之前2.x都是直接npm i rxjs --save 然后直接就用了。
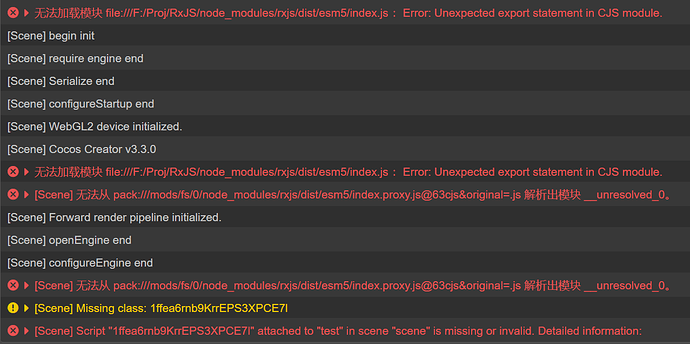
现在导入报啥错?
只import是没有问题:
import { Observable } from 'rxjs';但是实际调用就不行了:
new Observable(_ => {
_.next(1);
}).subscribe(_ => {
log(_);
});
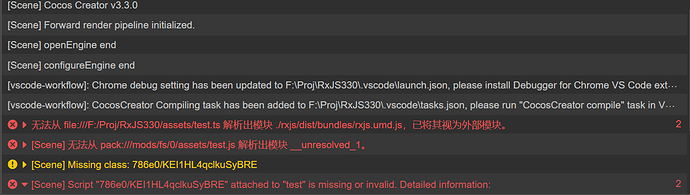
我也试过import { Observable } from 'rxjs/dist/bundles/rxjs.umd.js';这个形式,也报错。
之前用的2.4.4没有问题,只是有一些sourcemap的警告,但不影响正常使用。
把rxjs.umd.js提取出来用可以避免sourcemap警告,并且还能进入子包。不清楚3.3.0能这么用不?
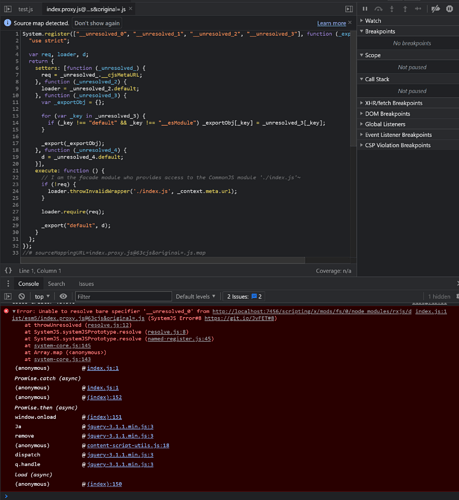
浏览器运行的话是这个错:
试下:
import rxjs from 'rxjs/dist/bundles/rxjs.umd.js';
const { Observable } = rxjs;
还是这个错误:
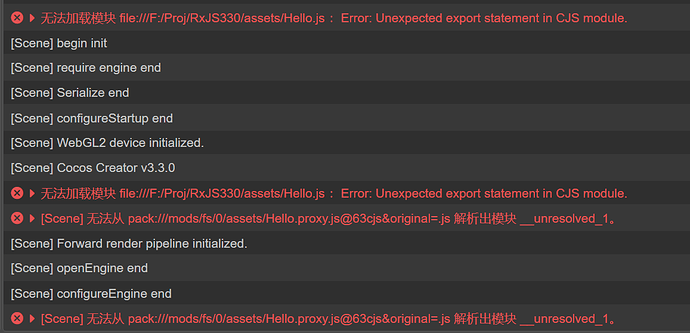
现在是不是无法导入js了?比如我这么写了一个js文件:
let myHello = function () {
console.log('hello world');
}
export { myHello }
在ts文件里面导入:
import Hello from './Hello.js';
也是报这个错:
还是我写法不对啊?
.js 文件是 CommonJS 格式,所以你不能在里面写 export { },反之你应该写 module.exports = myHello
要继续这样写:
-
要么重命名 .js 为 .mjs;
-
要么在
hello.js所在目录中加一个package.json,里面的内容是:{ "type": "module" }。
验证方式:你开启个 Node 命令行,然后执行 import('./hello.js'),如果它能成功,那 Creator 就能成功。
这两种方式确实都已经试验成功。
那么上面那个npm的rxjs包是怎么用的呢?
我试了下哈,rxjs 确实不能以正常 npm 的形式去用,简单的说,因为它的 package.json 有问题,不支持运行在原生 ESM 模块系统上,详情可见: ESM version is never used · Issue #6321 · ReactiveX/rxjs (github.com)
以下是在 Creator 使用 rxjs 的一种解决办法:
-
原理:使用 Creator 的 Import maps 功能;将
rxjs直接映射为rxjs.umd.js,跳过rxjs的package.json。 -
在项目根目录下新建
import-map.json,内容为:{ "imports": { "rxjs": "./node_modules/rxjs/dist/bundles/rxjs.umd.js" } } -
项目设置 - 脚本 - import maps,选则刚才的
import-map.json文件。 -
重启下编辑器(设置了 import-maps 之后需要重启,这里还没有做实时更新)
-
这样使用:
import rxjs from 'rxjs'; const { Observable } = rxjs;
以上步骤我验证过了,可行。
关于所谓的 Import maps,见: 导入映射 · Cocos Creator
的确是可以使用。
我把 import-map.json 定义为
{
"imports": {
"rxjsumd": "./node_modules/rxjs/dist/bundles/rxjs.umd.js"
}
}
import rxjs from 'rxjsumd';
const { Observable, pipe, tap } = rxjs;
// ...
new Observable((observer) => {
observer.next(1);
observer.complete();
}).pipe(tap({
next: _ => log('tap next', _),
complete: () => log('tap complete')
})).subscribe({
next: _ => log('next', _),
complete: () => log('complete')
})
运行调用都正常。只是rxjs有个红线。
之后我又希望它能盗取原包的类型说明以拥有代码提示的能力,但是没有成功。
我建立了一个misc.d.ts文件:
declare module "rxjsumd" {
export * from "rxjs";
}
似乎没有效果
直接用源代码了,代码提示什么的都有,不会用了还能时不时的进源码看看。
在npm install rxjs —save后,把node_module 里面的rxjs下的 res目录到项目里。
npm里面的不用了,删了或者uninstall。
修复一下源代码的错误,一般是引用问题,去掉就好了。
用时按照vscode自动提示的添加import即可。
为了方便,同样使用import-map.json建立映射
{
"imports": {
"rxjs": "./assets/rxjs/index.ts"
}
}
tsconfig.json
"compilerOptions": {
"strict": false,
"paths": {
"rxjs": ["./assets/rxjs/index.ts"]
}
}
之后,随处的引用就变成了
import { Observable, Observer, tap } from 'rxjs';
非常方便