求大佬帮助
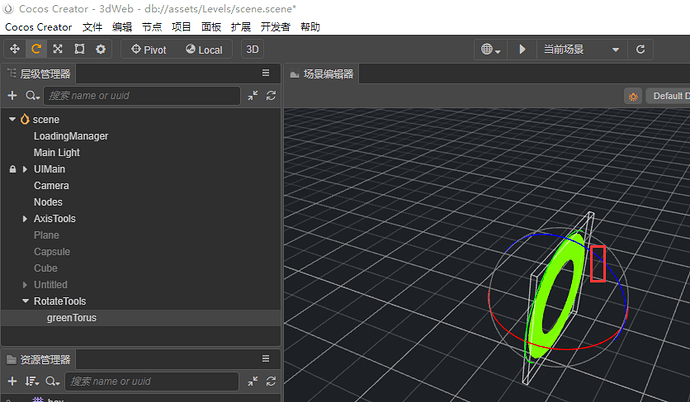
这圆线是画的,不是加载的模型。
怎样画的,有代码吗
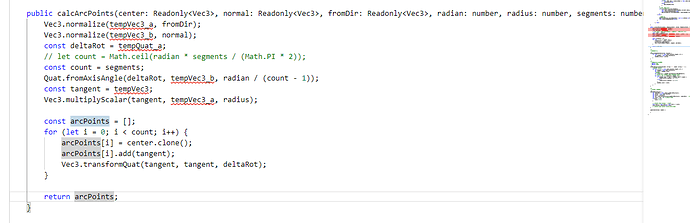
算圆弧上的点:
public calcArcPoints(center: Readonly<Vec3>, normal: Readonly<Vec3>, fromDir: Readonly<Vec3>, radian: number, radius: number, segments: number = 60) {
Vec3.normalize(tempVec3_a, fromDir);
Vec3.normalize(tempVec3_b, normal);
const deltaRot = tempQuat_a;
// let count = Math.ceil(radian * segments / (Math.PI * 2));
const count = segments;
Quat.fromAxisAngle(deltaRot, tempVec3_b, radian / (count - 1));
const tangent = tempVec3;
Vec3.multiplyScalar(tangent, tempVec3_a, radius);
const arcPoints = [];
for (let i = 0; i < count; i++) {
arcPoints[i] = center.clone();
arcPoints[i].add(tangent);
Vec3.transformQuat(tangent, tangent, deltaRot);
}
return arcPoints;
}
我试下,多谢了
没时间写demo,给你说一下思路:
- 就是计算出圆上的点,可以自己定义隔多少度取一个点。
- 将生成出来的点,使用引擎提供的绘制方法画出来。可以参考这个帖子:
在Creator 3D中 使用可编辑的 3D几何体
好的,多谢了
该主题在最后一个回复创建后14天后自动关闭。不再允许新的回复。