-
Creator 版本: 2.4.4
-
目标平台: chrome浏览器,iphone7的分辨率
-
重现方式:直接运行

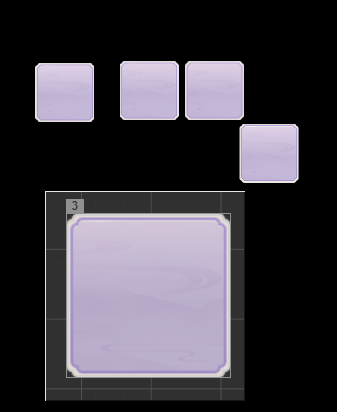
效果图如上,看着是被裁了1像素,不同的,图片放在不同的位置,裁切的位置会不一样。
请问下大大们,这个问题怎么处理呀?

Creator 版本: 2.4.4
目标平台: chrome浏览器,iphone7的分辨率
重现方式:直接运行

效果图如上,看着是被裁了1像素,不同的,图片放在不同的位置,裁切的位置会不一样。
请问下大大们,这个问题怎么处理呀?
老实说 我都没看出来

这个对比就比较明显了。
我还是没看出来、、、、但是大概盲猜一下 你想说的是不同的大小 切割的不一样吧 如果是这样 可以用九宫格的模式 应该就可以了
不是九宫图,这个大小是原图的,导入的时候也没做trim处理,sprite是选择raw的模式。大小也没做改变。
现在问题是,用大分辨率运行,没看到这个情况,用iphone7的,1134*750,就能出现。手机也一样。
这个问题最后有解决嘛
没有,UI妹子修改图标icon,改善一些。
盲猜一手:你的sprite坐标不是整数,还有图片尺寸宽高不是偶数
记不得在哪看见过了,在渲染的时候好像是光栅化的时候需要计算到整数个像素,所以建议宽高为偶数(一般是为了锚点0.5的时候需要上下左右除尽),坐标为整数
谢谢您的建议