官方教程地址[外部模块案例:web3使用][外部模块使用案例 · Cocos Creator]
我按照官方的教程,引入web3包,编译没报错,但是运行后报错:
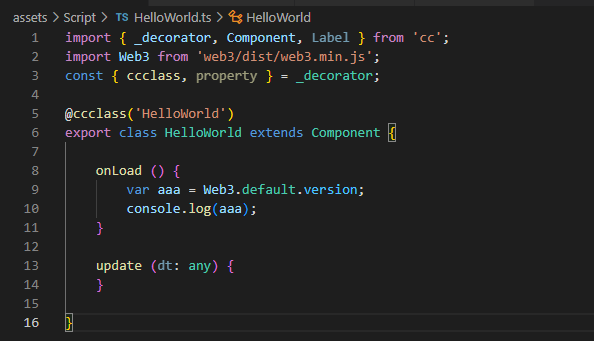
我的代码:
import web3 from ‘web3/dist/web3.min.js’;
const ccWeb3 = new web3.default().version;
cc.log(‘get web3:’, ccWeb3);
报错:
不知道是哪里没配置好,希望大佬指点一下

官方教程地址[外部模块案例:web3使用][外部模块使用案例 · Cocos Creator]
我按照官方的教程,引入web3包,编译没报错,但是运行后报错:
我的代码:
import web3 from ‘web3/dist/web3.min.js’;
const ccWeb3 = new web3.default().version;
cc.log(‘get web3:’, ccWeb3);
报错:
不知道是哪里没配置好,希望大佬指点一下
多谢,我试试
最后web3有引入成功么
你们用的编辑器到底是 2.x 还是 3.x… caniuse 那个是面向 3.x 的
大佬,2.x和3.x的用户都有。所以2个都需要解决方案
你好,我这边使用的是2.3.3版本
首先抱歉,项目有点忙,没及时回复解决方案。
我是2.4.2
引入的方法是这样:
1、把最新的web3.min.js弄到手:(可以GitHub,npm install web3,yarn……)
2、把web3.min.js放入工程;
3、const Web3 = require(‘web3.min’)导入到使用的地方
4、使用例子:
this.web3 = new Web3();
let w = window as any;
if (w.ethereum) {
this.web3ProviderName = "metamask";
this.web3Provider = w.ethereum;
this.web3.setProvider(this.web3Provider);
w.ethereum
.enable()
.then(async (accounts: any) => {
console.log('accounts', accounts);
this.web3.eth.getAccounts((error: Error, accounts: string[]) => {
if (accounts.length > 0) {
let currentAccount = accounts[0].toLowerCase();
console.log('getAccounts', accounts[0]);
//个人的业务逻辑
// this.web3.eth.personal.sign("Hello Dapp", accounts,(err, res) => {
// console.log("签名后的数据:",res)
//
// })
resolve({ accounts: accounts });
} else {
reject({ code: "", message: "You must enable and login into your TomoWallet or MetaMask accounts!" });
}
});
resolve(result);
})
} else if (w.web3) {
this.web3ProviderName = "tomowallet";
this.web3Provider = w.web3.currentProvider;
this.web3.setProvider(this.web3Provider);
let result = await Web3Controller.instance._initAccount();
Web3Controller.instance.initContract();
resolve(result);
}你好,你这个链接失效了,是换位置了么?
我的意思是我尝试了用inclue和files的方式在tsconfig.json里引用我写的test.d.ts,但两种方式写了之后,一是没体现出作用,报错还是这个,二是写完之后出现报错说cc找不到了。
我查了下资料,说“ 如果 "files" 和 "include" 都没有被指定,编译器默认包含当前目录和子目录下所有的TypeScript文件( .ts , .d.ts 和 .tsx )”,那好像意思是不需要主动写,默认这个test.d.ts就会被引用?
这里有点卡住了,希望能获得些指点,谢谢。
================================
最新情况:
我现在Web3.version能取到值了,但有点奇怪,有下面两种情况

另外,是只有在这个页面里列出的npm包才能用么?那样的话。。。React不能用吗?
这边收集的