在已有的预制体中创建新节点,编译后可能这个新建的节点会找不到。但是重启cc后再编译就可以了
没哟下个版本
试了几次没找到重现方法。找不到是什么意思?修改脚本后,可能在 hierarchy 上消失么?
- 新建项目
- 构建 web desktop
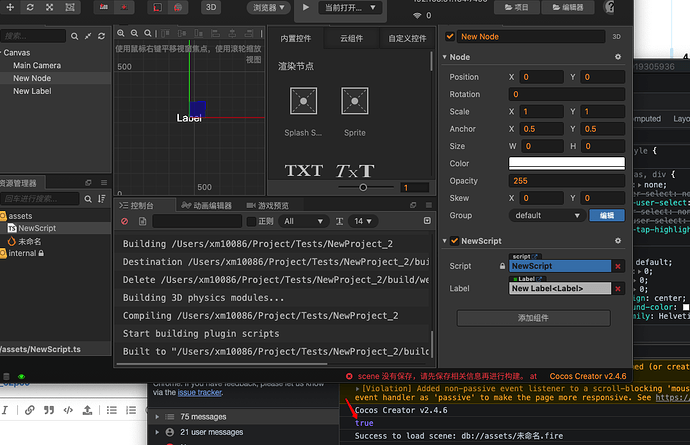
- 新建一个脚本,挂到 node 上
- 新建一个 label 挂到 node 的脚本上的属性里
- 保存场景
- 再次构建
没有重现出来~
代码:
const {ccclass, property, executeInEditMode} = cc._decorator;
@ccclass
@executeInEditMode
export default class NewClass extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
// LIFE-CYCLE CALLBACKS:
onLoad () {
console.log(!!this.label);
}
start () {
}
// update (dt) {}
}
运行结果和场景状态
估计什么操作和你不一样,能麻烦你看一下操作步骤有什么疏漏么?
还是这是 3.4.0 的问题?2.4.6 没问题?
构建一次后 然后在新建一个节点挂到新的属性上 然后再次构建 这次构建运行新的属性就获取不了 关键是构建第二次 2.4.6 的问题
我构建了 2 次的,看最前面的那个操作步骤,是不是什么平台独有的问题?
能给一下你的 demo 吗?
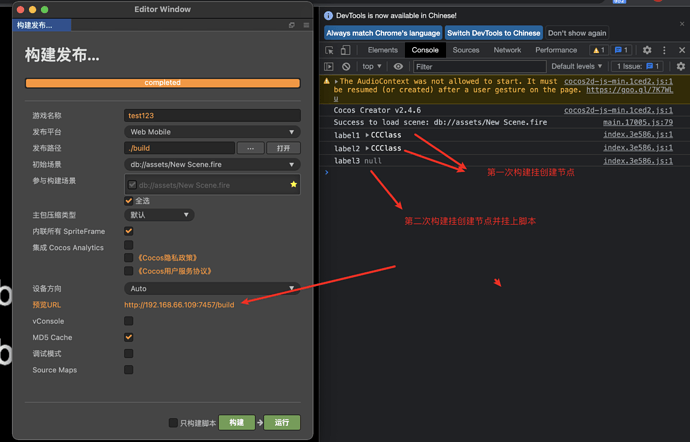
你步骤错了 先挂脚本 然后构建 然后在创建节点挂到脚本 然后在构建
1 创建项目
2 新建脚本和一个属性挂上一个节点
3 构建
4 再次新建一个节点挂到脚步的一个新的属性上
5 构建 新的属性就是null 旧的属性是正常的
demo 不能复现 重新打开编辑器就正常了 只能按这个操作步骤来