-
Creator 版本:3.4
-
目标平台: chrome
-
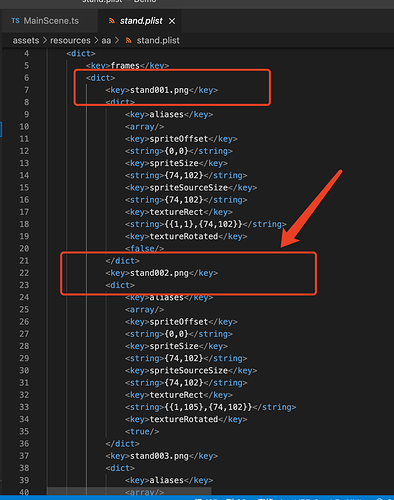
重现方式: 加截一个图集资源
-
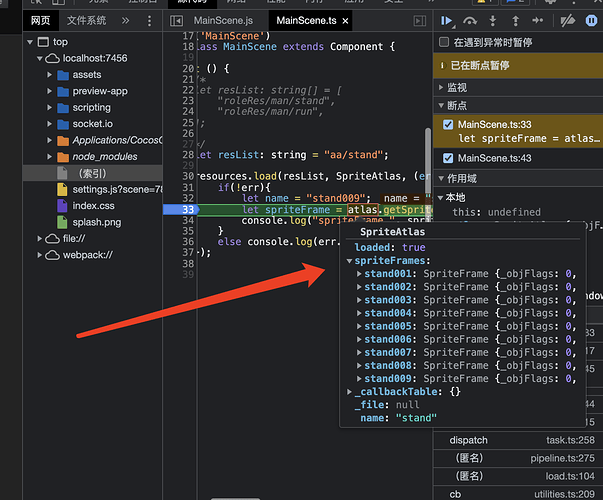
首个报错: atlas.getSpriteFrame(resName) 返回是NULL
-
之前哪个版本是正常的: 2.4.x版本一直正常
-
手机型号:
-
手机浏览器:
-
编辑器操作系统: win 10
-
重现概率:100%
2.4运行类似这种功能代码,加载的是plist图集,一直是正常的,如下:
resources.load(“assets/sheep”, SpriteAtlas, (err, atlas) => {
const frame = atlas.getSpriteFrame(‘sheep_down_0’);
sprite.spriteFrame = frame;
});
但是升级到3.4后,atlas.getSpriteFrame返回是null,跟踪代码,发现altas下只有一个spriteFrame,也就是图集里的一张子图,而且这个子图name去getSpriteFrame,也是失败的。
想问下3.4后,图集加载接口有没有不现文档的改动,或限制,项目的图集文件是在resources目录下;