好的,下个版本把接口暴露出来,原生端从 OpenGL拿gpu型号 试试
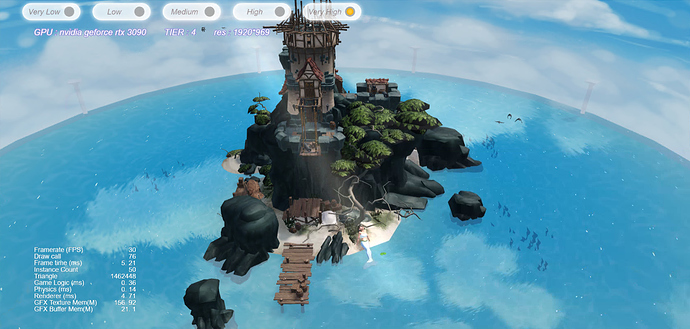
 大佬们都这么有钱么 3080 6900。。。!
大佬们都这么有钱么 3080 6900。。。!
画风忽然变成炫显卡
3楼安排,矿老板一位
 论坛的土豪真多。。。
论坛的土豪真多。。。
马克~~~
是必须3.4.x的版本吗 2.4.6的版本 cc.director.root.pipeline.pipelineSceneData 这样拿不到
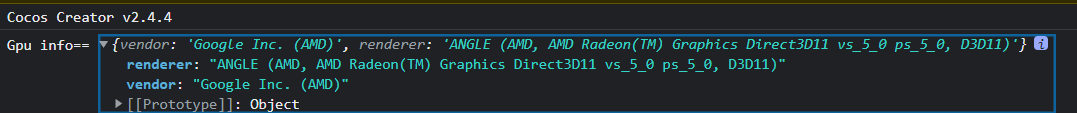
2.4.6 没有仔细研究过,可以通过webgl 创建canvas拿到 参考代码
const gl = canvas.getContext(“webgl2”);
console.log(getHardwareInfo(gl));
function getHardwareInfo(gl) {
var debugInfo = gl.getExtension(“WEBGL_debug_renderer_info”);
if (!debugInfo) {
return null;
}
var vendor = gl.getParameter(debugInfo.UNMASKED_VENDOR_WEBGL);
var renderer = gl.getParameter(debugInfo.UNMASKED_RENDERER_WEBGL);
return {
vendor: vendor,
renderer: renderer,
};
}
某问题
getGpu() {
const canvas = window.document.createElement('canvas'); const gl = canvas.getContext('webgl2'); var debugInfo = gl.getExtension("WEBGL_debug_renderer_info"); var vendor = gl.getParameter(debugInfo.UNMASKED_VENDOR_WEBGL); var renderer = gl.getParameter(debugInfo.UNMASKED_RENDERER_WEBGL); return { vendor: vendor, renderer: renderer, }; }
中国用户的手机性能世界第一,实际上外国大部分安卓手机都是中低端机器
1赞
大佬,这个webmobile支持吗? pc端
支持pc,可以看下前面大佬们的截图 3080 3090 6900xt