老同事看到这个文档一定很熟悉hhh,最近又有人在问,干脆发个帖子
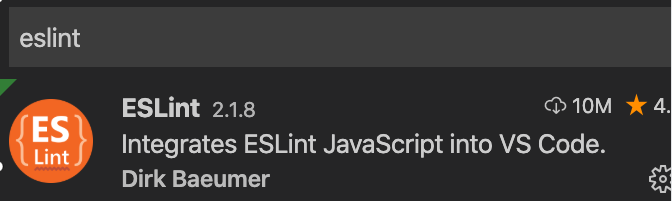
1、vscode安装eslint插件,并启用

2、npm 安装相关的包
支持检测 ts,一共需要安装4个包:eslint、typescript、@typescript-eslint/parser、@typescript-eslint/eslint-plugin,直接在命令行输入:
npm install --save-dev eslint typescript @typescript-eslint/parser @typescript-eslint/eslint-plugin
3、修改 vscode 自动修正的设置
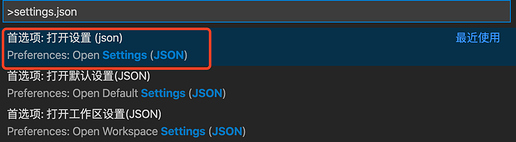
在 vscode 中按 Command + Shift + P ,搜settings.json,选择打开设置,然后复制下面代码,如果 settings.json 里有同名设置就覆盖,没有就新增:
// 设置 eslint ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
"files.exclude": {
"**/*.meta": true
},
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.formatOnType": true,
"diffEditor.ignoreTrimWhitespace": false, // 启用保存时自动修复,默认只支持.js文件
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"files.autoSave": "off",
// "eslint.nodePath": "C:\\MyPrograms\\nodejs\\node.exe", // 这个是我的 node 安装路径,如果 eslint 启用失败可以尝试改成自己电脑对应路径
"eslint.alwaysShowStatus": true,
// ==========================================================================================
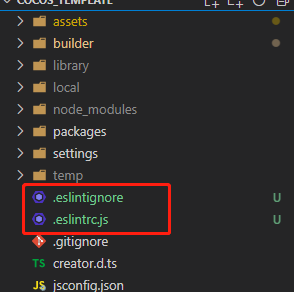
4、添加 .eslintrc.js 和 .eslintignore
cocos_template.zip (1.7 KB)
把 .eslintrc.js 和 .eslintignore 放到项目根目录(上面压缩包解压)。这是 eslint 检测和修复的配置文件,比如 “双引号变单引号”,“强制分号” 之类的规则都在 .eslintrc.js 里配置。上面是我常用的配置,里面有配置备注和修改方式,可以参考一下。

5、重启 vscode
PS:
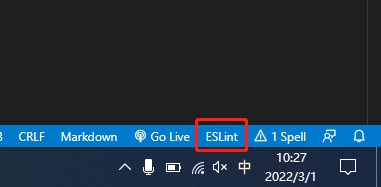
1、有时候按照上面操作完之后不成功,可以看看右下角这个 ESLint 前面是否有个禁止符号,如果有的话点一下,弹窗选择 allow,然后重启 vscode。

2、如果再不行的话尝试修改 settings.json 中 eslint.nodePath 的路径。
3、如果再不行的话我就不造为啥了,也许重复操作一次、调换第一第二步的顺序或者其他玄学方式会有效= =