感谢大大的关注和鼓励
 ,有点失眠,就来补充点内容吧::=>
,有点失眠,就来补充点内容吧::=>
1.之前补充的控制台的整合写法(筛选的几种),稍微优雅一点? 

2. 白玉无冰 大佬的=> 一种入侵式的日志大法
// 注意: TS 开发环境
// const { ccclass, property, executeInEditMode, playOnFocus, menu } = cc._decorator;
// @ccclass
// @executeInEditMode
// @playOnFocus
export class clog {
constructor() {
// super();
};
// * @param logType 日志类型
// ```js
// // example
// cl.log('hello,cocos');
// ```
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 普通信息
* @param cssStyle 样式
* @example
* import { cl } from "./com_console_new";
* cl.log('hello,cocos', 'color:red;font-size:20px;');
*/
// export function log(...logStrings: string | any[], cssStyle: string = 'color:purple;font-size:5em;'): void {
// log(logStrings: string | any[], cssStyle: string = 'color:purple;font-size:5em;'): void {
log(logStrings: string | any[], cssStyle: string = ''): void {
if (CC_EDITOR) {
Editor.log(["log=>", logStrings], cssStyle);
} else {
if (cssStyle.length <= 0) {
console.log(logStrings);
} else {
console.log('%c' + logStrings, cssStyle);
};
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 树形结构输出日志
* @example
* import { cl } from "./com_console_new";
* cl.dir('hello,cocos');
*/
dir(logStrings: string | any[]): void {
if (CC_EDITOR) {
Editor.log(["dir=>", logStrings]);
} else {
console.dir(logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 提示类信息
* @example
* import { cl } from "./com_console_new";
* cl.info('hello,cocos');
*/
info(logStrings: string | any[]): void {
if (CC_EDITOR) {
Editor.log(["info=>", logStrings]);
} else {
console.info(logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 错误类信息,爆红
* @example
* import { cl } from "./com_console_new";
* cl.error('hello,cocos');
*/
error(logStrings: string | any[]): void {
if (CC_EDITOR) {
Editor.log(["error=>", logStrings]);
} else {
console.error(logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 警告类信息
* @example
* import { cl } from "./com_console_new";
* cl.warn('hello,cocos');
*/
warn(logStrings: string | any[]): void {
if (CC_EDITOR) {
Editor.log(["warn=>", logStrings]);
} else {
console.warn(logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 表格样式结构输出日志
* @example
* import { cl } from "./com_console_new";
* cl.table({hello:'hello,cocos',to:'world'});
*/
table(logStrings: string | any[]): void {
if (CC_EDITOR) {
Editor.log(["table=>", logStrings]);
} else {
console.table(logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 分组结构输出日志
* @example
* import { cl } from "./com_console_new";
* cl.group('hello,cocos');
*/
// group(logStrings: string|any[]): void {
group(logStrings: string): void {
if (CC_EDITOR) {
Editor.log(["group=>", logStrings]);
} else {
console.group(logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 分组结构End输出日志
* @example
* import { cl } from "./com_console_new";
* cl.groupEnd();
*/
groupEnd(): void {
if (CC_EDITOR) {
Editor.log("groupEnd");
} else {
console.groupEnd();
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 开始记录时间日志
* @example
* import { cl } from "./com_console_new";
* cl.time('hello,cocos');
*/
// time(logStrings: string | any[]): void {
time(logStrings: string): void {
if (CC_EDITOR) {
Editor.log(["time=>", logStrings]);
} else {
console.time(logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 时间日志结束
* @example
* import { cl } from "./com_console_new";
* cl.timeEnd('hello,cocos');
*/
timeEnd(logStrings: string): void {
if (CC_EDITOR) {
Editor.log(["timeEnd=>", logStrings]);
} else {
console.timeEnd(logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 堆栈跟踪调试日志
* @example
* import { cl } from "./com_console_new";
* cl.trace('hello,cocos');
*/
trace(logStrings: string | any[] | any): void {
if (CC_EDITOR) {
Editor.log(["trace=>", logStrings]);
} else {
console.trace(logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param logStrings 记录代码执行次数日志
* @example
* import { cl } from "./com_console_new";
* cl.count('hello,cocos');
*/
count(logStrings: string): void {
if (CC_EDITOR) {
Editor.log(["count=>", logStrings]);
} else {
console.count(logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 输出 DEBUG 级别的信息。
* @param isShowBool 是否输出日志
* @param logStrings 条件判断输出日志
* @example
* import { cl } from "./com_console_new";
* cl.assert(true,'hello,cocos');
*/
assert(isShowBool: boolean = true, logStrings: string | any[]): void {
if (CC_EDITOR) {
Editor.log(["assert=>", isShowBool, logStrings]);
} else {
console.assert(isShowBool, logStrings);
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 直接清空控制台的所有的日志
* @example
* import { cl } from "./com_console_new";
* cl.clear();
*/
clear(): void {
if (CC_EDITOR) {
Editor.log("clear");
} else {
console.clear();
};
};
/**
* !#en Log a DEBUG level message.
* !#zh 一种入侵式的日志大法
* 参考::=>白玉无冰=>http://lamyoung.com/javascript/2020/12/30/log/
* @param target 注意!如果有 update || lateUpdate 方法,会一直输出这个日志!!!请谨慎使用!!!
* @example
```js
import { cl } from "./com_console_new";
// @ == @
@cl.logClassFunc();
@ccclass
```
*/
logClassFunc(): any {
return function (target: any) {
const className = target.prototype.constructor?.name || 'No Name';
const propNames = Object.getOwnPropertyNames(target.prototype);
for (let i = 0; i < propNames.length; ++i) {
const prop = propNames[i];
if (prop !== 'constructor') {
const desc = Object.getOwnPropertyDescriptor(target.prototype, prop);
const func = desc && desc.value;
if (typeof func === 'function') {
let oldFunc = (func as Function);
target.prototype[prop] = function () {
console.log(`[${className}] [${prop}] Begin`, ...arguments);
const ret = oldFunc.call(this, ...arguments);
console.log(`[${className}] [${prop}] End`);
return ret;
}
}
}
}
}
};
};
// export function logClassFunc() {
// return function (target: any) {
// const className = target.prototype.constructor?.name || 'No Name';
// const propNames = Object.getOwnPropertyNames(target.prototype);
// for (let i = 0; i < propNames.length; ++i) {
// const prop = propNames[i];
// if (prop !== 'constructor') {
// const desc = Object.getOwnPropertyDescriptor(target.prototype, prop);
// const func = desc && desc.value;
// if (typeof func === 'function') {
// let oldFunc = (func as Function);
// target.prototype[prop] = function () {
// console.log(`[${className}] [${prop}] Begin`, ...arguments);
// const ret = oldFunc.call(this, ...arguments);
// console.log(`[${className}] [${prop}] End`);
// return ret;
// }
// }
// }
// }
// }
// };
export let cl = new clog();
大佬这叫「略讲」,是我格局小了,给大佬递茶 


大佬控制台玩得溜啊!
帖子收下,膝盖给你
续补 Console ::=>
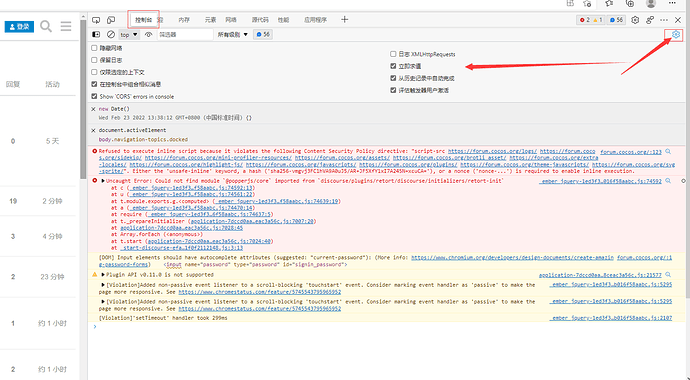
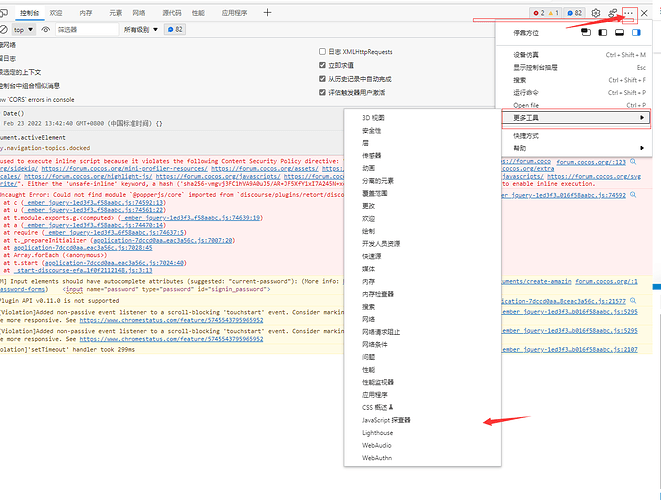
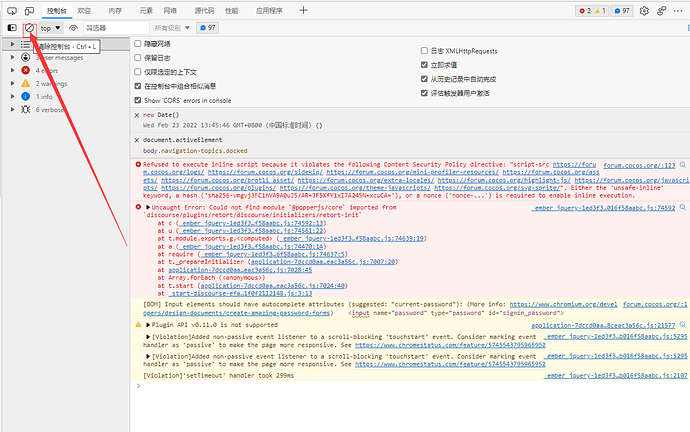
1. 此处可以用鼠标拖动位置, 也可以在更多工具里面打开更多内容
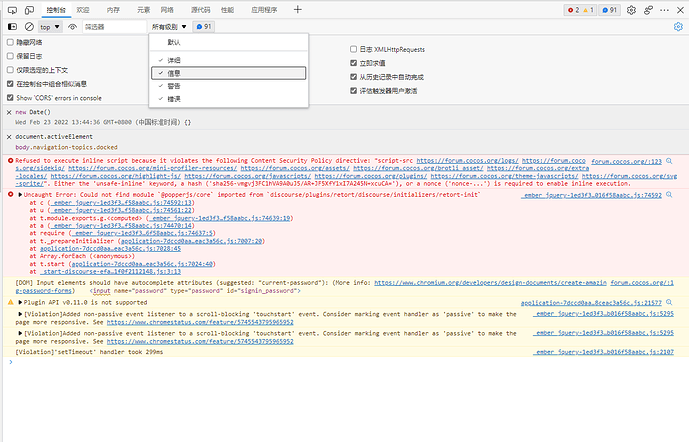
2. 日志过滤和筛选(两种=侧边栏+所有级别)
3. 清空所有的日志内容 ( Ctrl+L )
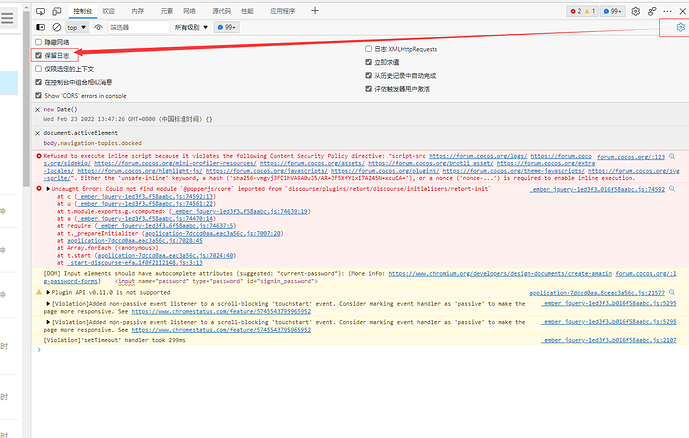
4. 保留日志内容(刷新页面时不会被清除掉)
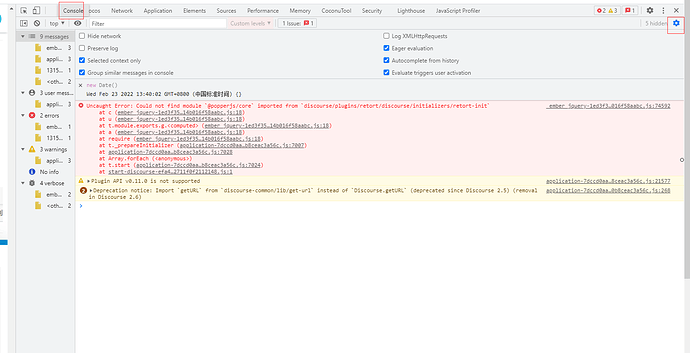
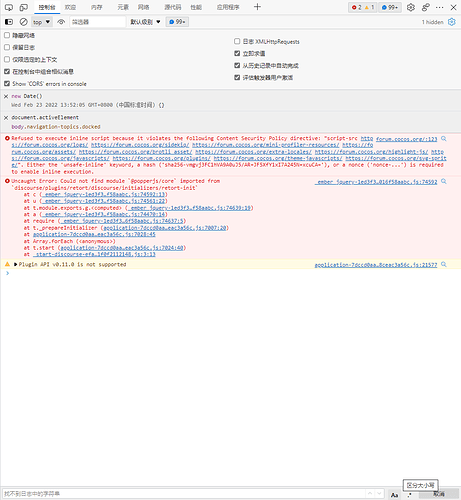
5. 筛选器筛选想看的日志信息
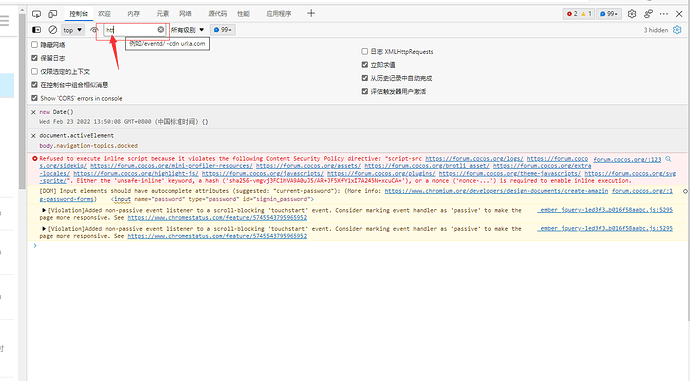
6. 快捷键查找日志(比较常用,方便+显眼) (Ctrl+F)
7. 补充一个和 Console 无关的内容 Vscode 编辑器的
7.0 前提用的是 Ts 做开发
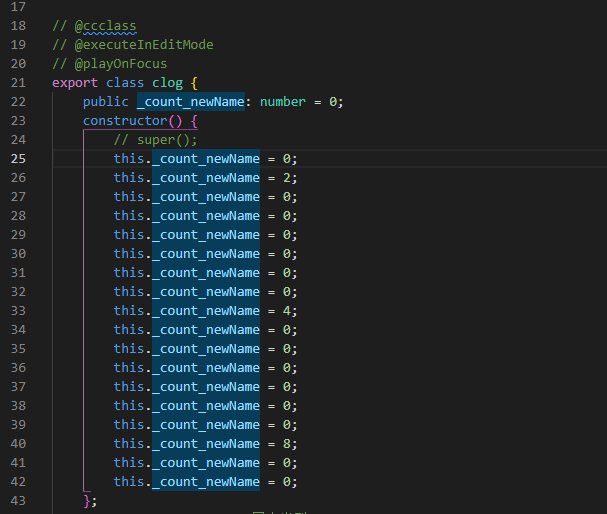
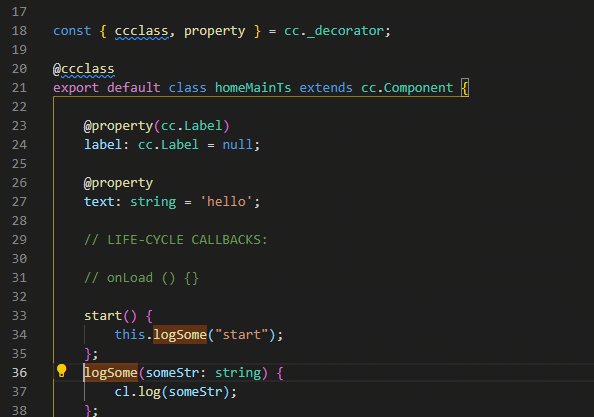
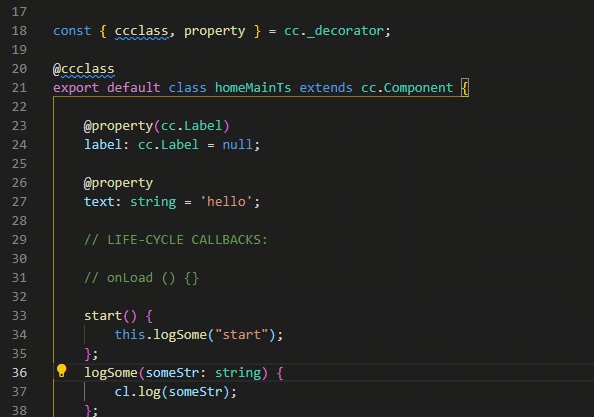
7.1 在 Vscode 里面快速修改变量名 (默认快捷键)
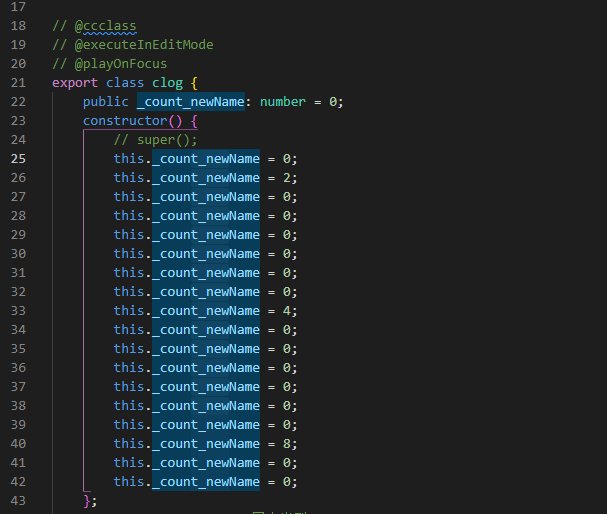
选中变量名后按下 F2 ,输入新名字, Enter 回车
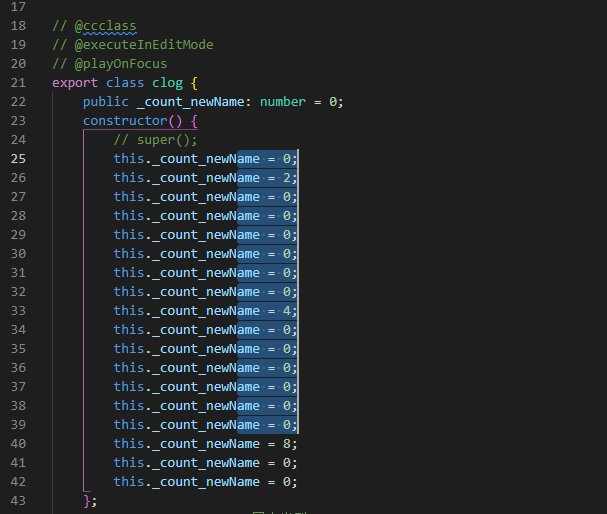
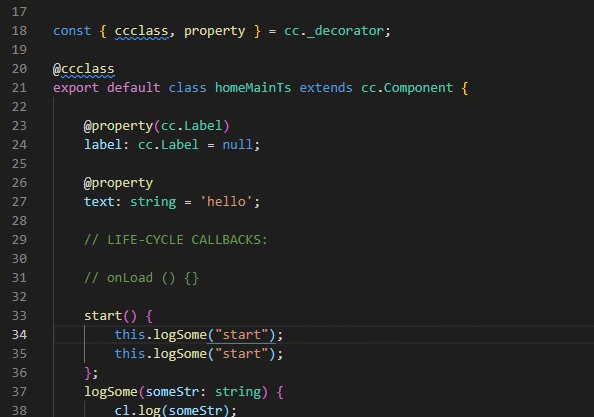
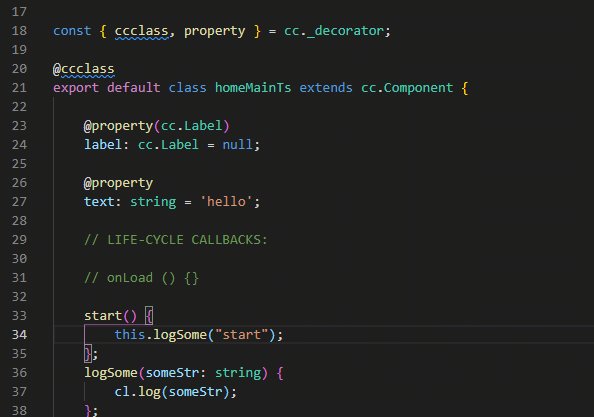
7.2 在 Vscode 里面多选+快速竖着多选 (默认快捷键)
Alt 多选+配合鼠标左键
Shift+Alt 快速竖着多选+配合鼠标左键
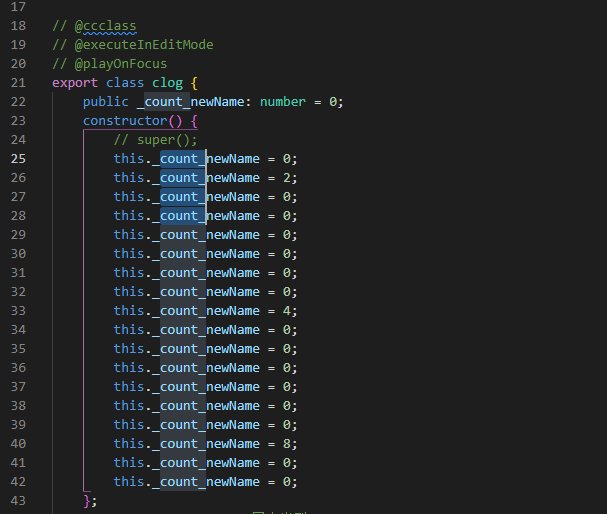
Ctrl+d 快速选中同名的内容+配合鼠标左键
Ctrl + Enter 可以从代码中换行 (这里不做演示)
7.3 在 Vscode 里面快速跳转代码 (默认快捷键)
Ctrl + 配合鼠标左键
F12 好像更方便一点点

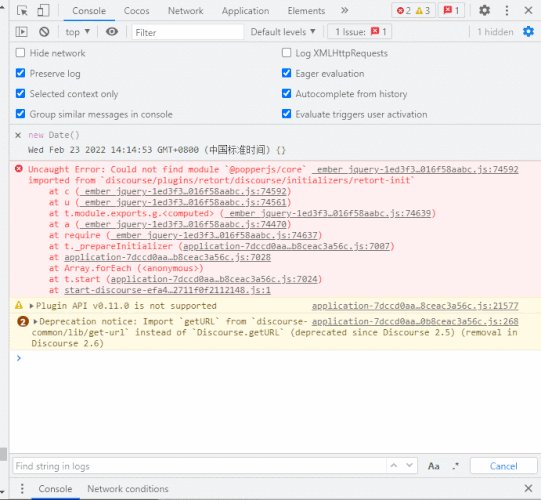
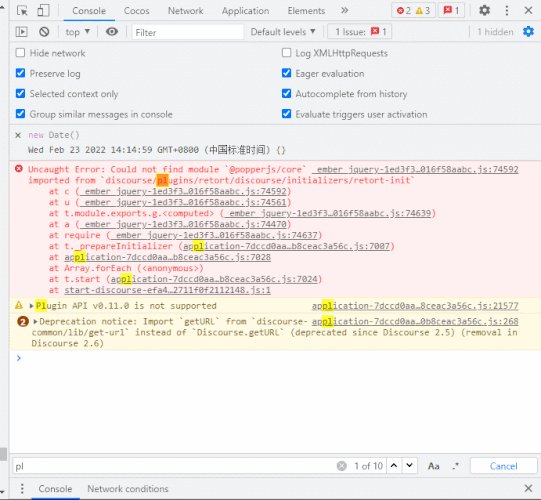
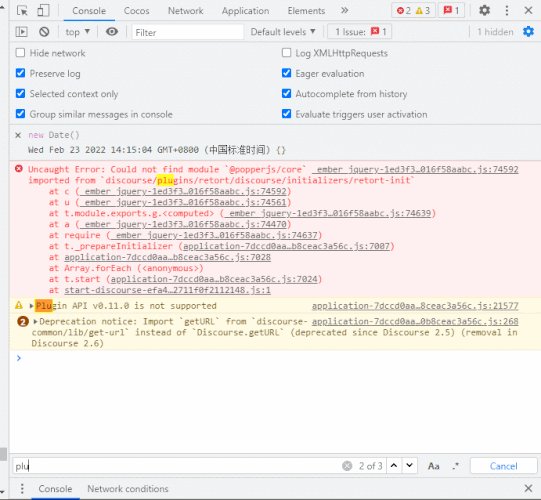
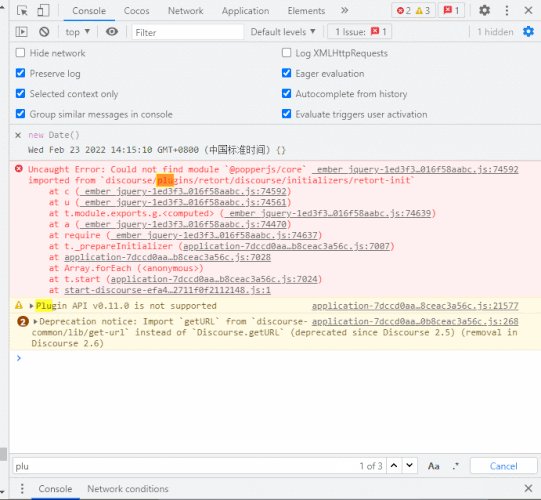
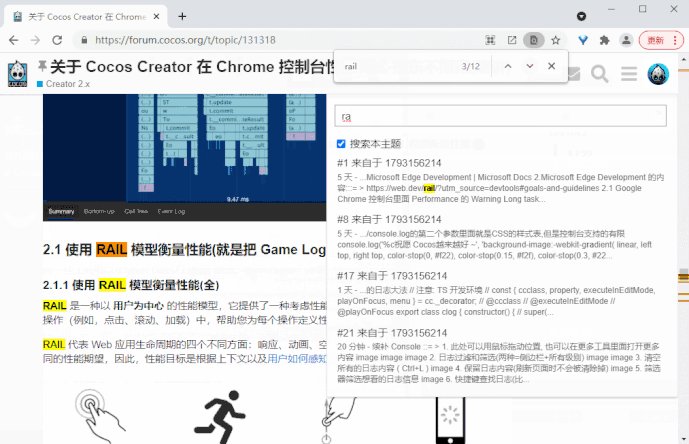
8. 再补充一个论坛文章内容过多,如何启用浏览器自带的搜索功能?
快捷键 Ctrl+L 到 Ctrl+F
习惯了用 Chrome 自带的搜索, 论坛的 Ctrl+F 用不太习惯,偶然发现了这个地方,
而且可以在禁用 F12 控制台工具的页面也能打开
8.1 先 Ctrl+L (或者用鼠标左键) 选中地址栏,然后再 Ctrl+F ,就出来了,自由搜索
大佬666,先mark一下
console.table() 很好用,不过比较奇怪的是,每次游戏启动后第一次调用不会正确打印表格。第二次开始正常显示。
大神,请问一下您说的情况有示例代码吗?
是怎么启动呢?
请问是在 onload 里面加载的吗?
点击按钮触发,不是onLoad()。
又试了几下,应该是我使用习惯导致的。
和普通的log不同,不打开开发者工具,table就不会显示。
另外table最多展示999条 


好像这个日志的内容输出确实是有个上限,
如果日志过多可能会导致浏览器很卡顿,所以达到一定日志量的话,就console.clear()清理下会快一点,
可能是我平常基本上都开启调试模式,所以还没遇到不输出的情况,
不过我猜测可能是浏览器内部机制限制的  ,现在限制的太多了,很多操作都不允许了
,现在限制的太多了,很多操作都不允许了
学到了,mark
非常赞,mark一下
拜读完了之后,哪怕是社恐都得留下哈喇子,以表敬意,respect 

 厉害!
厉害!
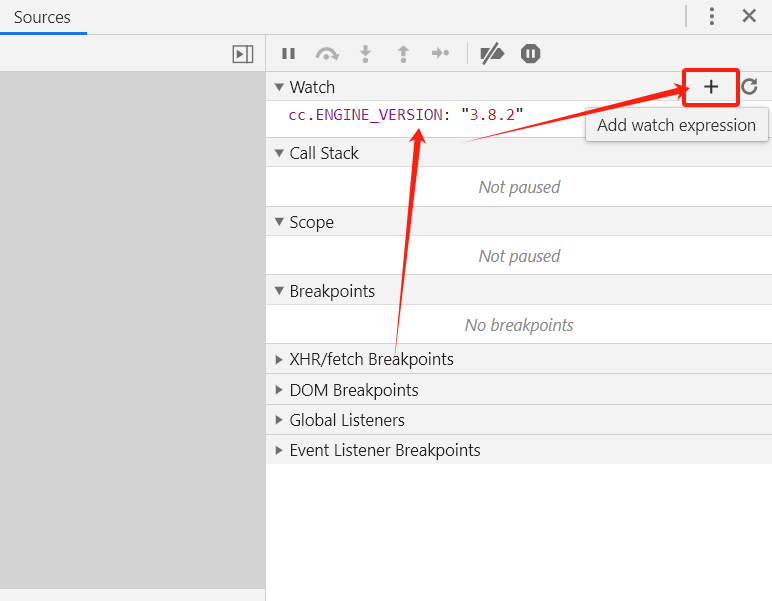
通用浏览器调试指南~Mark  补充:
补充:
watch 也可以执行代码,常用于某段注入,还有条件断点逻辑形式的执行
debugger; 只要打开开发者工具,代码执行后就会有断点到开发者工具

赞一下 mark
666666666666 ||
66666666 mar
mark!!!