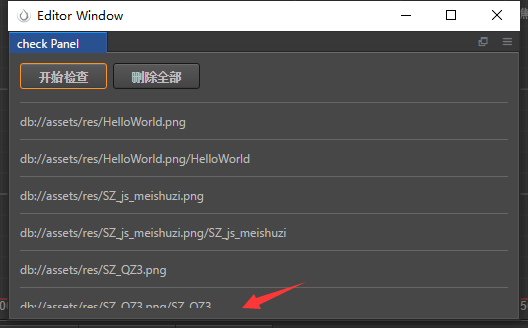
最近在写一个插件,发现

显示不完全,找了各种方式的scroll,都不管用
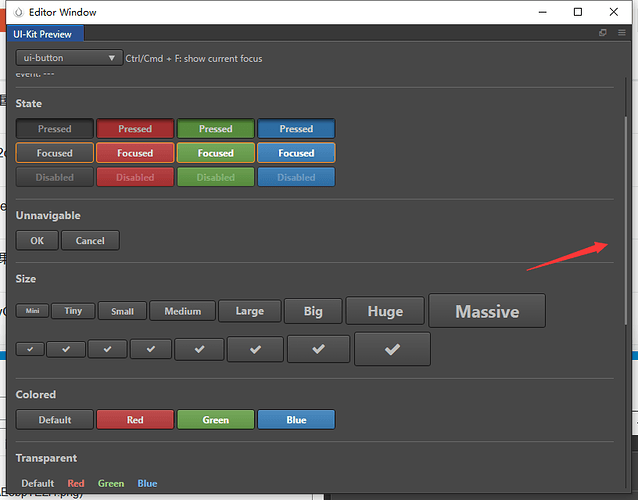
求一个像ui-kit perview这样的scroll排布
.list {
overflow: auto;
}
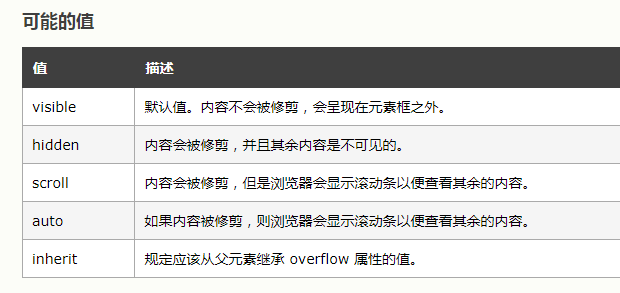
css 里面加个 overflow

这几天很忙 过了就试试
好像还是没成功
是可以的,一定是你用法不对
Editor.UI.registerElement('ui-self-text', {
template: `
<div class="text">
<content>
</div>
`
})
Editor.UI.registerElement('ui-self-layout', {
template: `
<div class="list">
<content>
</div>
`
})
Editor.Panel.extend({
style: `
:host { margin: 10px; }
h2 { color: #f90; }
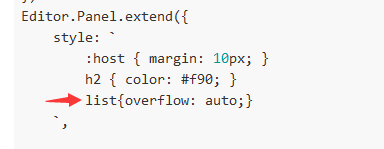
list{overflow: auto;}
`,
template: `
<ui-button id="btn">开始检查</ui-button>
<ui-button id="delete">删除全部</ui-button>
<hr />
<ui-loader id="loader">请等待</ui-loader>
<ui-self-layout id="layout">
<ui-self-text>1</ui-self-text>
<ui-self-text>1</ui-self-text>
//省略很多item...
</ui-self-layout>
`,
$: {
btn: '#btn',
delete: '#delete',
loader: '#loader',
layout: '#layout',
},
类似这样写的,见笑了
选择器错了,
#xxx是选择id为xxx的
.xxx是选择class为xxx的
xxx是选择xxx标签
很明显,你没有list标签,但有class为list的标签,所以应该是.list
 这里写成.list?
这里写成.list?