自己用业余时间写的第一款小插件,希望各位能多多捧场,嘿嘿。
Bezier曲线插件说明
Bezier曲线是一款方便开发者做路径规划以及曲线运动的插件,支持可视化编辑、匀速曲线运动、支持各种缓动(InSine、OutSine等等)、支持多段曲线运动、绘制路径。方便开发者在项目组快速的实现曲线运动,不再为贝塞尔曲线不能匀速而烦恼。
注意:该插件仅支持Creator 2.2.0 - 2.4.4 版本,其他版本的需要手动拷贝 Packages/bezier/Bezier 文件夹到项目中,并且需要微调一下代码才能使用(非常简单,例如1.x.x 版本的仅需把cc.Vec3 类型改为cc.Vec2; 2.4.5版本的只需手动拷贝文件就行了)
Bezier曲线插件使用教程
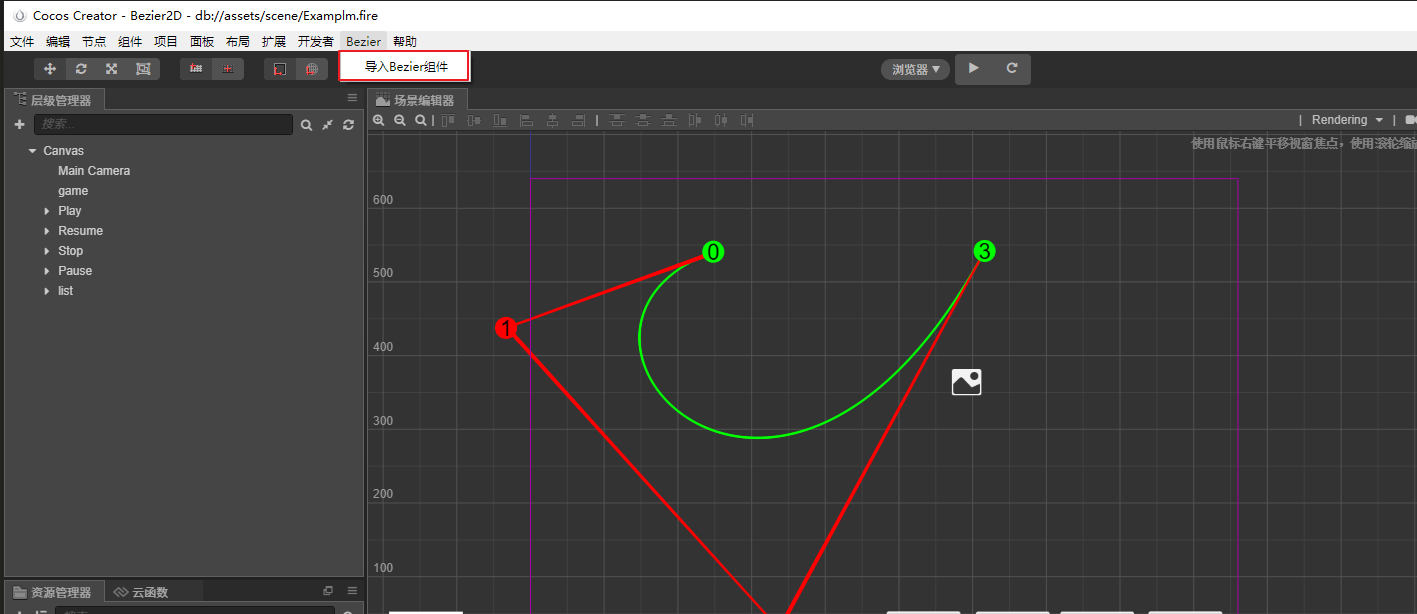
1.导入组件:
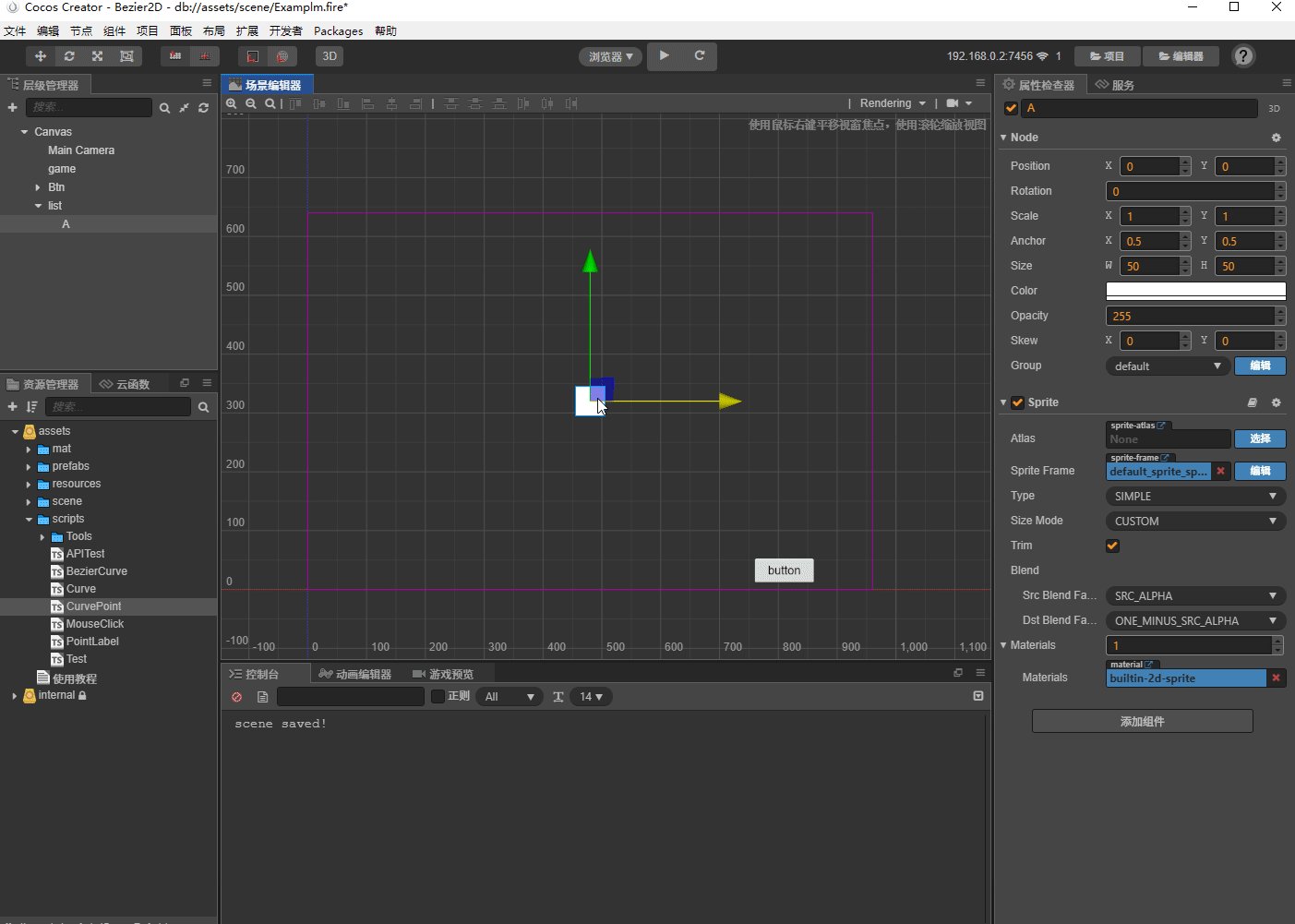
2.添加组件:
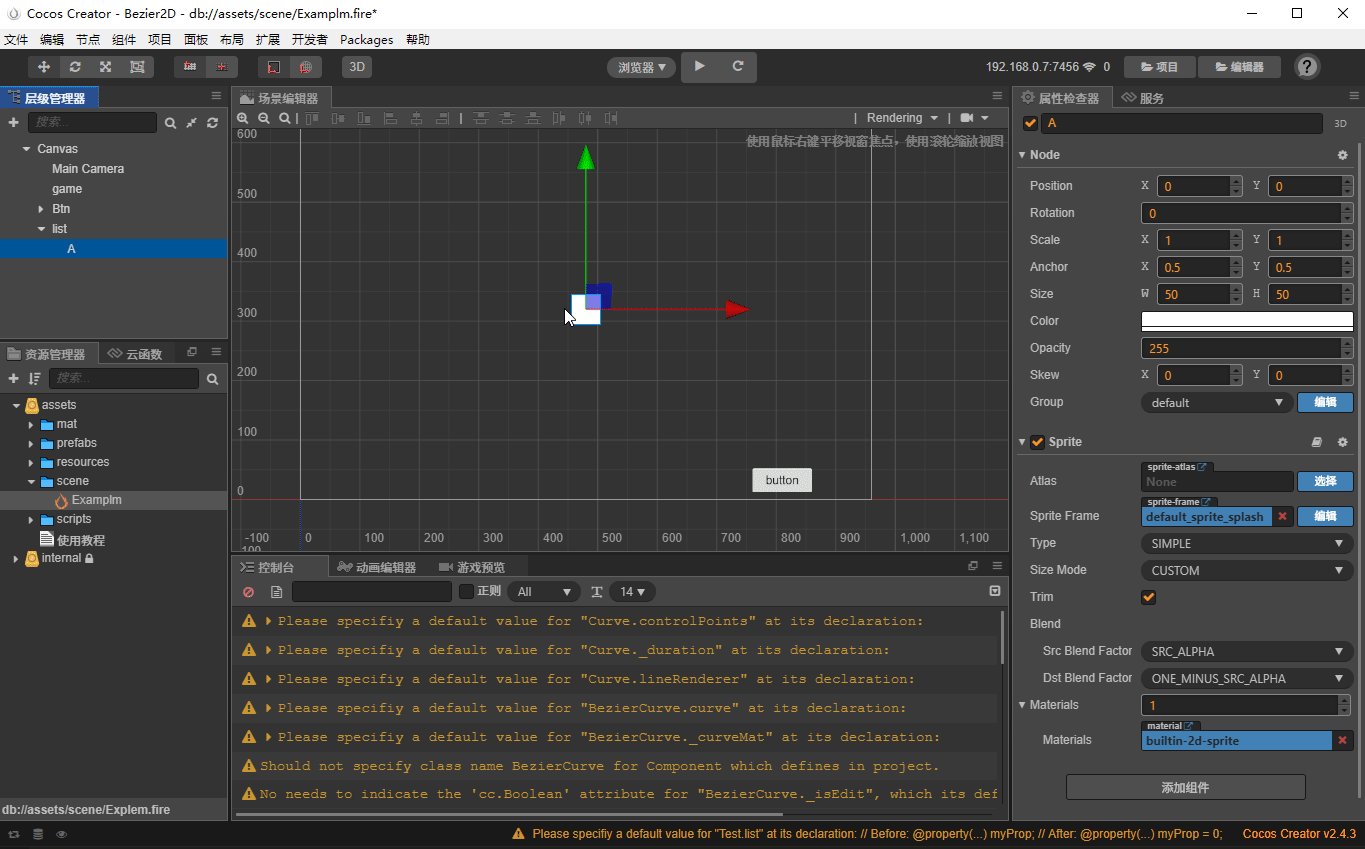
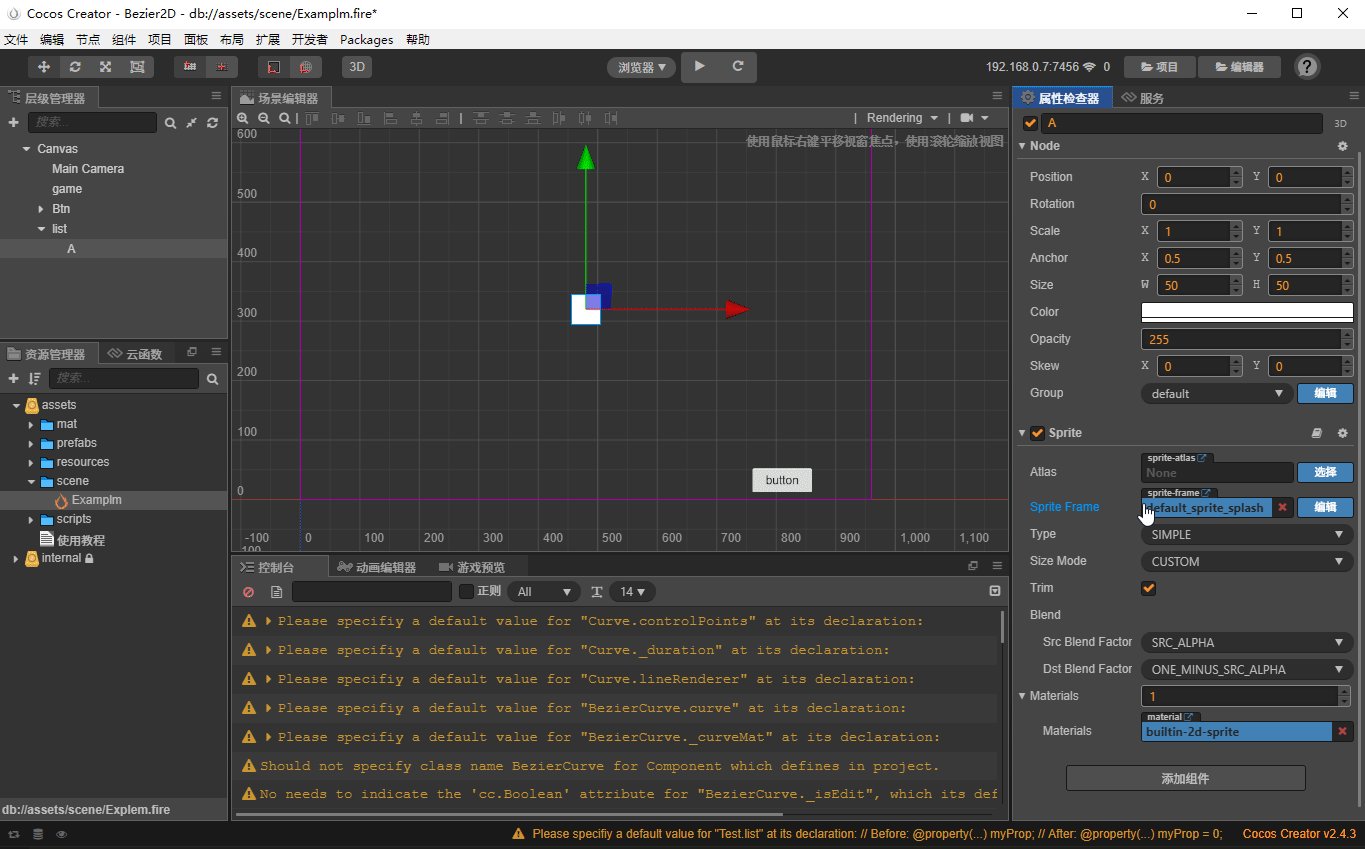
添加组件的方式主要有两种:
1.选中节点,点击鼠标右键,点击 “添加Bezier组件”。
2.在inspector面板,点击添加组件,选择“Bezier”
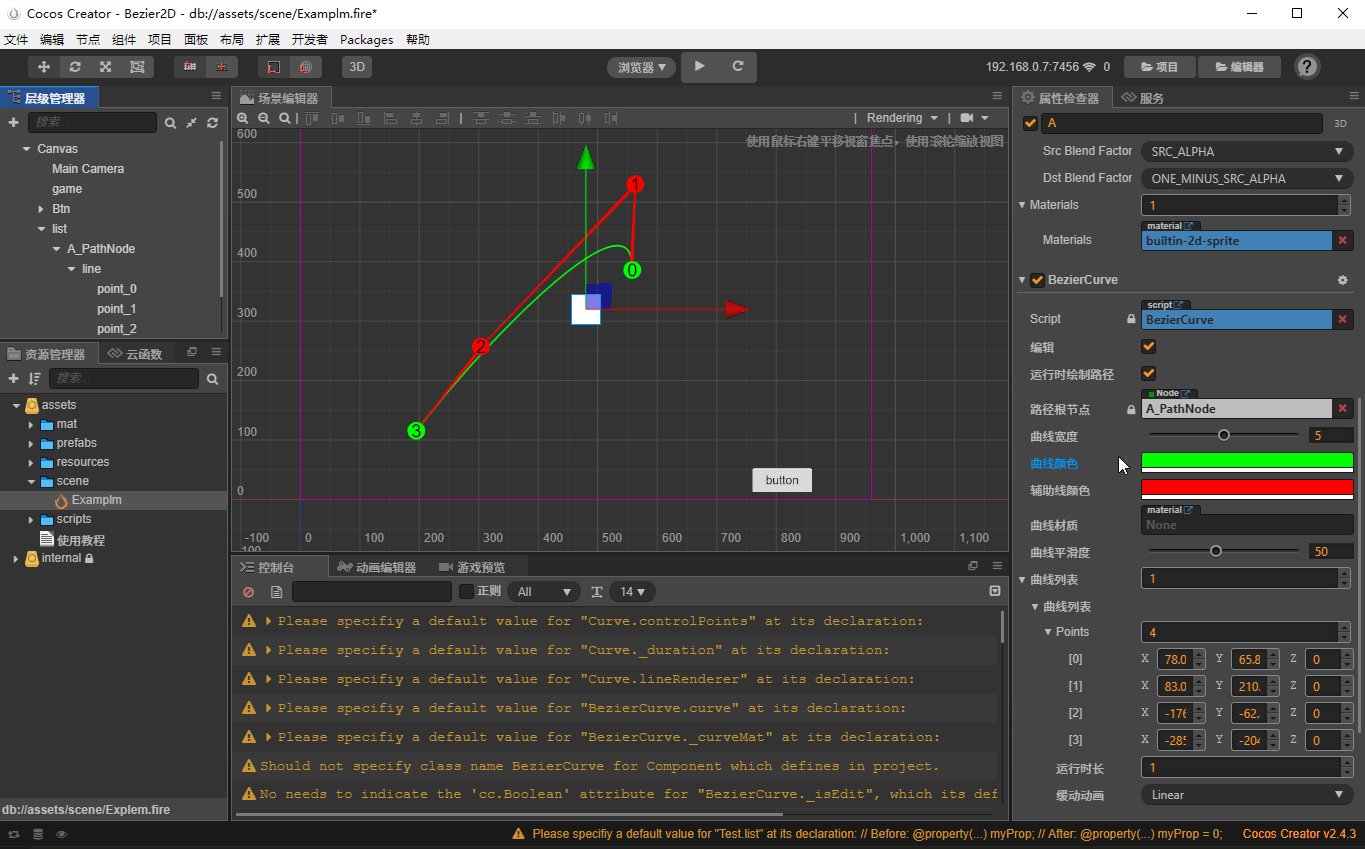
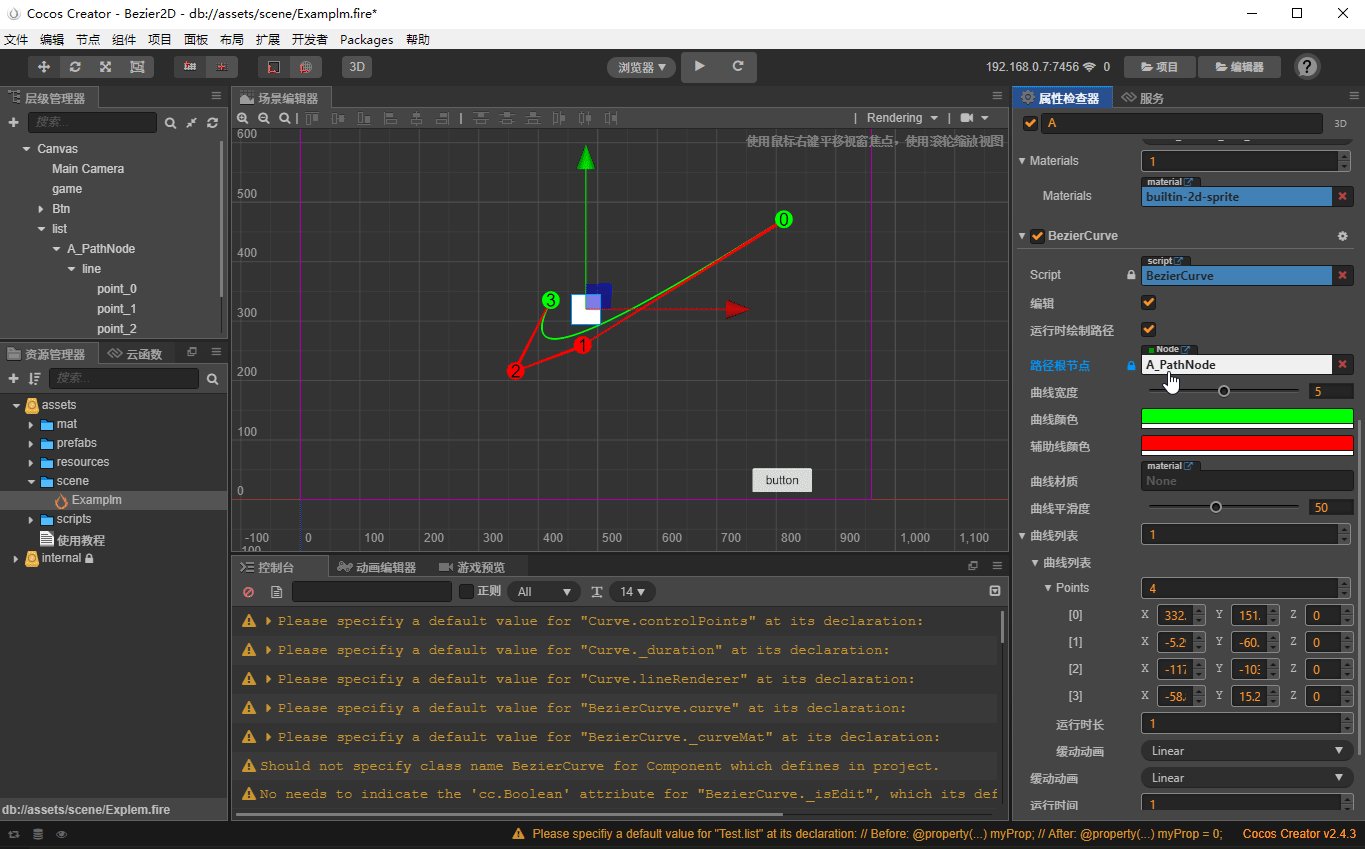
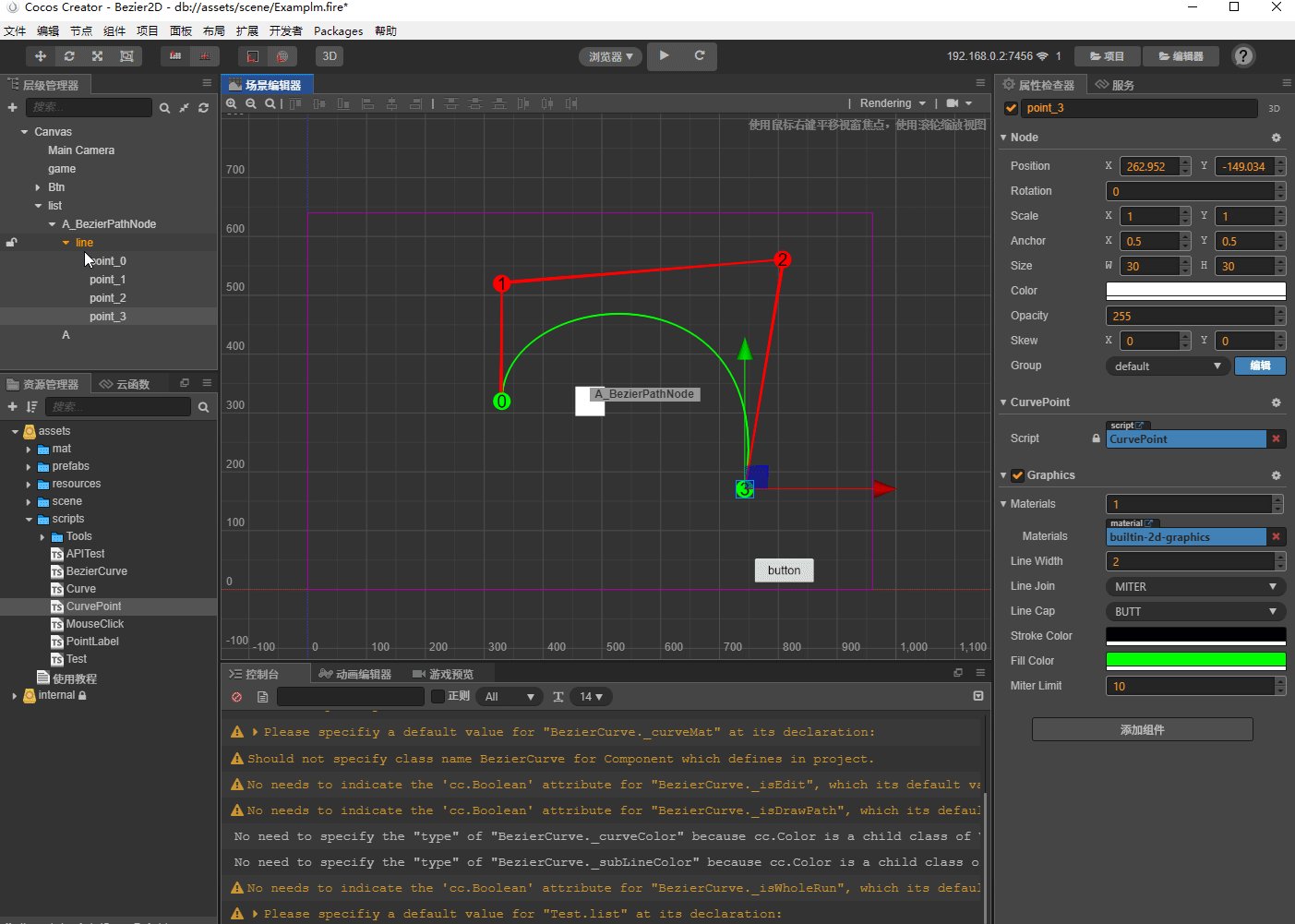
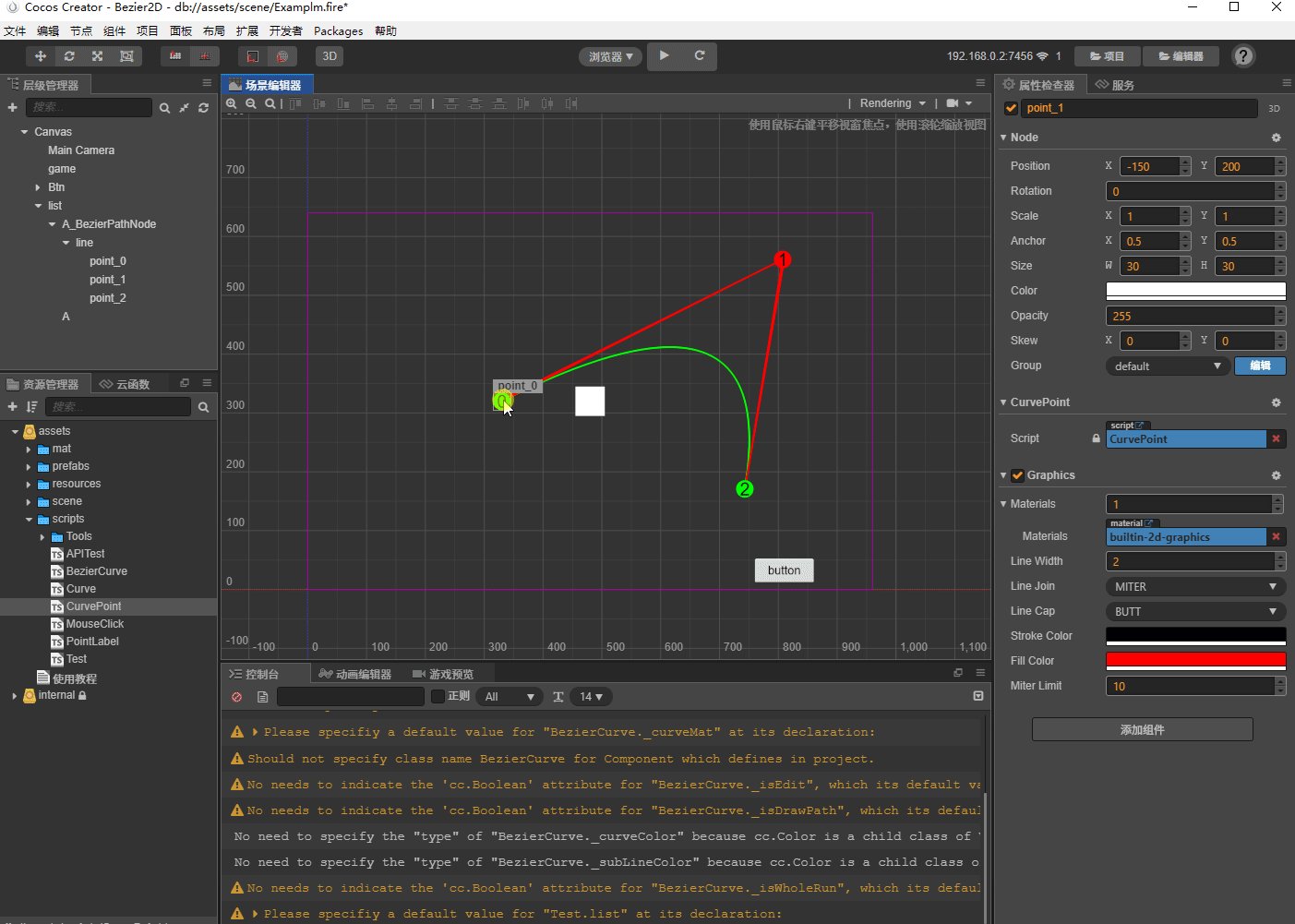
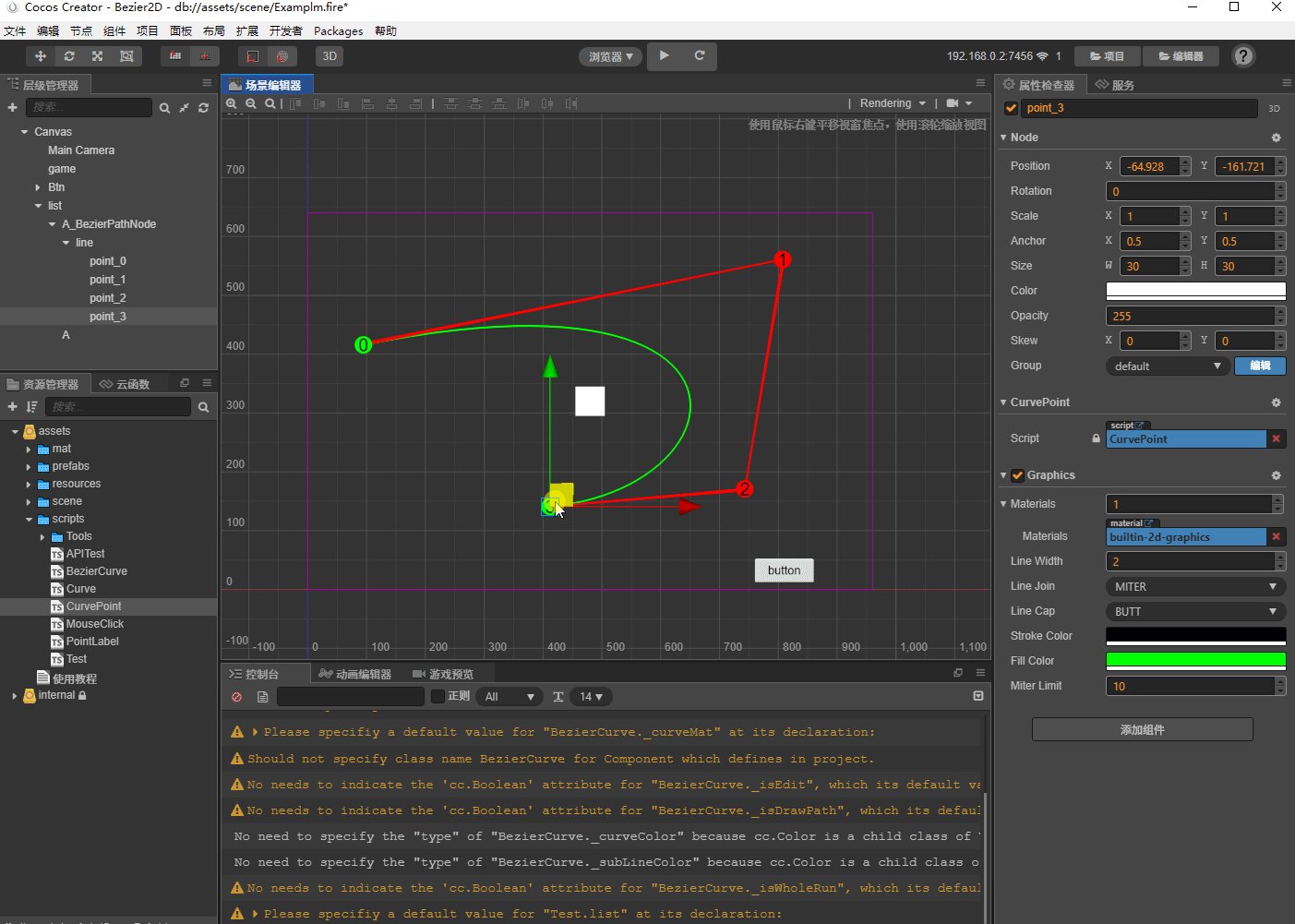
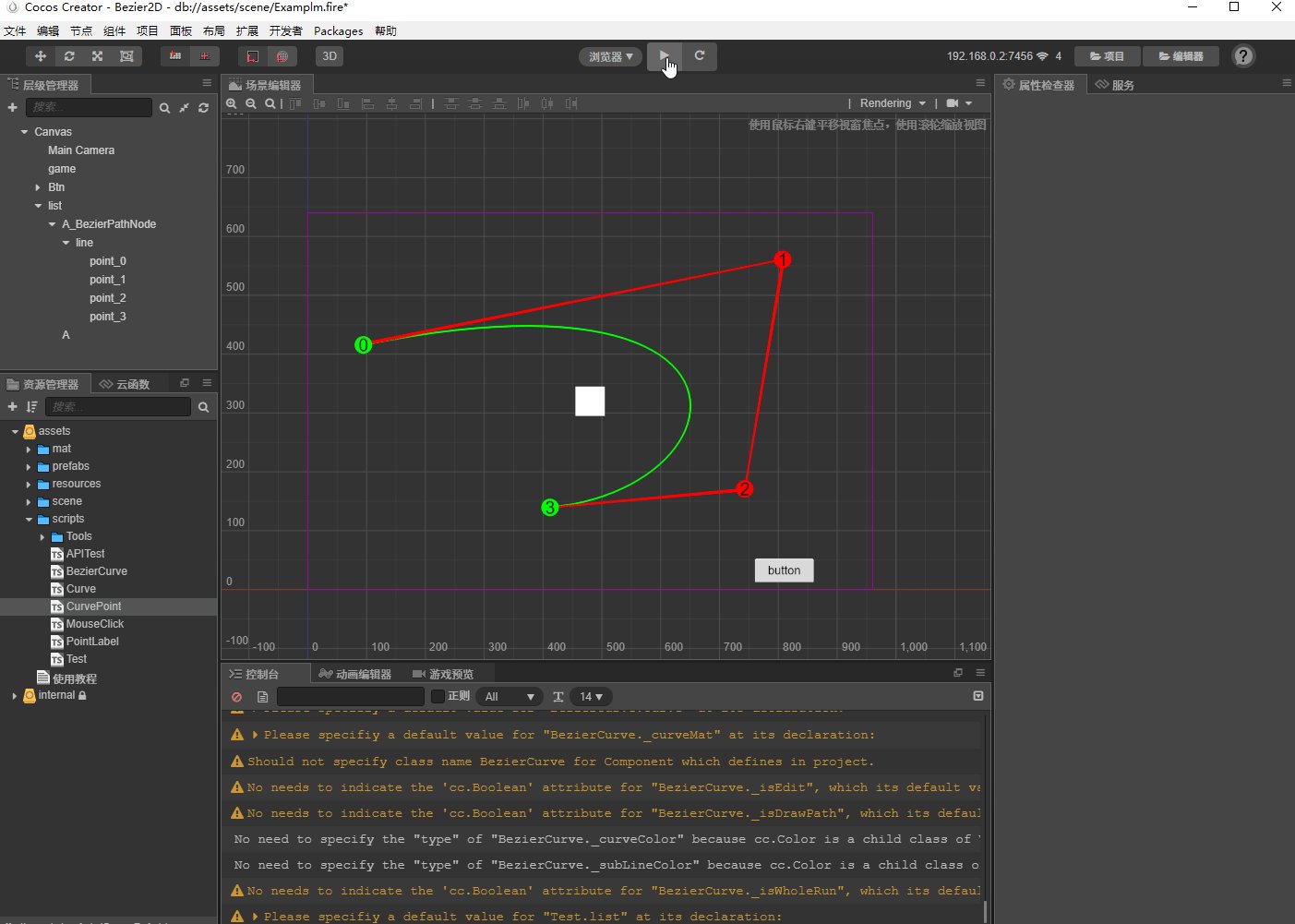
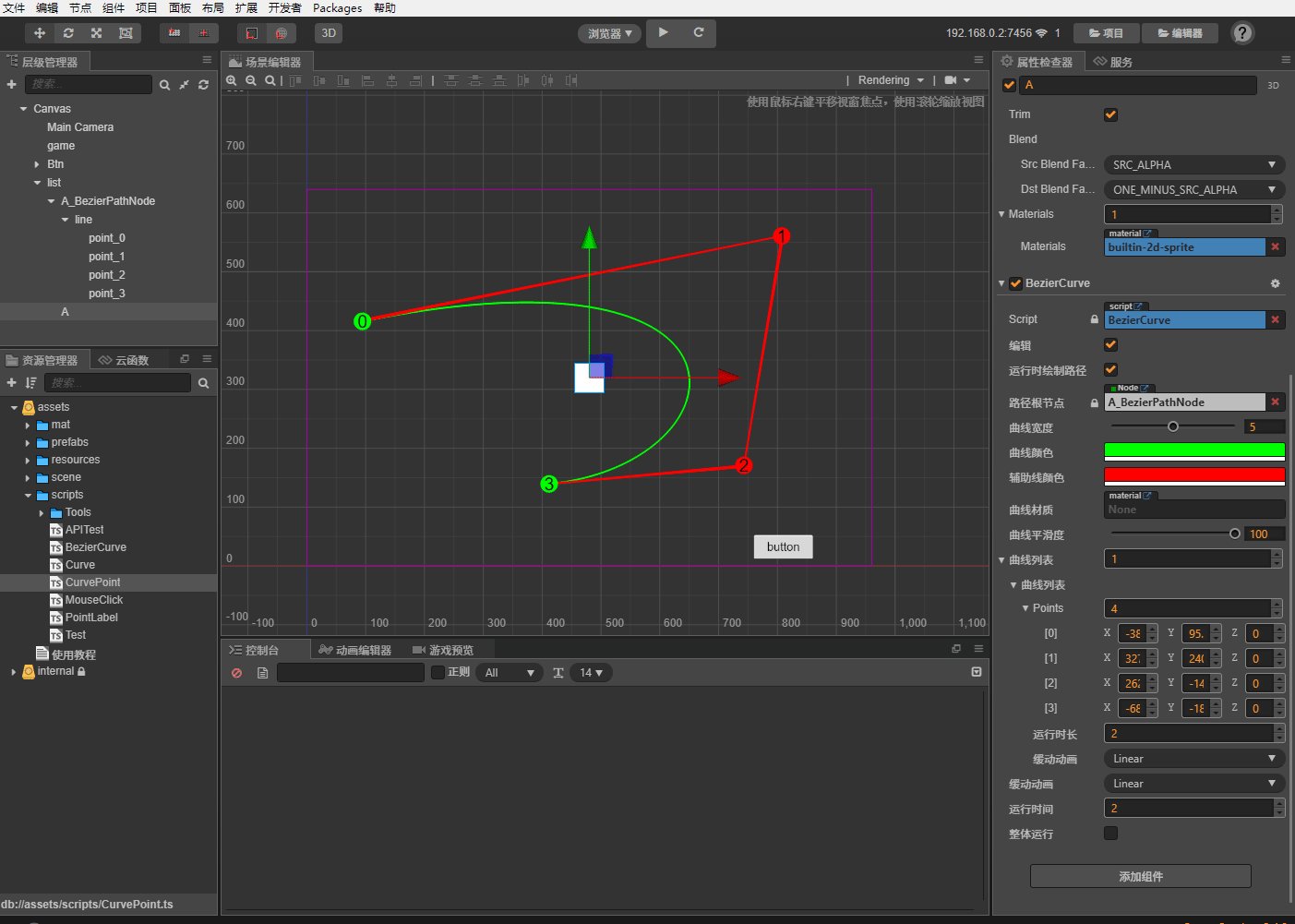
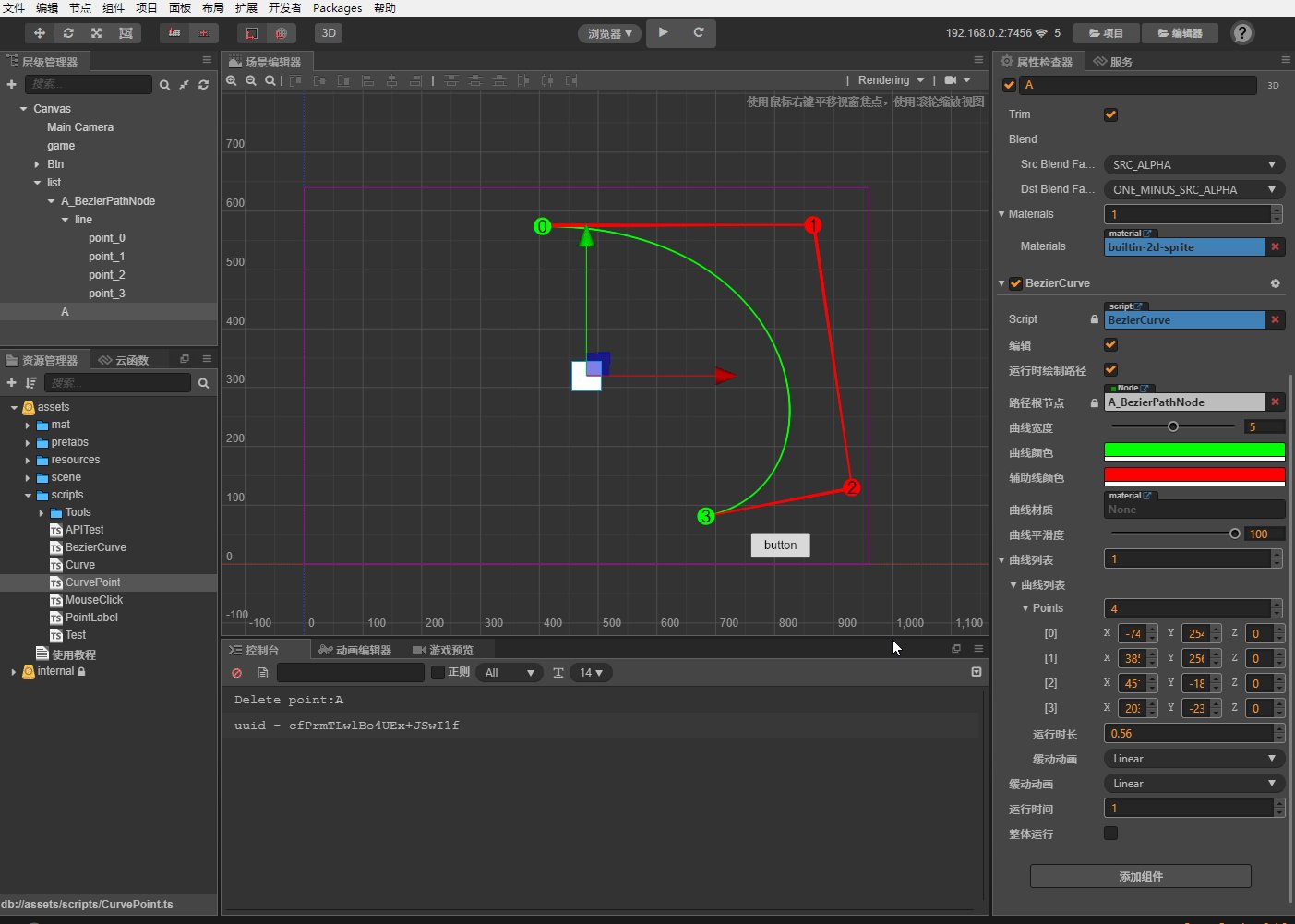
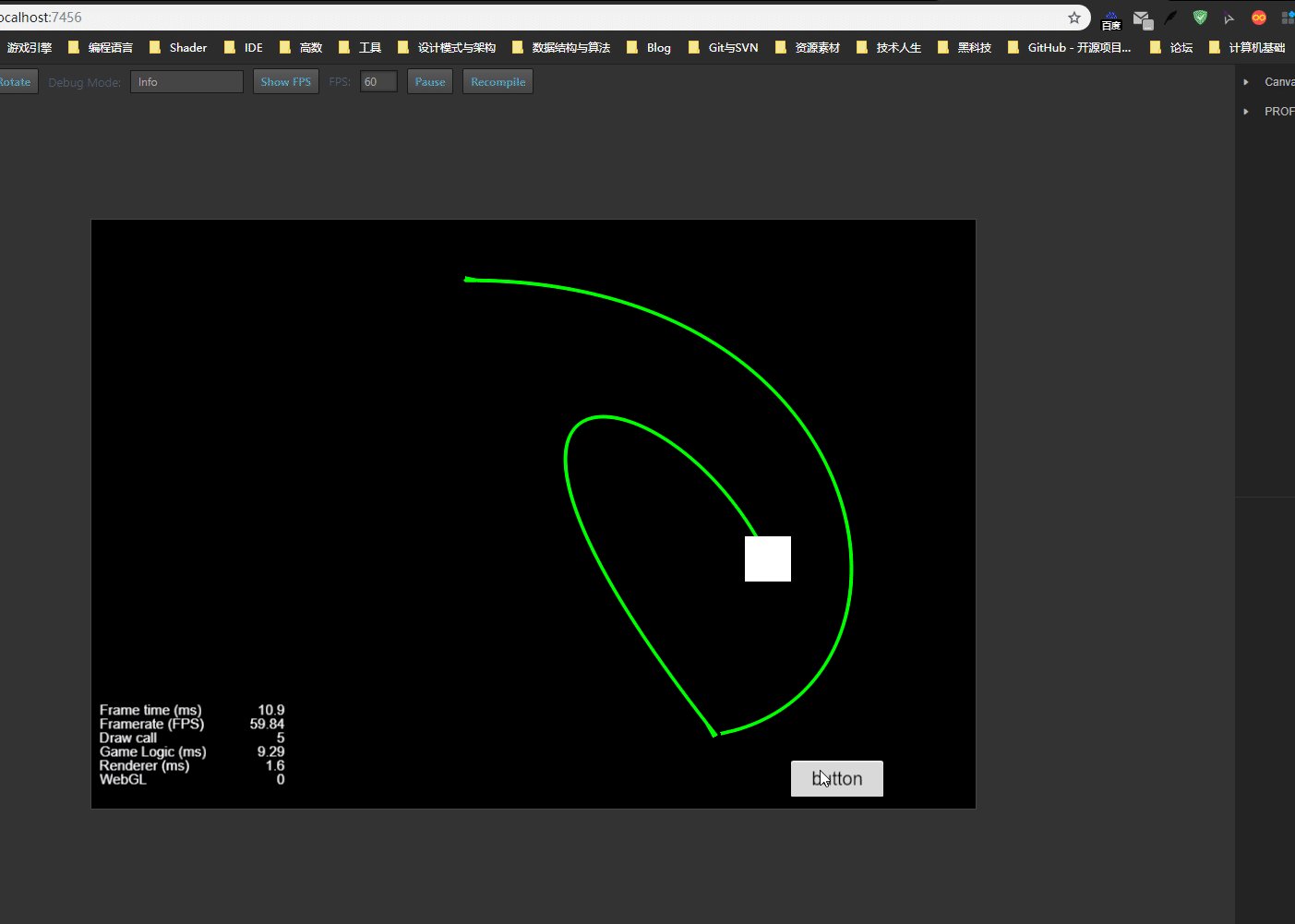
3.编辑曲线
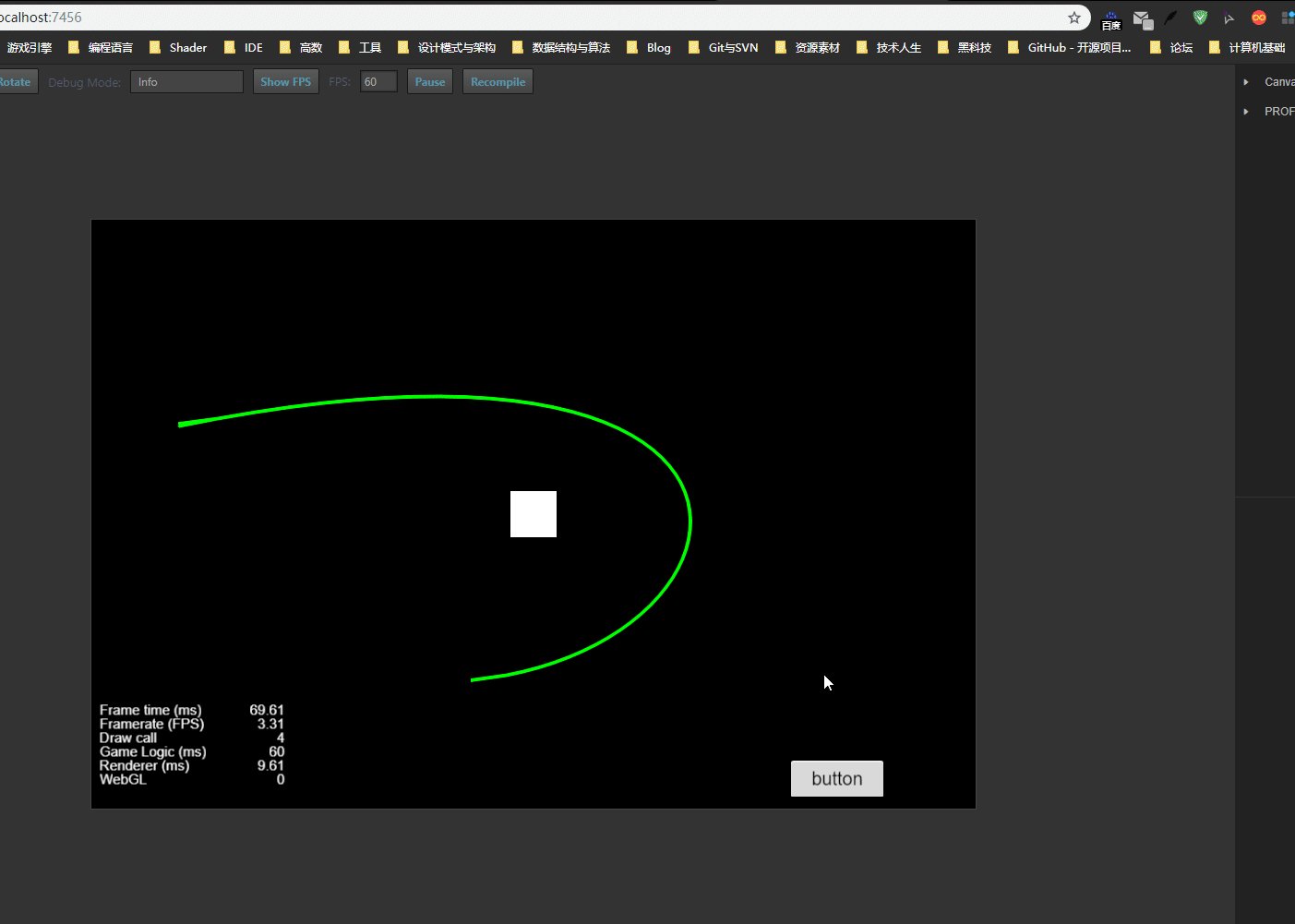
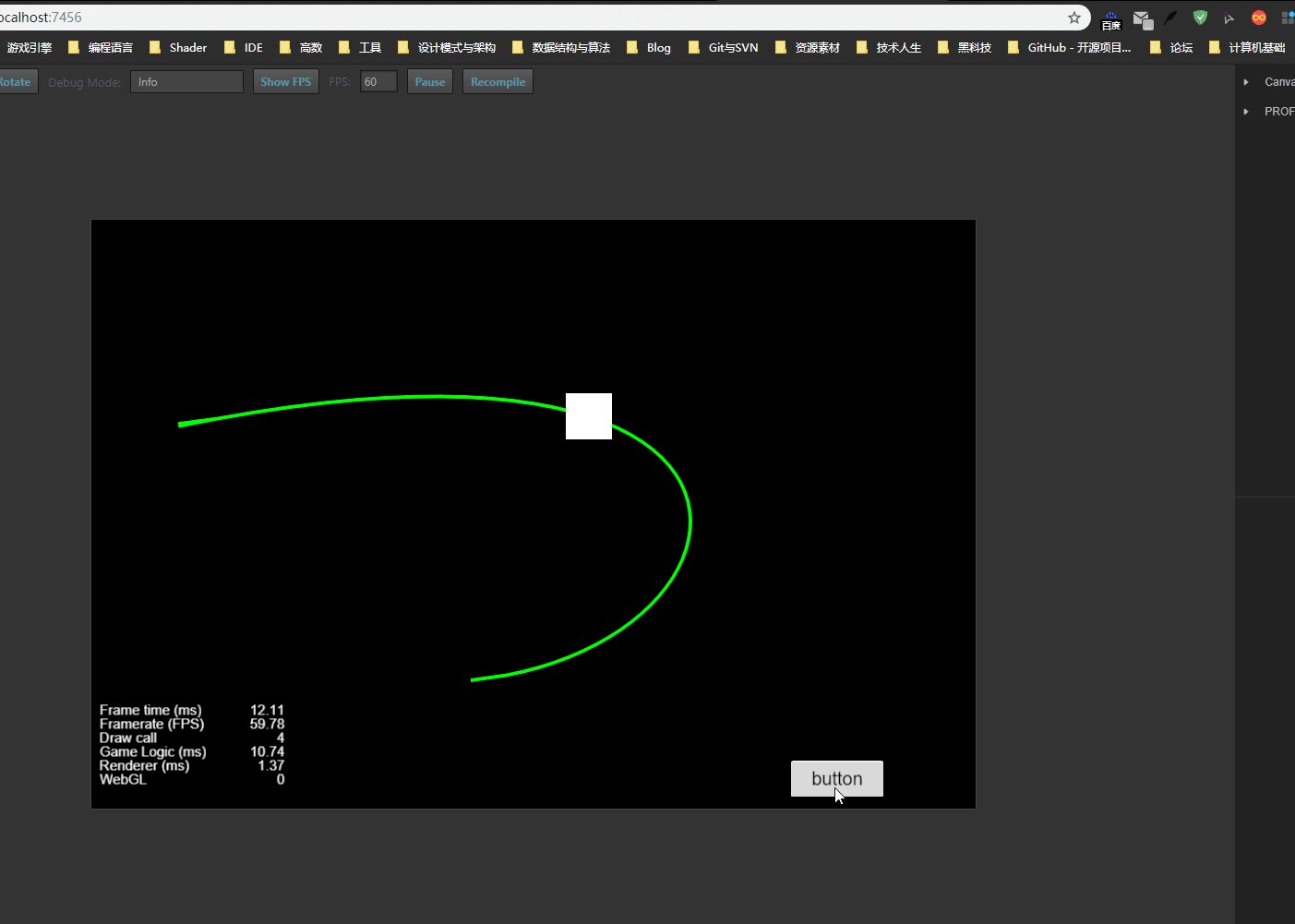
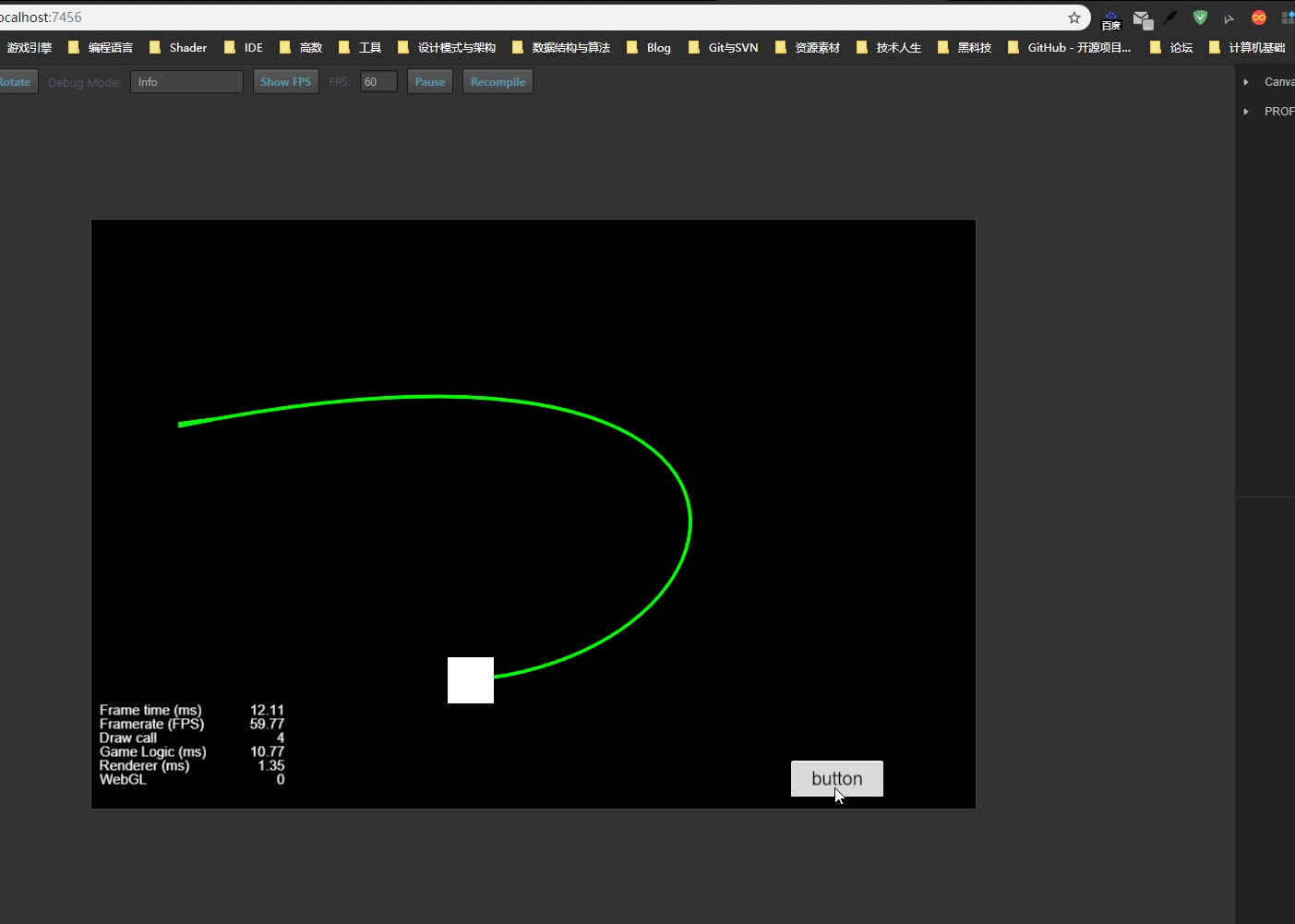
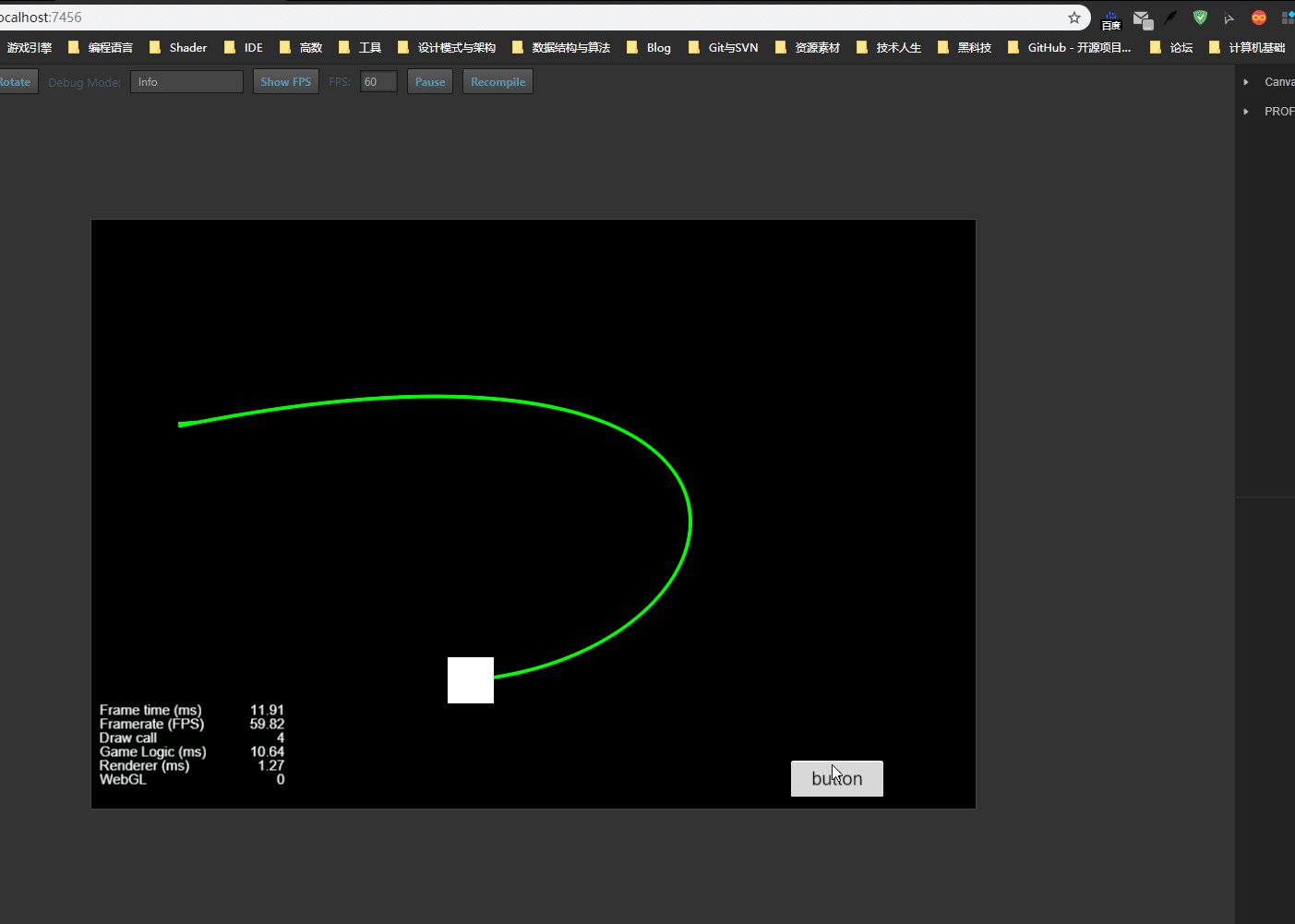
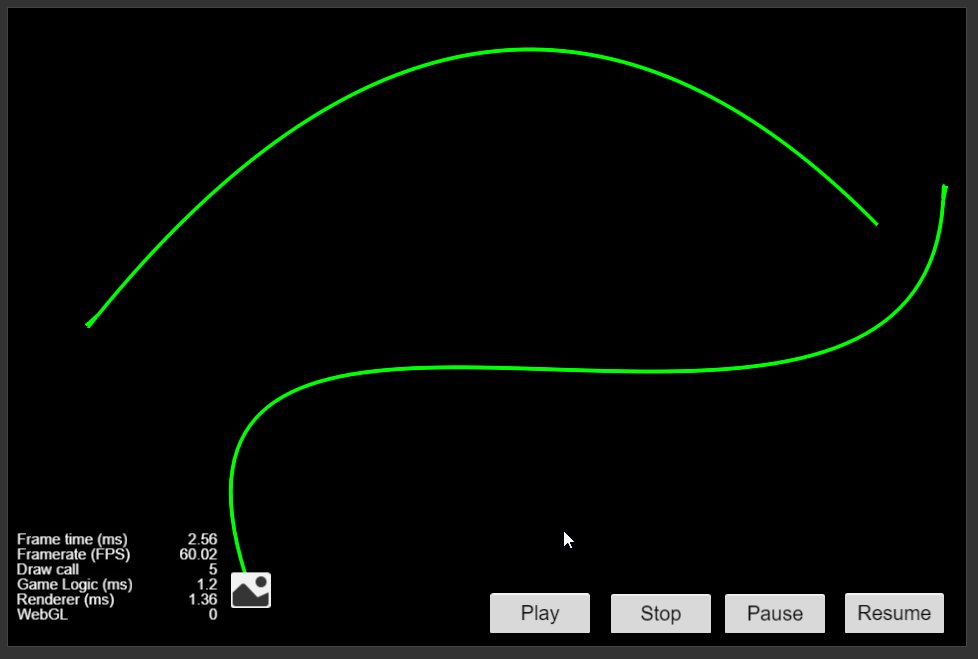
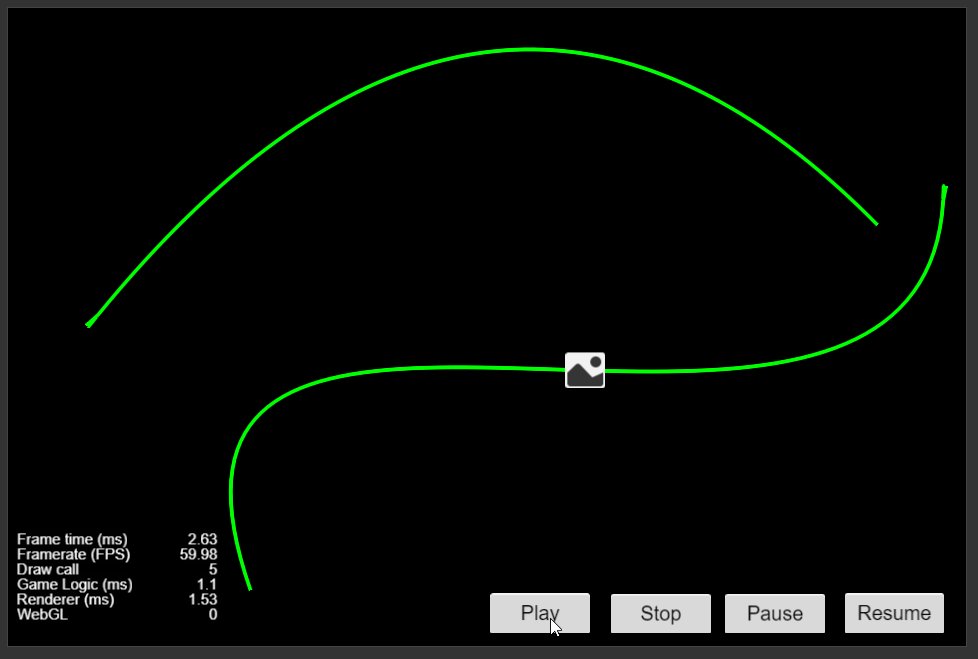
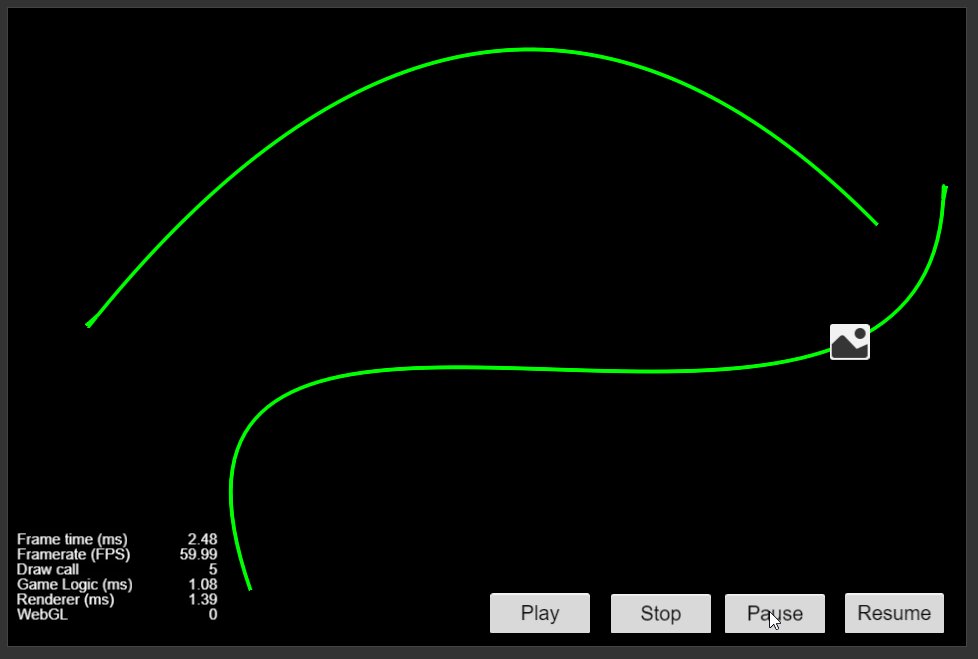
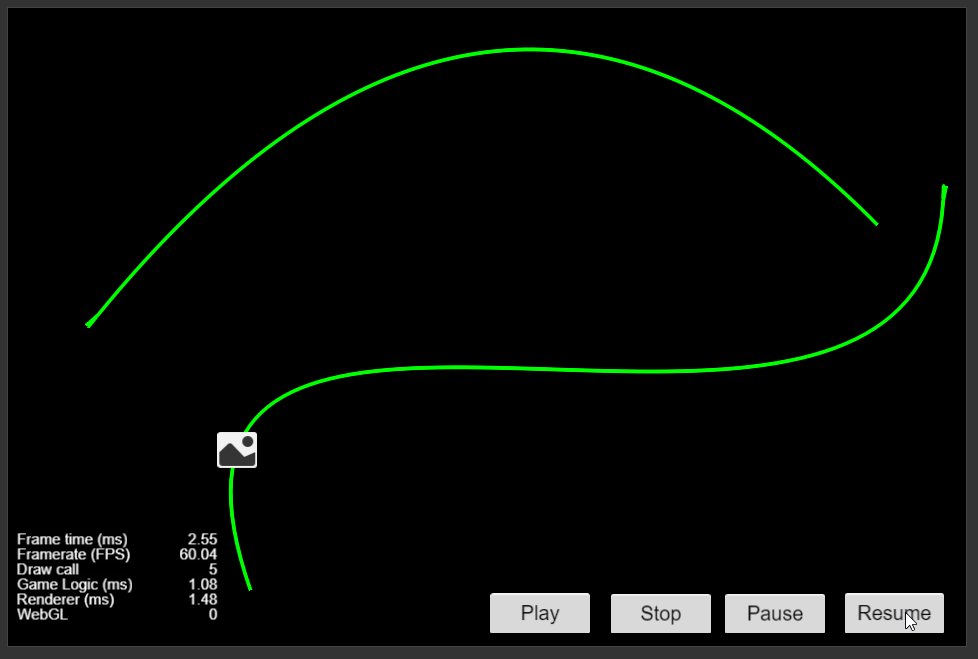
4.运行曲线
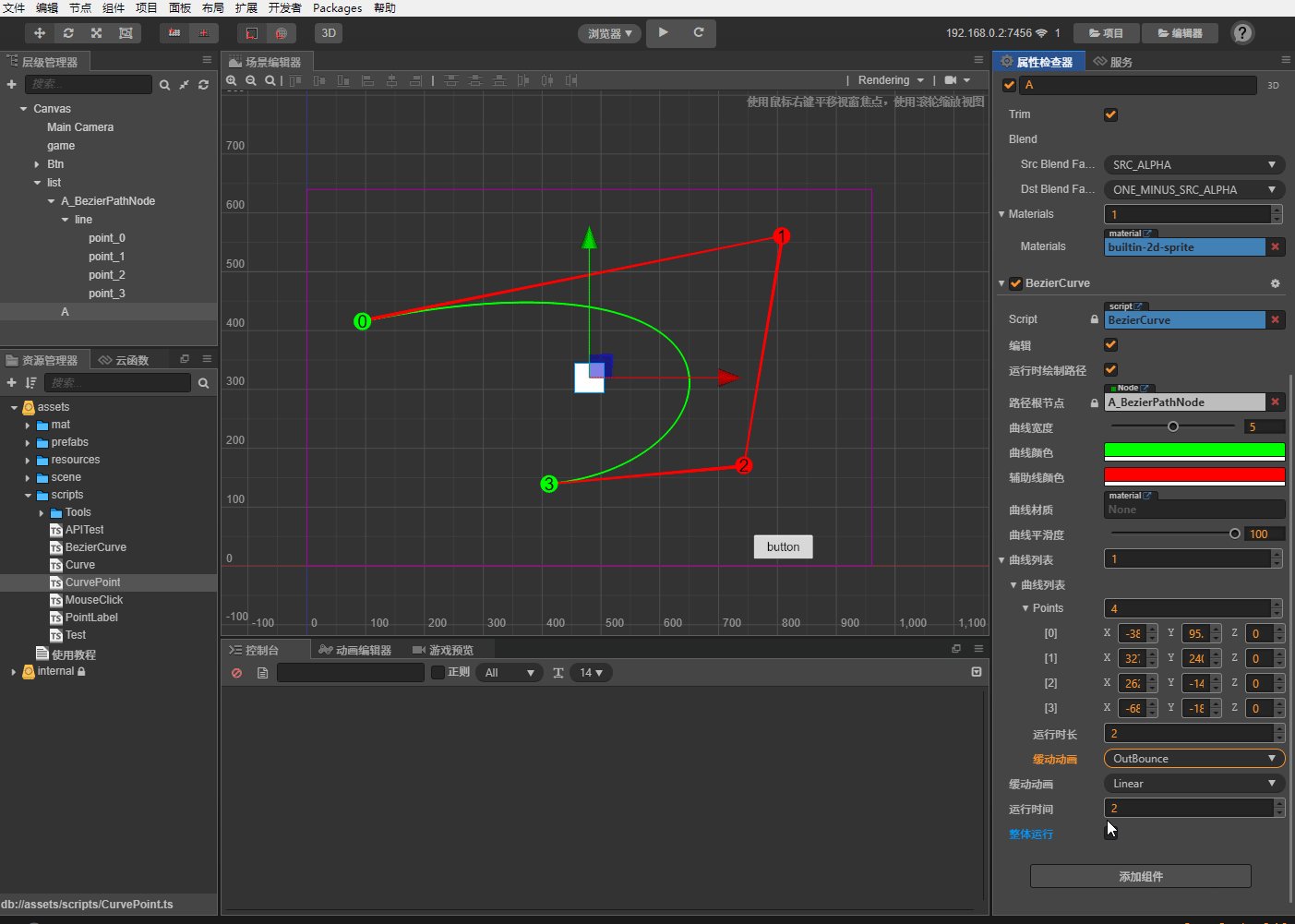
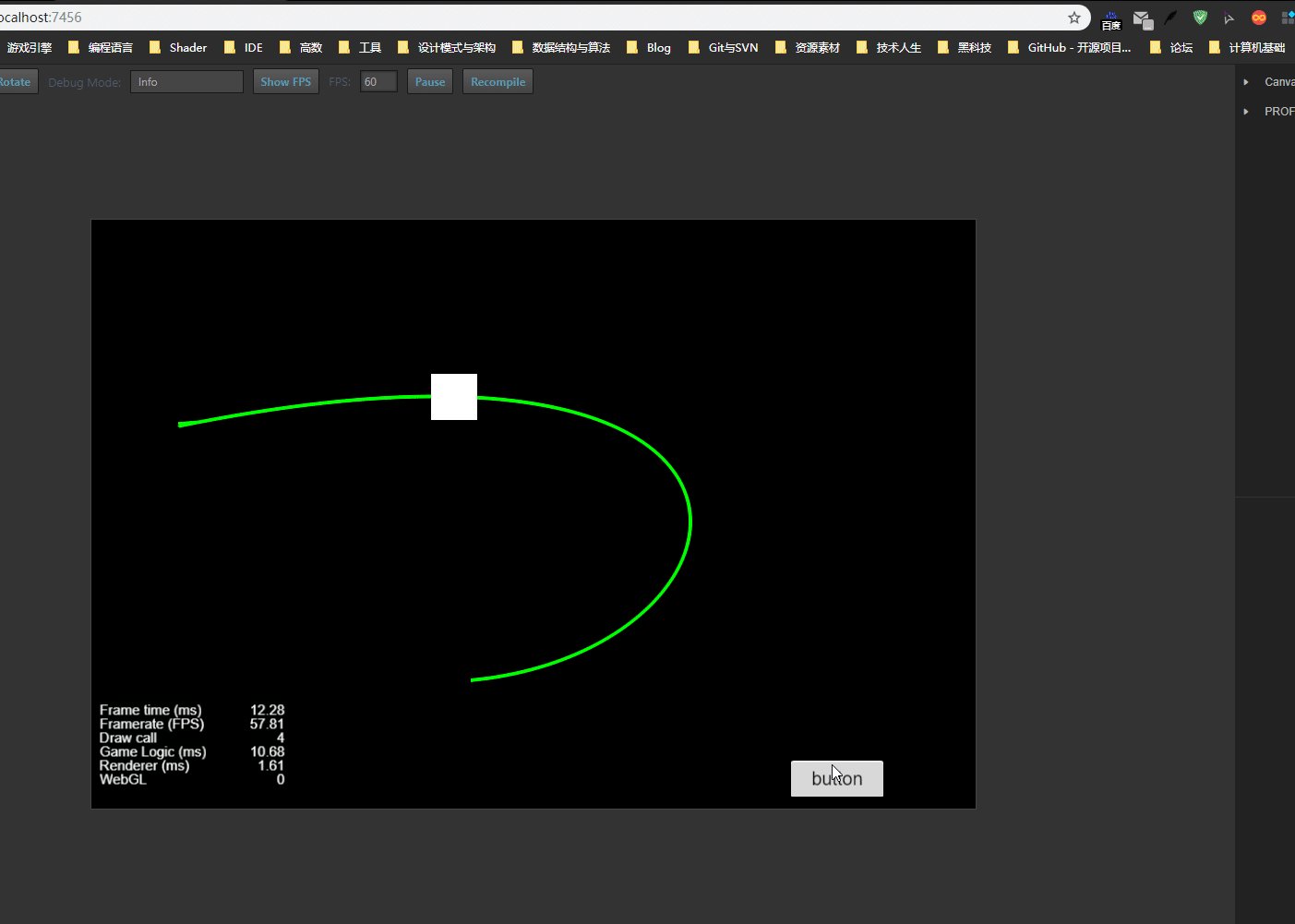
5.缓动动画
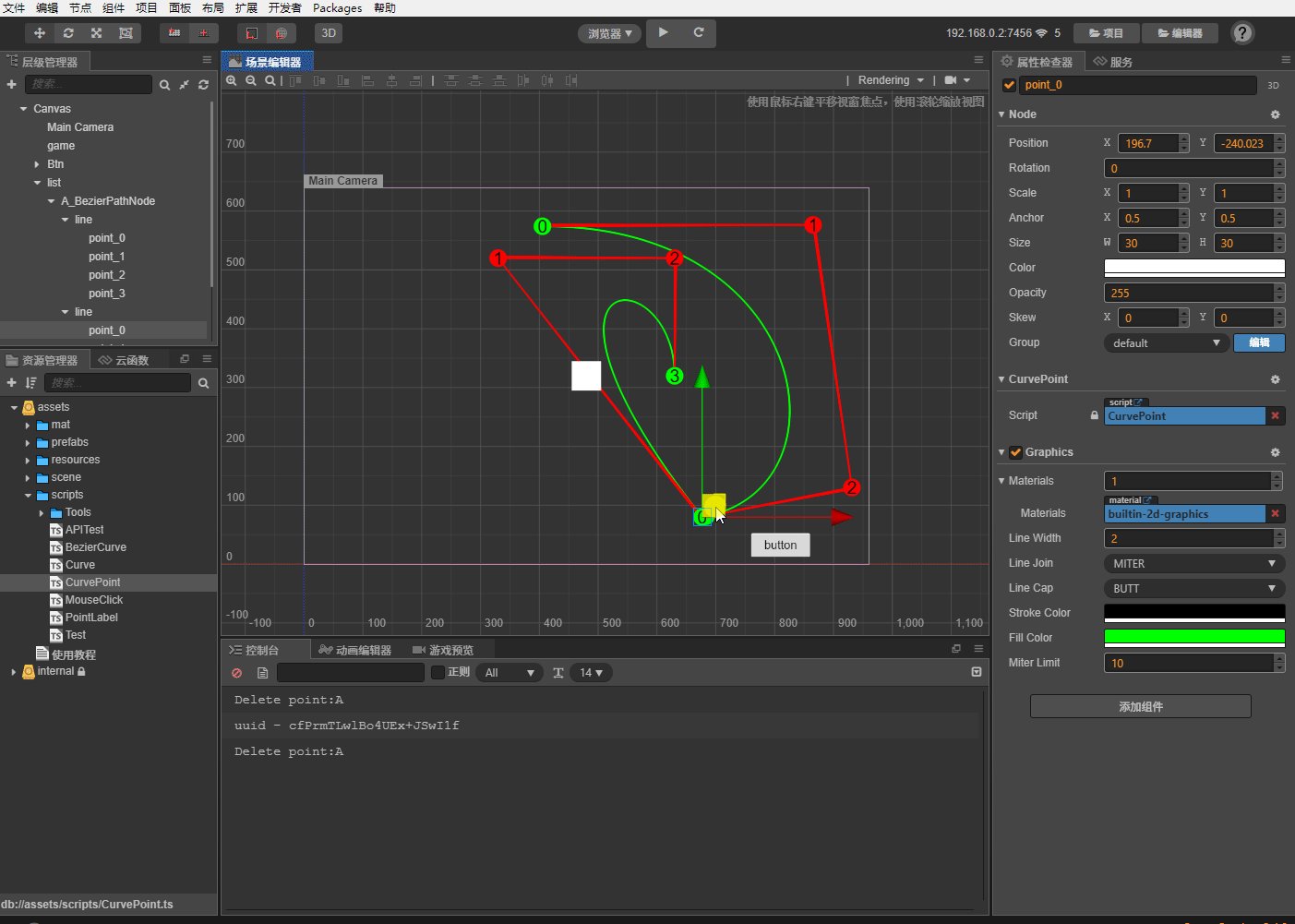
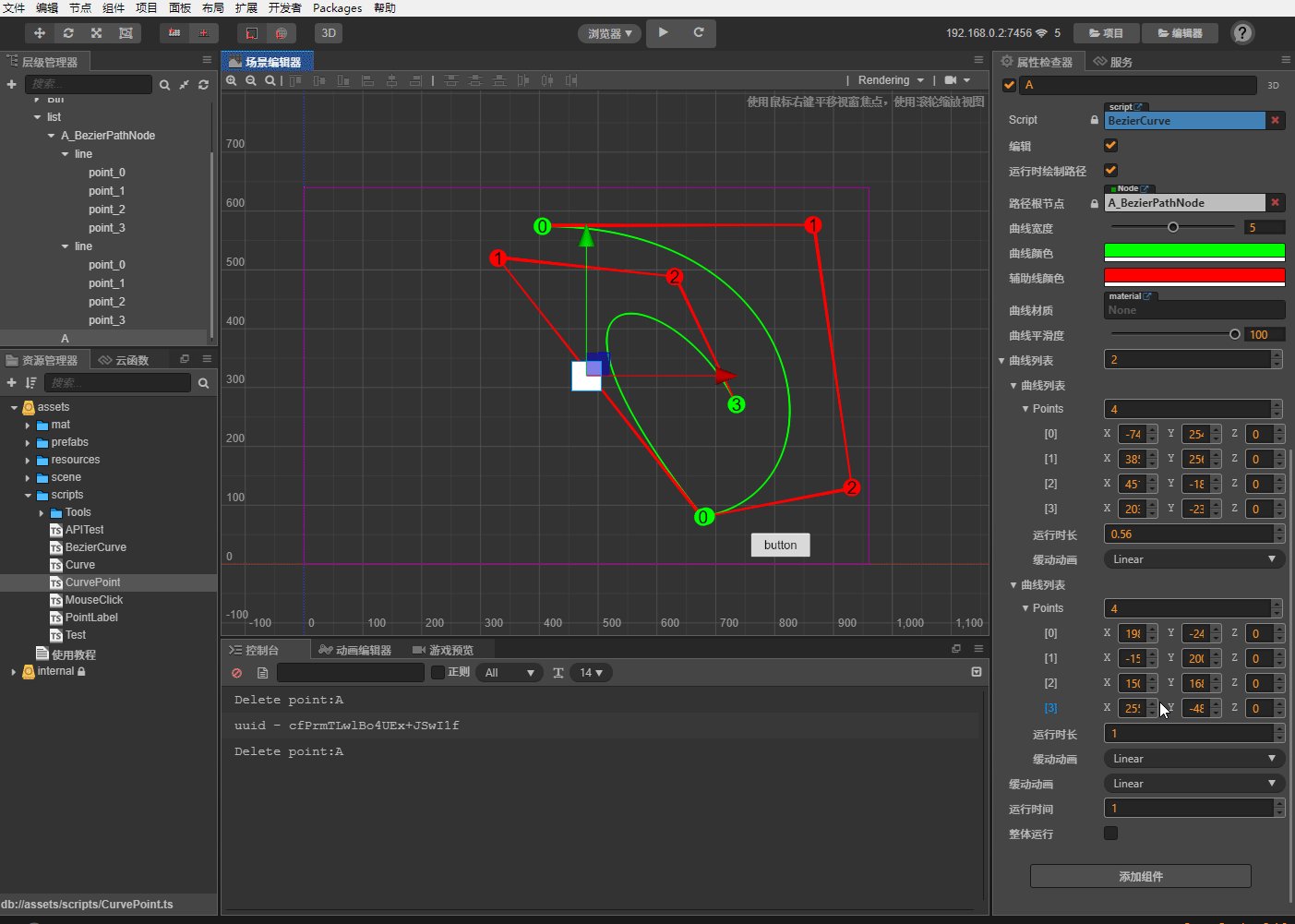
6.多段曲线
7.暂停与恢复
BezierCurve组件:
可以在代码中通过API直接调用组件的方法实现播放、暂停、恢复、停止等操作。
例如:
let bezierCurve = this.player.getComponent(BezierCurve)
if (bezierCurve) {
// 播放
bezierCurve.Play()
// 暂停
bezierCurve.Pause()
// 恢复
bezierCurve.Resume()
// 停止
bezierCurve.Stop()
}
BezierCurve组件API:
export class BezierCurve{
/**
* 添加曲线
* @param curve 曲线
*/
public AddCurve(curve: Curve) : void
/**
* 删除曲线
* @param curve 曲线
*/
public DeleteCurve(curve: Curve): void;
/**
* 删除曲线
* @param index 索引
*/
public DeleteCurve(index: number): void;
/**
* 设置完成回调
* @param callBack 回调
*/
public void SetCompleteCallBack(callBack?: () => void) : void
/**
* 播放
*/
public Play(): void
/**
* 停止
*/
public Stop(): void
/**
* 暂停
*/
public Pause(): void
/**
* 恢复
*/
public Resume(): void
}
Bezier类:
如果我们不想在每个node 上都挂载`BezierCurve组件`怎么办? 此时我们也可以通过`Bezier`类来快速简单的实现曲线运动。
代码如下:
// Example1:
// 曲线控制点
let posArr = [new cc.Vec3(-400, 0, 0), new cc.Vec3(0, 500, 0), new cc.Vec3(400, 0, 0)]
// 移动(返回一个Bezier对象, 通过该对象可以暂停、恢复、停止)
let bezier = Bezier.Move(this.player, posArr, 2, EaseType.Linear, () => {
console.log("play complete")
})
// 暂停
bezier.Pause()
// 恢复
bezier.Resume()
// 停止
bezier.Stop()
// Example2: 也可以自己构建一个Curve对象
let curve = new Curve();
curve.duration = 1
curve.points = [new cc.Vec3(-400, 0, 0), new cc.Vec3(0, 500, 0), new cc.Vec3(400, 0, 0)]
curve.ease = EaseType.Constant
let bezier = Bezier.Move(this.playerB,curve);
...
// Example3: 移动多个曲线(每个曲线都拥有自己独立的duration和ease)
let curve1 = new Curve();
curve1.duration = 1
curve1.points = [new cc.Vec3(-400, 0, 0), new cc.Vec3(0, 500, 0), new cc.Vec3(400, 0, 0)]
curve1.ease = EaseType.Constant
let curve2 = new Curve();
curve2.duration = 1
curve2.points = [new cc.Vec3(400, 0, 0), new cc.Vec3(0, -500, 0), new cc.Vec3(-400, 0, 0)]
curve2.ease = EaseType.Constant
Bezier.MoveQuenue(this.playerB,[curve1,curve2]);
// Example4: 移动多个曲线(所有曲线都共享同一个duration和ease)
let curve1 = new Curve();
curve1.points = [new cc.Vec3(-400, 0, 0), new cc.Vec3(0, 500, 0), new cc.Vec3(400, 0, 0)]
let curve2 = new Curve();
curve2.points = [new cc.Vec3(-400, 0, 0), new cc.Vec3(0, 500, 0), new cc.Vec3(400, 0, 0)]
Bezier.MoveList(this.playerB,[curve1,curve2],2,EaseType.Linear);
Bezier API:
export class BezierCurve{
/**
* Bezier曲线移动
* @param target 目标节点
* @param points 控制点
* @param duration 持续时长
* @param ease 缓动
* @param callBack 完成回调
* @returns Bezier
*/
public static Move(target: cc.Node, points: cc.Vec3[], duration: number, ease?: EaseType, callBack?: () => void): Bezier;
/**
* Bezier曲线移动
* @param target 目标节点
* @param curve 曲线对象
* @param callBack 完成回调
*/
public static Move(target: cc.Node, curve: Curve, callBack?: () => void): Bezier;
/**
* 移动队列, 需要传入一个曲线列表, 顺序执行每个曲线。每个曲线的duration(生命周期)和ease(缓动)都是独立的
* @param target 目标节点
* @param curveList 曲线列表
* @param callBack 回调
* @returns Bezier
*/
public static MoveQuenue(target: cc.Node, curveList: Curve[], callBack = () => { }): Bezier
/**
* 曲线列表整体以ease缓动移动,共享duration(生命周期),ease(缓动)。
* @param target 目标节点
* @param curveList 曲线列表
* @param duration 生命周期
* @param ease 缓动
* @param callBack 回调
* @returns Bezier
*/
public static MoveList(target: cc.Node, curveList: Curve[], duration: number, ease: EaseType = EaseType.Linear, callBack = () => { }): Bezier
}