关于 Cocos Creator 在 Chrome 控制台性能调试·指东不指南(略讲)
起因::=>
最近看到麒麟子大大发布了个挺有意思的 Cocos版冰墩墩仿真渲染 ::=>
Cocos Creator | bindundun (creator-star.cn)
麒麟子老大已经开源,感兴趣的朋友可以去研究下::=>
[Kylins]Cocos版冰墩墩仿真渲染
发展::=> 大概看了下,感觉真的非常流畅
经过::=>
正好本人最近也有在研究这个 Chrome Performance 调试这一块,本来是打算分享会讲的,
看到麒麟子老大发的这个就有了个想法,在这里就提前讲了吧,
就用麒麟子老大发的这个来演示下如何更好地进行 ** Chrome 调试 **?!!!
结尾::=> 就写了这个文章,欢迎大家查漏补缺 


本文引用的资料来源::=>
1. Microsoft Edge Development 的内容:::=>
1.1 在任何网页上运行 JavaScript 的代码片段 - Microsoft Edge Development | Microsoft Docs
1.2 调试 JavaScript 入门 - Microsoft Edge Development | Microsoft Docs
1.3 使用实时表达式监视 JavaScript 中的更改 - Microsoft Edge Development | Microsoft Docs
1.4 分析运行时性能入门 - Microsoft Edge Development | Microsoft Docs
1.5 分析运行时性能 - Microsoft Edge Development | Microsoft Docs
1.6 在控制台中运行 JavaScript - Microsoft Edge Development | Microsoft Docs
1.7 性能功能参考 - Microsoft Edge Development | Microsoft Docs
2. Google Chrome 控制台里面 Performance 的 Warning Long task 的内容:::=>
2.1 Google Chrome 控制台里面 Performance 的 Warning Long task 的使用 RAIL 模型衡量性能
开讲,仅讲个人比较常用的地方(其余,略)
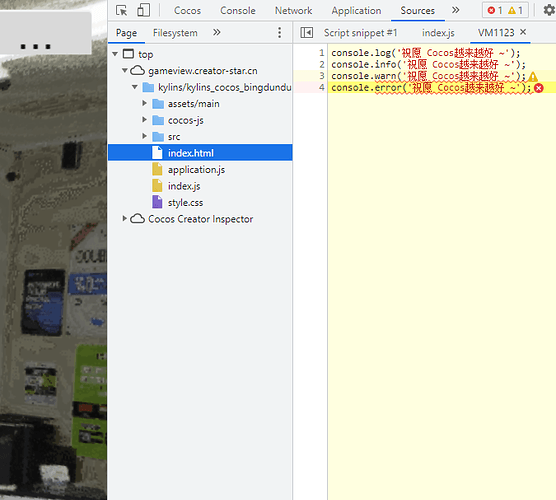
1.1 在任何网页上运行 JavaScript 的代码片段
1.1.1 个人理解就是可以替代 bookmarklet 来使用,很方便
代码片段是在源工具中创作的脚本。
代码段有权访问网页的 JavaScript 上下文,并且您可以在任何网页上运行代码段
代码段是 bookmarklet 的替代方法,
区别在于代码段仅在 DevTools 中运行,并且不限于 URL 的允许长度
1.1.2 举例截图,而且感觉更方便,可以自由保存,可以换行格式化代码
1.2 调试 JavaScript 入门
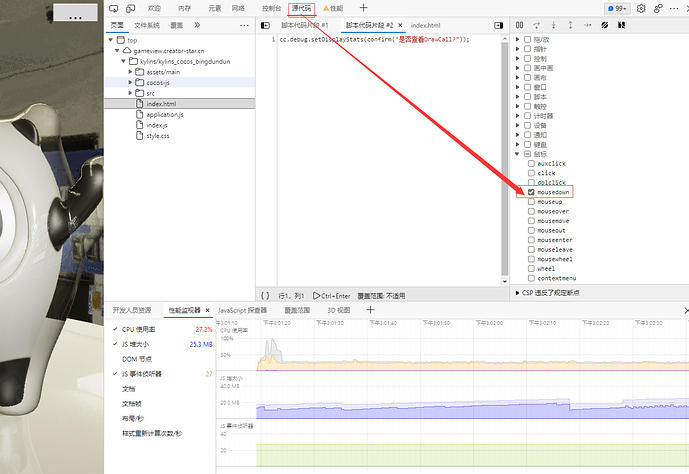
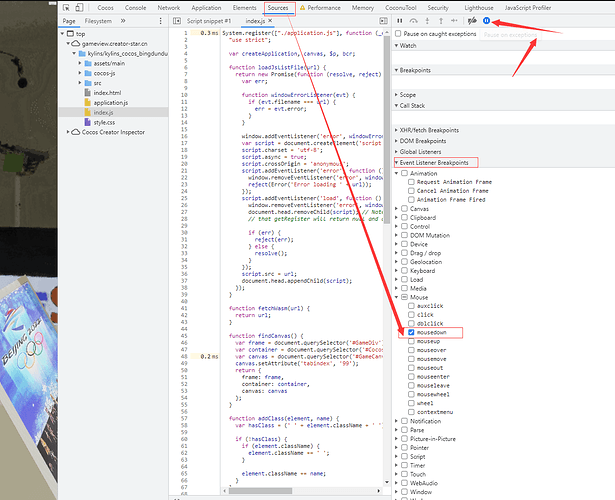
1.2.1 事件侦听器断点,可以自动断点调试,断点时建议开启 Pause on exceptions
简单来说就是可以监听鼠标点击事件,然后断点(其它事件也可以)
想在 click 侦听器运行期间暂停代码 , 事件侦听器断点 可让实现此要求:
- 在调试 器窗格中 ,单击 “事件侦听器断点” 以展开部分。 开发工具显示可展开事件类别的列表,如 动画 和 剪贴板 。
- 在" 鼠标事件" 类别旁边, 单击"展开 (
 。 开发工具显示鼠标事件的列表,如 单击 和 鼠标按下 。 每个事件旁边都有一个复选框。
。 开发工具显示鼠标事件的列表,如 单击 和 鼠标按下 。 每个事件旁边都有一个复选框。 - 选中单击旁边的 复选框 。 现在开发工具设置为在运行任何
click事件侦听器时自动暂停。
1.2.2 举例截图,自动监听用户点击事件,然后断点,
1.2.3 Pause on exceptions 自动报错断点可以追踪代码错误然后自动断点
1.3 使用实时表达式监视 JavaScript 中的更改
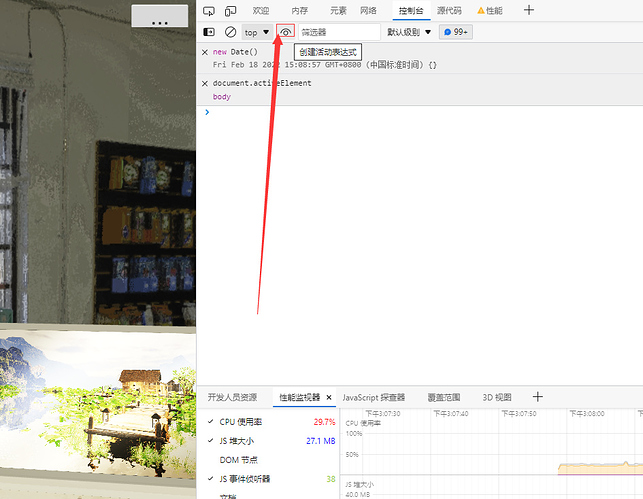
1.3.1 添加新实时表达式,点小眼睛,输入表达式


1.4 分析运行时性能入门
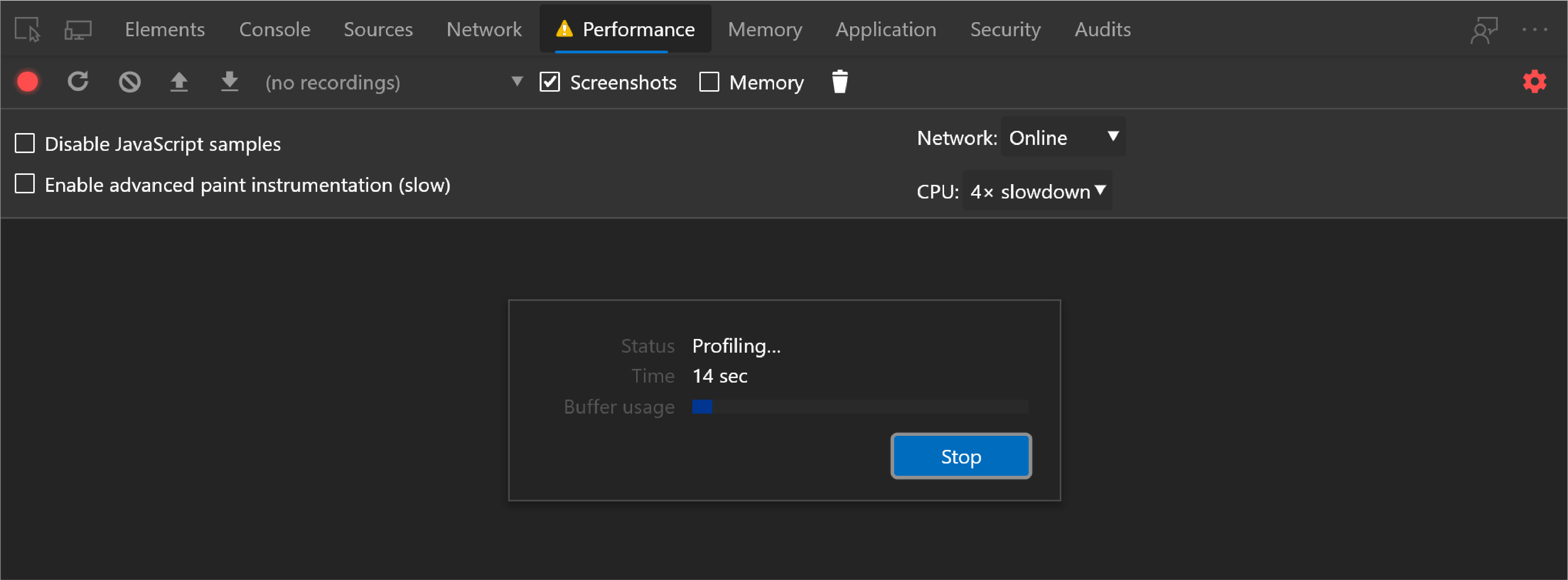
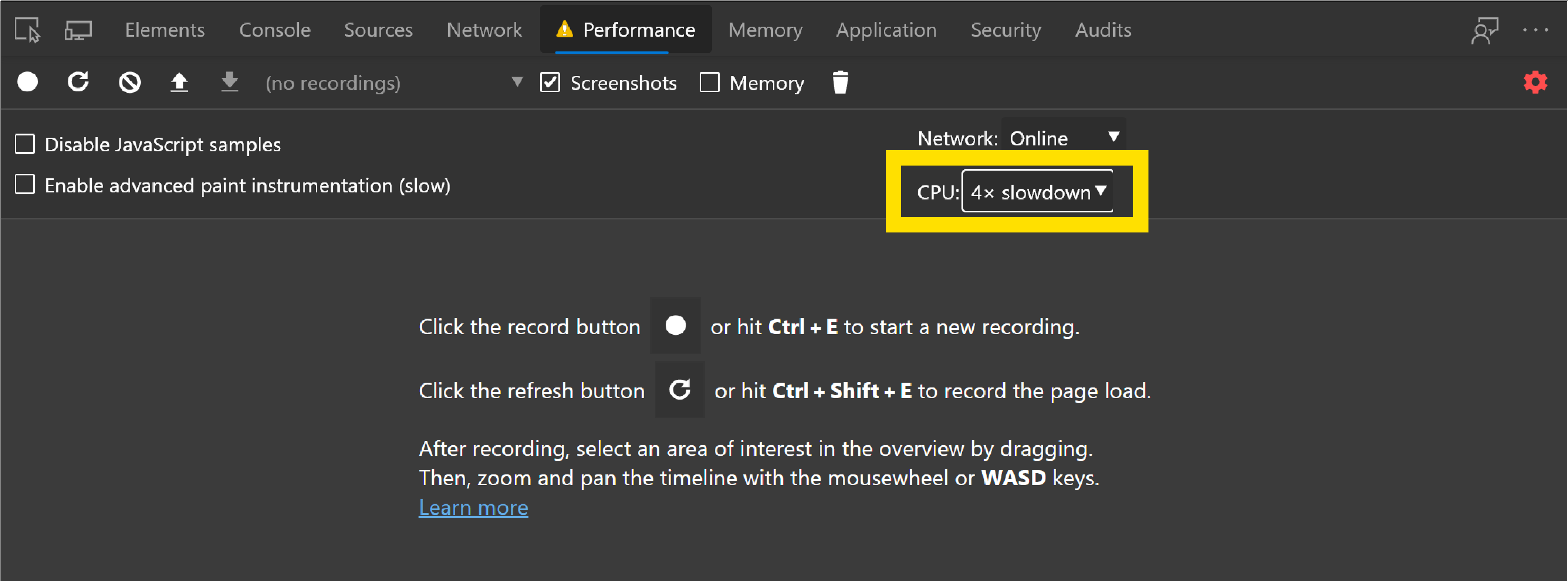
1.4.1 模拟移动 CPU,可以用于模拟 IOS 的环境,非常方便测试(建议使用)
与台式机和笔记本电脑相比,移动设备的 CPU 功率更小。 每当你分析页面时,都可使用 CPU 节流来模拟页面在移动设备上的表现。
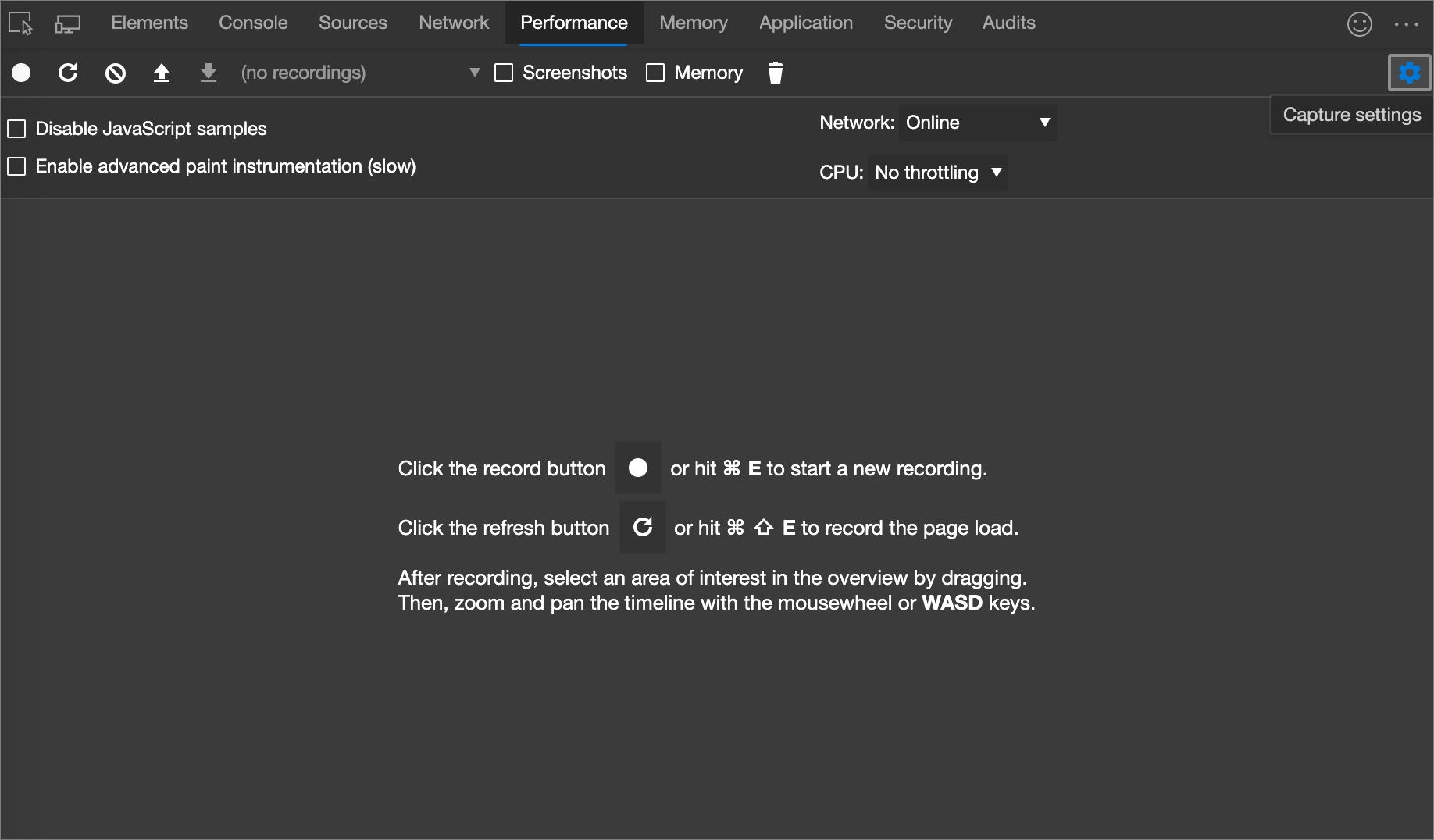
- 在 DevTools 中,打开 性能 工具。
- 选中"屏幕截图"旁边的 复选框 。
- 单击 "捕获设置 (
 。 DevTools 显示了有关如何捕获效果指标的设置。
。 DevTools 显示了有关如何捕获效果指标的设置。 - 对于 " CPU ",选择 4x 减速 。 DevTools 将 CPU 限制为比平时慢 4 倍(类似IOS环境)。
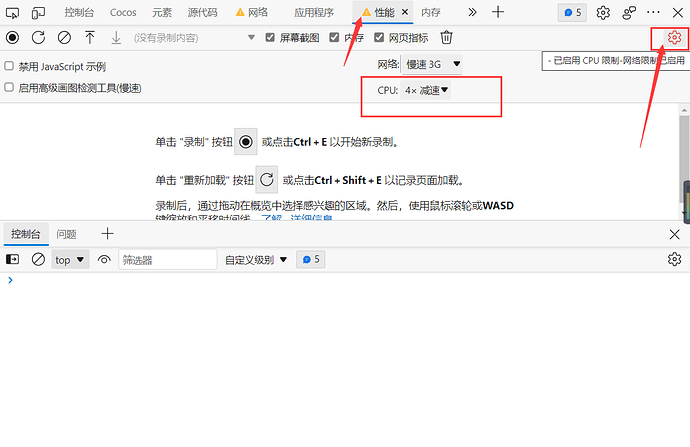
中文版截图::=>
在测试其他页面时;如果想确保每个页面在低端移动设备上都能很好的运行,将CPU限制设置为 6倍减速 。 演示在速度慢 6 倍时运行不顺利,因此它仅使用 4 倍减速进行说明。
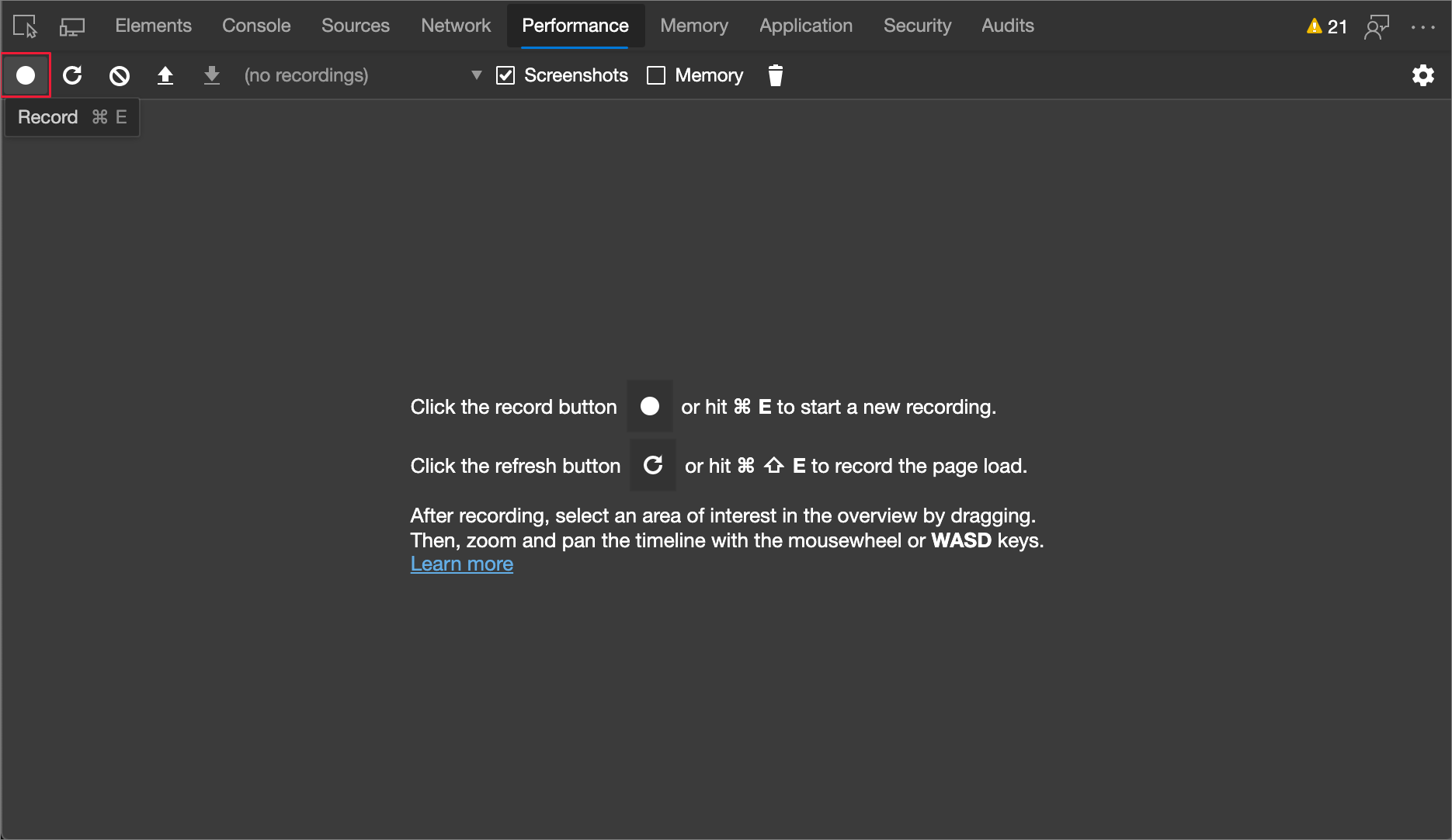
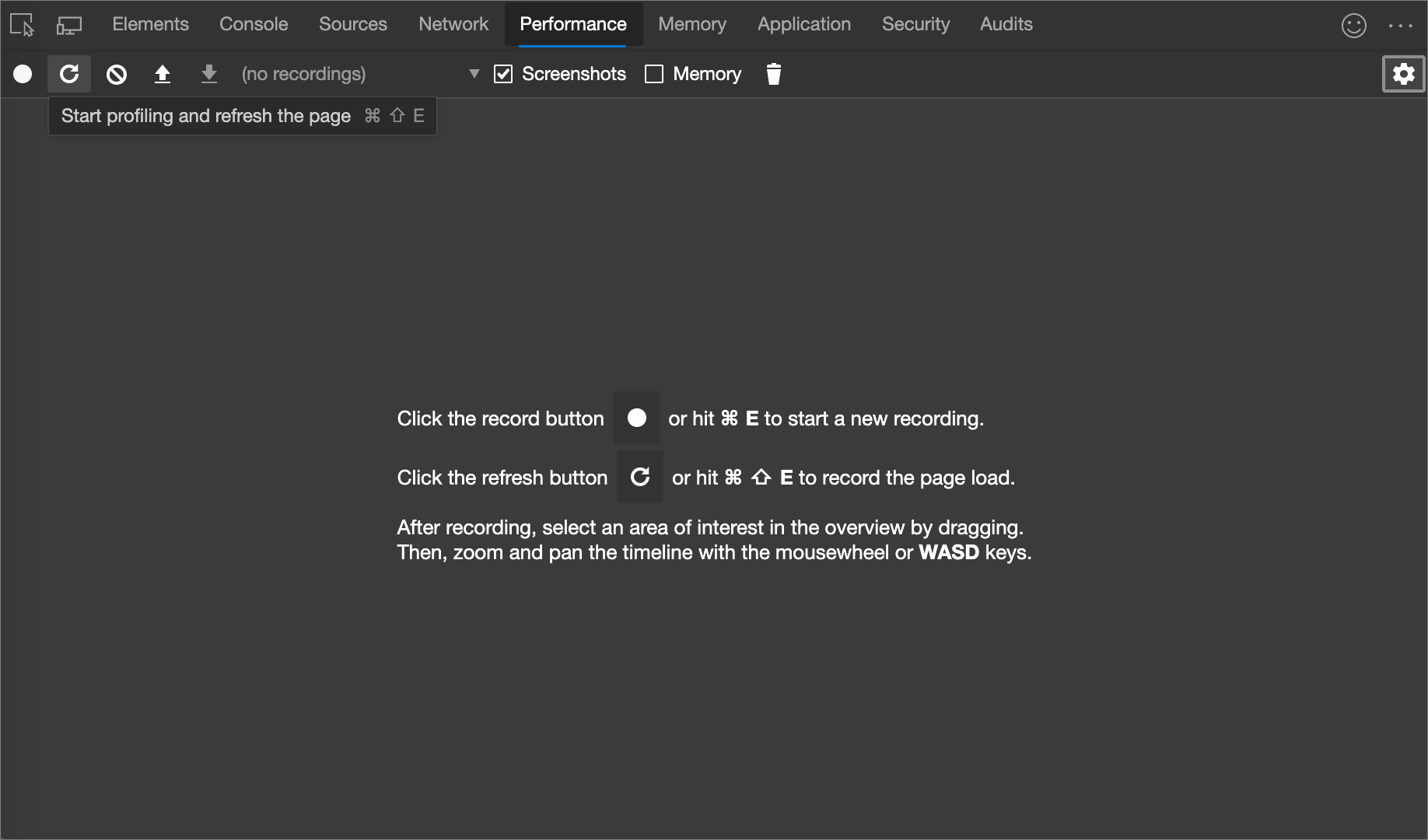
1.4.2 记录运行时性能,可以监测代码 Long Task 耗时的地方(建议使用)
运行优化版本的页面时,蓝色图标会移动得更快。 为什么? 两种版本都应该在相同的时间内将图标移动相同的空间。 在性能工具 中 录制,了解如何检测未优化版本中的性能瓶颈。
- 在 DevTools 中 ,单击" 记录 (
 "。) 。 页面运行时,DevTools 将捕获效果指标。
"。) 。 页面运行时,DevTools 将捕获效果指标。
- 稍等几秒钟。
- 单击 停止 。 DevTools 停止录制,处理数据,然后在性能工具 中显示 结果。

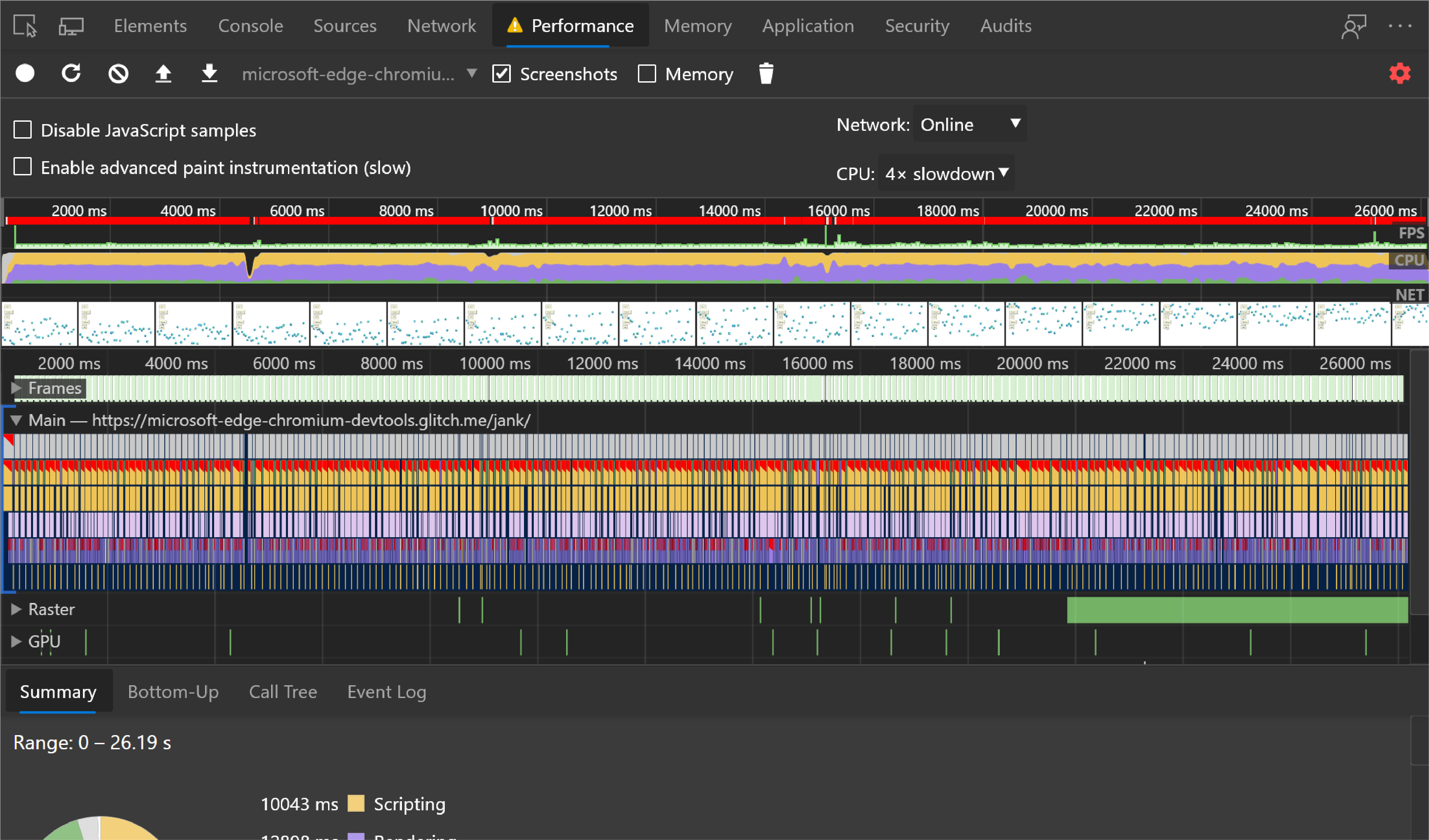
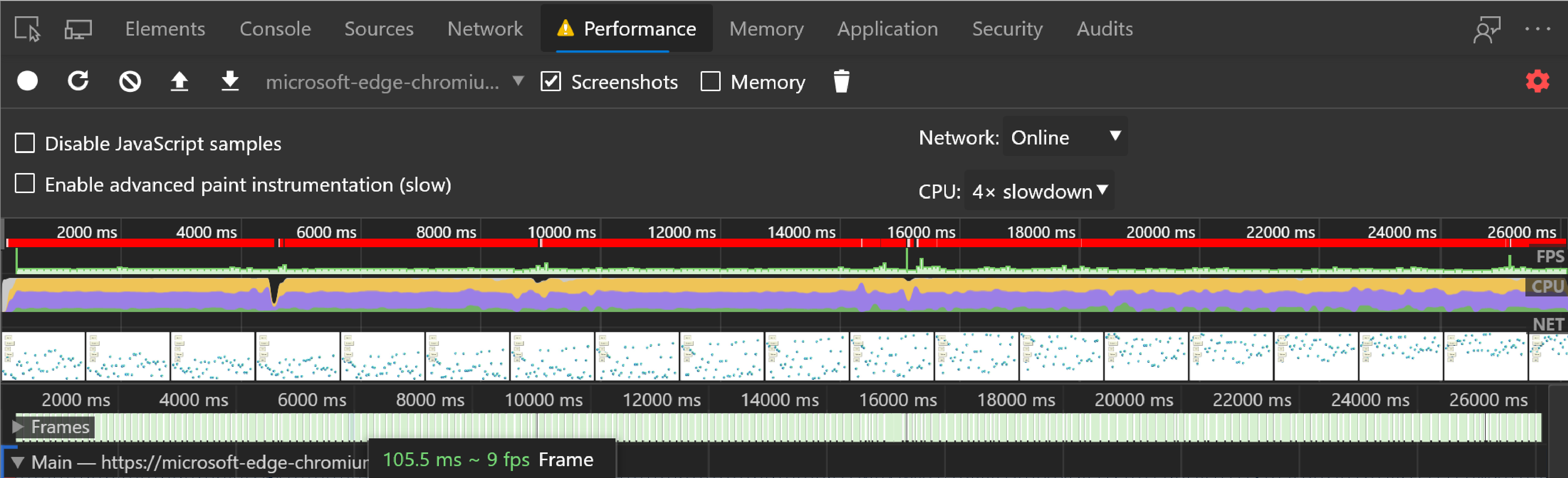
1.4.3 记录运行时性能,可以监测+分析每秒帧数(建议使用)
测量任何动画性能的主要指标是每秒帧数 (FPS) 。 当动画以 60 FPS运行时,用户会觉得很享受。
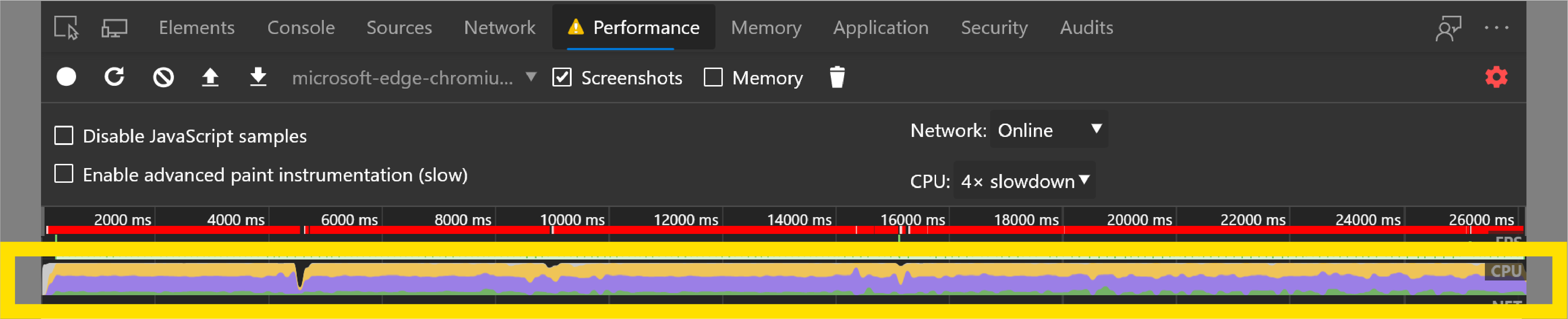
- 查看 FPS 图表,如下所示。 每当红色条显示在 FPS 上方时,这意味着帧速率下降得过低,可能损害用户体验。 通常,绿色条越高,FPS 越高。

- 在 FPS 图表下方,显示 CPU 图表。 CPU 图表中的颜色对应于 “性能"工具底部的"摘要”**** 面板 中 的颜色。 CPU 图表充满颜色意味着在录制过程中 CPU 已达到极限。 只要 CPU 长时间达到最大值,即表示你应该找到减少工作的方法。

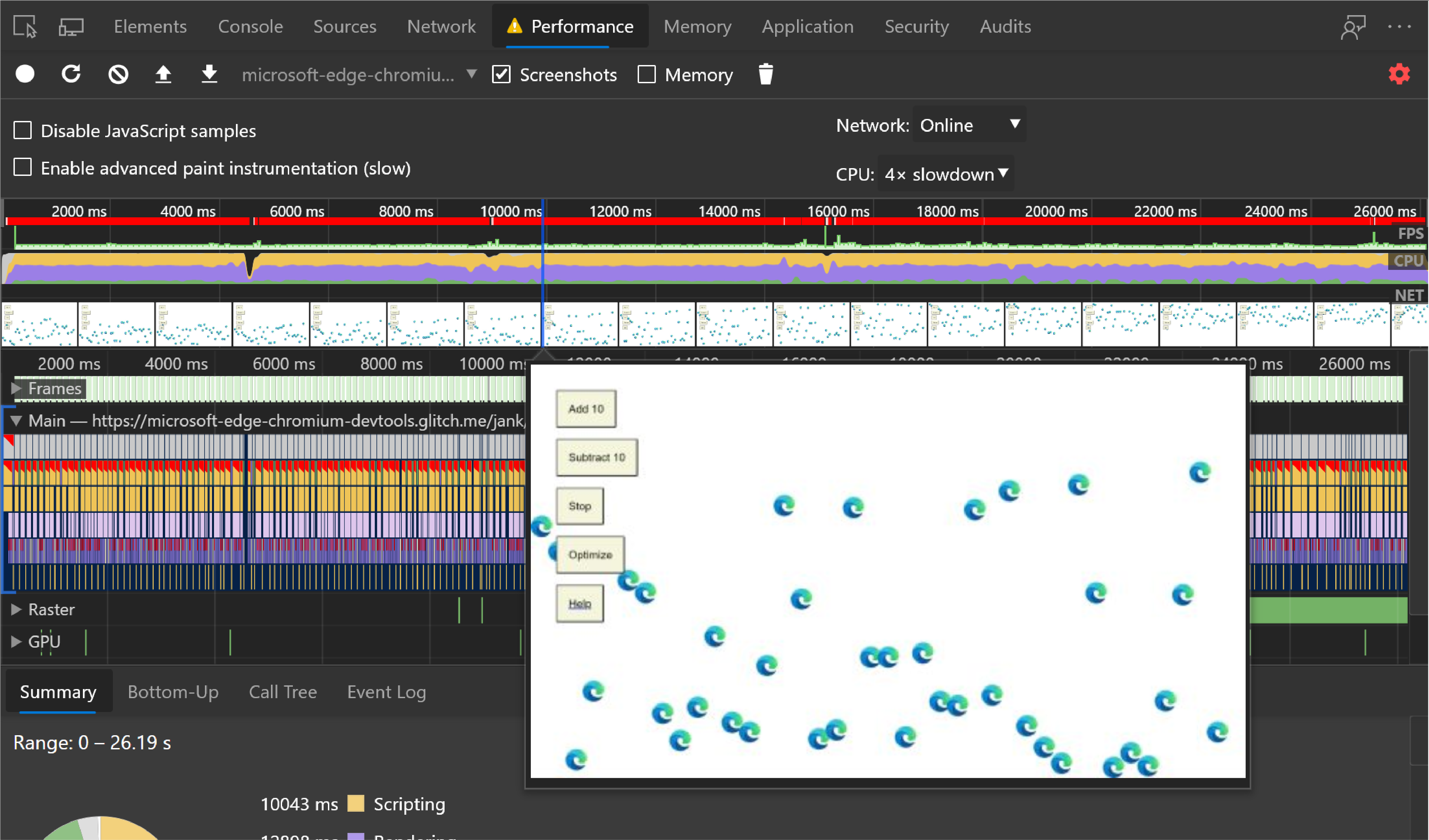
- 将鼠标悬停在 FPS 、 CPU 或 NET 图表上。 DevTools 将显示该时间点处的页面截图。 左右移动鼠标以重播录音。 操作称为 推移 ,它可用于手动分析动画进度。

- 在“ 框架 ”部分,将鼠标悬停在其中一个绿色方块上。 DevTools 将显示该特定帧的 FPS。 每帧可能远低于 60 FPS的目标。

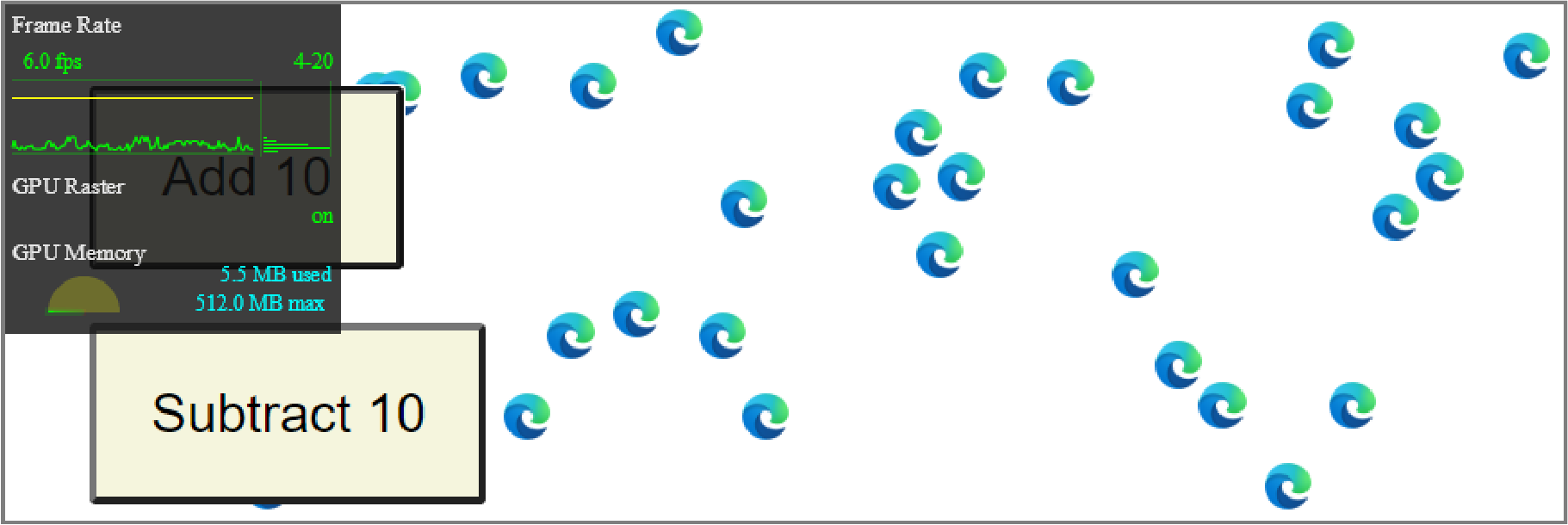
1.4.4 打开 FPS 计数,可以监测+分析每秒帧数(建议使用)
另一个非常方便的工具是 FPS 计数,可在页面运行时提供对 FPS 的实时估计
- 按
Control``P``Shift++ (Windows、Linux) 或Command``Shift++P(macOS) 打开命令 菜单 。
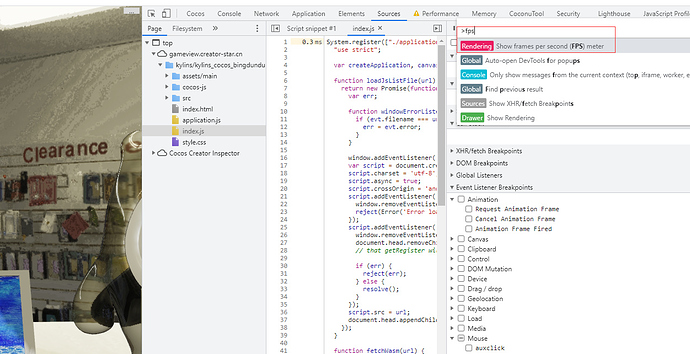
1.1 如下图打开, windows 上控制台快捷键(ctrl+shift+p),输入fps,直接show::=>
- 开始在"命令
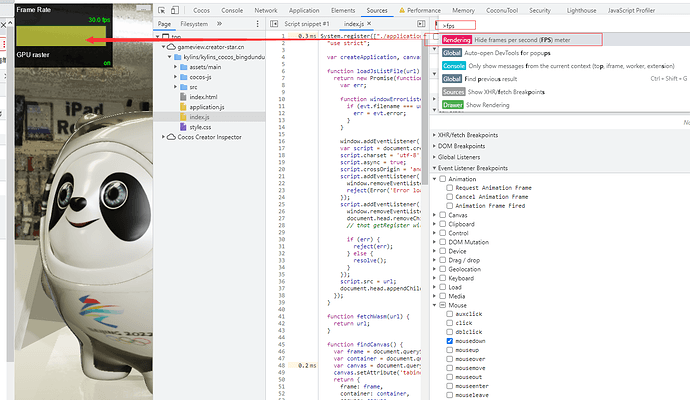
Rendering菜单" 中键入内容, 然后单击" 显示呈现" 。 - 在呈现 工具 中,打开 FPS 指示器 。 新的叠加层将显示在视线的右上角。

- 关闭 FPS 指示器, 然后按
Escape以关闭 呈现 工具。 本教程中未 使用 FPS 指示器。
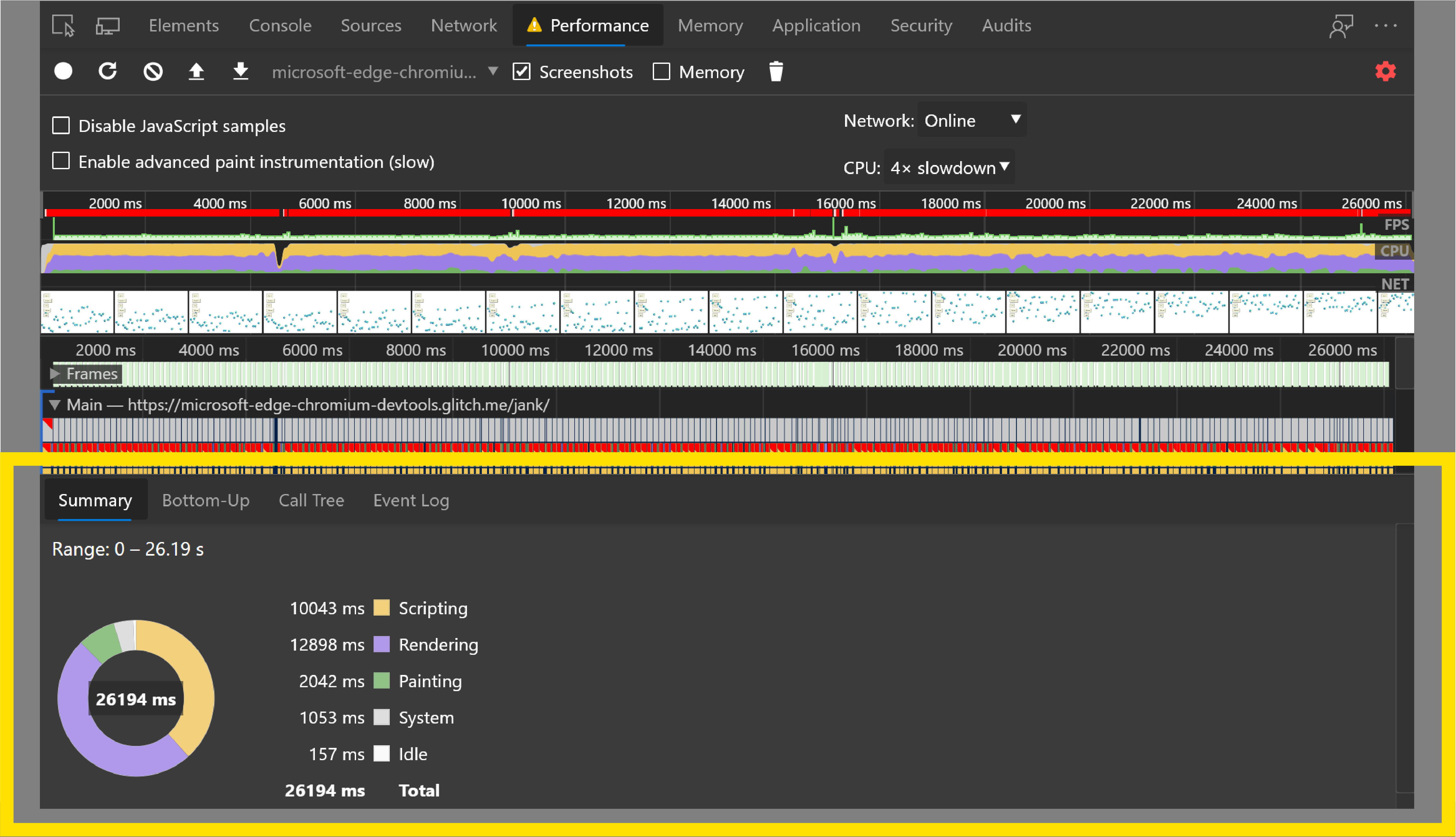
1.4.5 控制台 录制 Performance 后查找瓶颈(建议使用)
测量并验证动画运行不佳后,下一步是回答"为什么?"这一问题。
- 未选择任何事件时,“ 摘要 ”面板将显示活动的细目。 页面大部分时间都在渲染。 由于性能是减少工作量的艺术,因此你的目标是减少花费在进行绘制工作上的时间。

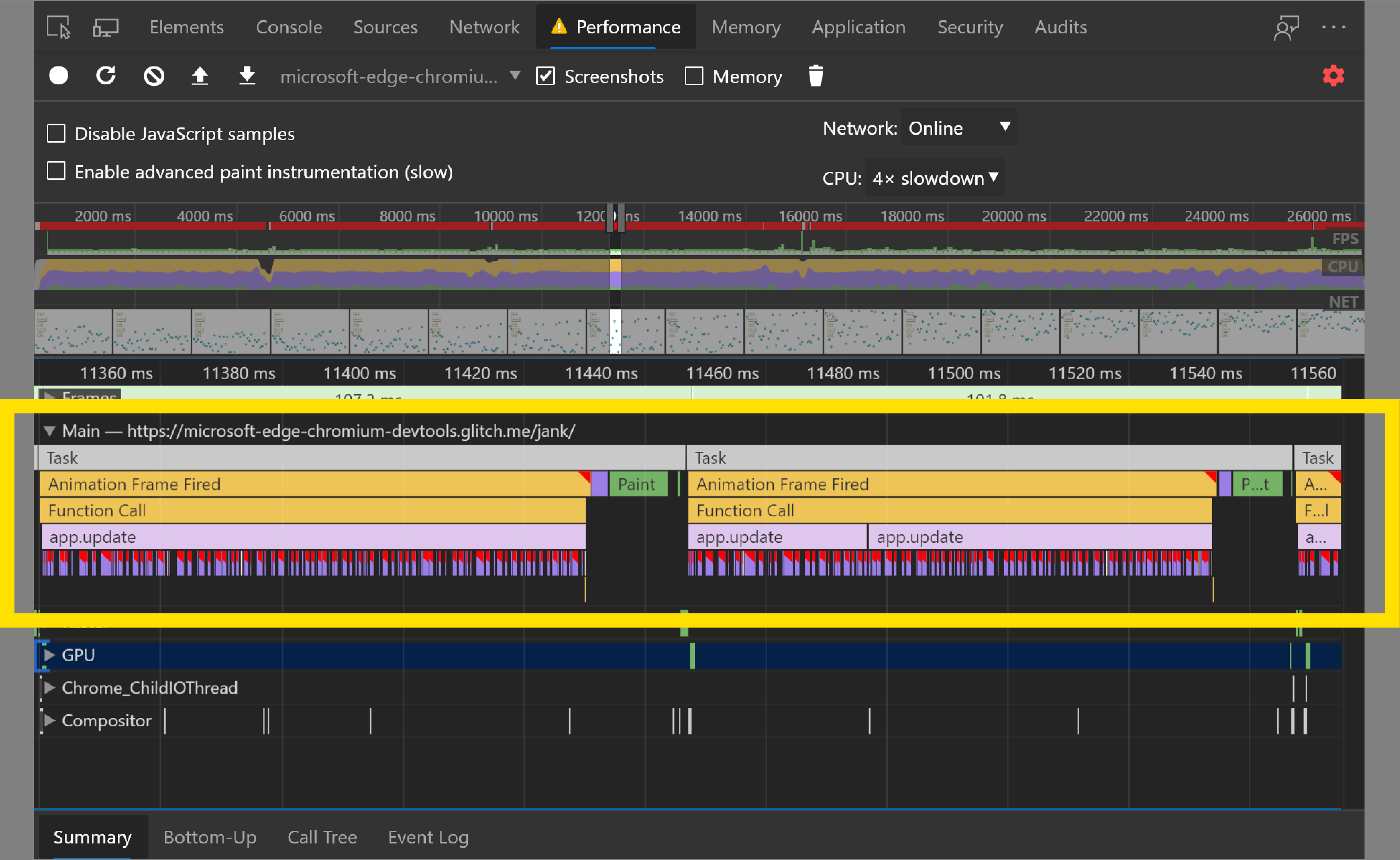
- 展开 重点 部分。 DevTools 将显示一段时间内主线程上活动的帧图表。 x 轴表示一段时间内的记录。 每个条形表示一个事件。 宽条表示该事件花费了更长的时间。 Y 轴表示调用堆叠。 当事件堆叠在一起时,这意味着上面的事件导致了下面的事件。

- 录制中有很多数据。 To Zoom into a single event, click, hold, and drag your cursor over the Overview , which is the section that includes the FPS , CPU , and NET charts. " 主 节"和" 摘要 "面板仅显示记录的选定部分的信息。
 另一种缩放方式是:将焦点放在 "主 "部分,单击背景或事件,然后按、
另一种缩放方式是:将焦点放在 "主 "部分,单击背景或事件,然后按、 W``A、、S或D。 - 重点关注 动画帧触发 事件右上角的红色三角形。 每当显示红色三角形时,都会显示一条警告,指出可能有与事件相关的问题。每当运行 requestAnimationFrame() 时,将发生 动画帧触发 事件。
- 单击 动画帧触发 事件。 “ 摘要 ”面板现在将显示有关该事件的信息。 请注意“ 显示 ”链接。 单击它后,DevTools 将突出显示启动 动画帧触发事件 的事件。 另外,请关注 app.js:95 链接。 单击它后,将显示源代码中的相关行。
 单击事件后,使用箭头键选择它旁边的事件。
单击事件后,使用箭头键选择它旁边的事件。 - 在 app.update 事件下,有一组紫色事件。 如果每个紫色事件都比较宽,看起来每个事件上可能都有个红色三角形。
- 单击紫色的 Layout 事件 之一。 DevTools 在 摘要 面板中提供了有关事件详细信息。 实际上,存在一条有关强制重排的 (另一个单词的 _布局) _ 。
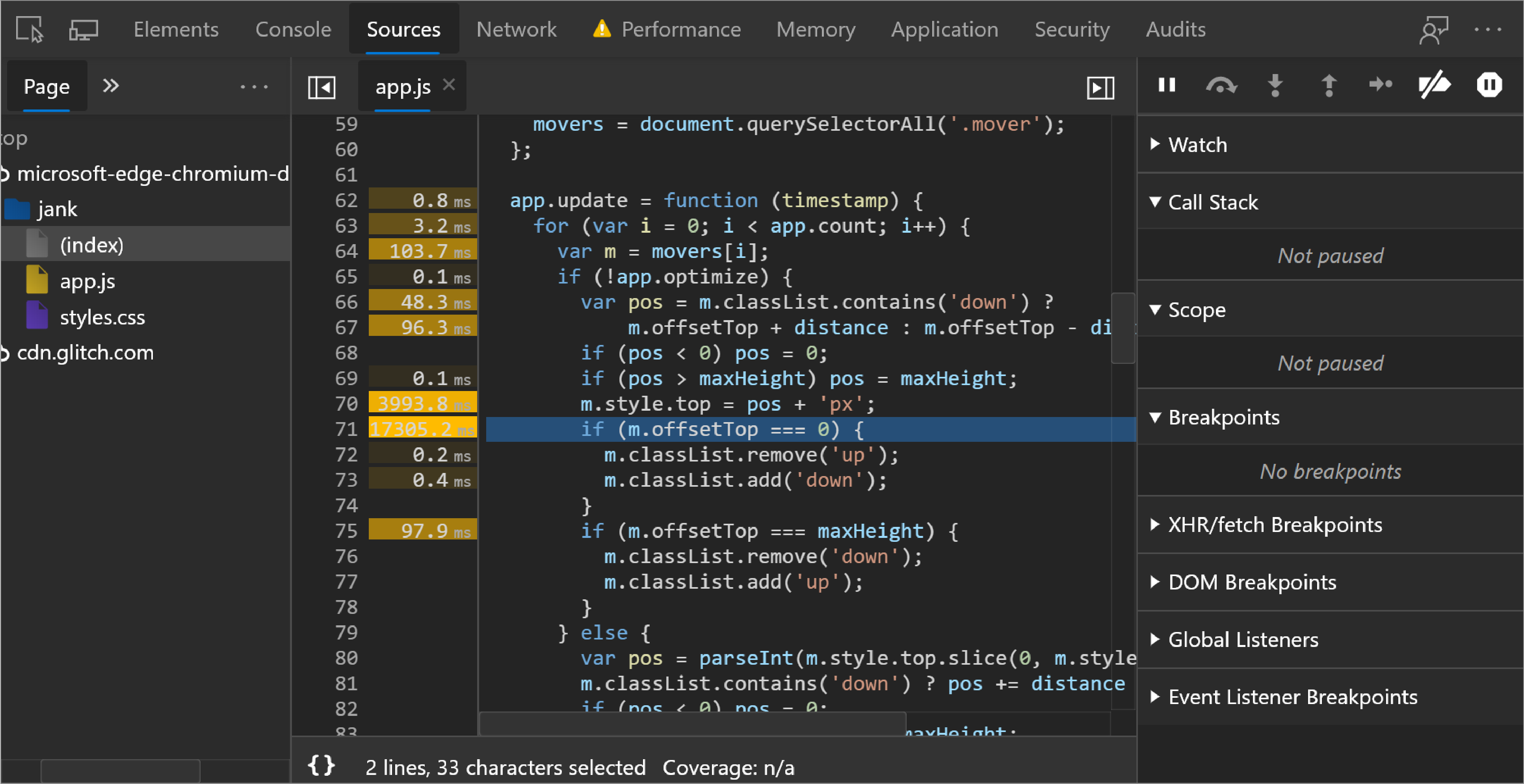
- 在摘要 面板中 ,单击布局强制下的app.js ** :71** 链接 。 DevTools 将转到强制布局的代码行。
 这段代码的问题在于,在每个动画帧中,它都会改变每个图标的样式,然后查询每个图标在页面上的位置。 由于样式发生更改,浏览器不知道每个图标位置是否更改,因此必须重新布局图标才能计算新位置。
这段代码的问题在于,在每个动画帧中,它都会改变每个图标的样式,然后查询每个图标在页面上的位置。 由于样式发生更改,浏览器不知道每个图标位置是否更改,因此必须重新布局图标才能计算新位置。
1.5 分析运行时性能
1.5.1 控制台 录制 Performance 后的一些分析
在性能工具 中录制 并查找可疑的长 Evaluate Script 事件。
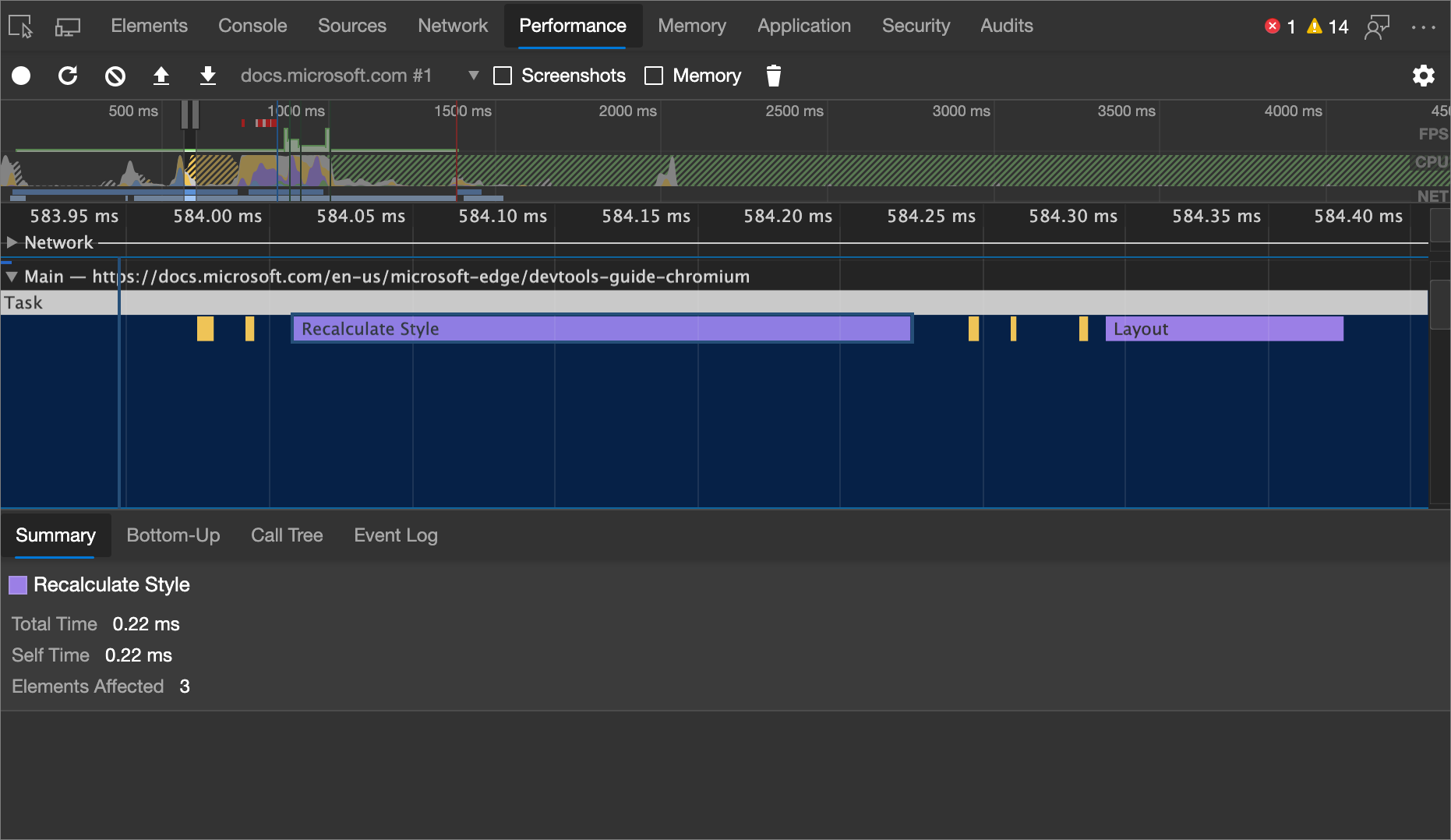
在"性能"工具 中录制 。 检查录制中是否显示 Recalculate Style 紫色 (大) 。
在" Recalculate Style 详细信息"窗格中选择一个事件以查看其 详细信息 。 如果样式更改需要很长时间,则性能下降。 如果样式计算影响大量元素,则这是另一个有改进空间的区域。
若要降低事件 Recalculate Style 的影响,请:
- 使用 CSS 触发器了解 哪些 CSS 属性触发器布局、绘制和复合。 这些属性对呈现性能的影响最大。
- 切换到影响较少的属性。
" 性能 "窗格标识页面何时导致强制同步布局。 这些事件Layout用红色条标记。
"布局分隔"是强制同步布局条件的重复。 当 JavaScript 重复写入和读取 DOM 时,会出现此情况,这会强制浏览器重新计算一次又一次布局。 若要标识布局限制,请查找多个强制同步布局警告的模式。 查看上图。
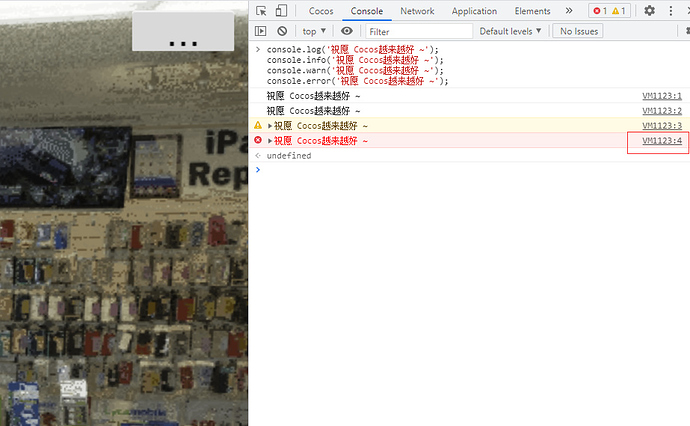
1.6 在控制台中运行 JavaScript ,简单执行(个人比较常用)
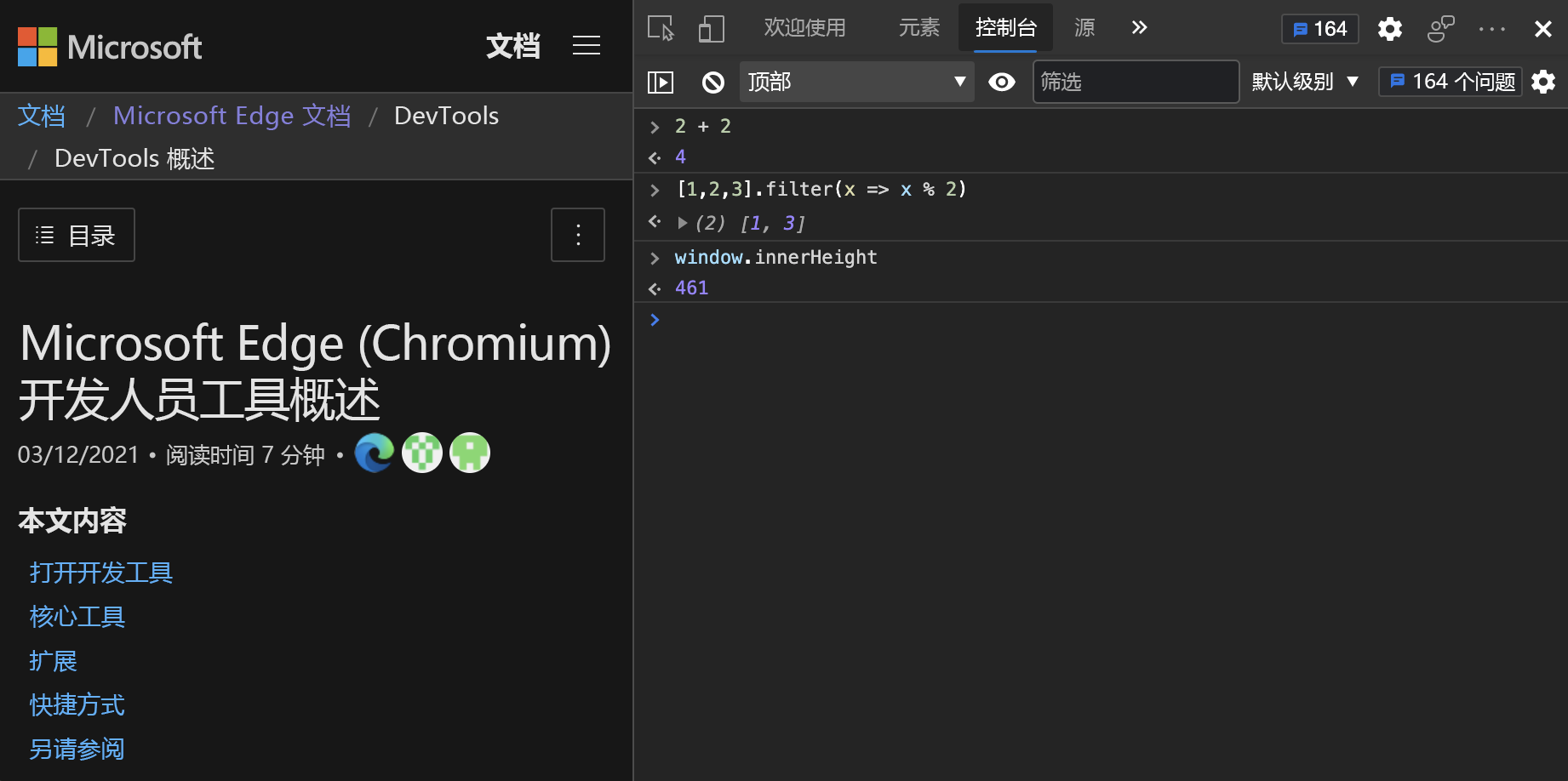
1.6.1 在控制台输入简单的代码
可以在控制台中输入任何 JavaScript 表达式、语句或代码段,并且**** 它会在键入时立即以交互方式运行。 这是可行的,因为 DevTools 中的控制台工具是一个 REPL 环境。**** REPL 代表 Read、Evaluate、Print 和 Loop。
控制台:
- 读取您键入的 JavaScript。
- 评估代码。
- 输出表达式的结果。
- 循环回第一步。
若要在控制台中以交互方式输入 JavaScript 语句和表达式:
- 在网页中右键单击,然后选择"检查 " 。 将打开 DevTools。 或者,按
Control++Shift``J\ (Windows、Linux) 或JCommand+Option+\ (macOS) 直接打开 DevTools 控制台。 - 如有必要,请在 DevTools 中单击以赋予其焦点,然后按
Esc以打开 控制台 。 - 在控制台 中单击 ,然后键入
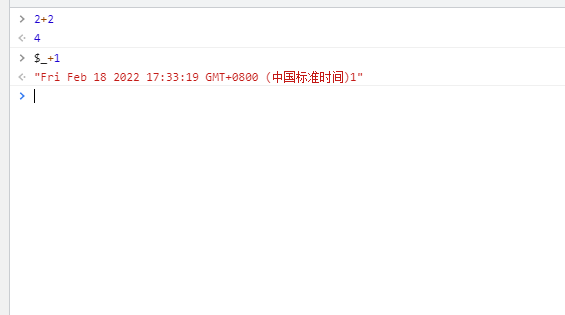
2+2,而无需按Enter。键入 时 ,控制台会立即在4下一行上显示结果。 该功能Eager evaluation可帮助你编写有效的 JavaScript。 无论 JavaScript 是否正确以及是否存在有效结果,控制台都会在键入时显示结果。
- 按 时
Enter,控制台将**** 运行 JavaScript 命令 (表达式或语句) ,显示结果,然后向下移动光标以允许您输入下一个 JavaScript 命令。
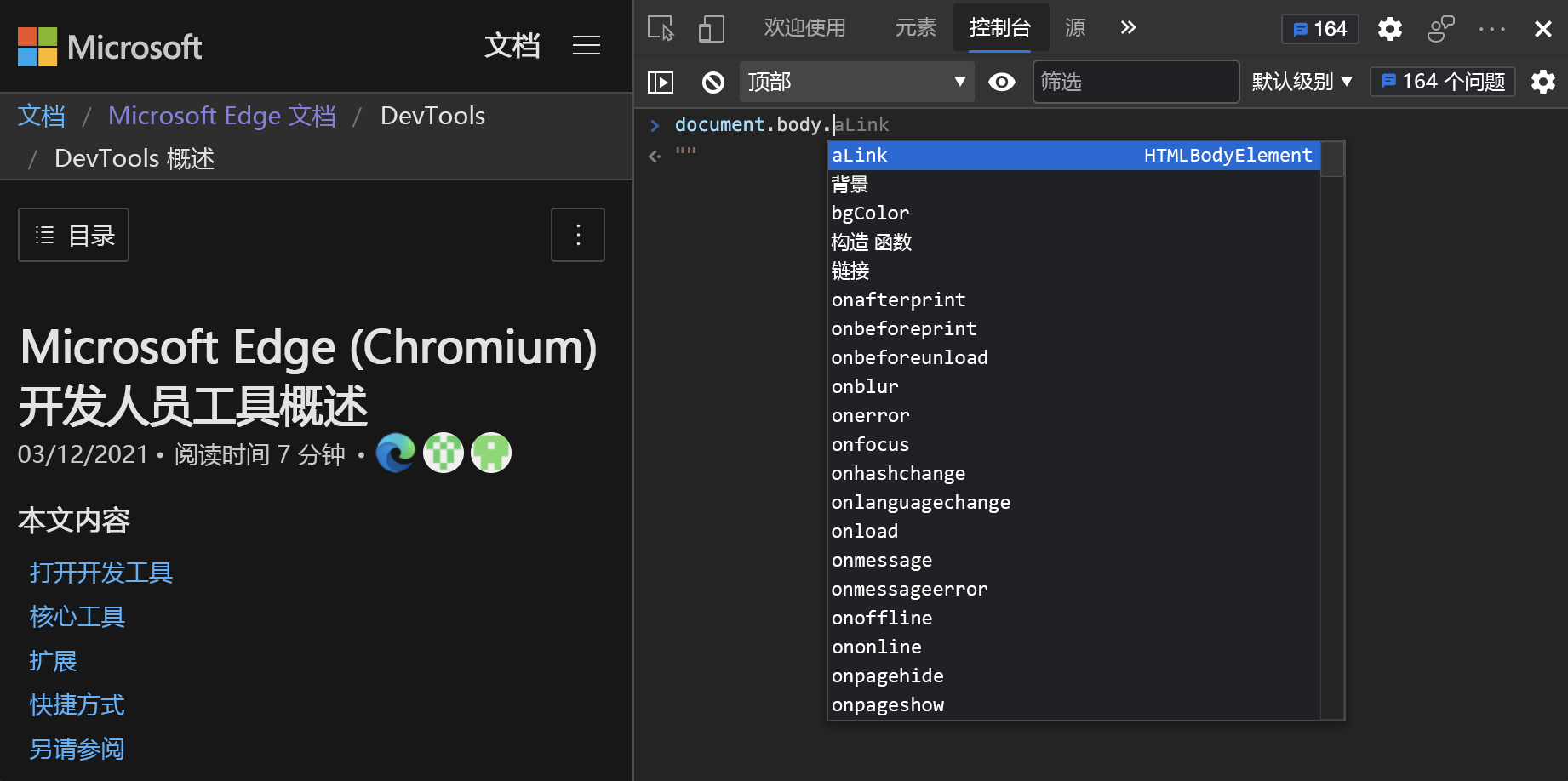
1.6.2 在控制台编写复杂表达式的自动完成(写Cocos的代码也会有自动代码提示)
控制台 可帮助 你使用自动完成编写复杂的 JavaScript。 此功能是了解以前不知道的 JavaScript 方法的一种好方法。
在编写多部分表达式时尝试自动完成:
- 键入
doc。 - 按箭头键在下拉菜单
document上突出显示。 - 按
Tab以选择document。 - 键入
.bo。 - 按
Tab以选择document.body。 - 键入另
.一个,获取当前网页正文中可用的可能属性和方法的大型列表。
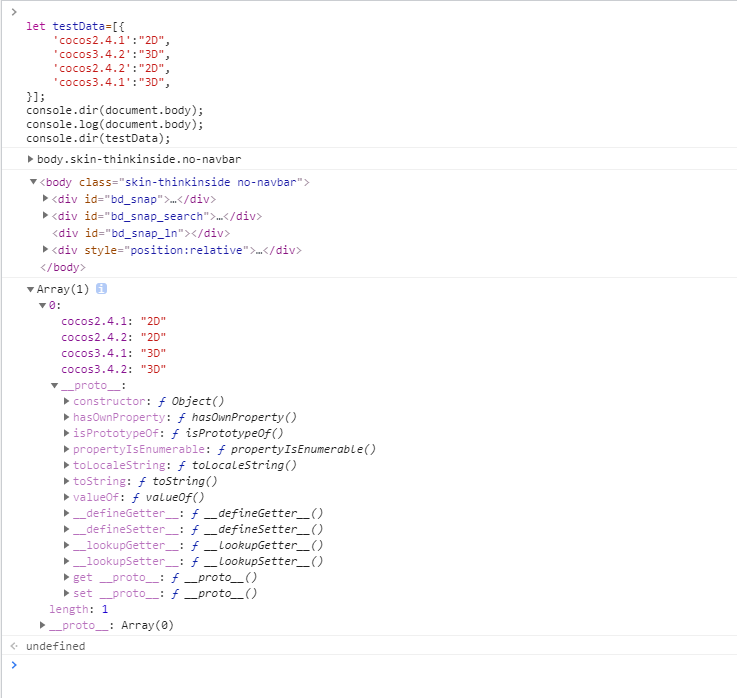
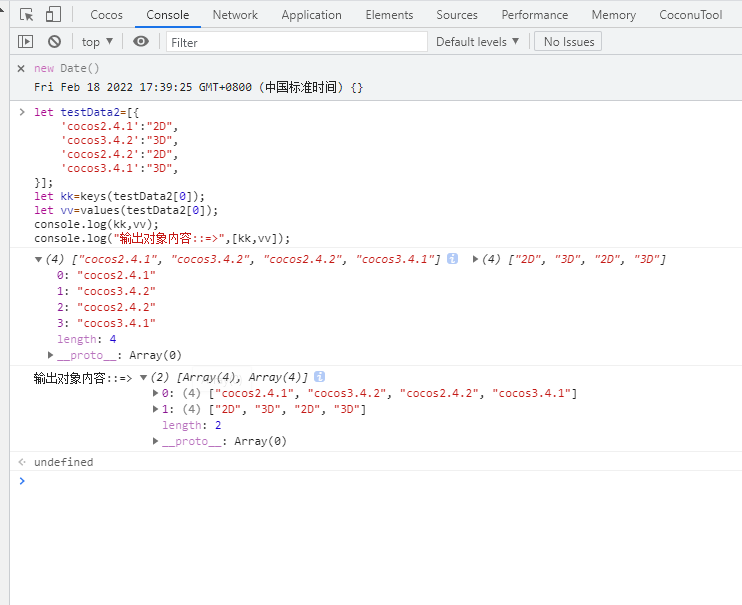
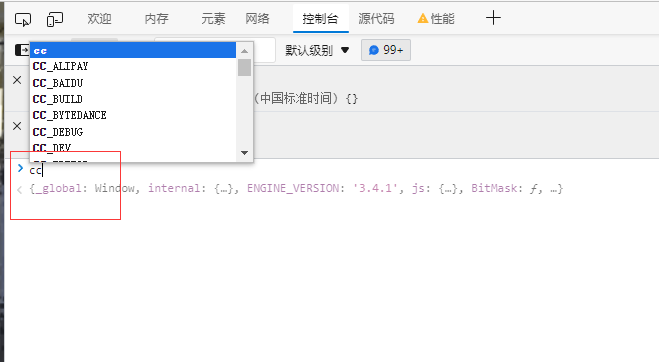
1.6.3 控制台输入 Cocos 的代码


1.6.4 控制台历史记录(之前输入的代码也能找到)
与许多其他命令行环境一样,输入的命令历史记录也可供重复使用。 按 Up Arrow 以显示之前输入的命令。
同样,自动完成会保留以前键入的命令的历史记录。 可以键入之前命令的前几个字母,之前的选择将显示在文本框中。
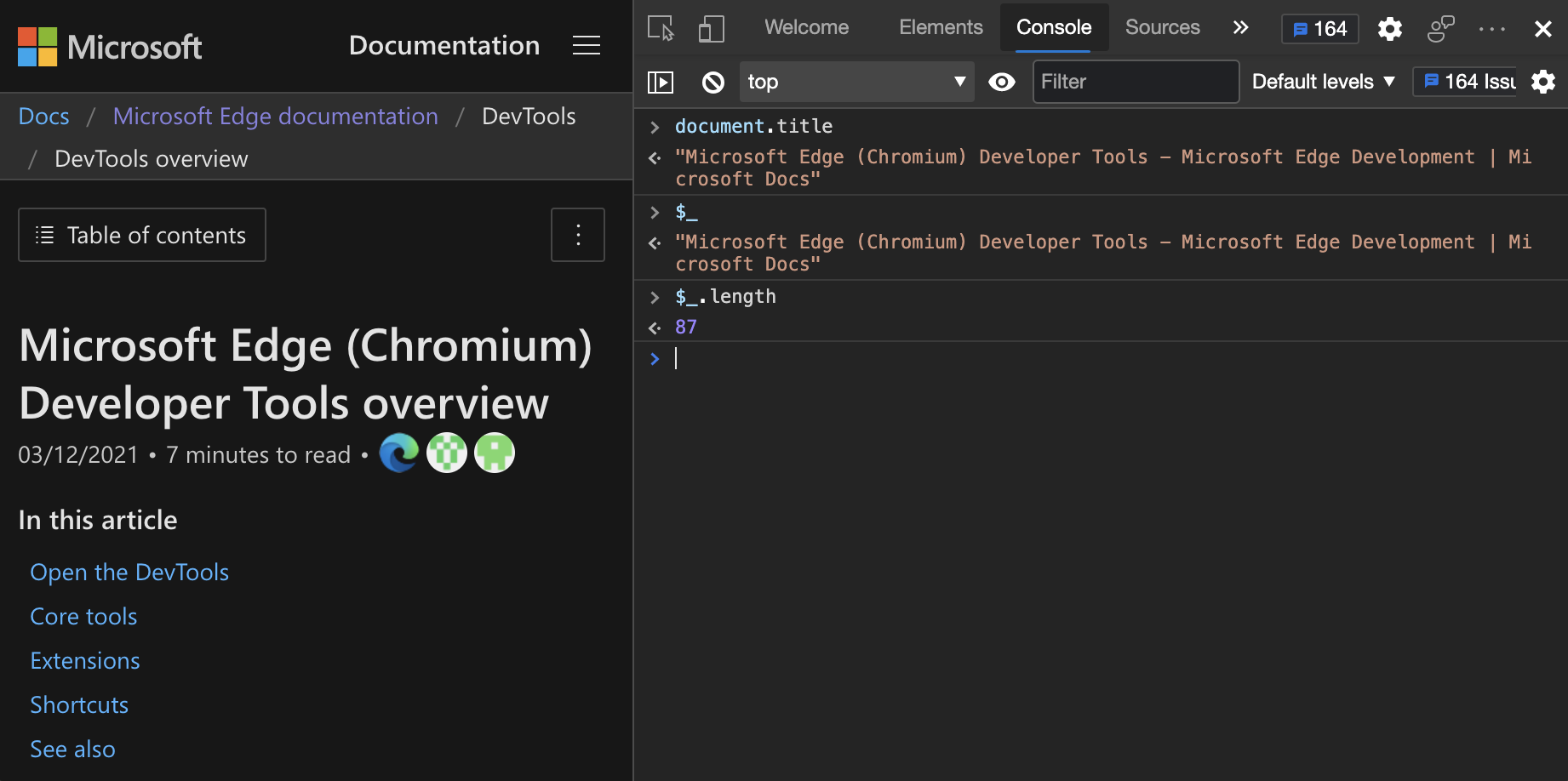
此外, 控制台 还提供了很多实用程序 方法 ,可简化您的生活。 例如, $_ 始终包含你在控制台中运行的最后一个表达式 的结果 。
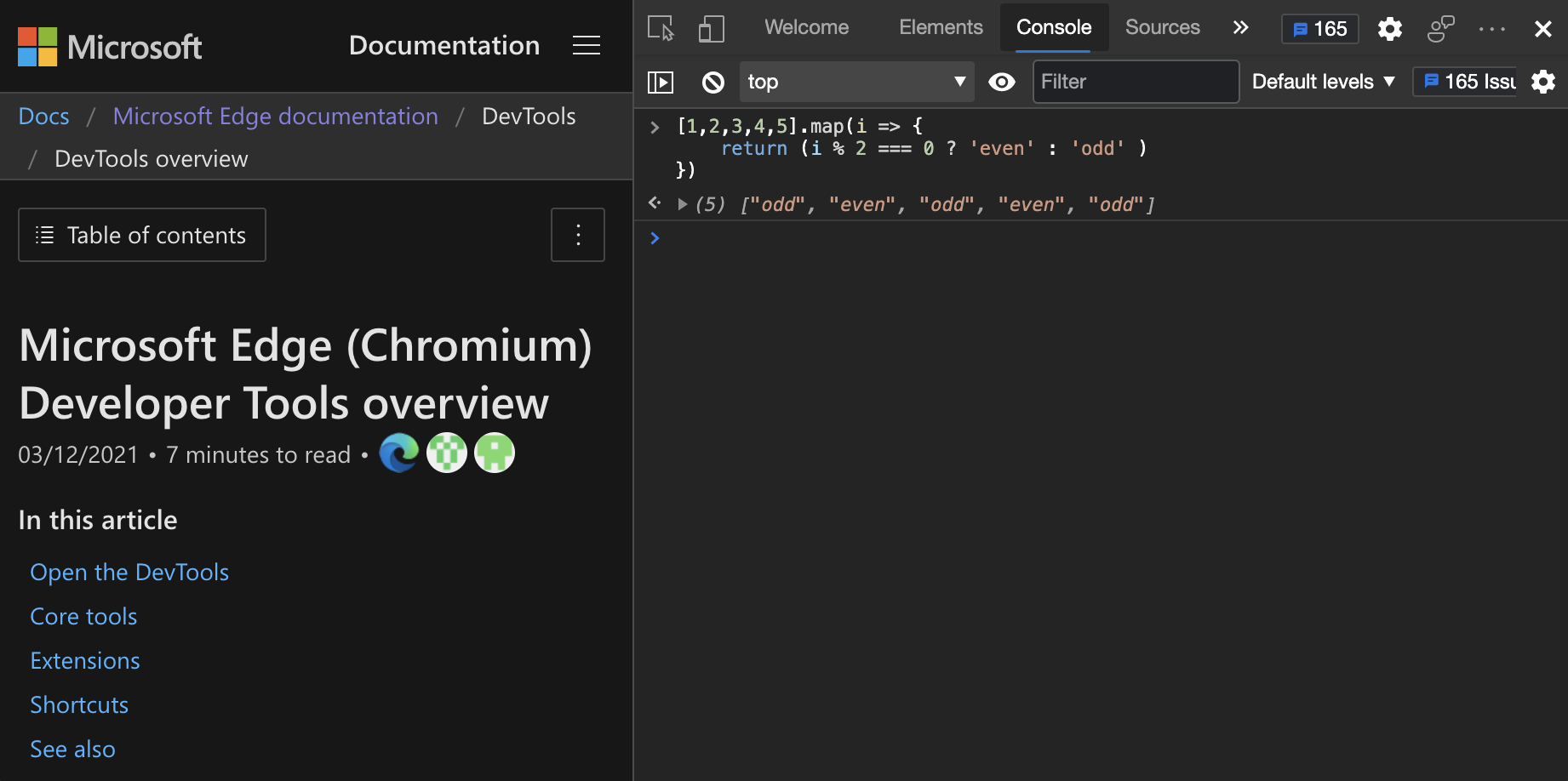
1.6.5 控制台多行编辑
默认情况下, 控制台只 为你提供一行来编写 JavaScript 表达式。 按 时,代码将运行 Enter 。 单行限制可能会使您费时无用。 若要绕绕 1 行限制,请按 Shift + Enter 而不是 。 Enter 在下面的示例中,显示的值是运行顺序 (语句) 的结果:
如果在控制台中启动多行语句,将自动识别**** 代码块并缩进。 例如,如果通过输入大括号来启动块语句,则下一行将自动缩进:
1.6.6 控制台使用顶级 await () 的网络请求
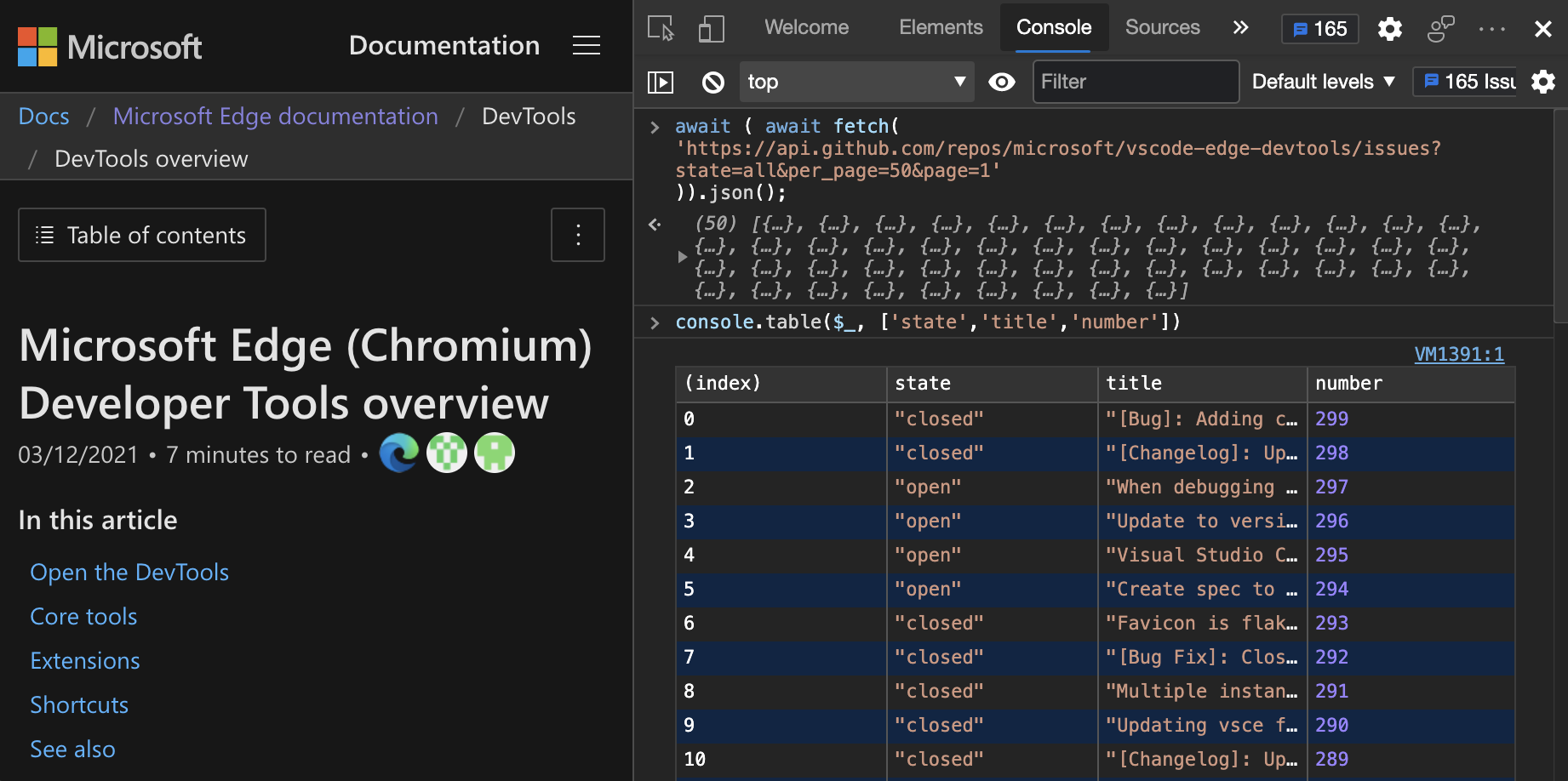
除了在你自己的脚本中, 控制台 还 支持顶级 await 在它内运行任意异步 JavaScript。 例如,使用 API 时 fetch 无需使用 await async 函数包装语句。
若要获取最近 50 个在 Microsoft Edge 开发人员工具中Visual Studio Code GitHub存储库:
- 在 DevTools 中,打开 控制台 。
- 复制并粘贴以下代码段,获取包含 10 个条目的对象:
Javascript复制
await ( await fetch(
'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1'
)).json();
 这 10 个条目很难识别,因为会显示大量信息。
这 10 个条目很难识别,因为会显示大量信息。
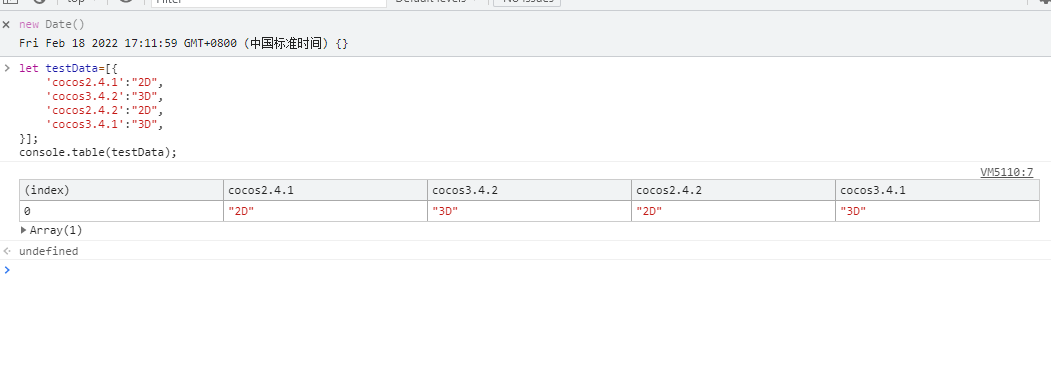
3. (可选)使用 console.table() log 方法仅接收您感兴趣的信息: 若要重用从表达式返回的数据,请使用
若要重用从表达式返回的数据,请使用 copy() 控制台的实用程序 方法 。
4. 粘贴以下代码。 它将发送请求并将响应数据复制到剪贴板:
Javascript复制
copy(await (await fetch(
'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1'
)).json())
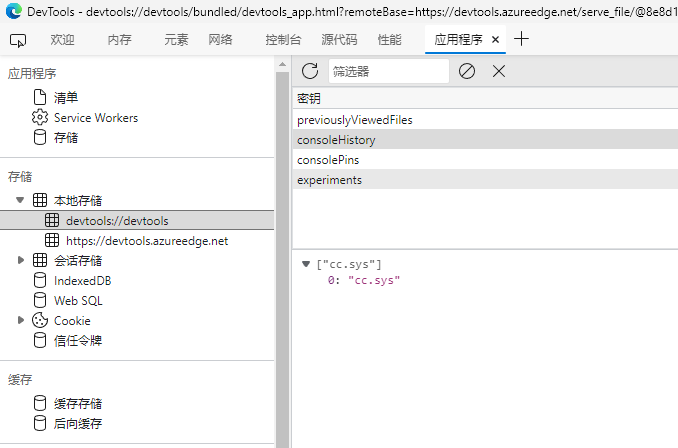
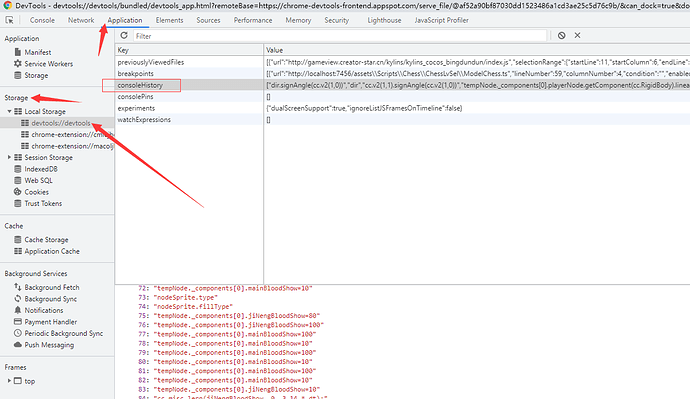
1.6.7 控制台查看所有代码历史记录(之前输入的历史代码可以导出,  )
)
1.先把控制台独立出来, 固定控制台页面
2. 按快捷键:ctrl+shift+j
3.打开 Application(内存) 的 Local Storage(本地存储) 的 devtools 里面就可以看到了
4.可以用关键词 previouslyViewedFiles, consoleHistory ,consolePins ,experiments 操作

1.7 性能功能参考(稍多一点点,比较好)
1.7.1 记录运行时性能
当你想在页面运行时 (而非加载时) 分析其性能时,将记录运行时性能。
- 转到要分析的页面。
- 单击 DevTools 中的"性能"工具。****
- 单击" 录制 (
 按钮。
按钮。
- 与页面交互。 DevTools 将记录由于交互而发生的所有页面活动。
- 再次 单击"录制 "或单击 "停止 "停止录制。
1.7.2 记录加载性能
当你想在页面加载时 (而非运行时) 分析其性能时,将记录加载时性能。
- 转到要分析的页面。
- 在 DevTools 中,打开 性能 工具。
- 单击" 刷新"页 (
 页面"。) "按钮。 DevTools 在页面刷新时记录性能指标,然后在加载完成后几秒钟自动停止记录。
页面"。) "按钮。 DevTools 在页面刷新时记录性能指标,然后在加载完成后几秒钟自动停止记录。
DevTools 会自动放大大部分活动发生的记录部分。
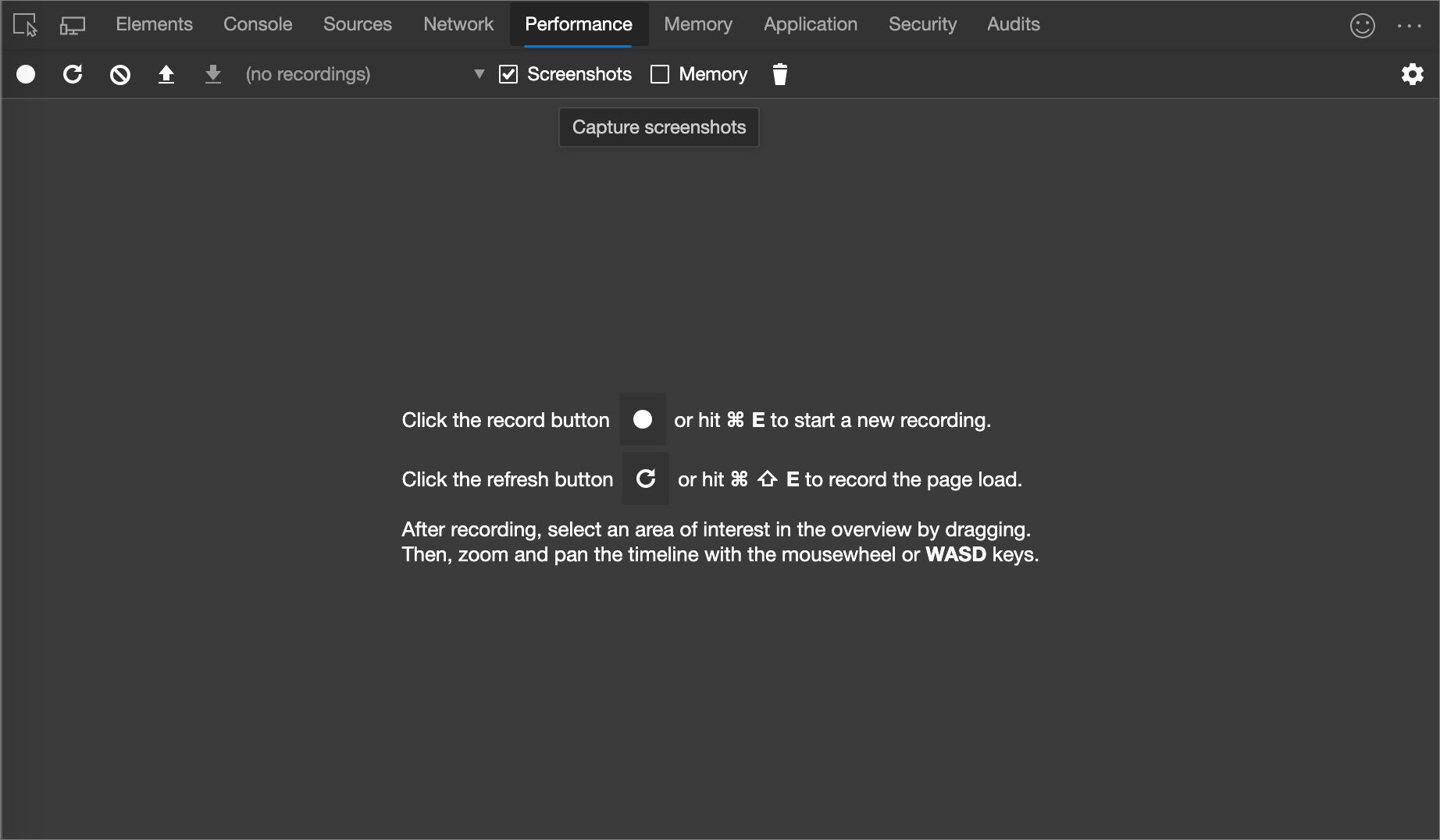
1.7.3 录制时捕获屏幕截图
若要在录制时捕获每个帧的屏幕截图,请选中 “屏幕截图” 复选框。
若要了解如何与屏幕截图进行交互,请参阅 查看屏幕截图。
1.7.4 录制时强制收集垃圾
在记录页面时,单击****![]() 。) 强制进行垃圾回收。
。) 强制进行垃圾回收。
1.7.5 显示录制设置
单击 捕获 ( ![]() 设置。) 公开与 DevTools 如何捕获性能记录相关的更多设置。
设置。) 公开与 DevTools 如何捕获性能记录相关的更多设置。
1.7.6 禁用 JavaScript 示例
默认情况下,录制的 主 部分会显示录音期间调用的 JavaScript 函数的详细调用栈。 禁用以下调用堆栈:
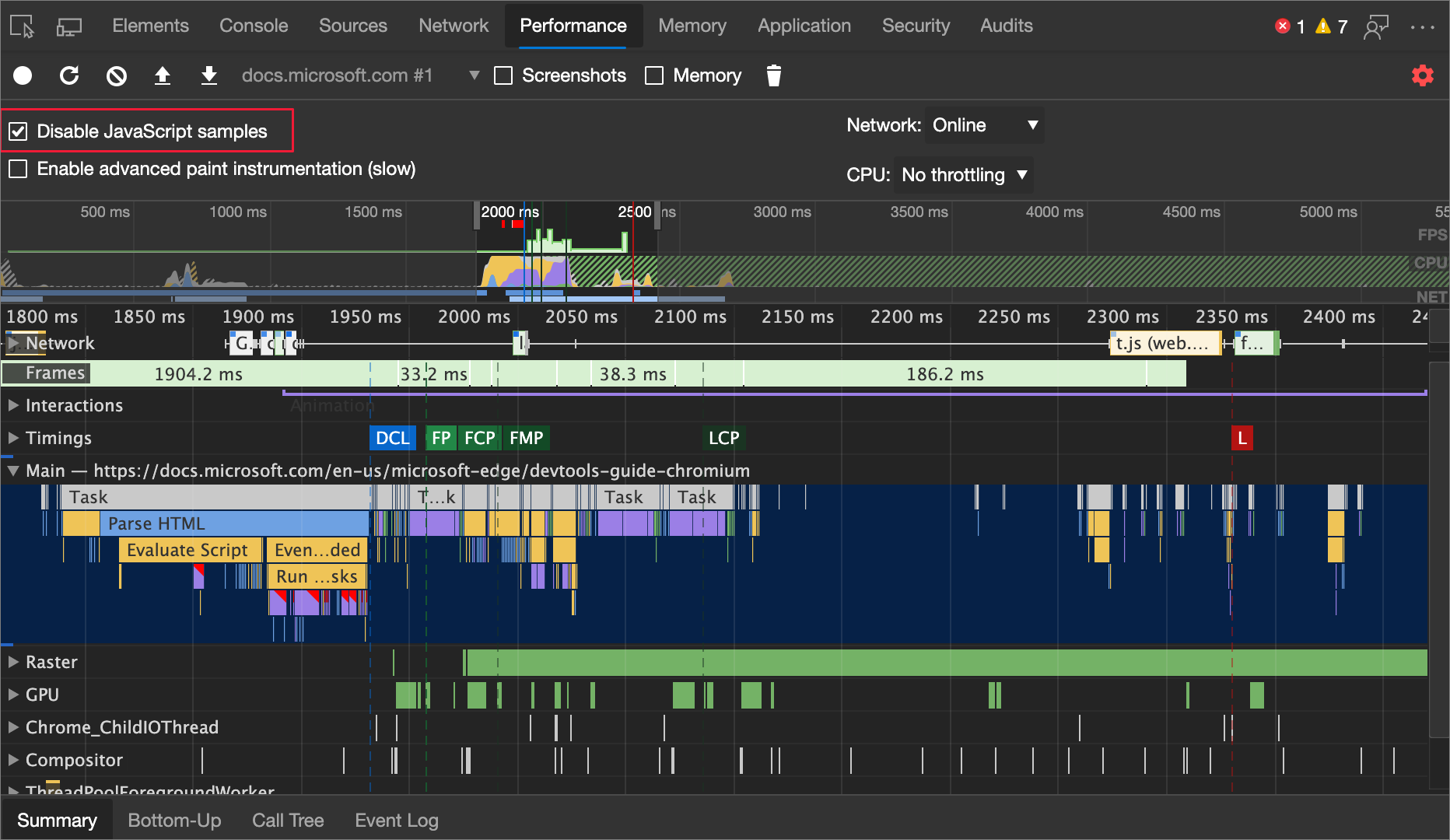
- 打开 “捕获设置” 菜单。 请参阅 显示录制设置。
- 打开 “禁用 JavaScript 示例” 复选框。
- 记录页面。
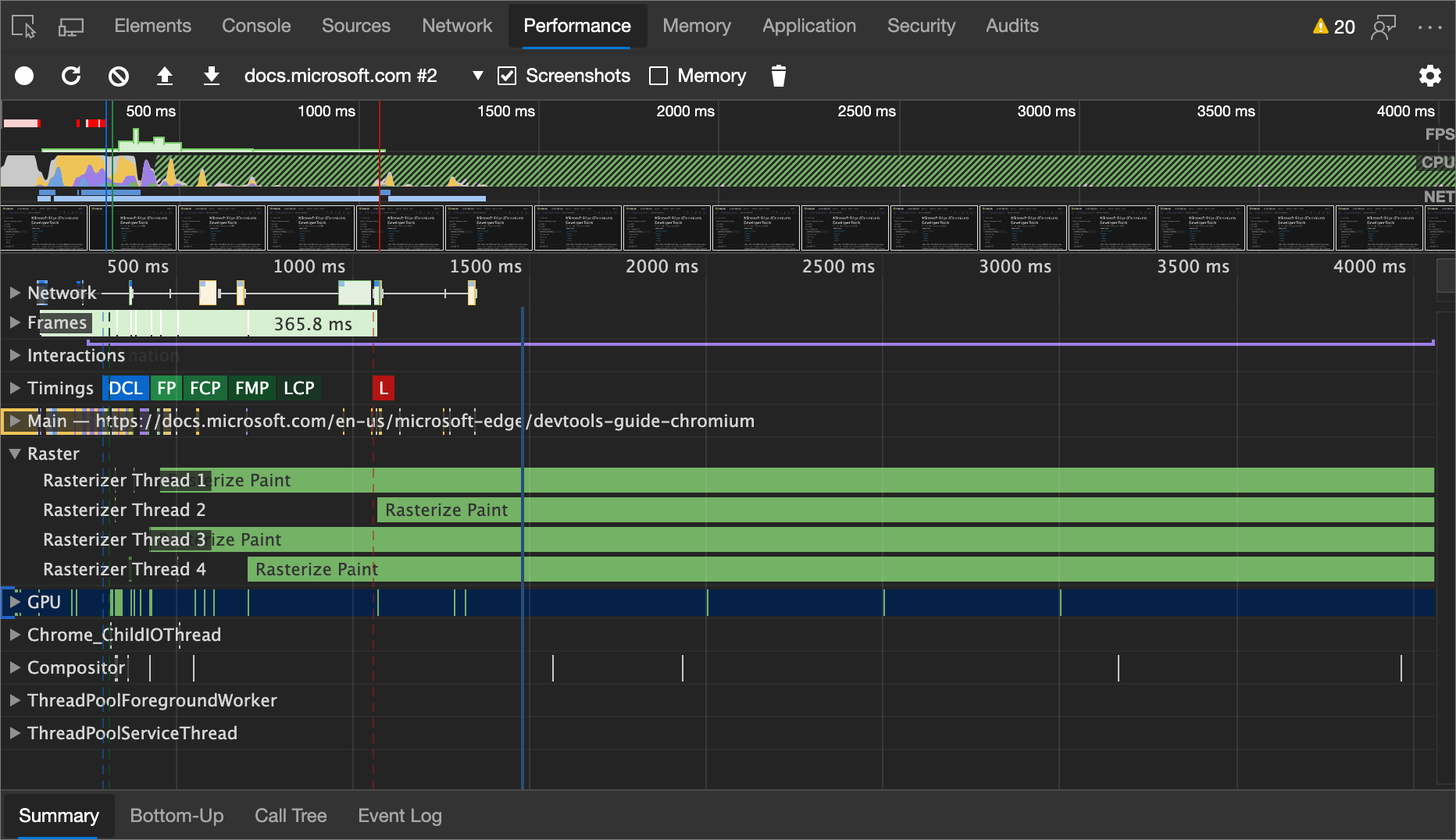
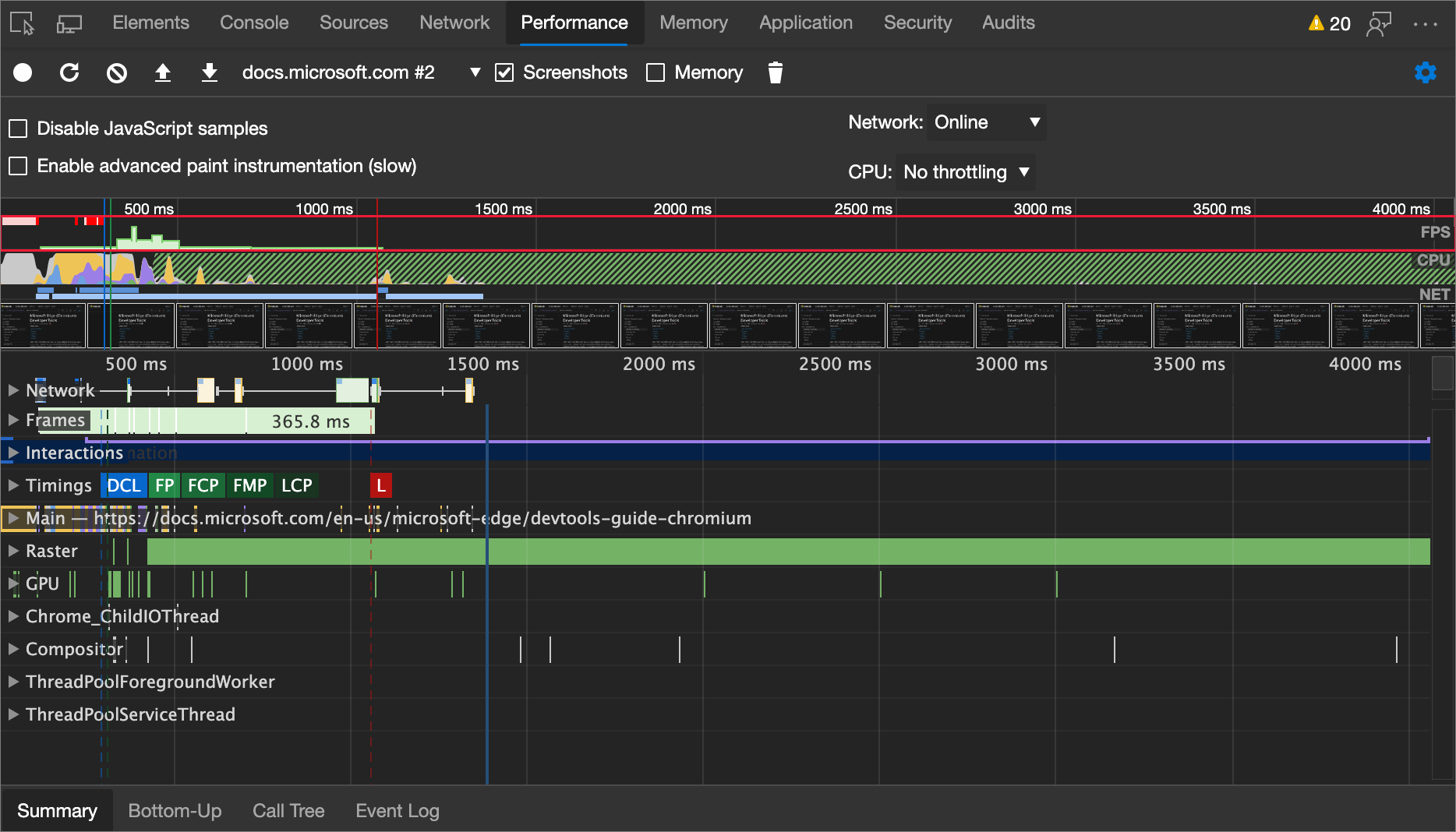
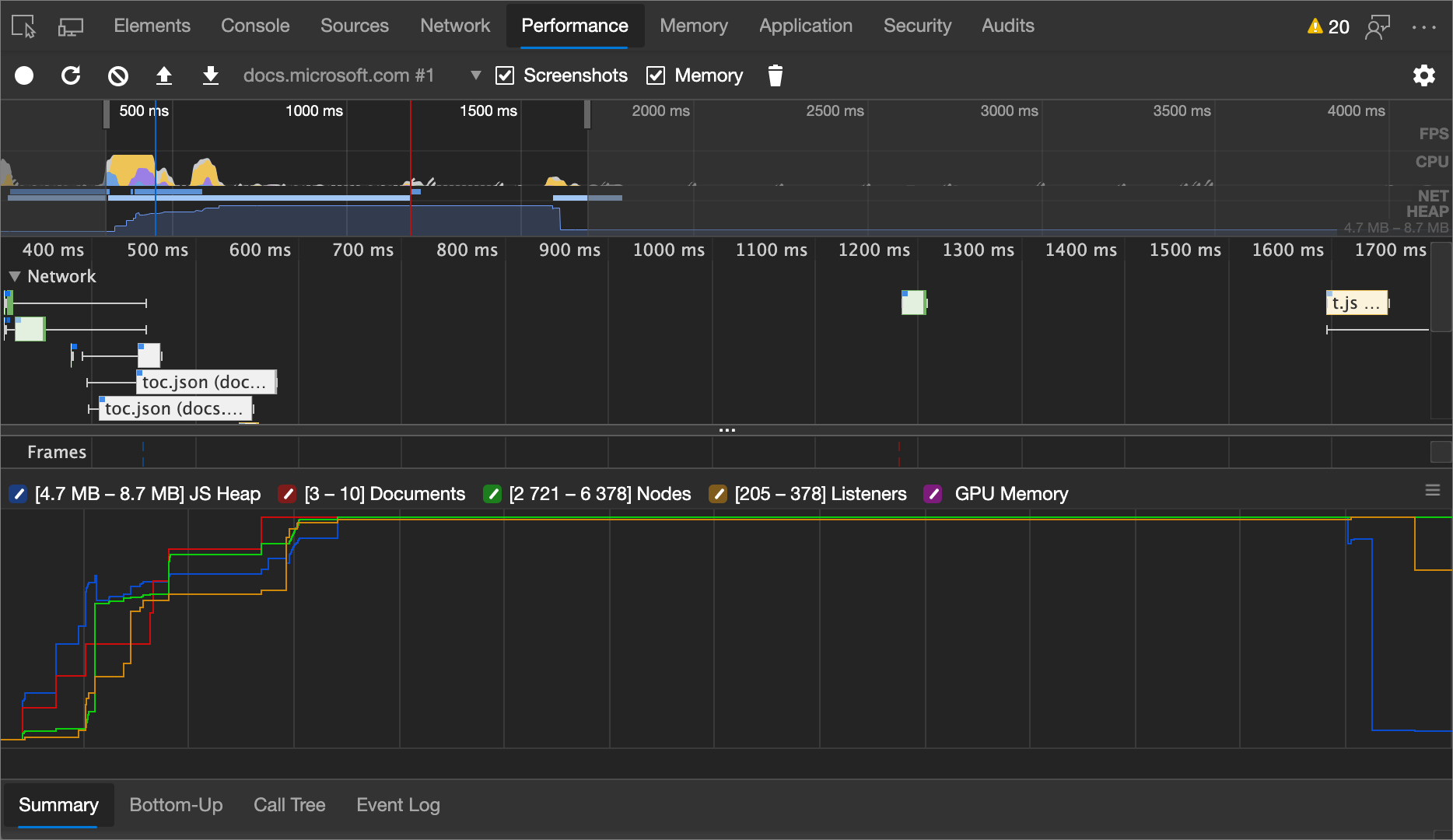
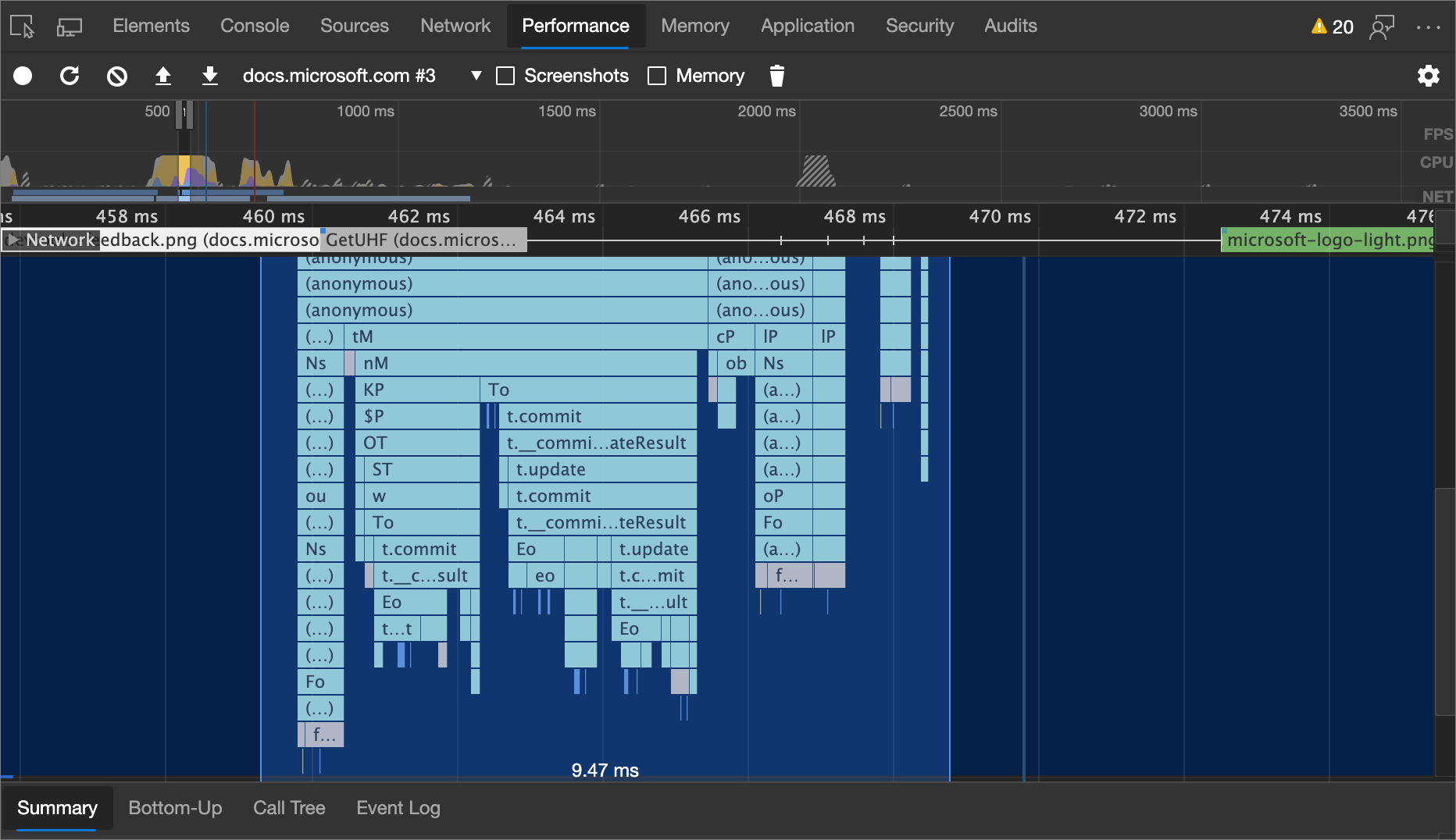
以下两个图显示了禁用和启用 JavaScript 示例的区别。 当禁用取样时,录音的 主 部分要短得多,因为它省略了所有的 JavaScript 调用堆栈。
禁用 JS 示例时录制的示例:
启用 JS 示例时录制的示例:
1.7.7 在录制时限制网络
若要在录制时限制网络:
- 打开 “捕获设置” 菜单。 请参阅 显示录制设置。
- 将 “网络” 设置为所需的限制级别。
1.7.8 录制时限制 CPU
若要在录制时限制 CPU:
- 打开 “捕获设置” 菜单。 请参阅 显示录制设置。
- 将 “CPU” 设置为所需的限制级别。
限制是相对于计算机的功能而言的。 例如, 两倍减速 选项使 CPU 运行速度比正常情况下慢两倍。 DevTools 不会真正模拟移动设备的 CPU,因为移动设备的体系结构与台式机和笔记本电脑的体系结构完全不同。
1.7.9 启用高级画图检测工具
查看详细画图检测工具:
- 打开 “捕获设置” 菜单。 请参阅 显示录制设置。
- 选中 “启用画图检测工具 (慢速)” 复选框。
若要了解如何与绘制信息进行交互,请参阅查看 图层 和 查看画图探查器。
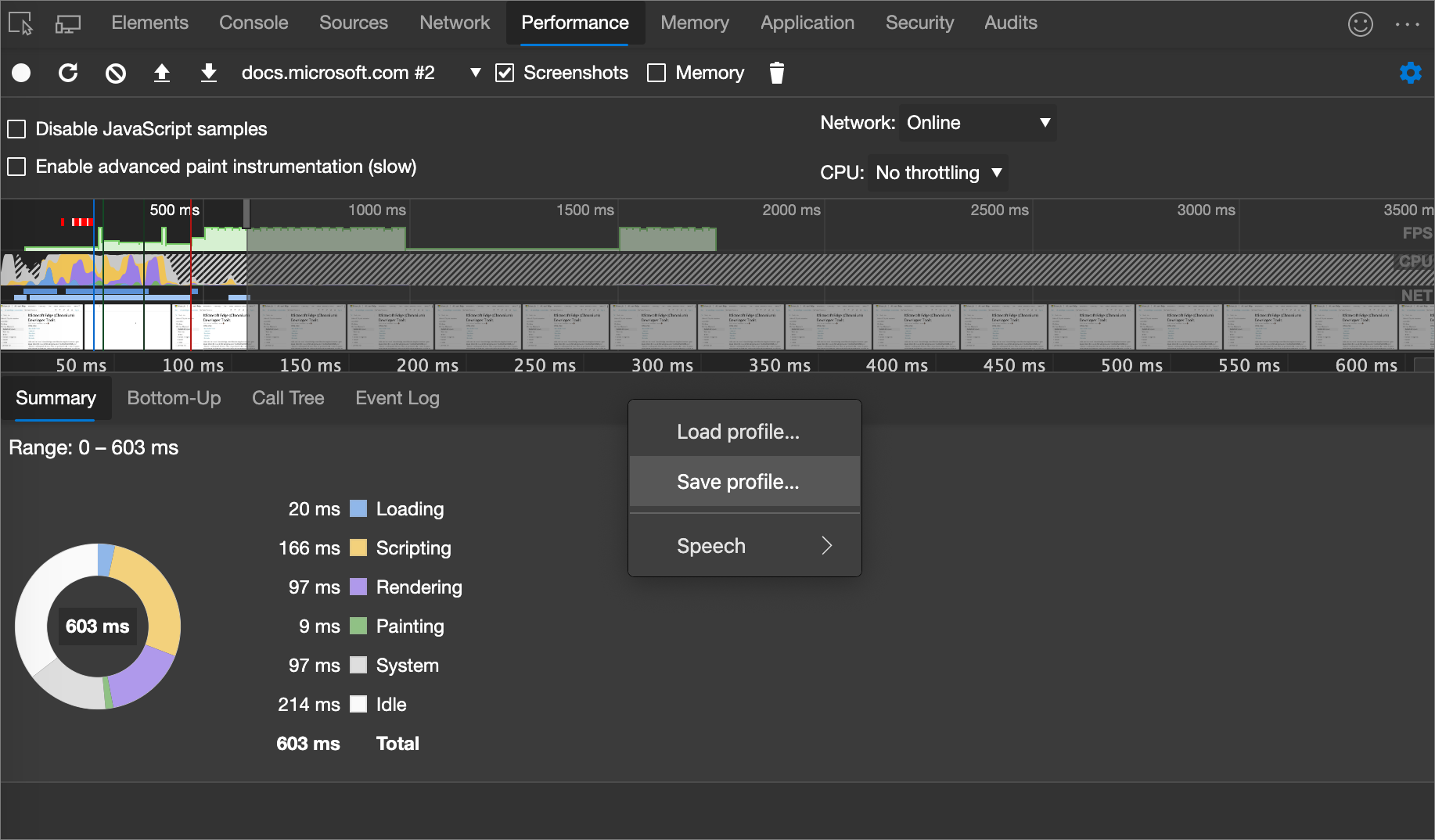
1.7.10 保存录制内容
若要保存录制,请右键单击该录制,然后选择"保存 配置文件" 。
1.7.11 加载录制
若要加载录制,请右键单击该录制,然后选择" 加载配置文件" 。
1.7.12 清除上一记录
录制后,单击 "清除录制 (![]() 图标。) "性能"工具清除 该 录制。
图标。) "性能"工具清除 该 录制。
1.7.13 分析性能录制
在 录制运行性能 或 录制加载性能 之后, 性能 面板将提供许多数据以分析刚发生的操作的性能。
1.7.14 选择录制的一部分
在 “概述” 上向左或向右拖动鼠标,以选择一段录音的一部分。 概述 是包含 FPS 、 CPU 和 NET 图表的部分。
若要使用键盘选择一部分:
- 选择" 主"部分 的背景或它旁边的任何部分,如" 交互 "、网络或 GPU 。 **** 此键盘工作流仅在其中一个分区为焦点时有效。
- 使用
W、A、S、D键分别进行放大、向左移动、缩小和向右移动。
若要使用跟踪板选择部分:
- 将鼠标悬停在 “概述” 部分或 “详细信息” 上。 概述 部分是包含 FPS 、 CPU 和 NET 图表的区域。 详细信息 部分是包含 主 部分、 交互 部分等的区域。
- 使用两根手指,向上轻扫进行缩小,向左轻扫向左移动,向下轻扫进行放大,向右轻扫向右移动。
若要在"主"部分或任何元素**** 中滚动长图表,请在向上和向下拖动时单击并按住。 向左和向右拖动,移动录音中所选的部分。
1.7.15 搜索活动
按 Ctrl + F (Windows、Linux) 或 F Command + (macOS) 打开"性能"面板底部的 搜索 框。
导航与查询匹配的活动:
- 单击"上 一 (
 ) "下 一 (
) "下 一 ( 一) 按钮。
一) 按钮。 - 若要选择下一个活动,请按
Enter。 若要选择上一个活动,请按Shift+Enter。
修改查询设置:
- 若要使查询区分大小写,请单击****
 。) 按钮。
。) 按钮。 - 若要在查询中使用正则表达式,请单击****
 ") 按钮。
") 按钮。
若要隐藏搜索框,请单击"取消 " 。
1.7.16 查看主线程活动
使用 主 部分查看出现在页面主线程上的活动。
在"摘要"面板中选择一个事件以查看其 详细信息 。 DevTools 概括了所选事件。
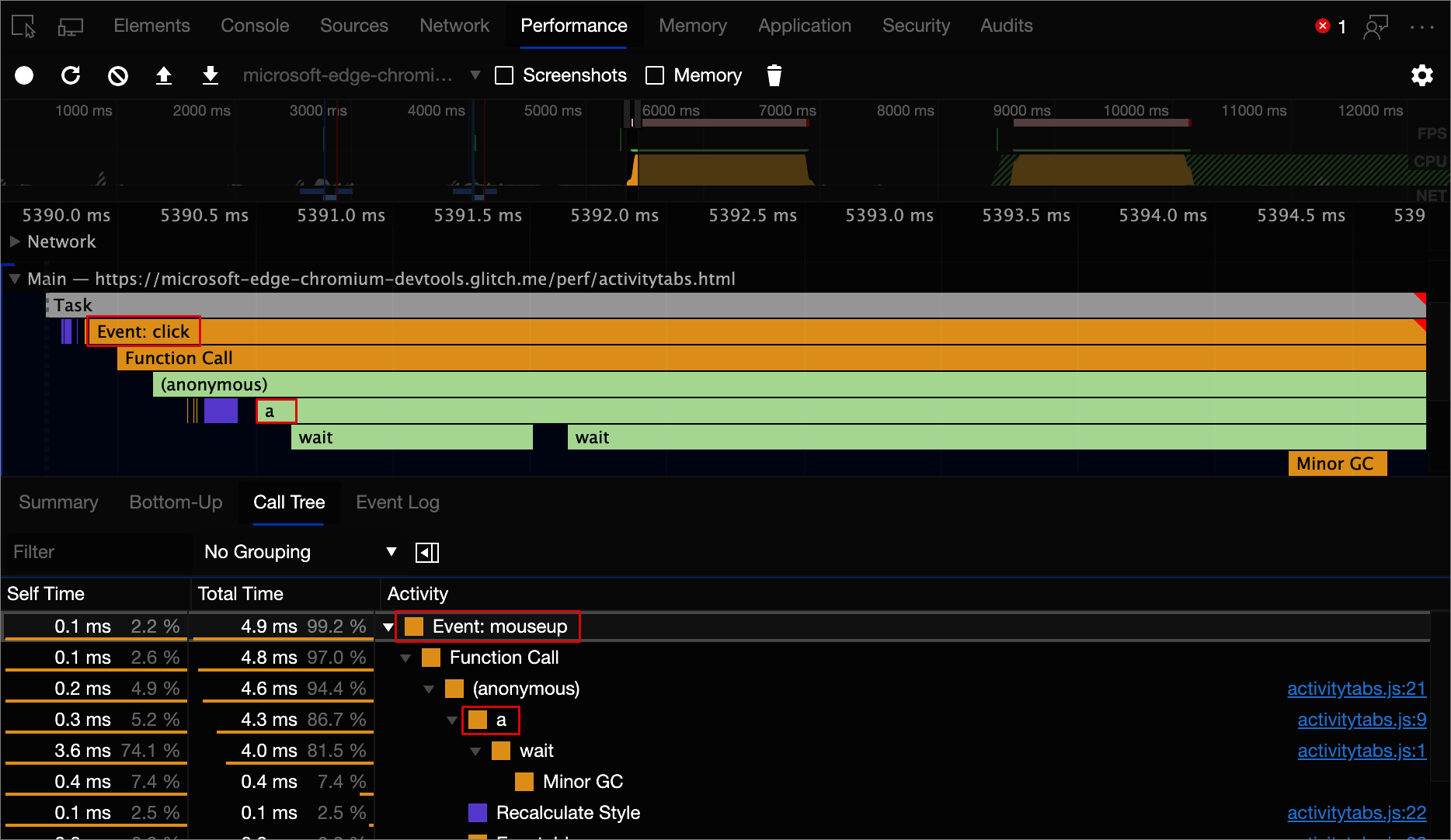
DevTools 使用火焰图表示主线程活动。 x 轴表示一段时间内的记录。 Y 轴表示调用堆叠。 顶部事件将导致其下方事件。
在上一图中, click 事件在 53 行的 activitytabs.js 中造成了 Function Call 。 在 Function Call 下面,查看匿名函数运行。 匿名函数请求 Minor GC 的请求 wait 的请求 a 。
DevTools 为脚本随机分配颜色。 在上图中,请求来自脚本的函数请求染成为浅绿色。 来自另一个脚本的请求以米色表示。 深黄色代表脚本活动,紫色事件代表渲染活动。 这些深黄色和紫色事件在所有记录中都是一致的。
如果要隐藏 JavaScript 请求的详细图表,请参阅上面的 禁用 JavaScript 示例。 禁用 JS 示例后 Event: click``Function Call ,仅处理上图中的和等高级事件 显示。
1.7.17 查看表格中的活动
录制页面后,无需仅依赖"主 "部分来 分析活动。 DevTools 还提供了三种用于分析活动的表格视图。 每个视图提供对待活动的不同视角:
1.7.18 根活动
打开新 窗口或选项卡 中的活动选项卡演示网页。
下面是"呼叫树"面板、 "底部向上"面板和"事件 日志"面板中**** 提及的根活动 概念 的说明。
根 活动是导致浏览器执行某些工作的活动。 例如,当您单击某个网页时,浏览器将运行一 Event 个活动作为根活动。 Event 可能会导致处理程序运行等。
在 主 部分的火焰图中,根活动位于图表顶部。 在 “调用树” 和 “活动日志” 面板中,根活动是顶级项目。
有关根活动的示例,请参阅下一节"调用树选项卡"。
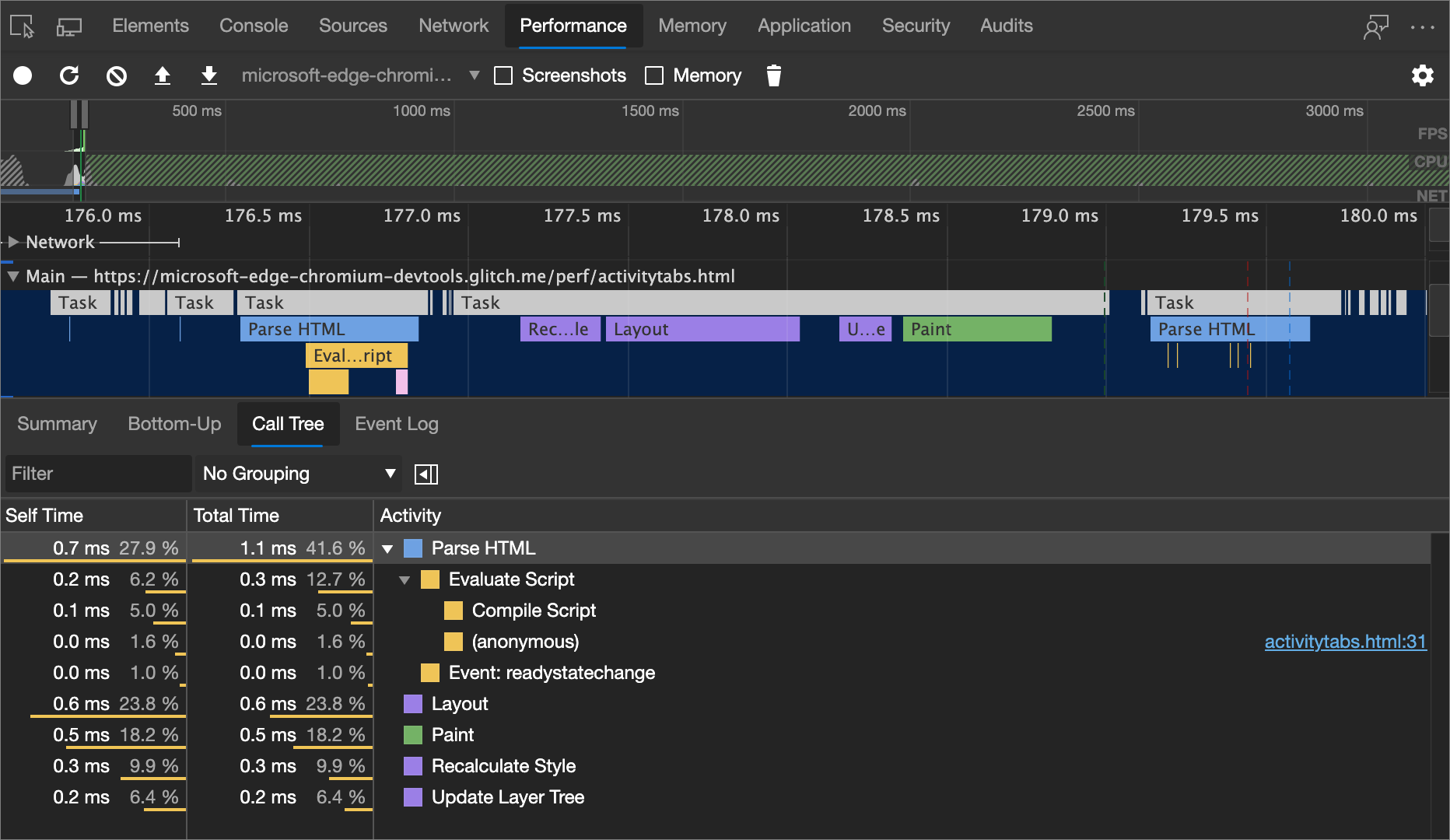
1.7.19 "呼叫树"选项卡
打开新 窗口或选项卡 中的活动选项卡演示网页。
使用" 呼叫树 "选项卡可查看 哪些根活动 导致工作最多。
" 呼叫树 "选项卡仅显示在录制的选定部分期间的活动。 请参阅 选择录音的一部分 ,了解如何选择部分。
在上图中, “活动” 列中的顶级项目,如 Evaluate Script 和 Parse HTML 是根活动。 嵌套表示调用堆栈。 例如,在上图中,导致 Compile Script 和 (anonymous) 的 Evaluate Script 的 Parse HTML 。
“自我时间” 表示直接用于该活动的时间。 “总时间” 表示花在该活动或任何子项上的时间。
单击 "自时间 、总时间"或 "活动 "按该列对表进行排序。
使用 “筛选器” 文本框按活动名称筛选事件。
默认情况下, “分组” 菜单设置为 “无分组” 。 使用 “分组” 菜单,根据各种条件对活动表进行排序。
单击 "显示最 ![]() 活动"表 右侧的另一 个表。 单击活动以填充 “最富堆栈” 表。 “最重堆栈” 表显示所选活动的子项需要最长的运行时间。
活动"表 右侧的另一 个表。 单击活动以填充 “最富堆栈” 表。 “最重堆栈” 表显示所选活动的子项需要最长的运行时间。
1.7.20 自下而上面板
打开新 窗口或选项卡 中的活动选项卡演示网页。
使用 “自下而上” 面板查看直接采用聚合时间的活动。
“自下向上” 面板仅在录制的选定部分期间显示活动。 请参阅 选择录音的一部分 ,了解如何选择部分。
在上 图 的主节绘制图中,可以看到几乎所有的时间都用于运行 Parse HTML 。 前图中 “自下而上” 面板中最上面的活动是 Parse HTML 。 In the Bottom-Up tab, the next most expensive activity is Layout .
“自我时间” 列表示跨越发生的所有直接用于该活动的聚合时间。
“总时间” 列表示花在该活动或任何子项上的聚合时间。
1.7.21 事件日志面板
使用 “事件日志” 面板按记录期间发生的顺序查看活动。
“事件日志” 面板仅显示录制的选定部分期间的活动。 请参阅 选择录音的一部分 ,了解如何选择部分。
“开始时间” 列表示活动开始时与录制开始相对的点。 例如,上图中所选项目 175.7 ms 的开始时间意味着录制开始 175.7 毫秒后活动开始。
“自我时间” 列表示直接用于该活动的时间。
“总时间” 列表示直接用于该活动或任何子项中的时间。
单击 "开始时间 "、“开始时间” 或"总 时间"按该列对表进行排序。
使用 “筛选” 文本框按名称筛选活动。
使用 “持续时间” 菜单筛选出所有耗时少于 1 毫秒或 15 毫秒的活动。 默认情况下, “持续时间” 菜单设置为 “全部” ,这意味着会显示所有活动。
禁用 加载 、 脚本 、 渲染 或 绘制 复选框以筛选这些类别中的所有活动。
1.7.22 查看 GPU 活动
在 GPU 部分查看 GPU 活动。
1.7.23 查看光栅活动
在 光栅 部分中查看光栅活动。
1.7.24 查看交互
使用 “交互” 部分查找和分析在录制期间发生的用户交互。
交互底部的红线表示等待主线程所花费的时间。
单击交互,在摘要面板中查看 有关它 的信息。
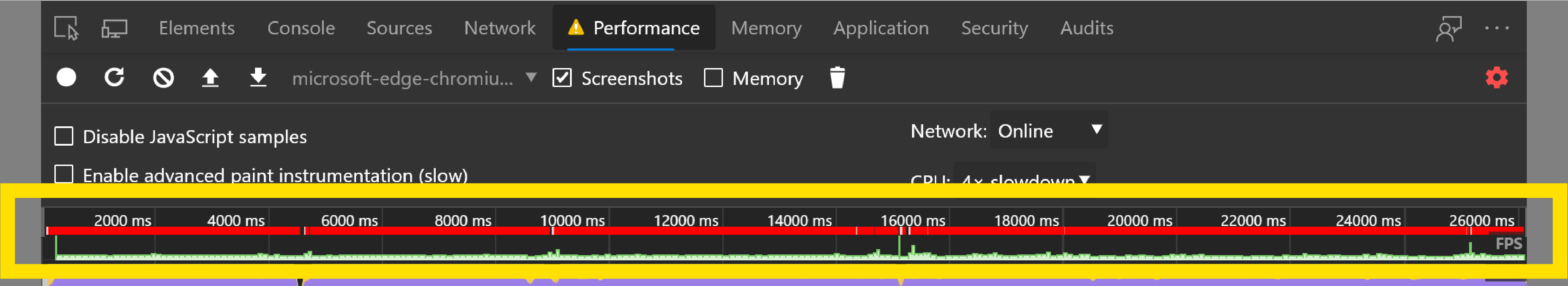
1.7.25 分析每秒帧数 (FPS)
DevTools 提供了许多方法,以分析每秒帧数:
- 使用 FPS 图 在录制期间获取 FPS 的概述。
- 使用 帧部分 查看特定帧所需的时间。
- 在页面运行时,使用 FPS 计数 来实时估计 FPS。 请参阅 使用 FPS 指示器实时查看每秒帧数。
1.7.26 FPS 图表
FPS 图表提供整个录制期间的帧率概况。 一般来说,绿条越高,帧率越好。
FPS 图上方的红色条形是警告,说明帧率降得太低,很可能会损害用户的体验。
1.7.27 ”帧“ 部分
“帧” 部分会准确告知特定帧所需的时间。
将鼠标悬停在框架上,查看工具提示,详细了解它。
在摘要面板中选择一个帧以查看有关 帧 详细信息。 DevTools 用蓝色勾勒出所选框架的轮廓。
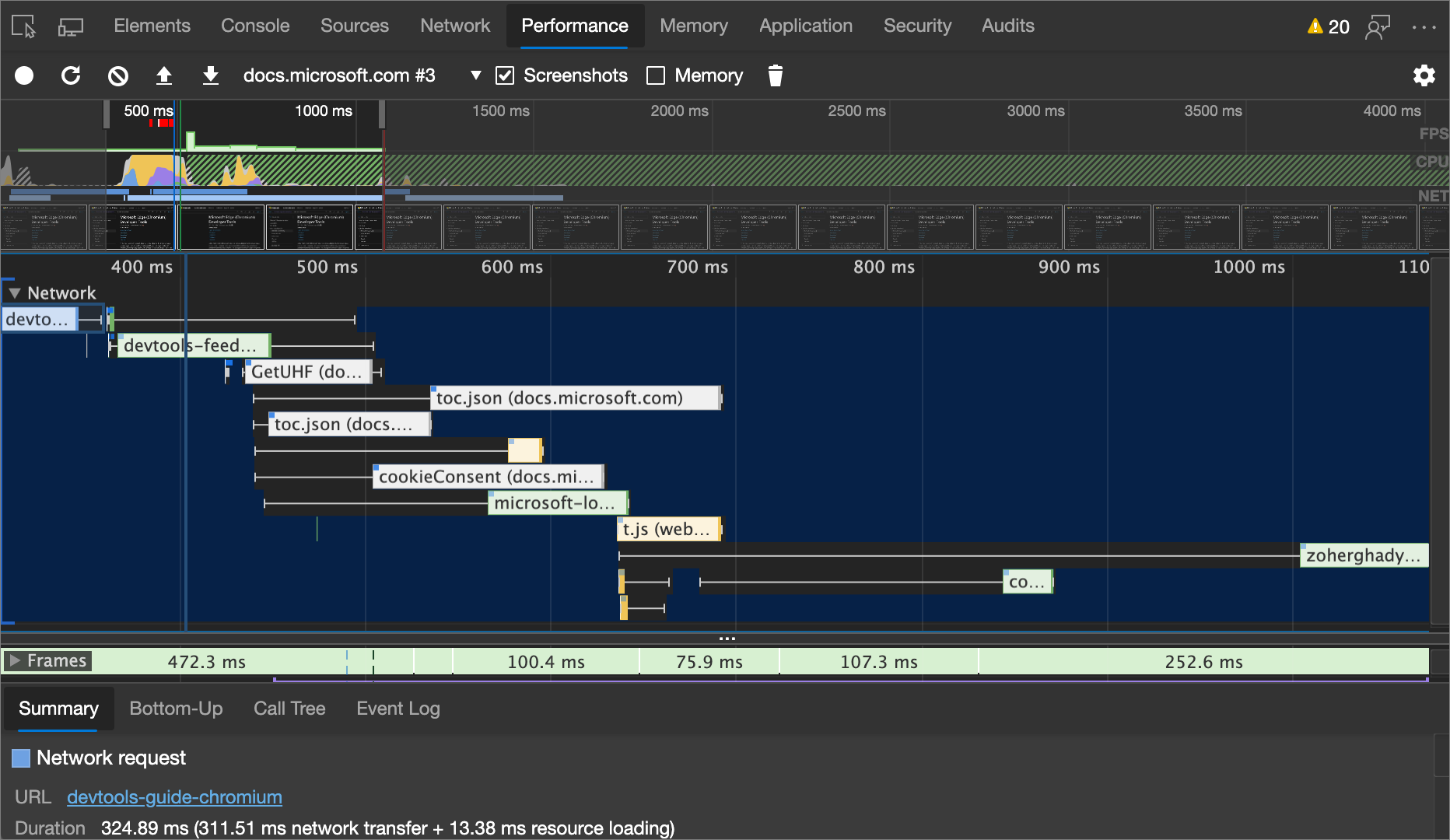
1.7.28 查看网络请求
展开 “网络” 部分,以查看录制期间发生的网络请求瀑布图。
请求的颜色编码如下:
- HTML: 蓝色
- CSS: 紫色
- JS: 黄色
- 图像: 绿色
单击请求以查看"摘要"选项卡中 有关它 的信息。 例如,在上图中,“摘要”**** 选项卡显示有关在"网络"部分选择的蓝色 请求详细信息。
在请求的左上方有一个深蓝色的方块,意味着它是一个优先级较高的请求。 浅蓝色的方块表示优先级较低。 比如上图中,蓝色所选的请求是优先级较高的,而下方绿色的请求为优先级较低的。
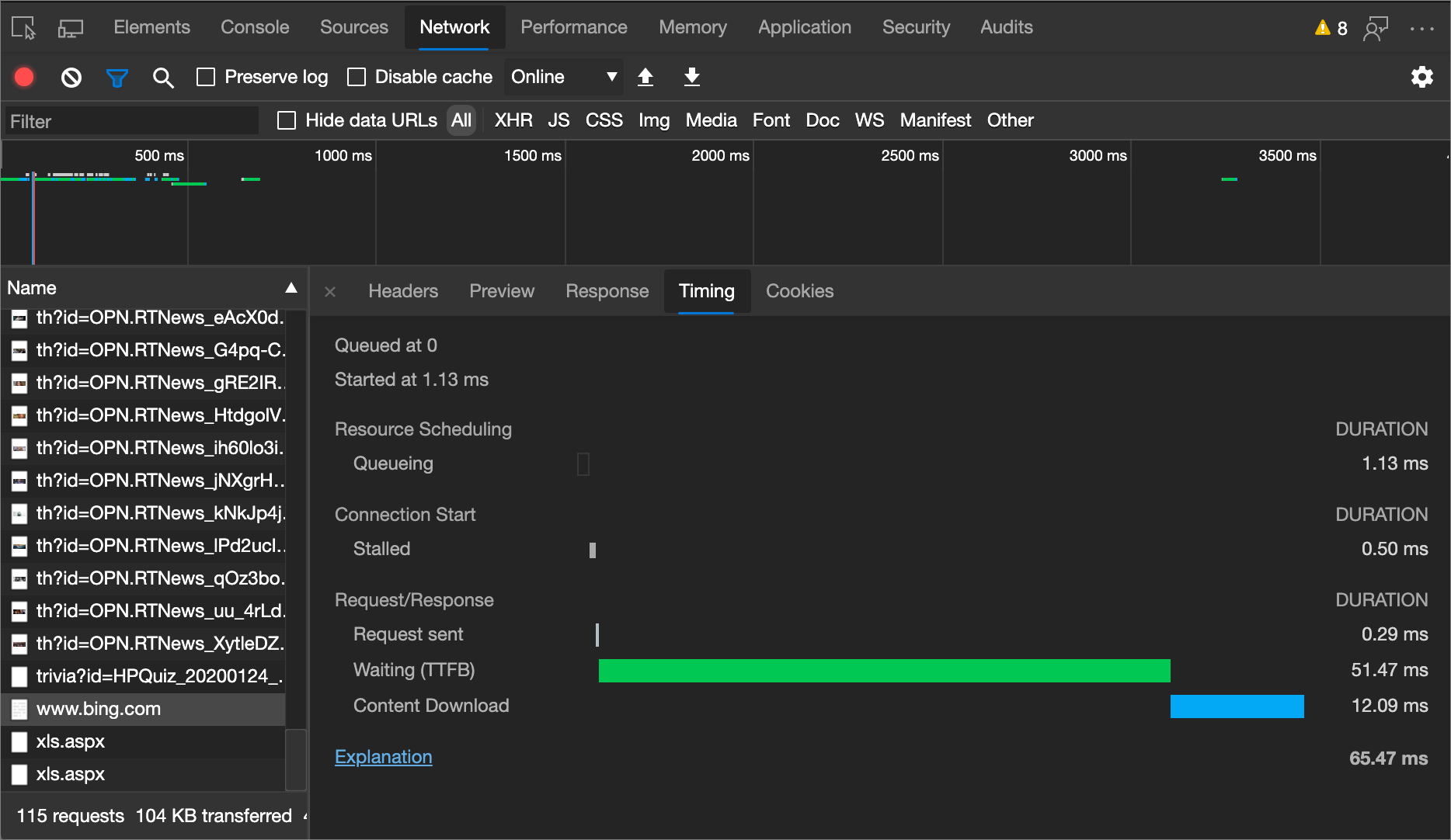
在下面的第一个 www.bing.com 图中,对 的请求表示为左侧的一行、中间有深色部分的条形和浅色部分,以及右边的一条线。 下图显示了网络工具的"计时"选项卡中相同请求的相应 表示 形式。****
下面将说明这两种表示形式如何相互映射:
- 左行是到事件的
Connection Start组的所有内容 (包括)。 换句话说,它是之前的所有内容,不包括Request Sent。 - 条形图的浅部分为
Request Sent和Waiting (TTFB)。 - 条形图的深色部分为
Content Download。 - 右行基本上是等待主线程所花的时间。 This isn’t represented in the Timing tab.
请求的线栏表示 www.bing.com 形式:
网络工具 :
1.7.29 查看内存指标
打开 “内存” 复选框以查看上次记录中的内存指标。
DevTools 在 “摘要” 面板上方显示新的 “内存” 图表。 NET 图表下方还有一个新的图表,称为 “HEAP” 。 “HEAP” 图表提供的信息与 “内存” 表中的 “JS Heap” 行相同。
图表上的彩色线条会映射到图表上方的彩色复选框上。 清除复选框以在图表中隐藏该类别。
图表只显示当前选择的记录区域。 例如,在上一个图中, 内存 图表仅显示从 400 毫秒标记上下到 1750 毫秒标记左右的内存使用情况。
1.7.30 查看部分录制的持续时间
当分析像 网络 或者 主 这样的部分时,有时你需要更精确地估计某些事件花了多长时间。 按住 Shift 、单击并按住,然后向左或向右拖动以选择录制的一部分。 在所选内容底部,DevTools 显示该部分所话费的时间。
2.1 使用 RAIL 模型衡量性能(就是把 Game Logic 控制在50ms以内,越小越好)
2.1.1 使用 RAIL 模型衡量性能(全)
RAIL 是一种以 用户为中心 的性能模型,它提供了一种考虑性能的结构。该模型将用户体验分解到按键操作(例如,点击、滚动、加载)中,帮助您为每个操作定义性能目标。
RAIL 代表 Web 应用生命周期的四个不同方面:响应、动画、空闲和加载。用户对这些上下文分别有不同的性能期望,因此,性能目标是根据上下文以及用户如何感知延迟的用户体验研究来定义的。
2.1.2 RAIL 性能模型的四个部分
以用户为中心 #
将用户作为性能工作的关键点。下表介绍了用户如何感知性能延迟的关键指标:
用户对性能延迟的看法
| 0 至 16 毫秒 | 用户非常关注轨迹运动,他们不喜欢不流畅的动画。如果每秒渲染 60 个新帧,他们就认为动画很流畅。也就是说,每一帧只有 16 毫秒时间,这包括浏览器将新帧绘制到屏幕所需的时间,因而应用约有 10 毫秒的时间来生成一个帧。 |
|---|---|
| 0 到 100 毫秒 | 在此时间窗口内响应用户操作会让用户觉得结果是即时呈现的。如果时间更长,操作与用户反应之间的联系就会中断。 |
| 100 到 1000 毫秒 | 在此时间窗口内,用户会觉得任务进展基本上是自然连续的。对 Web 上的大多数用户来说,加载页面或更改视图是一项任务。 |
| 1000 毫秒或更长 | 超过 1000 毫秒(1 秒),用户的注意力就会从正在执行的任务上转移。 |
| 10000 毫秒或更长 | 超过 10000 毫秒(10 秒),用户会感到失望,并且可能放弃任务。他们以后可能会回来,也可能不会再回来。 |
用户对性能延迟的感知有所不同,具体取决于网络条件和硬件。例如,通过快速 Wi-Fi 连接,在功能强大的台式机上加载站点时,通常只需不到 1 秒时间,用户已经习以为常。通过速度较慢的 3G 网络连接,在移动设备上加载站点则需要更长的时间,因此,移动用户通常会更有耐心。在移动设备上,5 秒钟内完成加载是更现实的目标。
2.1.3 目标和准则 #
在 RAIL 的上下文中,术语 目标 和 准则 具有特定的含义:
- 目标 :与用户体验相关的关键性能指标。例如,点击即可在 100 毫秒内绘制。由于人类的感知相对一致,因此,这些目标不太可能很快发生改变。
- 准则 :帮助您实现目标的建议。这些准则可能特定于当前硬件和网络连接条件,因此可能会随着时间而改变。
响应:在 50 毫秒内处理事件 #
目标 :在 100 毫秒内完成由用户输入发起的转换,让用户感觉交互是即时的。
准则 :
- 为了确保在 100 毫秒内产生可见响应,需要在 50 毫秒内处理用户输入事件。这适用于大多数输入,例如点击按钮、切换表单控件或启动动画。但是,这不适用于触摸拖动或滚动。
- 尽管听起来可能有些自相矛盾,但是,即时响应用户输入并非总是正确的做法。您可以利用这 100 毫秒的时间窗口来执行其他需要消耗大量资源的工作,但是,注意不能妨碍用户。如果可能,应在后台工作。
- 对于需要 50 毫秒以上才能完成的操作,请随时提供反馈。
2.1.4 在50 毫秒还是 100 毫秒? #
目标是在 100 毫秒内响应输入,那么,为什么我们的预算只有 50 毫秒?这是因为除输入处理外,通常还有需要执行其他工作,而且这些工作会占用可接受输入响应的部分可用时间。如果应用程序在空闲时间以推荐的 50 毫秒区块执行工作,这就意味着,如果输入在这些工作区块之一中发生,它最多可能会排队 50 毫秒。考虑到这一点,假设只有剩余的 50 毫秒可用于实际输入处理才是安全地做法。下图展示了这种影响,图中显示了在空闲任务期间收到的输入如何排队,从而减少可用的处理时间:
空闲任务如何影响输入响应预算。
动画:在 10 毫秒内生成一帧 #
目标 :
- 在 10 毫秒或更短的时间内生成动画的每一帧。从技术上来讲,每帧的最大预算为 16 毫秒(1000 毫秒/每秒 60 帧≈16 毫秒),但是,浏览器需要大约 6 毫秒来渲染一帧,因此,准则为每帧 10 毫秒。
- 目标为流畅的视觉效果。用户会注意到帧速率的变化。
准则 :
- 在动画之类对计算速度要求极高的场景下,关键在于即使可行,您也不能执行任何其他操作,让不能执行的操作保持绝对最少。只要可能,您就要利用这 100 毫秒的响应时间预先计算最消耗资源的工作,从而最大限度地提高达到 60 fps 的几率。
- 有关各种动画优化策略,请参阅渲染性能。
识别所有类型的动画。动画不是花哨的 UI 效果。下面这些交互都是动画:
- 视觉动画,例如进入和退出,补间和加载指示器。
- 滚动。这包括滑动,即用户开始滚动,然后松开,而页面会继续滚动。
- 拖放。动画通常遵循用户交互,例如平移地图或捏合缩放。
空闲:最大限度增加空闲时间 #
目标 :最大限度增加空闲时间以提高页面在 50 毫秒内响应用户输入的几率。
准则 :
- 利用空闲时间完成延缓的工作。例如,对于初始页面加载,应加载尽可能少的数据,然后利用空闲时间加载其余数据。
- 在 50 毫秒或更短的空闲时间内执行工作。如果时间更长,您可能会干扰应用在 50 毫秒内响应用户输入的能力。
- 如果用户在空闲时间工作期间与页面交互,则应中断空闲时间工作,用户交互始终具有最高优先级。
加载:在 5 秒内交付内容并实现可交互 #
当页面加载缓慢时,用户注意力会分散,他们会认为任务已中断。加载速度快的网站具有更长的平均会话时间、更低的跳出率和更高的广告可见性。
2.1.5 目标 :
- 根据用户的设备和网络能力优化相关的快速加载性能。目前,对于首次加载,在使用速度较慢 3G 连接的中端移动设备上,理想的目标是在 5 秒或更短的时间内实现可交互。
- 对于后续加载,理想的目标是在 2 秒内加载页面。
请注意,这些目标可能会随时间而改变。
2.1.6 准则 :
- 在最常见的用户移动设备和网络连接上测试负载性能。您可以使用 Chrome 用户体验报告来了解用户的连接分布。如果数据不适用于您的站点,移动经济 2019 建议的理想全球标准是中端 Android 手机,例如 Moto G4 和速度较慢的 3G 网络(定义的 RTT 为 400 毫秒,传输速度为 400 kbps)。WebPageTest 上提供了这一组合。
- 请记住,尽管您的典型移动用户的设备可能声称它使用的是 2G、3G 或 4G 连接,但实际上,由于数据包丢失和网络差异,有效连接速度通常要慢得多。
- 消除阻塞渲染资源。
- 为了产生完整加载的感觉,您不必在 5 秒钟时间内加载所有内容。不妨考虑延迟加载图像、代码拆分 JavaScript 包以及 web.dev 上建议的其他优化。
2.1.7 识别影响页面加载性能的因素:
- 网络速度和延迟
- 硬件(例如,速度较慢的 CPU)
- 缓存逐出
- L2/L3 缓存的差异
- 解析 JavaScript
测量 RAIL 的工具 #
有一些工具可以帮助您自动执行 RAIL 测量。具体使用哪一种取决于您需要什么类型的信息,以及您喜欢什么类型的工作流程。
Chrome DevTools #
Chrome DevTools 对加载或运行页面时发生的一切活动进行深入分析。请参阅分析运行时性能入门,熟悉 性能 面板 UI。
2.1.8 以下 DevTools 功能密切相关:
- 限制 CPU 性能来模拟功能较弱的设备。
- 限制网络速度来模拟速度较慢的连接。
- 查看主线程活动,以查看记录时主线程上发生的每个事件。
- 查看表中的主线程活动,以根据活动占用的时间多少来对活动进行排序。
- 分析每秒帧数 (FPS) 以衡量您的动画能否真正流畅地运行。
- 使用性能监视器 (Performance Monitor) 实时监控 CPU 使用率、JS 堆大小、DOM 节点数、每秒布局数等。
- 使用 网络 部分可视化记录时发生的网络请求。
- 在记录时捕获屏幕截图,以便准确回放加载页面时页面的外观,或触发的动画等。
- 查看交互,以便快速识别用户与其交互后,页面上发生的情况。
- 通过在潜在问题侦听器触发时突出显示页面来实时查找滚动性能问题。
- 实时查看绘制事件,以便识别可能损害动画性能的高资源消耗绘制事件。
Lighthouse #
web.dev/measure 下的 Chrome DevTools 中以 Chrome 扩展和 Node.js 模块的形式提供了 Lighthouse,WebPageTest 中也提供了此工具。只要您提供一个 URL,它就会模拟使用速度较慢的 3G 连接的中端设备在页面上运行一系列审核,然后提供关于加载性能的报告以及如何改进的建议。
2.1.9 以下审核密切相关:
响应
- 最大首次输入延迟时间。根据主线程空闲时间估算应用响应用户输入所需的时间。
- 不使用被动侦听器来提高滚动性能。
- 总阻塞时间。测量阻止页面响应用户输入(例如鼠标点击、屏幕点击或按键)的总时间。
- 交互时间。测量用户何时可以稳定地与所有页面元素进行交互。
加载
- 不要注册控制 page 和 start_url 的服务工作进程。服务工作进程可以缓存用户设备上的公共资源,从而减少通过网络获取资源所需的时间。
- 移动网络上的页面加载速度不够快。
- 消除阻塞渲染的资源。
- 延迟处理屏幕外图像。推迟加载屏幕外的图像,在需要时才加载。
- 适当调整图像大小。不要提供明显大于移动视口中呈现的尺寸的图像。
- 避免链接关键请求。
- 不要为其所有资源使用 HTTP/2 。
- 对图像进行高效编码。
- 启用文本压缩。
- 避免网络负载过大。
- 避免 DOM 大小过大。通过仅传送呈现页面所需的 DOM 节点来减少网络字节数量。
WebPageTest 网页性能测试工具 #
WebPageTest 是一款网页性能测试工具,它使用实际浏览器来访问网页并收集计时指标。在 webpagetest.org/easy 上输入一个 URL,您可以获取在真实的 Moto G4 设备上使用速度较慢的 3G 连接时关于该页面的加载性能报告。您也可以将其配置为包含 Lighthouse 审核。
概述 #
2.1.10 RAIL 是一个将网站用户体验视为由不同交互组成的旅程的透镜。了解用户如何感知您的网站,从而设定对用户体验影响最大的性能目标。
- 以用户为中心。
- 在 100 毫秒内响应用户输入。
- 播放动画或执行滚动时,在 10 毫秒内生成一帧。
- 最大限度延长主线程空闲时间。
- 在 5000 毫秒内加载交互式内容。
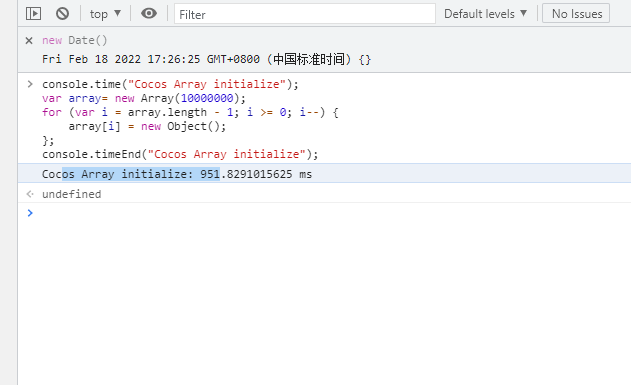
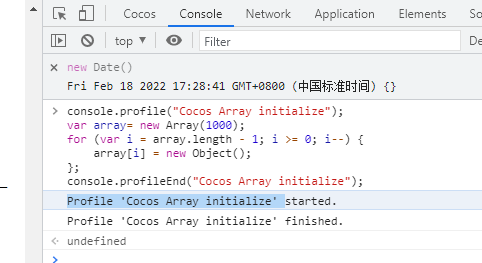
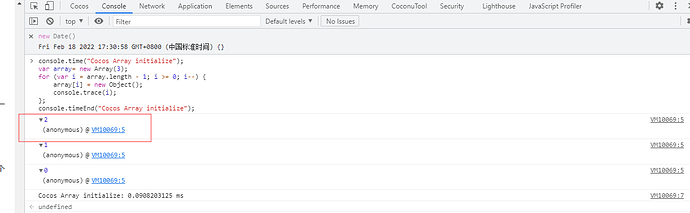
附加补充内容(控制台代码,黑科技  )
)
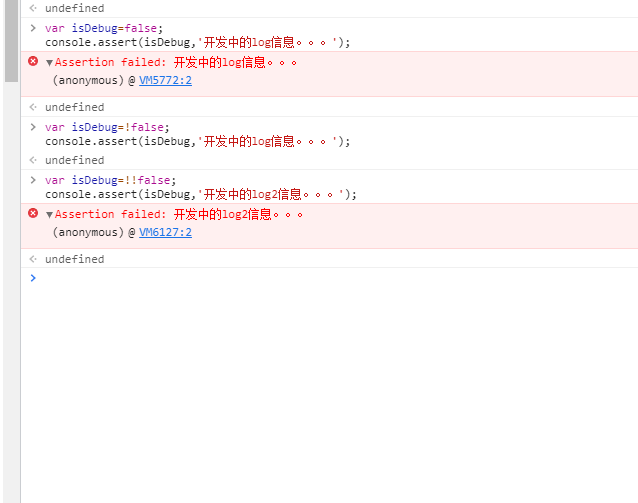
继续补充一个优雅  的Ts写法 + 一种入侵式的日志大法 ! - 白玉无冰 ::=>
的Ts写法 + 一种入侵式的日志大法 ! - 白玉无冰 ::=>
续补一个操作::=>















































 好长的文章啊,大佬太用心了
好长的文章啊,大佬太用心了