Cocos Creator 简版拓展 VideoSprite 小代码组件类插件 | Cocos Store | 已经发布,供大家研究
Cocos Creator 简版拓展 VideoSprite 小代码组件类插件 | Cocos Store
正在优惠中…
开发环境
- 引擎版本:Cocos Creator 2.4.0
- 编程语言:TypeScript
资源介绍
请将.MP4文件放在resources文件夹下
场景内拖入新的视频后,请手动刷新当前场景(或者重新载入当前场景)
- 请先导入所有资源文件后,再添加组件!
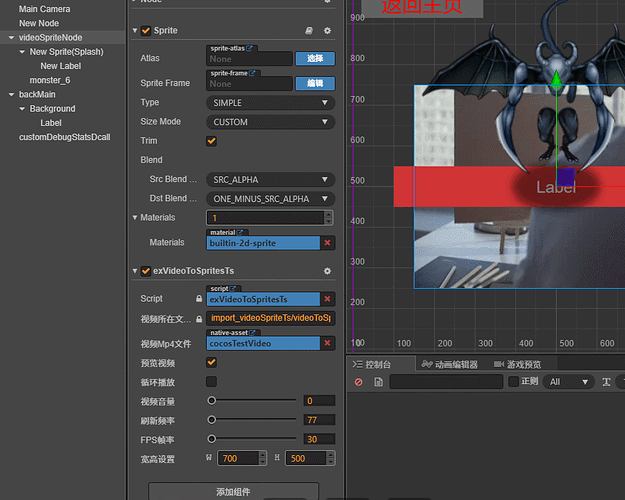
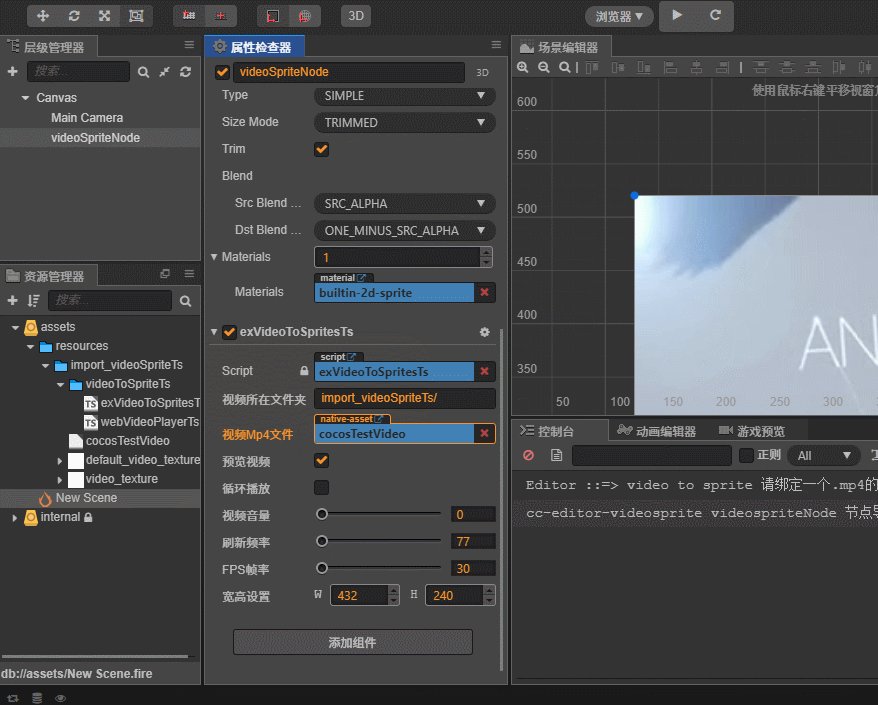
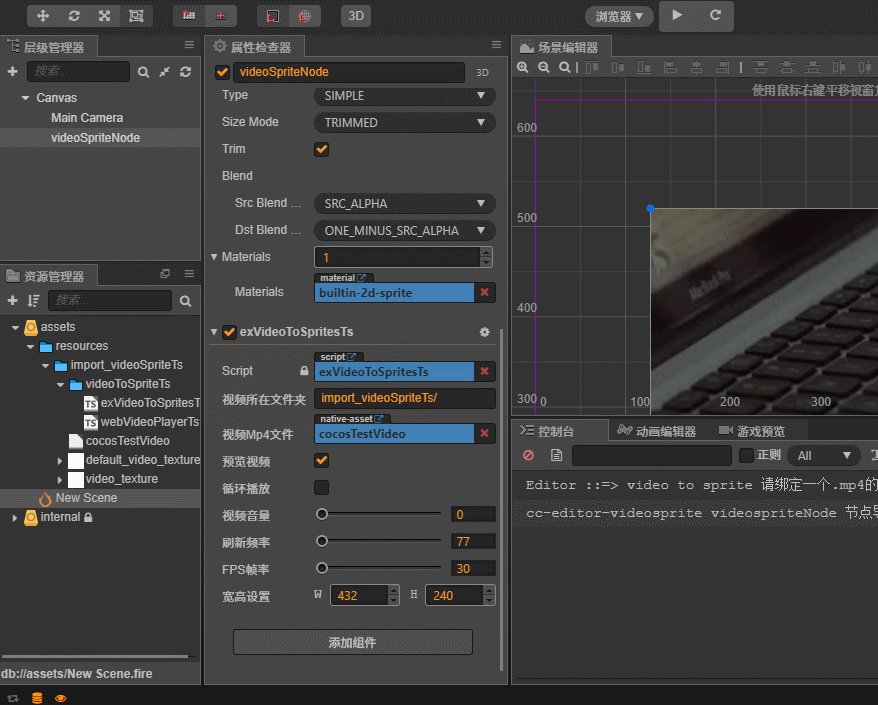
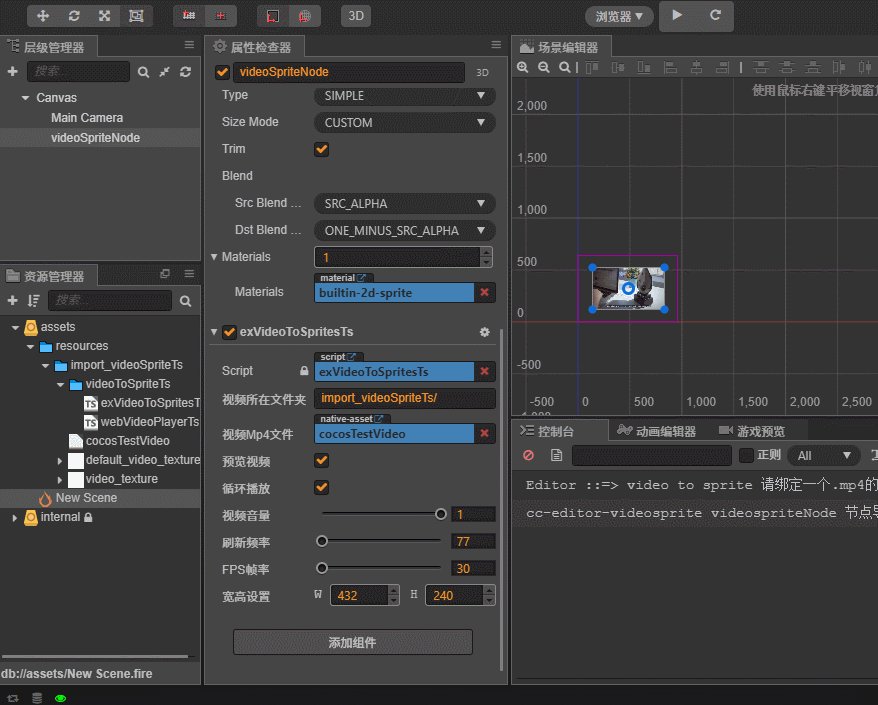
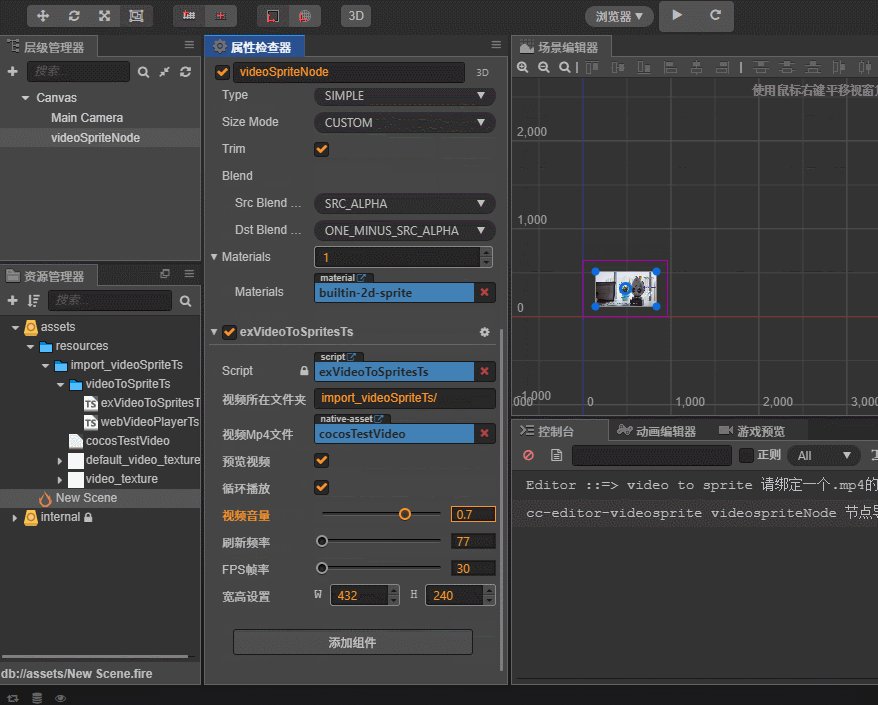
- 在Cocos Crator 的UI编辑器内实时显示Video(MP4)视频资源
- 自定义的拓展视频组件(可在视频上叠加各种文字和UI)
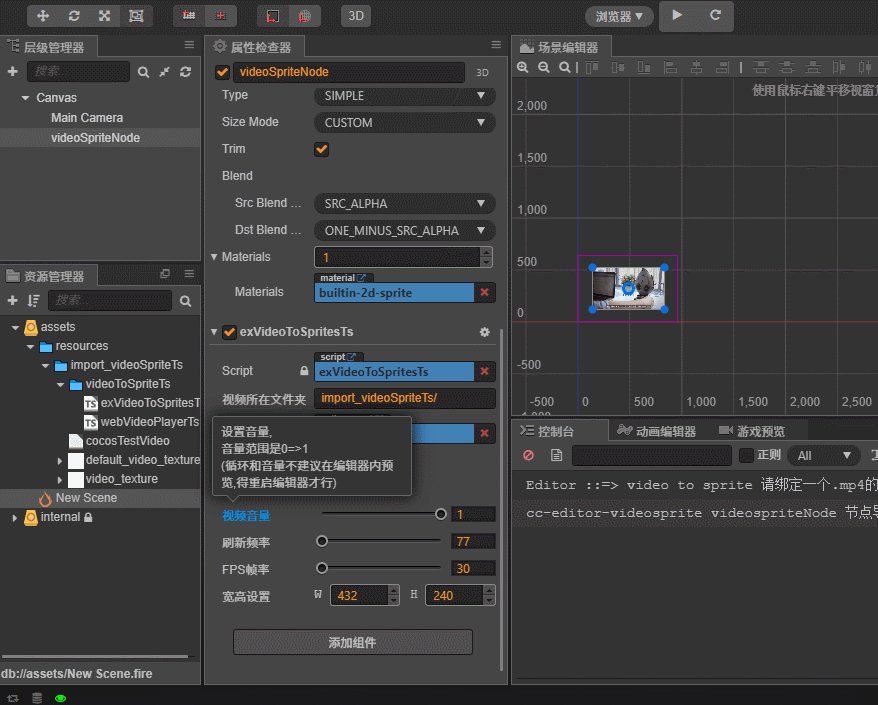
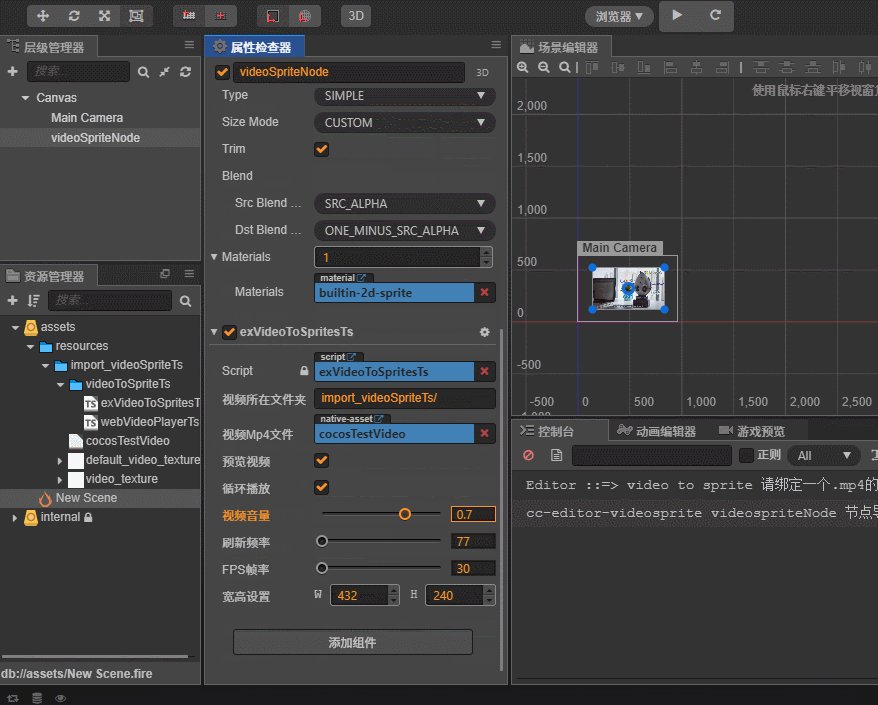
- 所有 VideoToSprite 组件上的相关属性都有详细介绍说明
痛点解决
- 1.官方大大的视频 Video Player 组件真的不是很好用
- 2.自定义的组件,渲染视频,并可在编辑器内预览效果
- 3.自动索引视频.MP4路径并锁定路径
- 4.智能判断是否是.MP4文件
// @ts-ignore
// 无
目前已测试平台
| H5 | 微信小游戏 | Android原生 | iOS原生 | 抖音小游戏 | OPPO小游戏 | vivo小游戏 |
|---|---|---|---|---|---|---|
 |
✘ | ✘ | ✘ | ✘ | ✘ | ✘ |
本资源暂时支持测试通过平台,其他平台暂未支持,后续内容会持续测试支持,敬请期待。
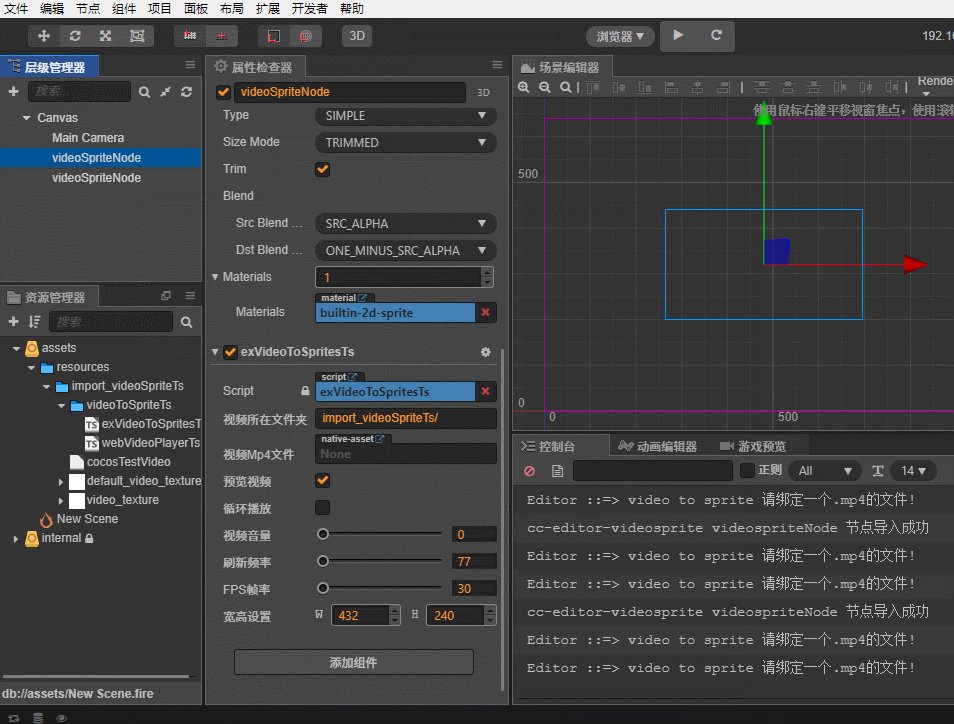
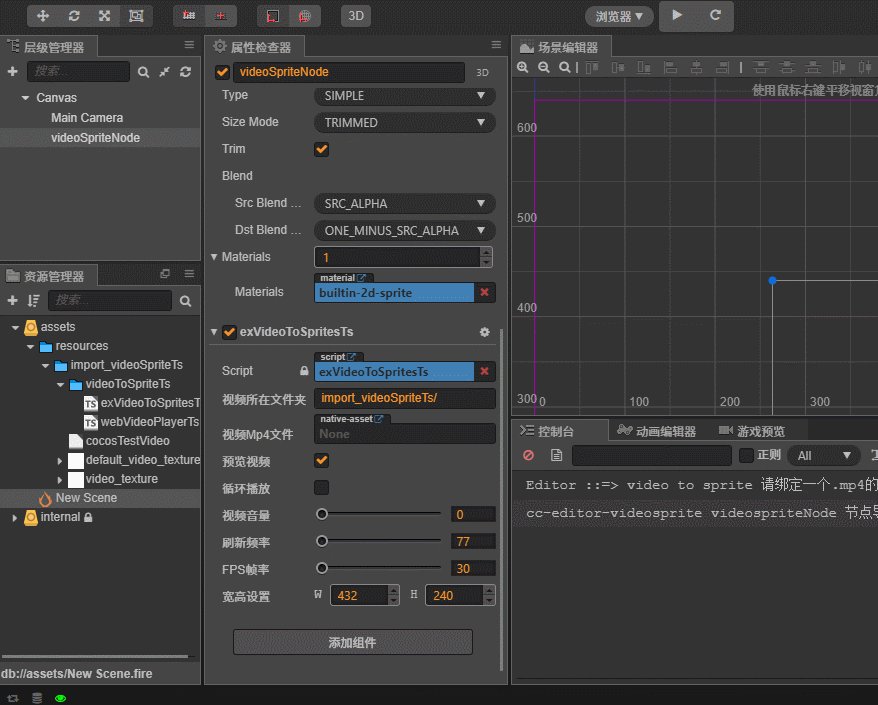
一键添加视频节点,接入视频,预览效果
- 操作流程
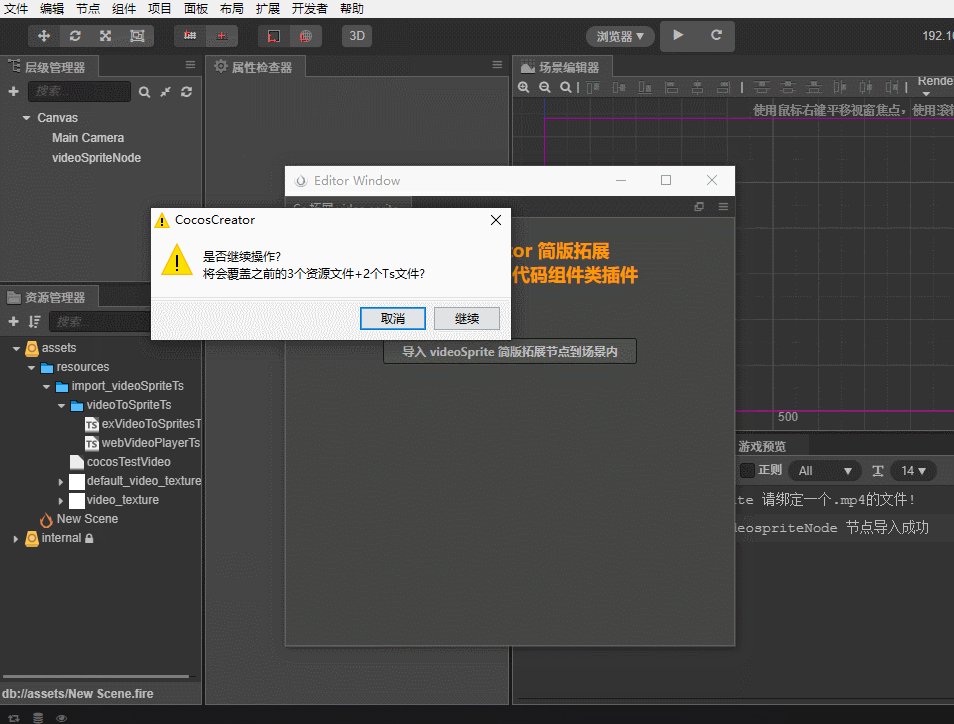
- 1.一键导入代码和节点::=>
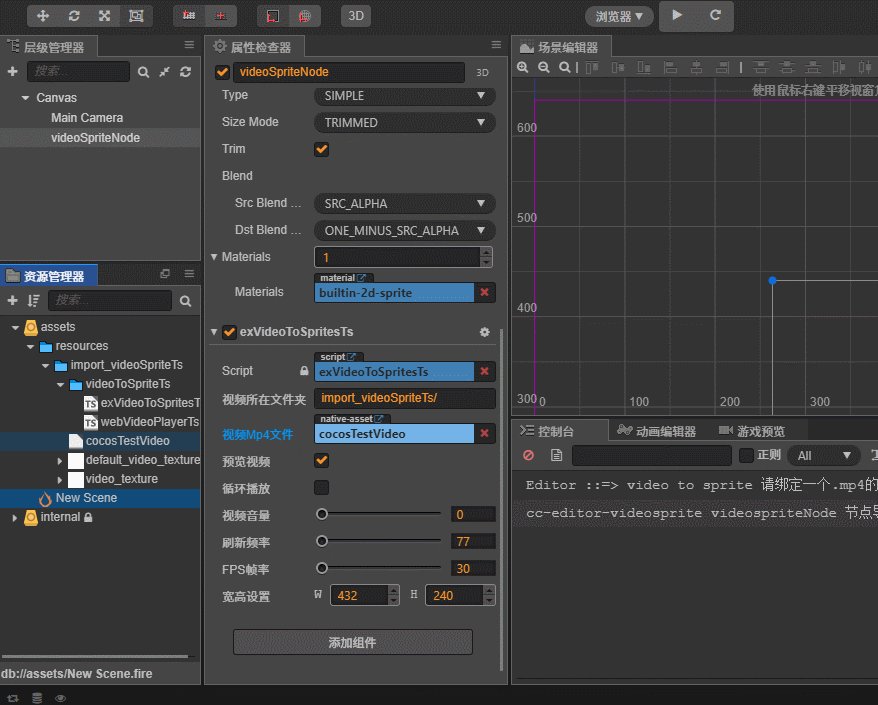
- 2.绑定mp4文件
- 3.预览 Cocos Editor 内的视频的效果
功能特点说明
- 自定义视频Node的宽高可自定义
- 读取视频内容渲染到图片上
- Cocos Editor 内实时预览效果,所见即所得
- 可自定义刷新 Update 频率
- 可自定义场景刷新的FPS(帧率)
- 本自定义的组件内的渲染代码,参考论坛大神发的这个,修改后产出的内容
- webvideoPlayer 参考地址
更新声明
- 后续 免费升级迭代
- 视频宽高可自定义
- 设置低帧率(目前是30-60),可以省电,降低设备算力要求,可以使更低端的设备保持稳定帧率
- 目前仅支持本地视频加载
- 目前仅支持单场景播放一个视频
- 建议每个场景内就加载一个视频
- 在Cocos Editor内建议不要开启声音和循环,可以提高 Editor 性能
- 目前版本仍旧有许多,等待完善的地方,后续得空会升级的
- 视频的刷新可能会有点慢,目前VideoToSprite 组件属性选了后需要 重载一次 scene 场景
后续计划 (免费更新)
- 优化使用体验
- 支持更多平台,升级到3.x版本
补充说明
- 目前的是Beta版本,商用的话请大家酌情考虑
- 暂未做过各种压测和Bug调测,仅跑通效果
- 后续功能完善后,价格也会随之提高,早购早划算呦,谢谢支持
- 如果有发现bug,请联系我,我会尽快修复
- 感谢各位的支持
购买须知
- 请各位朋友看后仔细思考,是否符合您的项目或者研究需求
- 目前内容相对比较少,后续才会迭代
- 因为本产品为付费虚拟商品,一经购买成功概不退款,请在购买谨慎确认购买内容。




 大家如果有遇到问题或者有好的建议,欢迎回复,最后在这里祝大家情人节快乐
大家如果有遇到问题或者有好的建议,欢迎回复,最后在这里祝大家情人节快乐