简介
前几天看到一个消融(Dissolve)特效, 就想自己也尝试一下.
效果与思路
老规矩, 先上效果图

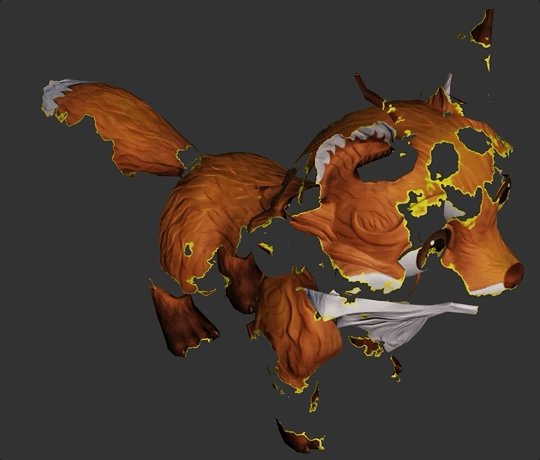
另一种效果, 最后带点飞升的感觉

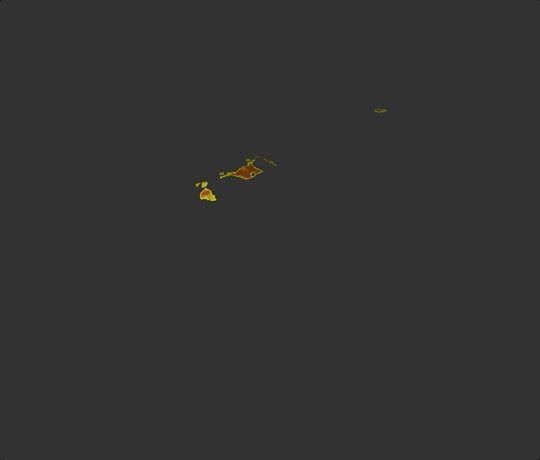
这个最后扩展一点, 有点膨胀消失的感觉

消融其实就是用一张 noise 的图, 然后以 noise 像素点的一个分量与消融阀值作比较, noise 小于阀值的, 那么对应的模型纹理就直接 discard ,随着消融阀值地不断提升, 模型就慢慢整个消失了.
最后飞升(整体上移),膨胀(模型外扩), 其实就是在要完全消失时, 再去操作模型坐标.
实现步骤简述
- 以 noise map 为点, 将小于消融阀值的像素丢掉
vec4 dissval = texture(dissolveMap, v_uv);
if (dissval.r < dissthreshold) { discard; }
- 在消融值的边缘加上过渡色
float t = 1.0 - smoothstep(0.0, dissolveParams.y, dissval.r - dissthreshold);
s.albedo = mix(s.albedo, dissolveColor, t * step(0.001, dissthreshold));
- 在逻辑代码中加不断增加消融的阀值
随时间增加 value , 并将其通过 pass 传到 shader 中.
pass.setUniform(this.dissolveThresholdHandle, value);
- 如果要做飞升
dissolveOffsetDir 设置为 (0, 1, 0), 代入下面的代码中, 就会在完全消失前, 整体往上 (0, 1, 0) 的方向移动了
vec3 offsetDir = dissolveOffsetDir.xyz * saturate(dissolveParams.x - dissolveParams.w) * dissolveParams.z;
- 如果要做扩展
扩展一般都是按法线往外移动一段距离
vec3 normalDir = In.normal * saturate(dissolveParams.x - dissolveParams.w) * dissolveParams.z;
详细实现
https://github.com/hugohuang1111/fxcase/tree/master/assets/caseDissolve
有对效果感兴趣的吗, 交个朋友, WX: hugohuang1111
