感谢大佬,解决了。
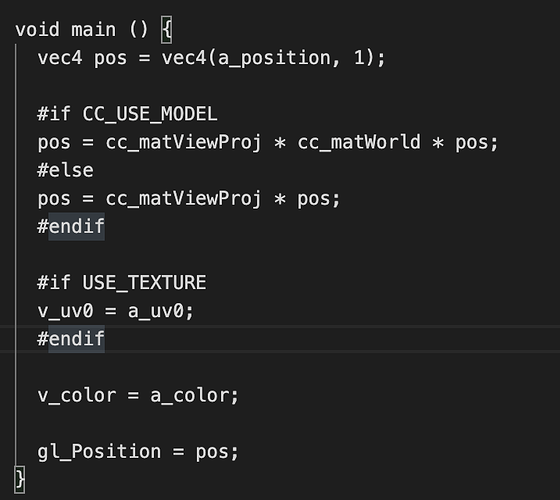
不行啊 作业抄不下去 第一步就报错了。 刚开始以为是版本不对 换成2.4.5还是不行啊, 现在mian是这样的
修改就报错
‘gl_FragColor’ : undeclared identifier:
你搜索一下 fs vs,改代码是在fs里面改的,你应该是改到vs里面去了,
刚开始就卡住了。
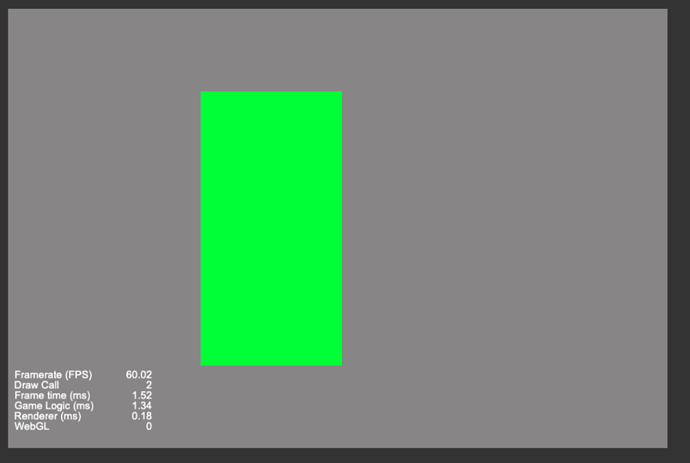
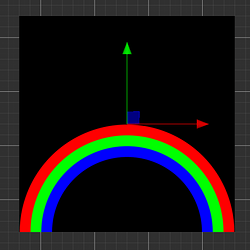
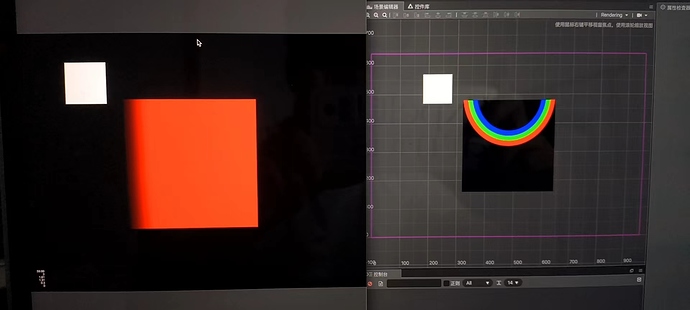
shader 如下,编辑器和浏览器中显示效果不一样。
浏览器中的 v_uv0 的范围是 [0, 0.1]
CCEffect %{
techniques:
- passes:
- vert: vs
frag: fs
blendState:
targets:
- blend: true
rasterizerState:
cullMode: none
properties:
}%
CCProgram vs %{
precision highp float;
#include <cc-global>
in vec3 a_position;
in vec2 a_uv0;
out vec2 v_uv0;
void main () {
vec4 pos = vec4(a_position, 1);
pos = cc_matViewProj * pos;
v_uv0 = a_uv0;
gl_Position = pos;
}
}%
// 片元着色器
CCProgram fs %{
precision highp float;
in vec4 v_color;
in vec2 v_uv0;
void main () {
vec3 color = vec3(0.0, 1.0, 0.0);
if (v_uv0.x > 0.05) {
discard;
}
vec4 o = vec4(color, 1.0);
gl_FragColor = o;
}
}%
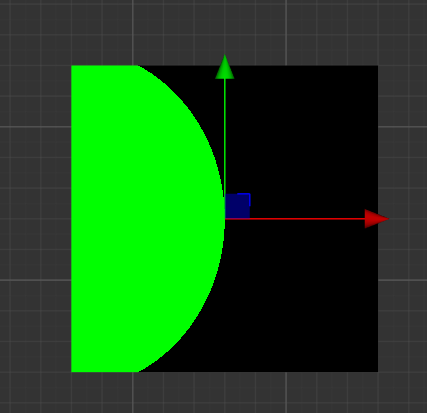
编辑器:
浏览器:

第一次交作业
2赞
在哪里加这句
喜欢这个butt
纯小白 怎么用3.x版本抄作业 初始模板不一样了 各种报错崩溃  大佬求翻
大佬求翻
初中还没毕业可以吗
最好别用3.X把 3.x默认新建的膜拜是3d的 除非你拷贝sprite的来改
float x = 1.0-(d-0.3)*5.0; 为啥要这样算x呀
一般都是合图的问题
只能说2.4.6的有毒,y轴拉扯了


问题应该清楚了,那个默认图片不是标准的正方形,设置正方形会拉伸
shader里面不建议使用if语句,建议改成smoothstep、mix、frac等,这些函数都对gpu有特殊优化。
一个渐变彩虹完全可以用一个连续的函数表示。
关于锯齿,一般使用smoothstep处理边缘都会比较平滑,还可以使用多重采样然后取平均值来平滑边缘,但是计算量会更大
大概是坐标系的问题,检查一下获取的到底是哪个UV
交个作业。