scrollView 的父节点上有触摸事件,点击scrollView所在范围,父节点的触摸事件接收不到, 就算把cancelInnerEvents关掉,父节点也只能接收到move事, start和end事件,接收不到,这种情况怎么处理
有个开关吞噬触摸的
node[’_touchListener’].setSwallowTouches(false)这个可以解除事件吞噬
请问下方法是什么,没有找到
scrollView.node[’_touchListene’]是null

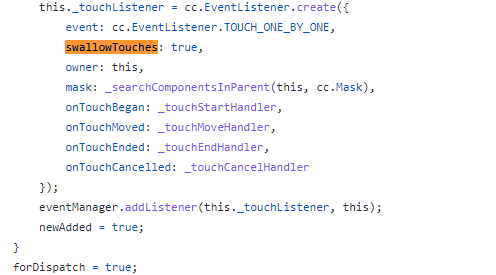
源码在这,怎么用,自己琢磨琢磨。
你这个是不是少打了r
![]() 代码里的没少打
代码里的没少打
const { ccclass, property, inspector } = cc._decorator;
@ccclass
@inspector('packages://inspector/inspectors/comps/scrollview.js')
export default class ScrollViewEx extends cc.ScrollView {
// This is for Scrollview as children of a Button
_stopPropagationIfTargetIsMe(event) {
if (event.eventPhase === cc.Event.AT_TARGET && event.target === this.node) {
// event.stopPropagation();
}
}
}
试试这样
1赞
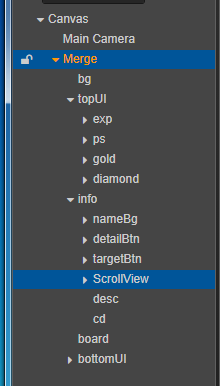
不是null了,刚刚是因为初始化没完成的原因,但事件还是遮挡 这个是结构,触摸事件是merge上的
这个是结构,触摸事件是merge上的
我好像遇到过,那个setSwallowTouches试过了, 在scrollview是没用的,最后是加了一个空节点盖在scrollview上面,然后空节点写了一个空的触摸监听,但是这个看起来好麻烦,坐等论坛大神能不能解决这个
你merge节点的触摸事件怎么注册的?on注册事件时,useCapture传true试试。
start和move可以了,end还是有问题,start在scrollView范围内,如果触摸离开时是在scrollView范围内就没问题,但如果离开时在scrollView外,end就接收不到了
这个是在cancel监听吧
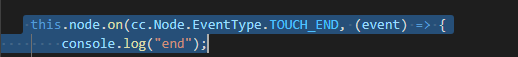
 在end里面
在end里面
我意思是你说的那个触摸离开scrollview范围收不到监听应该再cancel监听.
