-
Creator 版本:2.3.4
-
目标平台:谷歌浏览器
-
重现方式:打包成web包后,运行webmodel文件夹里的index.html,运行报错
-
首个报错: Access to XMLHttpRequest at ‘file:///C:/Users/Administrator/Documents/NewProject_1/build/web-mobile/res/import/01/01e290efe.ab6bc.json’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
-
之前哪个版本是正常的:
-
手机型号:
-
手机浏览器:
-
编辑器操作系统:
-
重现概率:
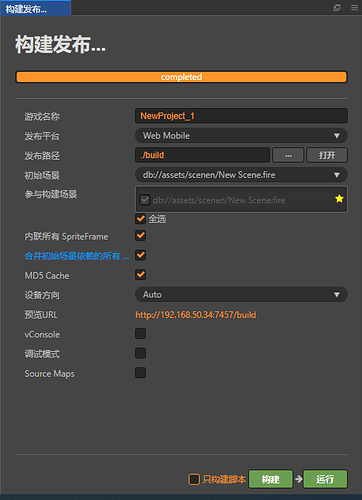
构建完直接点右边的 运行 按钮
你好歹装个http服务啊,或者用ccc自带的。你直接跑文件协议,不出错才怪
我之前跟你一样的操作。在我看来,完全,完全,百分之百,完全不可思议,没必要依赖cocos开启服务器端才能运行起来,如果 @jare 能给一个合理而不偏颇的理由,那就最好了,大概也许应该可能是为了推广。
这种东西,压根就不需要跑http服务器。懂得人都懂。跑文件时百分百可以实现的。
you know!
你能肯定百分之百跑的起来,那是因为别人把资源文件做了处理的。 那叫试玩广告,这个的处理不是由引擎做的。这是自己做的额外处理。你在论坛搜搜 试玩广告, 截至到目前 至少有 7 8 个版本的工具可用。先搞清楚你的需求,不是找来就@官方。。
目前解决了,我找到的这种方法。原本我就是想写完一个项目,打包成Web包后,因为里面有index.html,想放到其他没有creator这些软件的电脑上使用随便一个浏览器运行,结果发现不行,只能用creator运行。不过目前解决了这个问题了,就是有点繁琐。
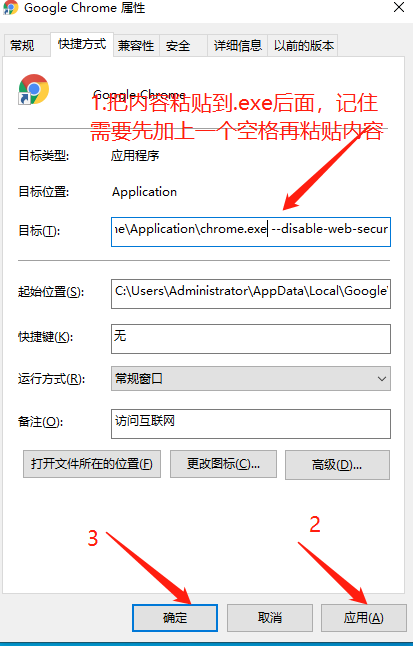
首先,电脑上得有谷歌浏览器。然后找到谷歌浏览器的快捷方式,鼠标右键属性。然后把这段内容添加上去—> --disable-web-security --user-data-dir=C:\MyChromeDevUserData
添加完成后,点击应用,点击确定。
接着在C盘目录下创建一个名为MyChromeDevUserData的新文件夹
然后,重新启动谷歌浏览器,Ctrl+o,选择打包好的Web包里的index.html运行,就能够正常运行了。
这是我目前找到的其中一种方法,不喜勿喷。
还有一点,添加了上面那段内容后,要是你原本就是用谷歌浏览器的话,将会有点像变成一个重新安装的浏览器,里面原来收藏的标签之类的内容都不见了,要是想恢复原来的样子,只需要重新按照第一步,把粘贴上去的那段内容删掉,重新应用,确定。充气谷歌浏览器即可。
跨越问题是搞web的基本常识了吧,和人cocos没啥关系呀
然而,就是有杠精死脑筋的认为,浏览器机制问题,应该由ccc出面解释清楚并且解决掉。
说到这个想起之前有人给我提bug,浏览器查看项目时候,默认加载完成后不会自动播放声音
而这个是浏览器隐私设置
我跟你说的压根不是一个东西,我说的是打包出来静态的index.html是完全能够实现的,关试玩广告啥事。。。
我一个做后端的,这点知识还是有的,就好比如vue,js,html,css这些静态的东西,压根不需要链接什么服务器才能访问,至于具体什么原因不肯打包成静态文件,这个不得而知