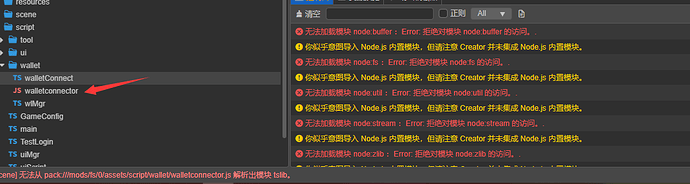
你好 目前npm 引入nft钱包协议 @walletconnect/web3-provider 支持吗?
没有引入,建议自己用 webpack 或 rollup 进行打包,然后导入 Creator 使用
这种麻烦吗? 没用过这两种方法
Numeral-js
求引入或者使用方法,卡好久了…
哪个包?没看见你发的
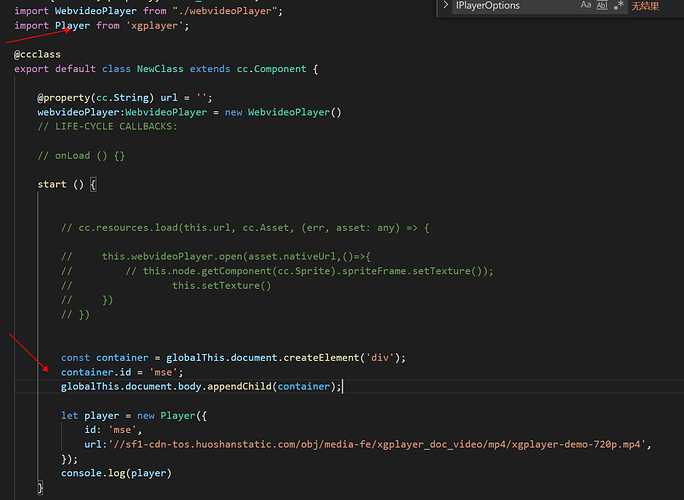
能加入xgplayer 西瓜视频播放器的依赖包吗 在播放组件不支持视频流m3u8的播放
nft钱包协议 @walletconnect
准确说是@walletconnect/client @walletconnect/qrcode-modal
西瓜视频我试了可以阿:
import { log } from 'cc';
import { EDITOR } from 'cc/env';
import Player from 'xgplayer';
if (!EDITOR) {
const container = globalThis.document.createElement('div');
container.id = 'mse';
globalThis.document.body.appendChild(container);
let player = new Player({
id: 'mse',
url:'//sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-720p.mp4',
});
log(player);
}
大佬好了分享一下 我这两天放弃了
提个小建议,可以在收录的包里面,加入简单的主要功能描述吗?
@2571212520 我建议是自己打包一下 @wallconnect 这个库,可以参考 shrinktofit/md5-bundle (github.com) 。
做法大概是这样:你写一个 JS 文件,里面导入你所有用到的、Creator 不直接支持的包,然后把它们同时也导出。然后用 rollup 打包这个 JS 文件,结果给 Creator 用。
举例:
如果你想在项目里使用 @walletconnect/client 的 WalletConnect 类,那你就写一个 src/index.js,里面:
import WalletConnect from "@walletconnect/client";
export { WalletConnect }; // 导出给 Creator 使用
然后你在 rollup.config.js 里面(可以参考 rollup.config.js),input: src/index.js。打包出来的模块就能用了。
比较好用的工具类咯:moment、got、 lodash…
我觉得3.x这个npm最大一个问题就是npm包的ts提示没有了
而且2.x似乎比3.x的引入还好
在2.x里mobx是可以直接引入的,3.x需要到node_modules里去引用那个具体的umd文件
为什么2.x的可以直接import我不懂…我只是做游戏的…
path, fs,sha256,convert-hex,convert-string,child_process,crypto,inherits,process,pipe,compress,bmp,jpeg,buffer,zip,url
CCDebug.js:216 Uncaught TypeError: xgplayer_1.default is not a constructor
at NewClass.start (eval at (quick_compile.js:238:32), :70:22)
at eval (eval at createInvokeImpl (component-scheduler.js:219:57),  65)
65)
at CCClass._invoke (component-scheduler.js:224:13)
at CCClass.invoke (component-scheduler.js:140:14)
at CCClass.startPhase (component-scheduler.js:480:27)
at 102.cc.Director.mainLoop (CCDirector.js:886:37)
at callback (CCGame.js:645:26)
依赖包加到node_modules里面了 会报上面这个错
版本2.4.6
是什么版本?你使用的代码能给我发下吗
这个依赖xgplayer-hls 装不上 这个是播放视频流的