Cocos Creator 简版拓展Draw Call小代码组件类插件 (已发布,优惠中_)
Cocos Creator 简版拓展Draw Call小代码组件类插件
Cocos Creator 简版拓展Draw Call小代码组件类插件
开发环境
- 引擎版本:Cocos Creator 2.4.0
- 编程语言:TypeScript
资源介绍
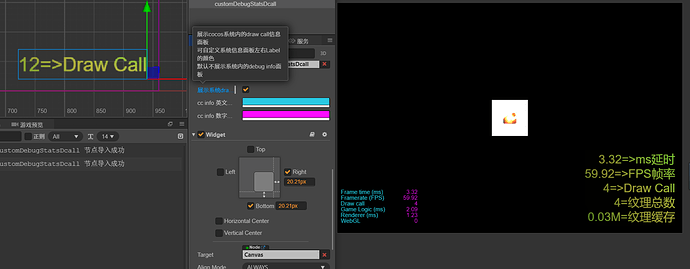
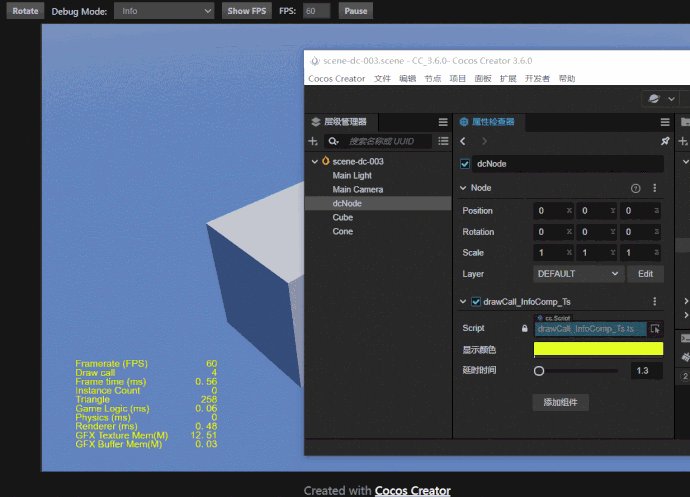
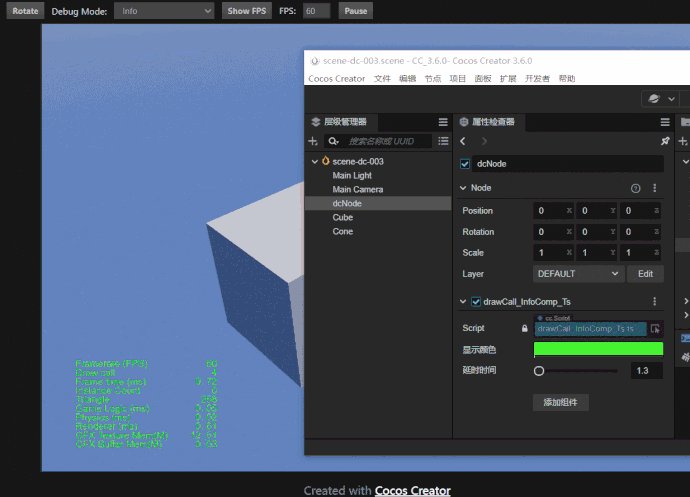
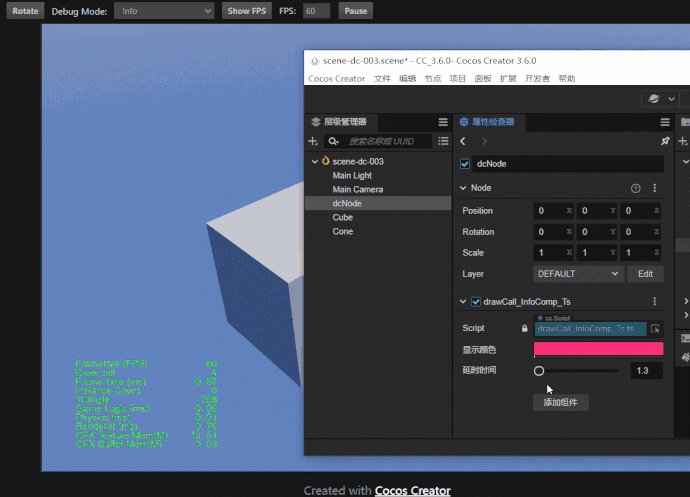
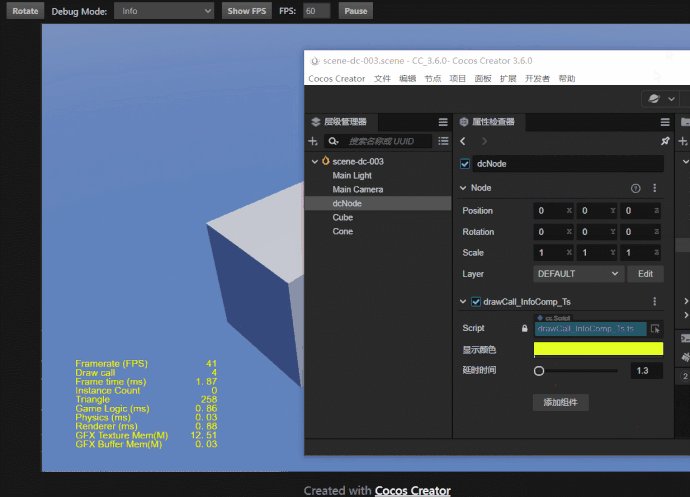
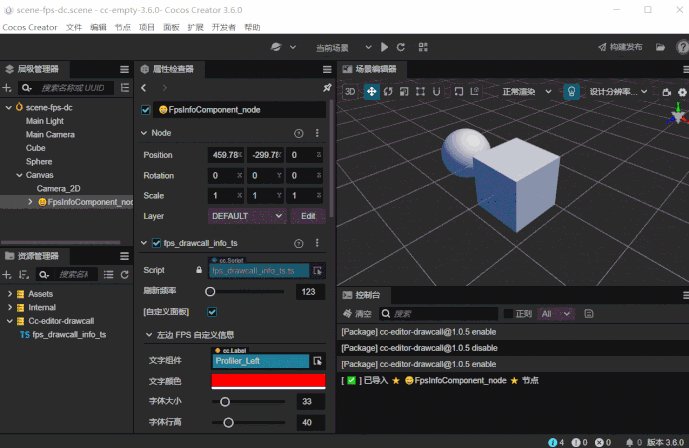
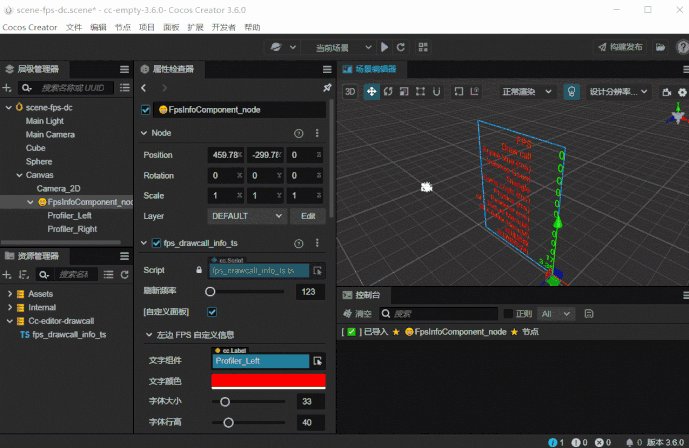
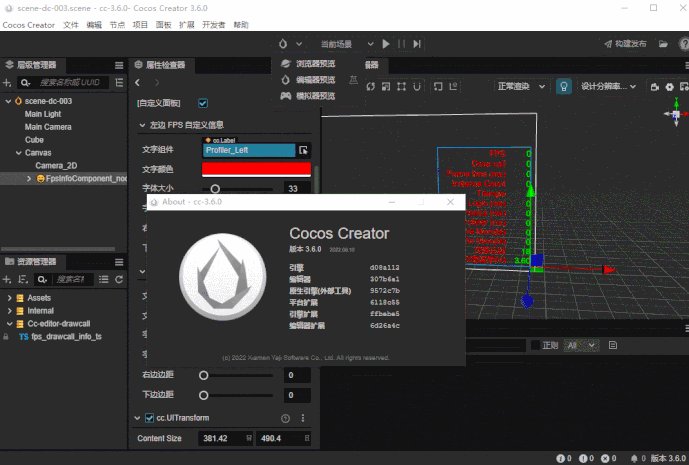
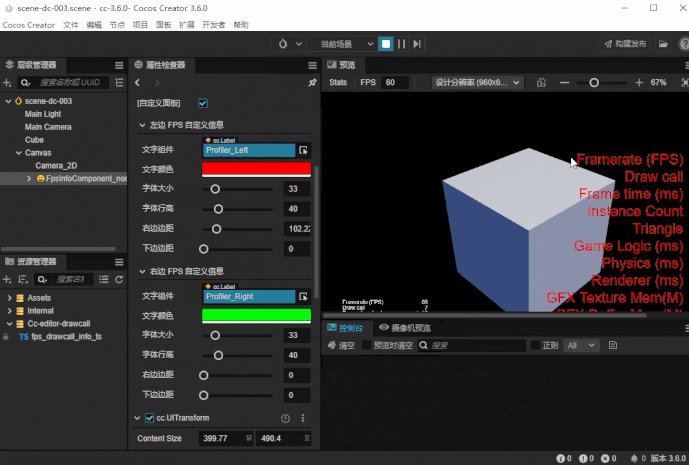
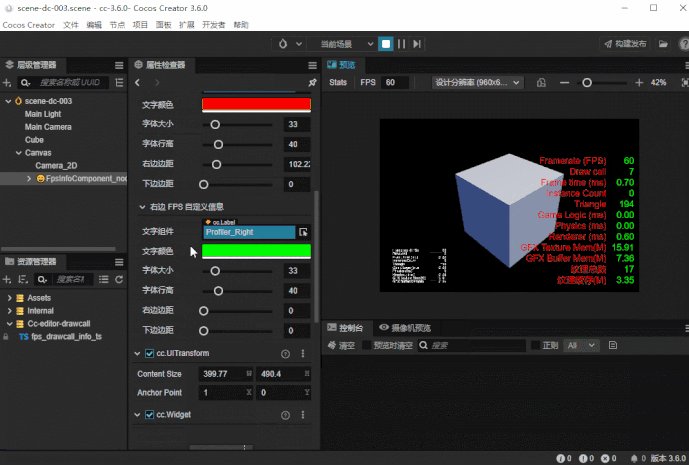
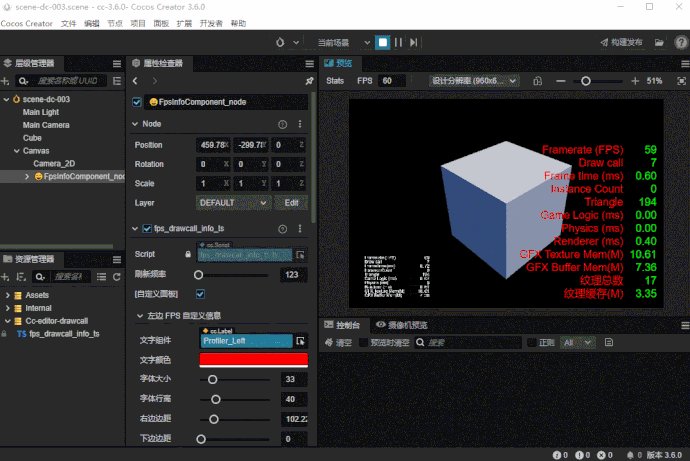
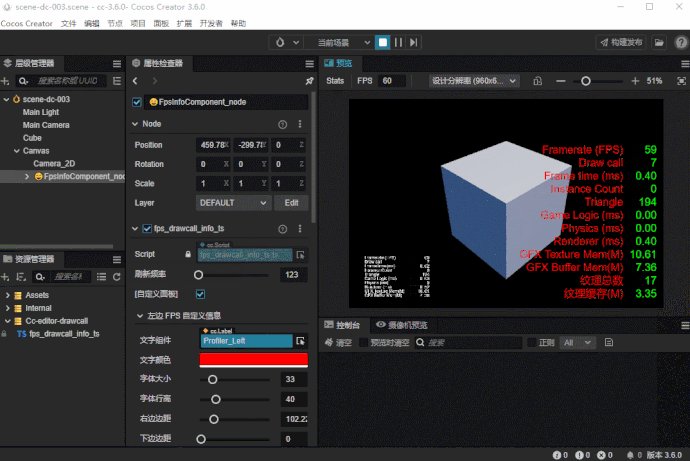
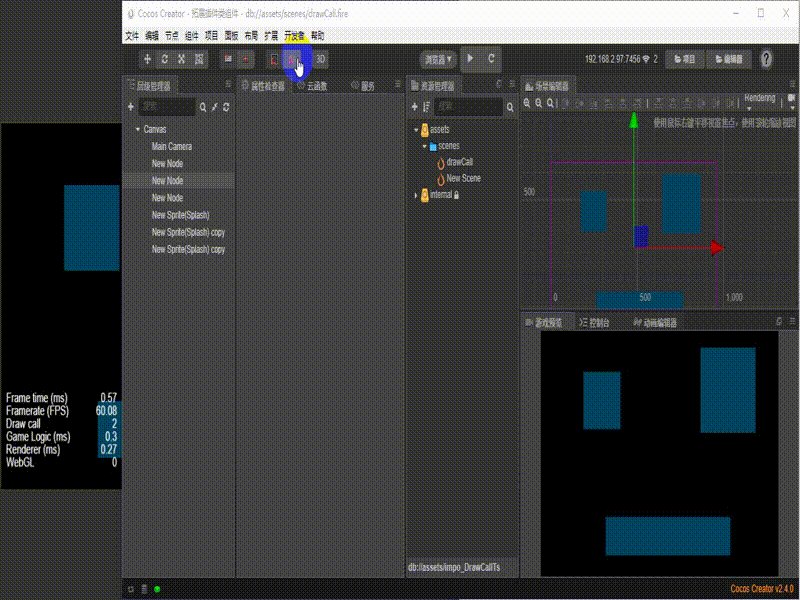
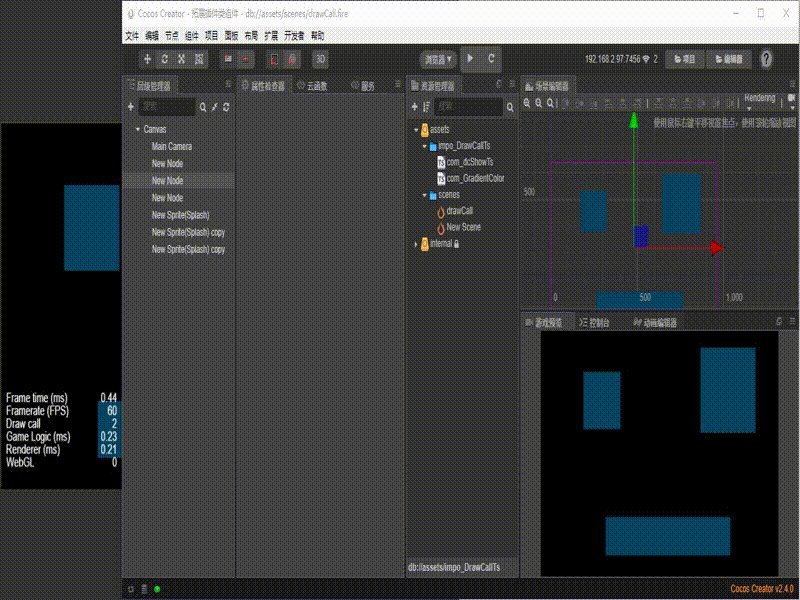
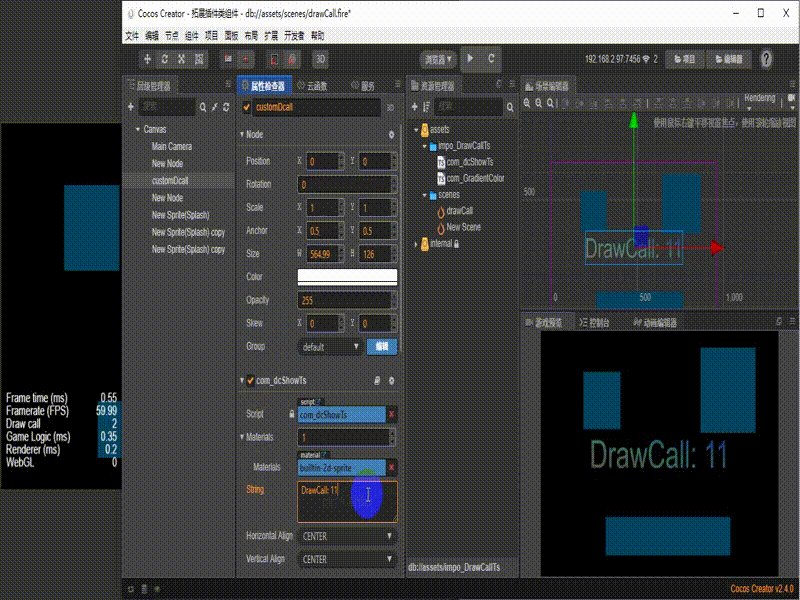
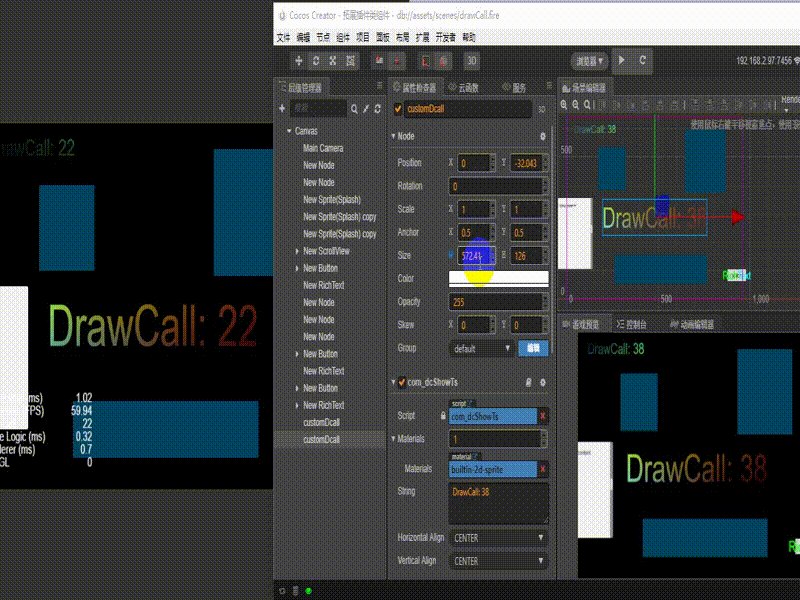
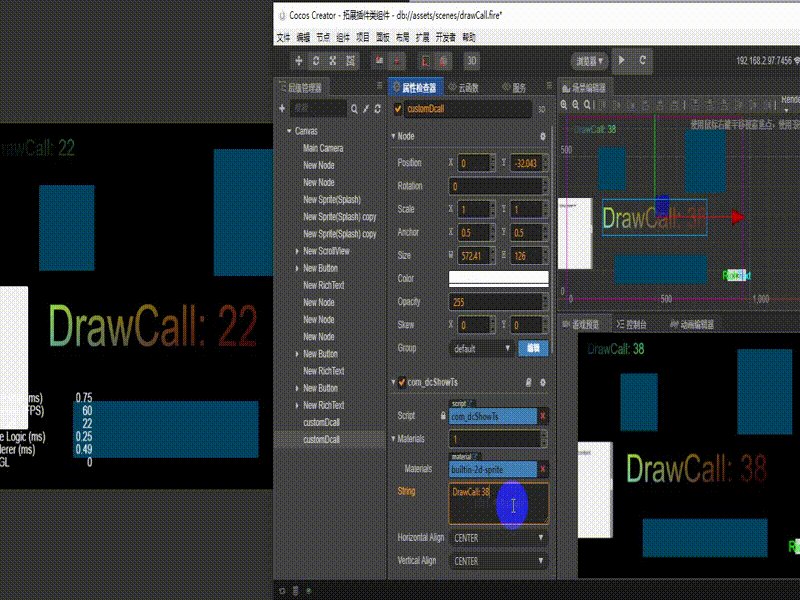
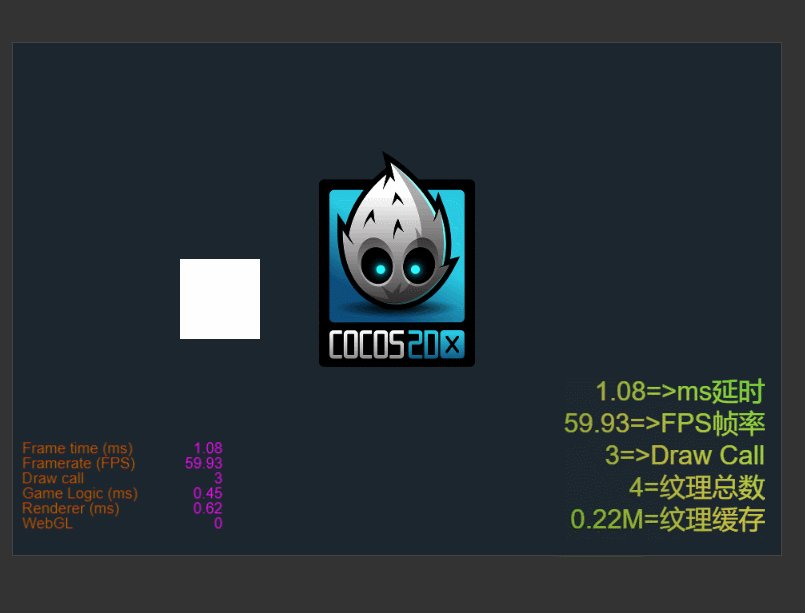
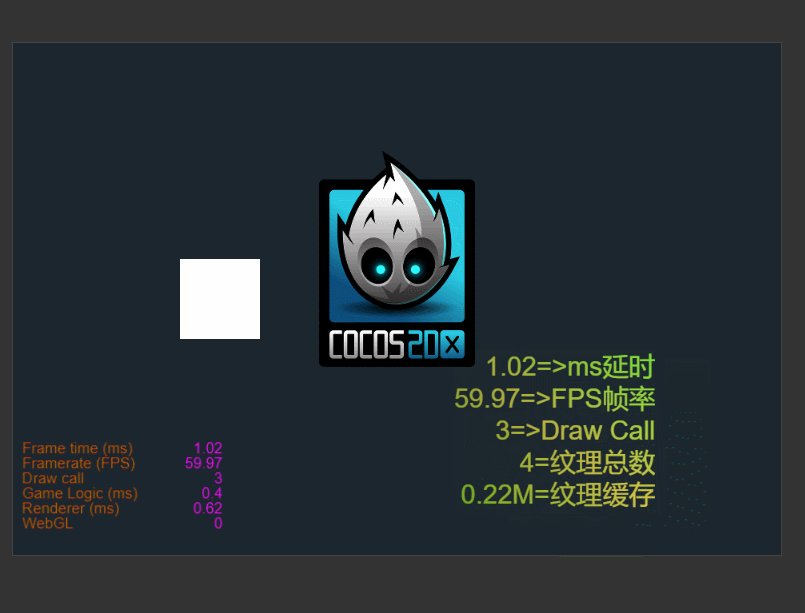
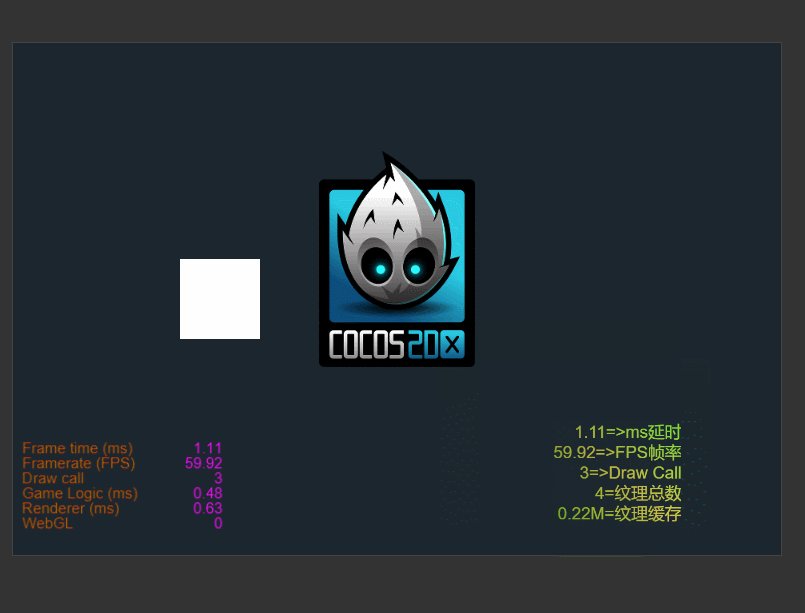
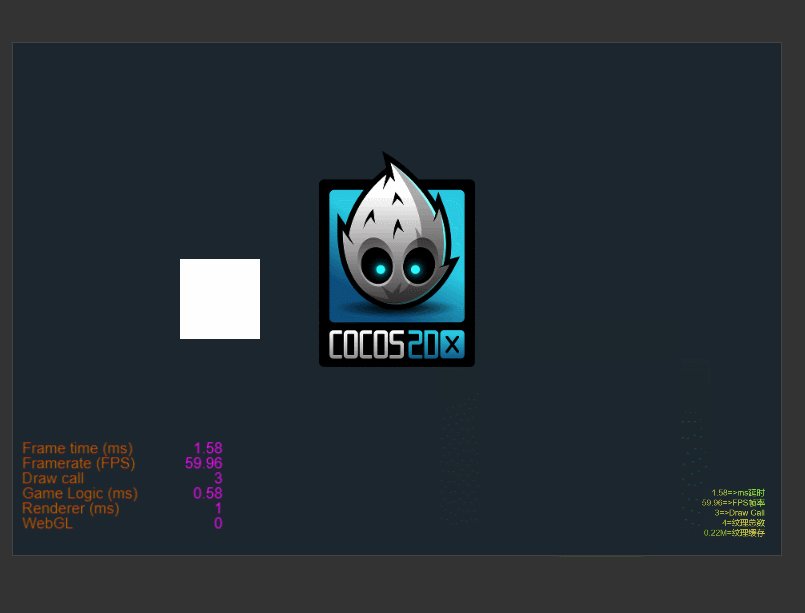
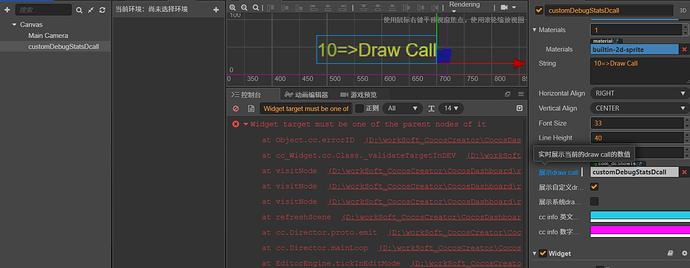
- 在Cocos Crator 的UI编辑器内实时显示当前Draw Call的数值
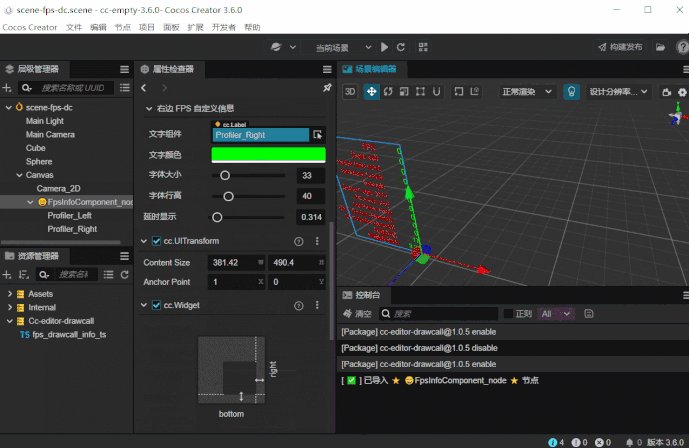
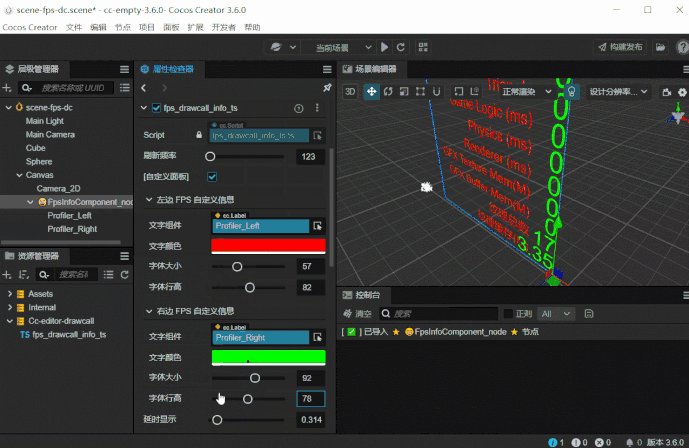
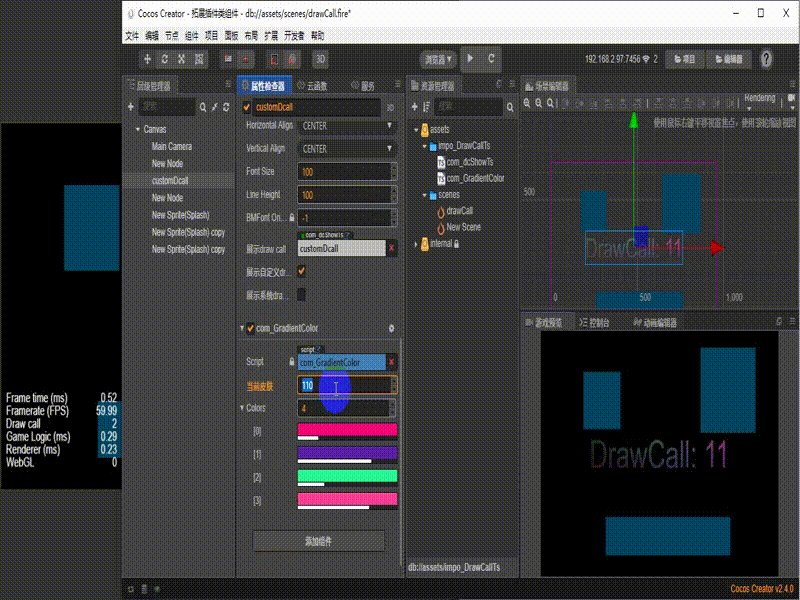
- 固定随机彩色算法展示Draw Call
- 小面版支持滚动条和GIF图片播放
功能特点说明
- 编辑器\浏览器内可实时显示Draw Call
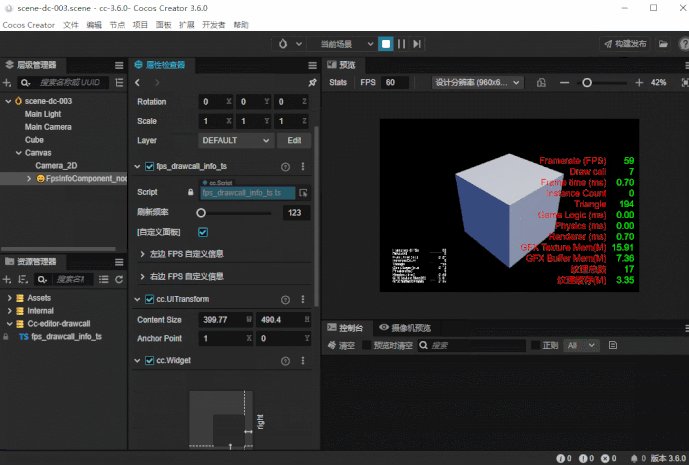
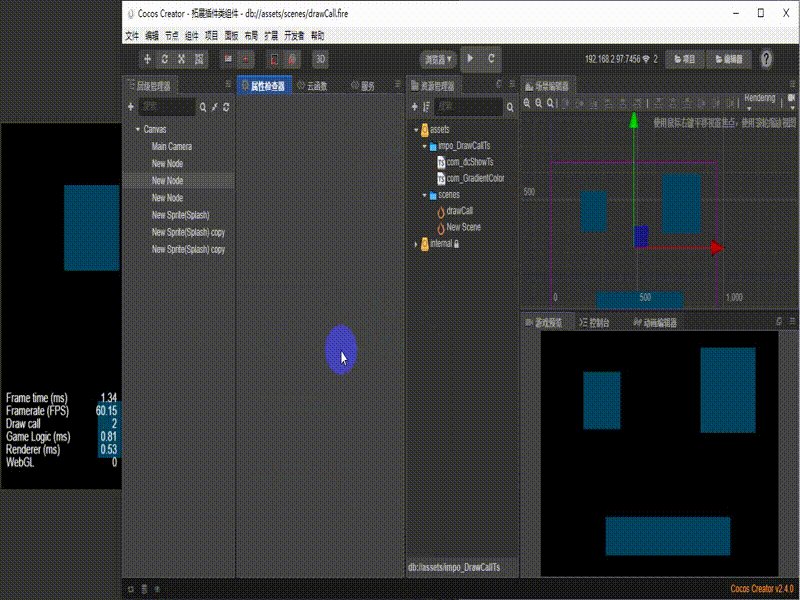
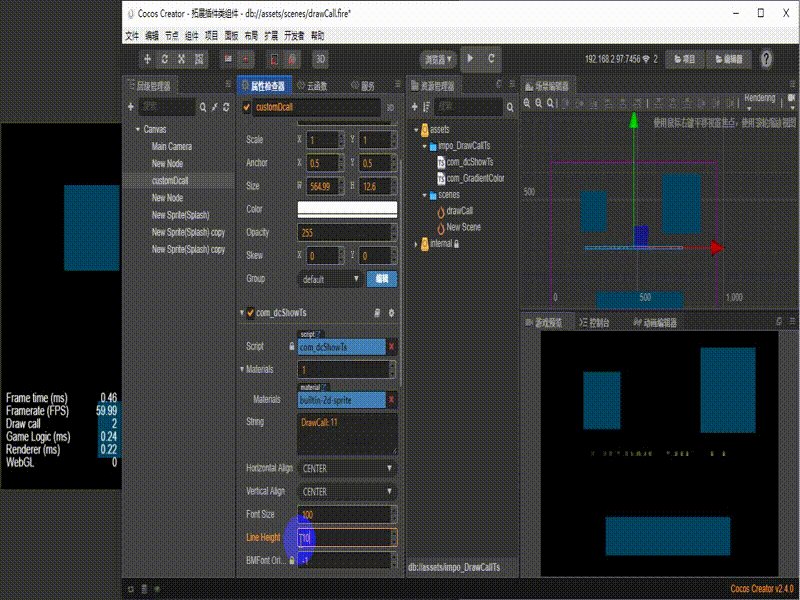
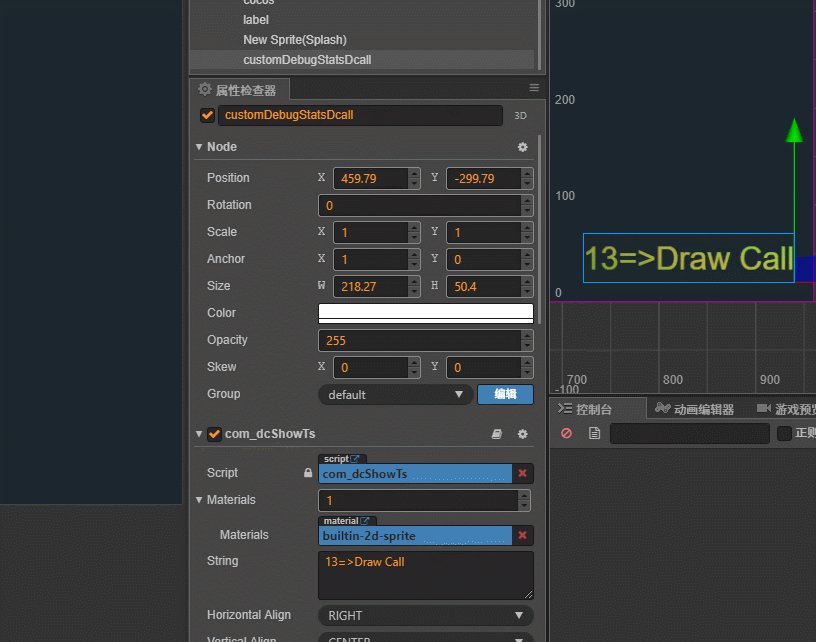
- 仅需要在场景内把拓展Draw Call组件挂载在一个空节点上即可
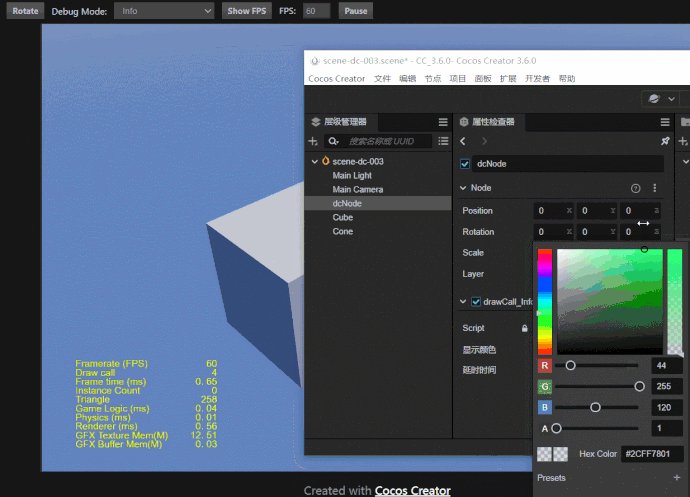
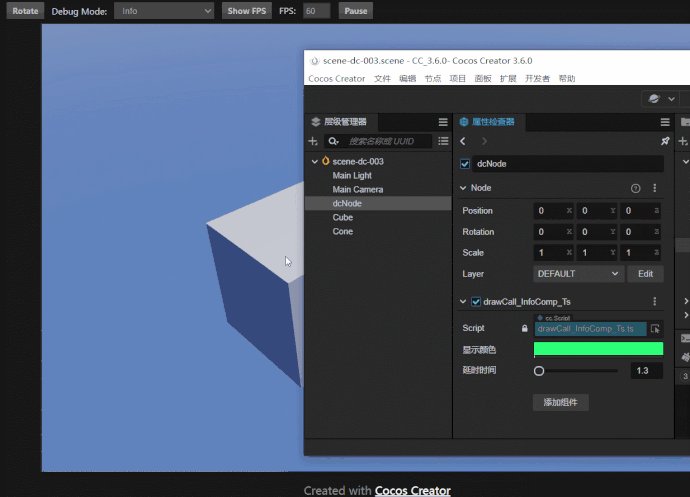
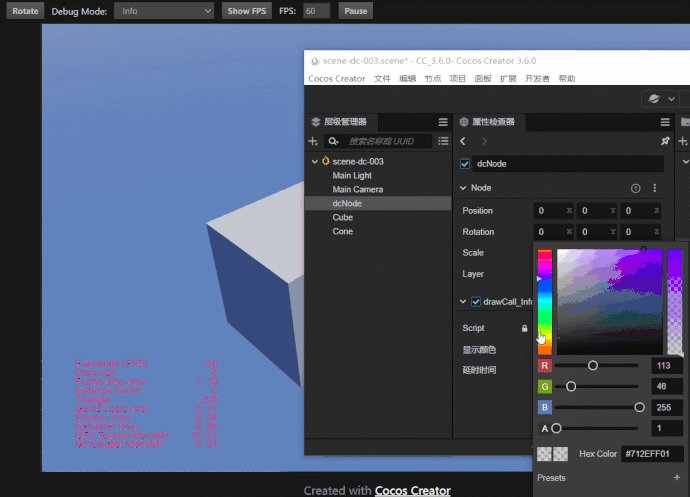
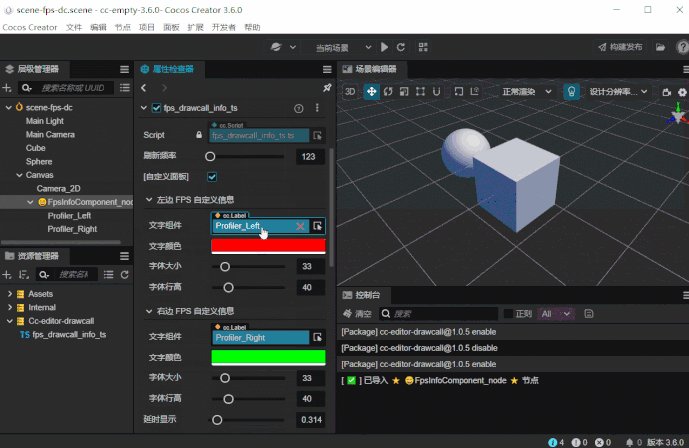
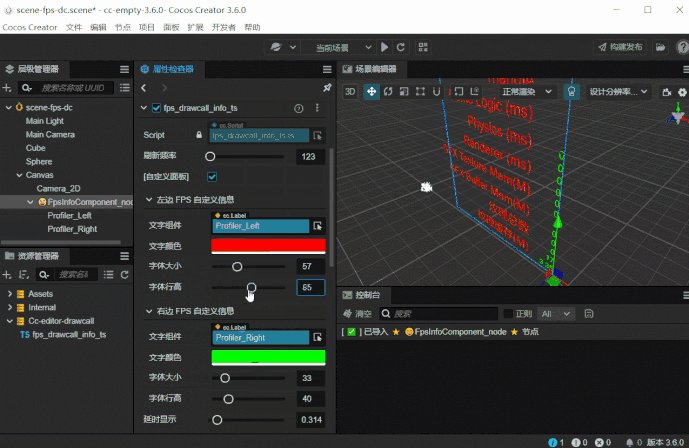
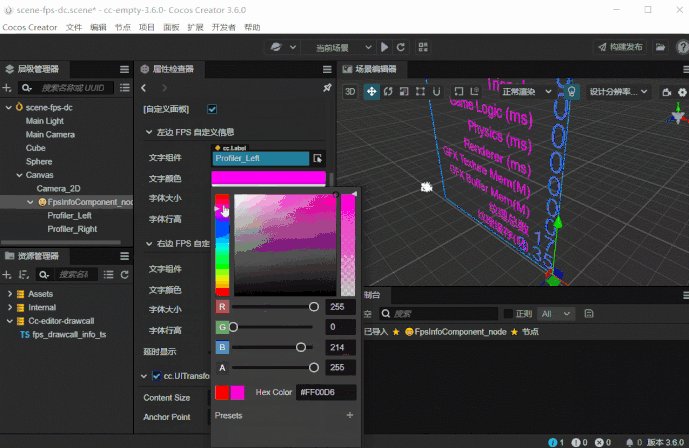
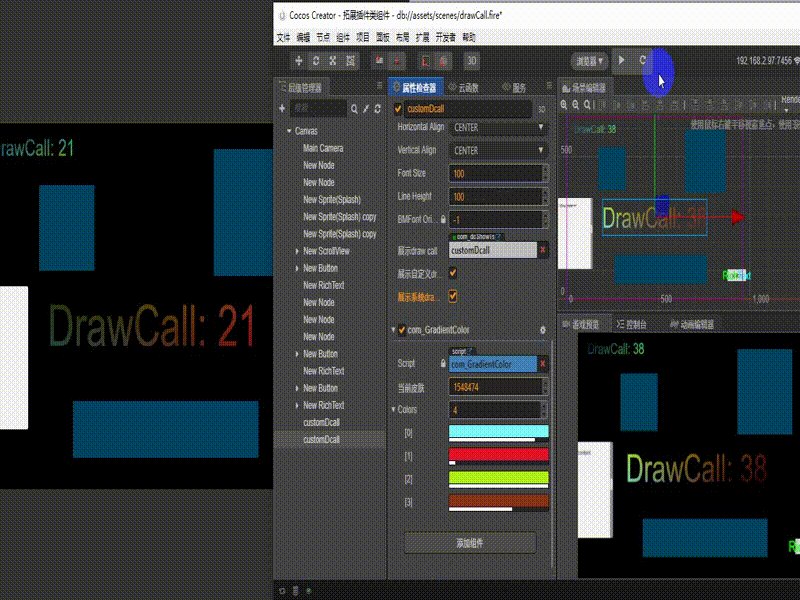
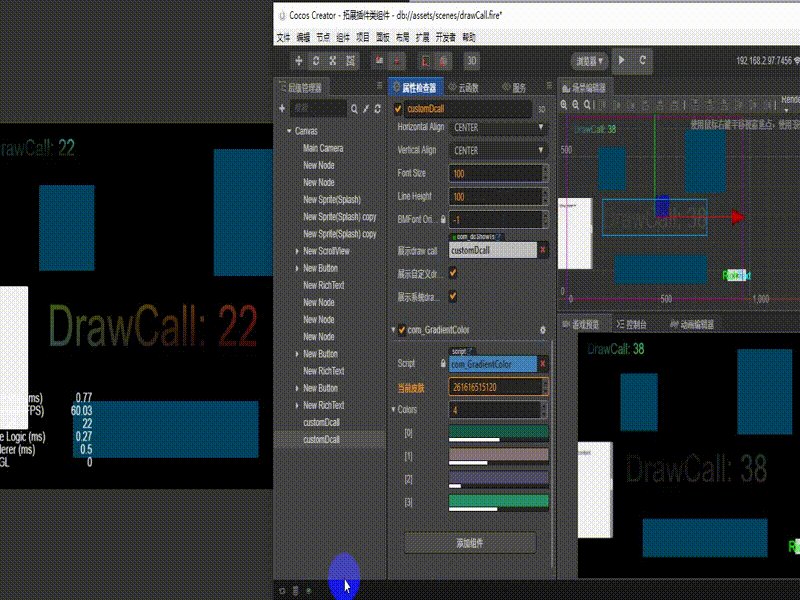
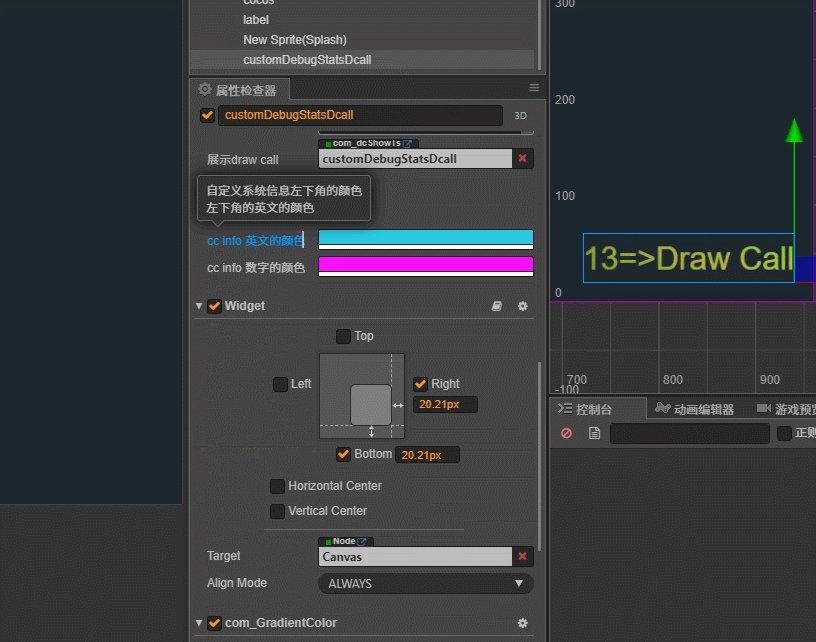
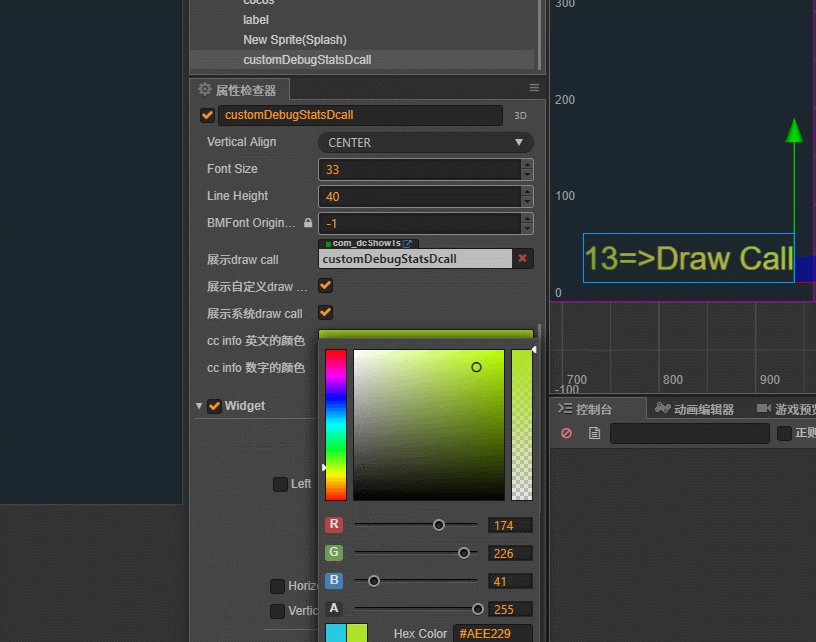
- 彩色支持自定义数值颜色
- 彩色字体加入了固定随机算法显示
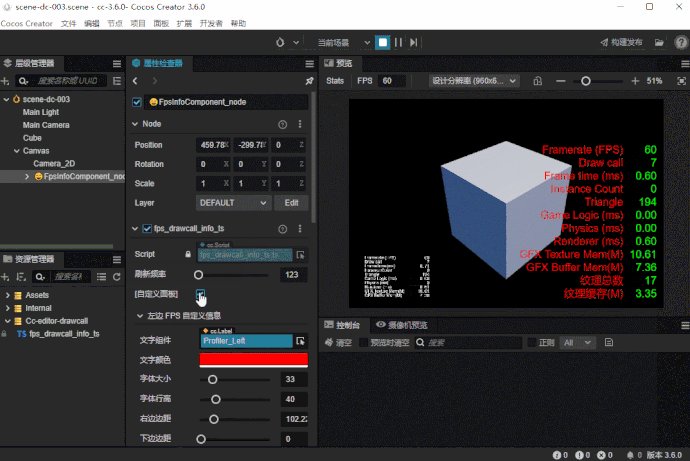
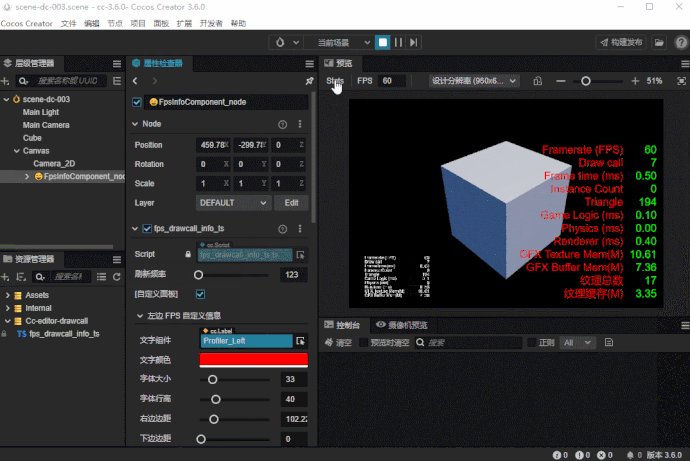
- 可自定义显示或者隐藏系统debug面板(左下角的info)(用setDisplayStats)
- 支持显示或者隐藏本Draw Call的拓展Label组件
痛点解决
- 1.最近开发的时候感觉要是在Editor内也有Draw Call实时显示就好了,所以开发了这个小插件
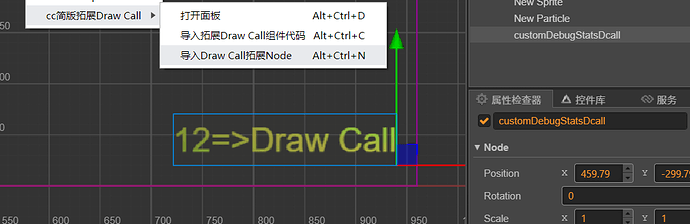
- 2.可以在cocos编辑器内直接添加小DrawCall代码组件
- 3.可在编辑器内实时查看当前Draw Call
- 4.去除了多余的功能,仅保留显示Draw Call,开发上视觉更直观
- 5.解决Vscode代码爆红问题用下方代码块:
// @ts-ignore
更新声明
- 后续 免费升级迭代
- 可以直接在属性面板添加draw call代码组件
- 编程代码有详细注释(可直接修改)
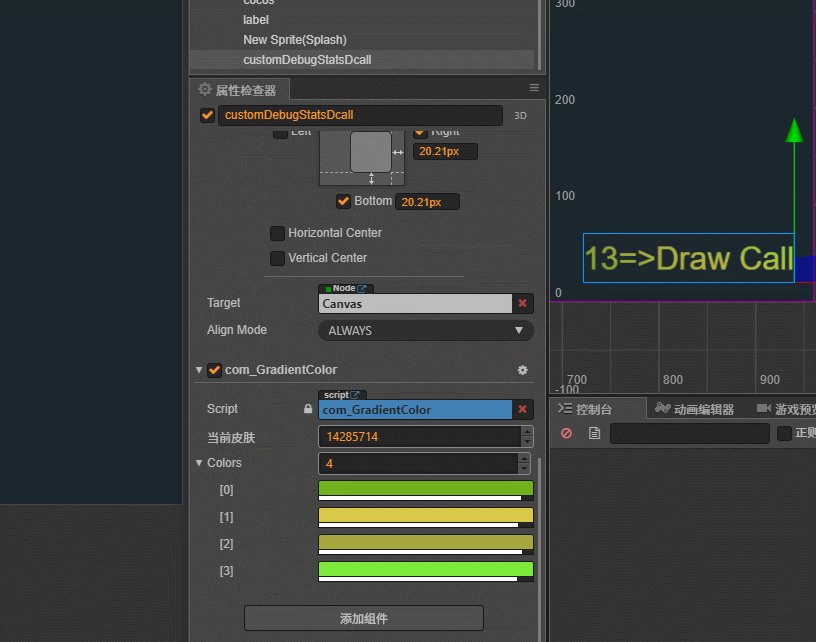
- 颜色渐变的组件使用的是eazax-ccc大大的GradientColor组件所改造的
- 在cocos crator Editor内的draw call比浏览器内的要大一些,可能内部Editor的东西加载比较多
目前已测试平台
| H5 | 微信小游戏 | Android原生 | iOS原生 | 抖音小游戏 | OPPO小游戏 | vivo小游戏 |
|---|---|---|---|---|---|---|
 |
✘ | ✘ | ✘ | ✘ | ✘ | ✘ |
本资源暂时支持测试通过平台,其他平台暂未支持,后续内容会持续测试支持,敬请期待。
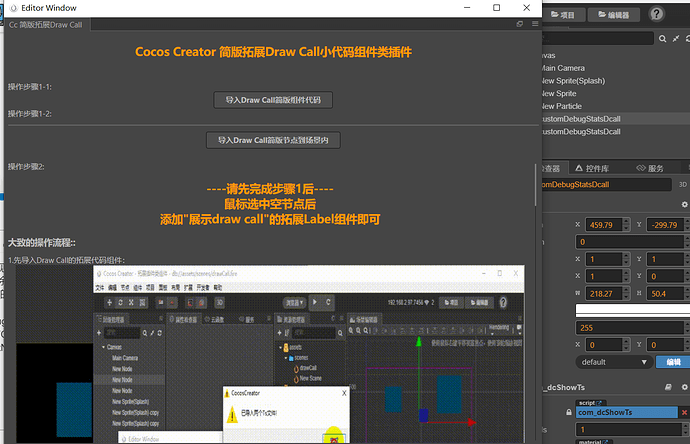
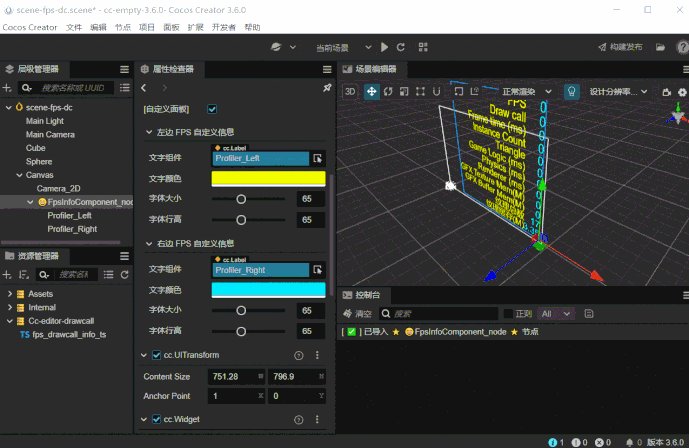
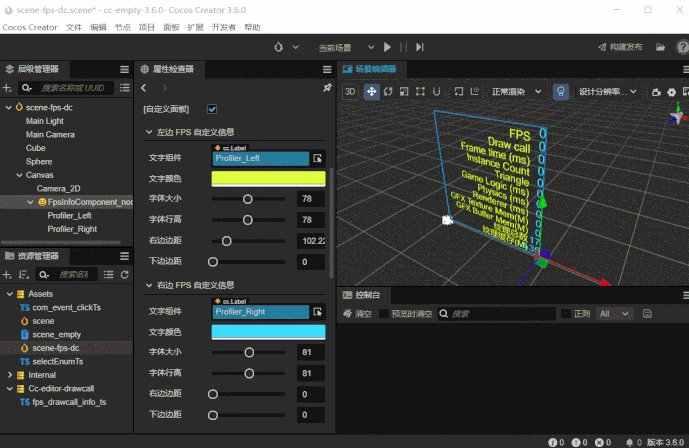
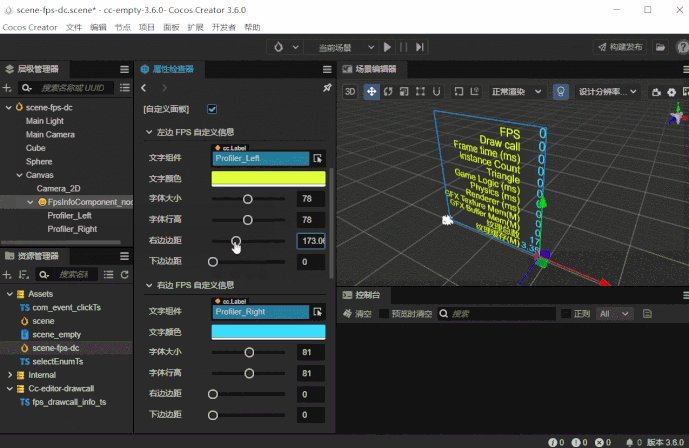
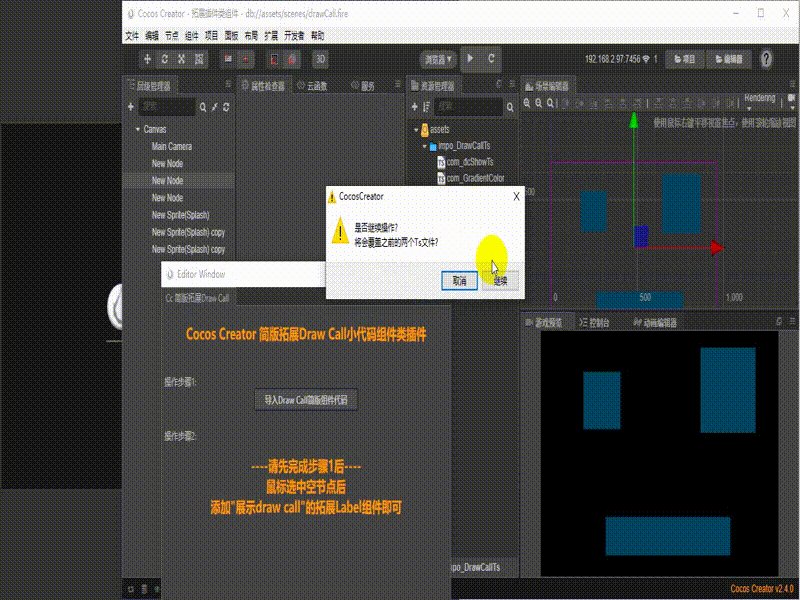
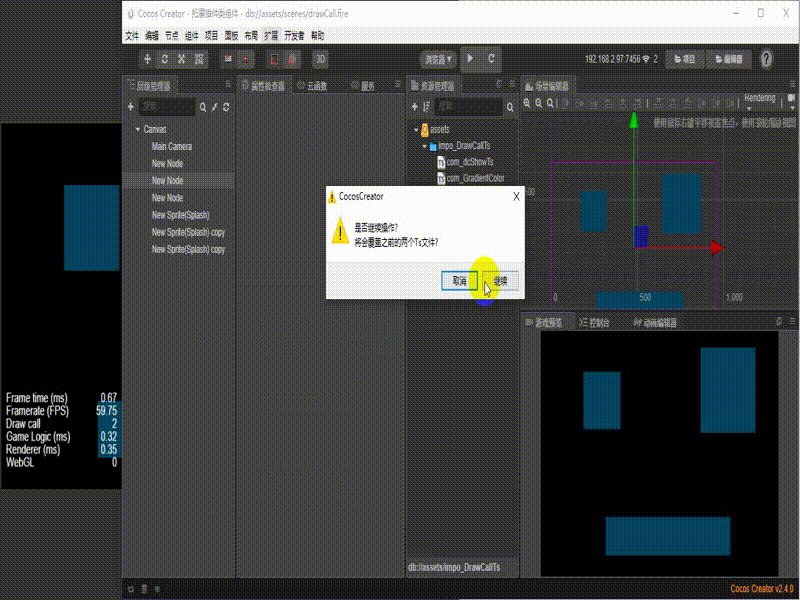
释放代码,添加组件
- 操作流程
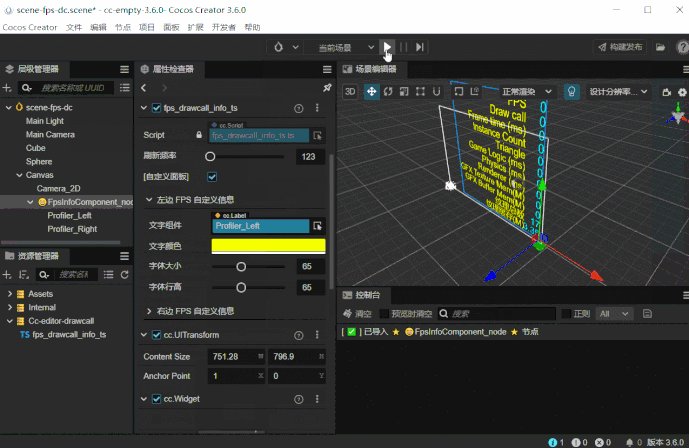
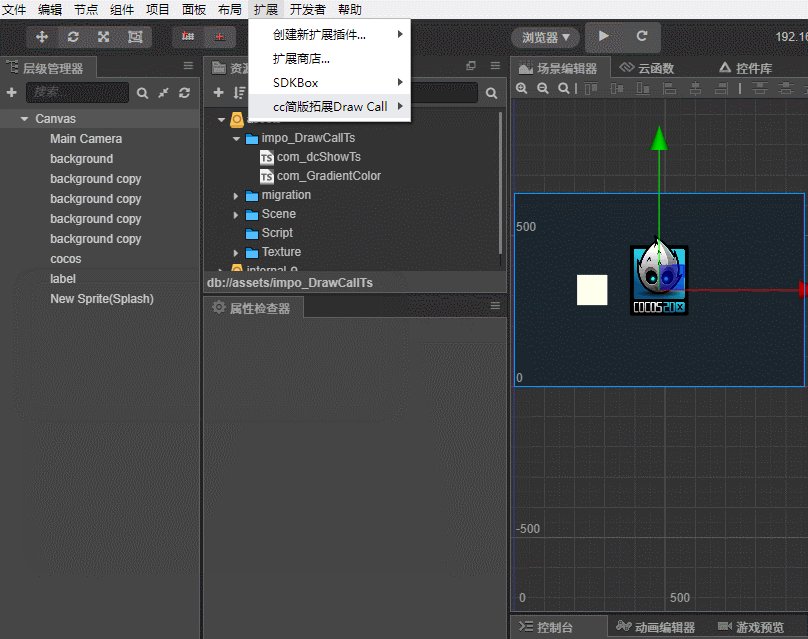
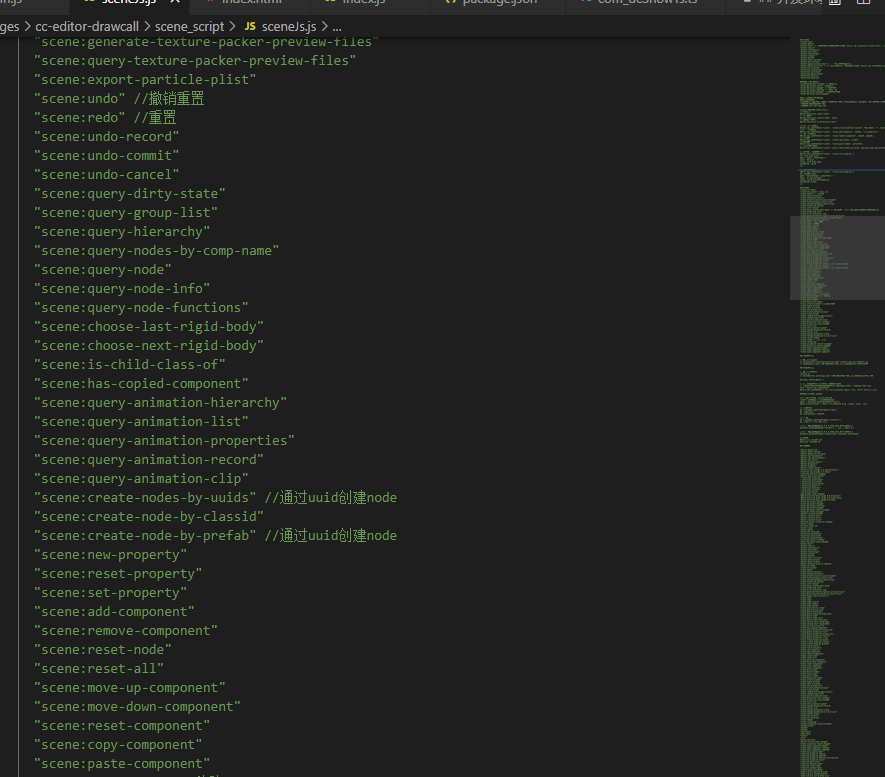
- 1.先导入Draw Call的拓展代码组件:
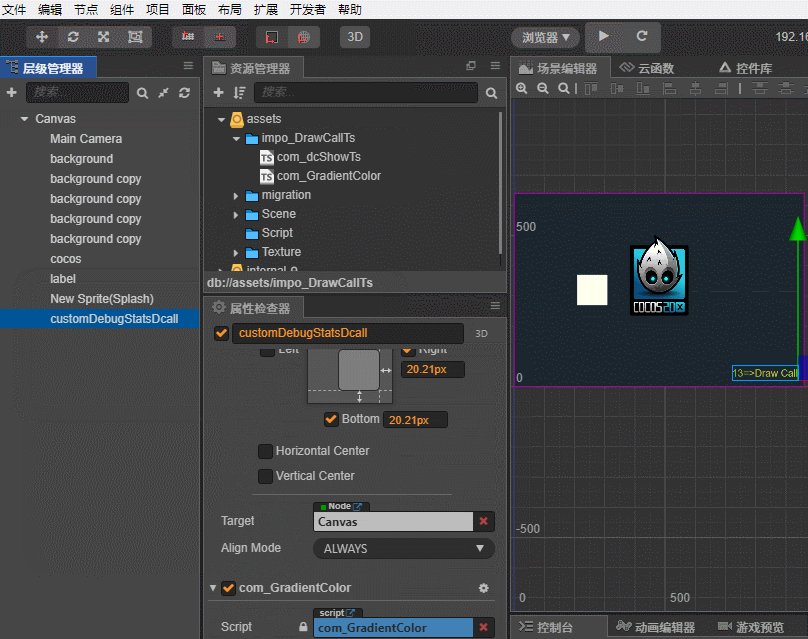
- 2.直接在编辑器内添加拓展的Draw Call代码组件
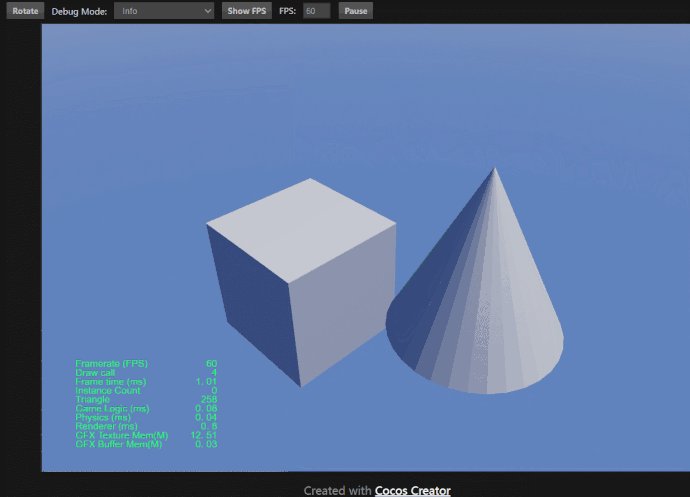
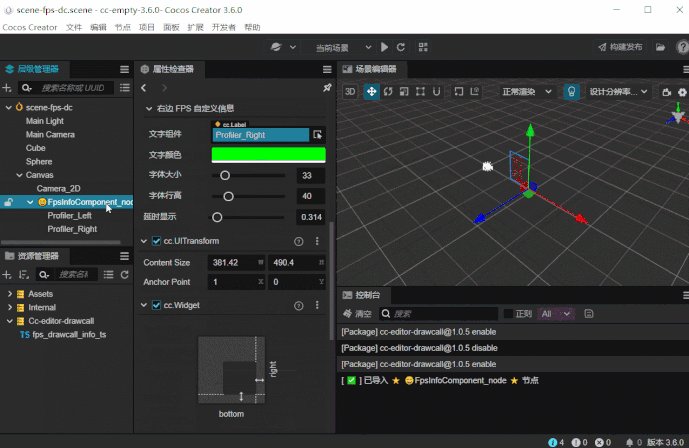
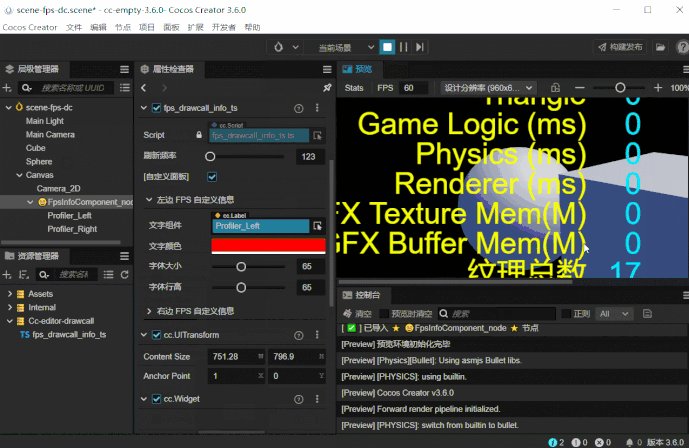
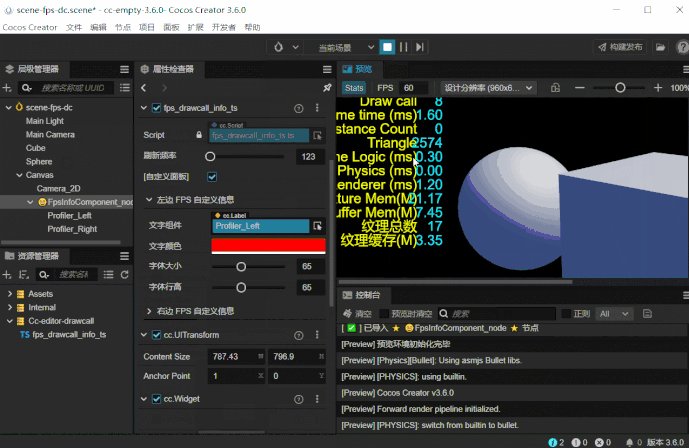
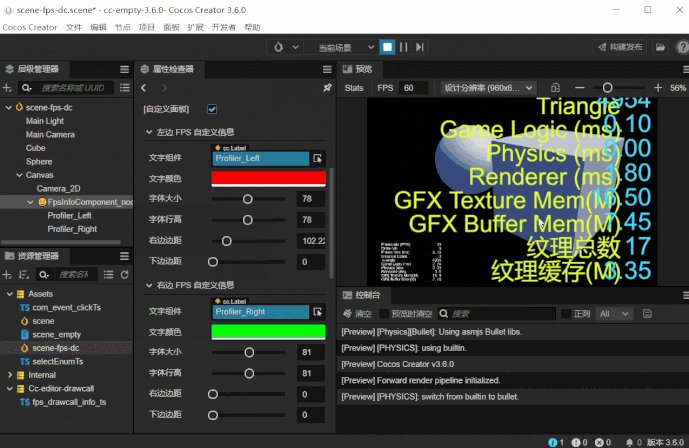
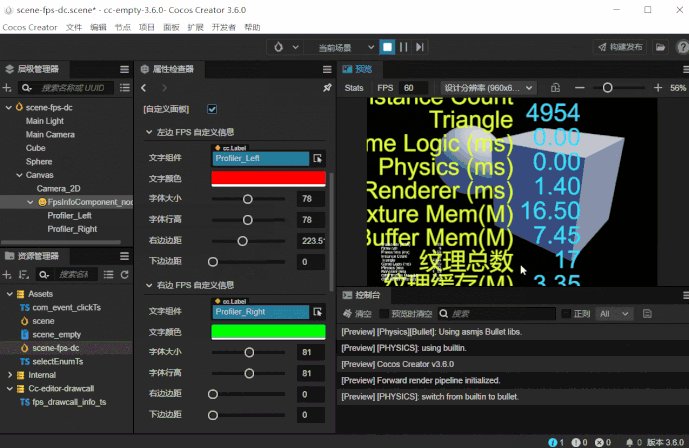
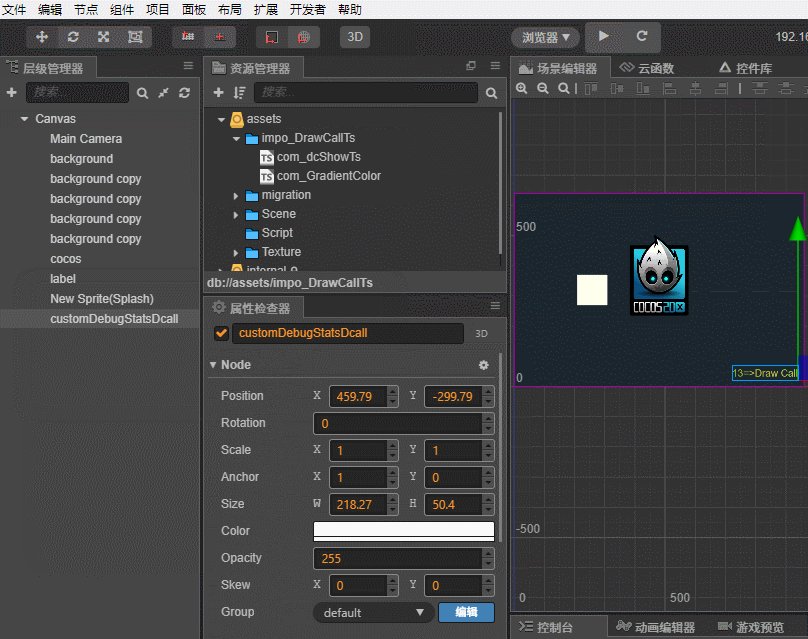
- 3.最后呈现的效果展示,在编辑器内展示的刷新速度稍微慢一点,可修改Ts代码组件进行调整,浏览器上展示的效果更加丝滑::
- 3.2小面版支持滚动条和GIF图片播放
后续计划 (免费更新)
- 优化使用体验
补充说明
- 如果有发现bug,请联系我,我会尽快修复
- 感谢各位的支持
购买须知
- 请各位朋友看后仔细思考,是否符合您的项目或者研究需求
- 目前内容相对比较少,后续才会迭代
- 因为本产品为付费虚拟商品,一经购买成功概不退款,请在购买谨慎确认购买内容。





 一个简单的小插件,需要的朋友可以支持一下么
一个简单的小插件,需要的朋友可以支持一下么  ,
,
 感谢大家的支持,不容易呀,终于开张了
感谢大家的支持,不容易呀,终于开张了





 ,这个面板看起来还行
,这个面板看起来还行