nodejs + etcpack 工具处理jpg,转成etc1 pkm格式。
没有在creator里面设置压缩纹理,而是打包完成,执行工具对其中的jpg做处理
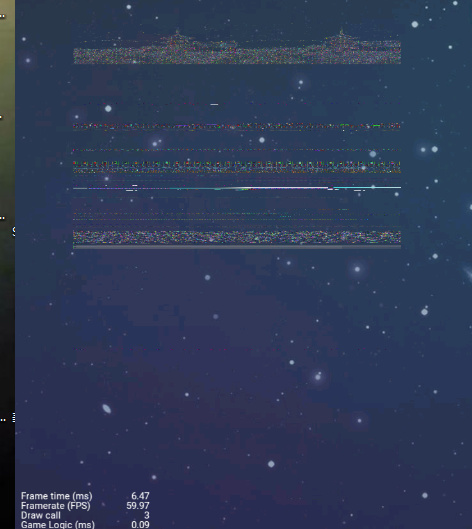
放在creator 2.3.4 里面,拖一个Sprite组件,显示花屏,效果如下
为了判断是不是pkm本身问题,放在cocos2d-x里面可以正常显示,用texturepacker也可以正常打开这个图。
打印glTexSubImage2D/ glTexImage2D 方法,所有format 参数值是 6408,6408的16进制表示是0x1908
GL_RGBA 0x1908
但是etc1只能支持RGB,感觉是format值判断有错误。
另外查看了两个相对靠谱的帖子
几行脚本搞定压缩纹理缓存,打包速度快到起飞,Mac OS 10.15 & Windows10 均测试成功 - Creator - Cocos中文社区
其中这段说明有用
你看的帖子,不适合 2.2.2 或更高的版本,看我前面发的图,那个 json 文件, 用 “|” 分隔后,第一个数字 0 就是 png,6@1026 就是 pkm,你如果要自己搞,就要最后把那个 json 文件修改一下,比较麻烦
但这个需要在工程中去逐个读取修改,做成自动化工具很麻烦,没法实践。
2.3.2 龙骨图片使用etc1 Separate Alpha压缩后,安卓平台上透明部分变成黑块 - Creator - Cocos中文社区
参考了这个帖子里的pr 改了jsb、工程和引擎源码,但依旧不行,貌似这个是针对spine修改方案
论坛有朋友遇到过此问题吗,欢迎不吝赐教。