Cocos Creator 自定义拓展富文本 RichText 组件类插件 | Cocos Store
商店地址: Cocos Creator 自定义拓展富文本 RichText 组件类插件 | Cocos Store
前言 : 简单的构建原理, 仅供粗略研究
引: 开始的时候仅想拓展下 RichText 的 string,
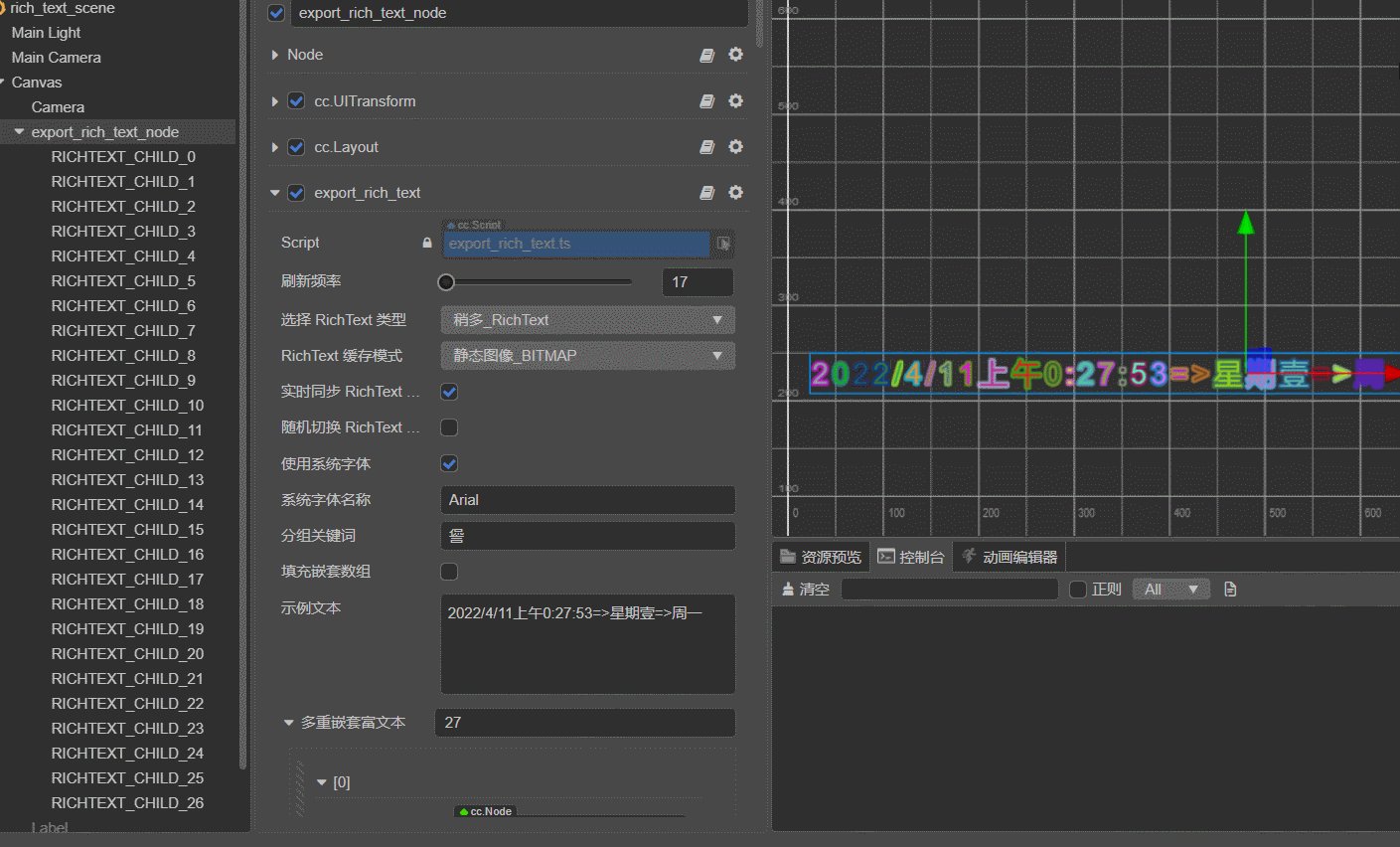
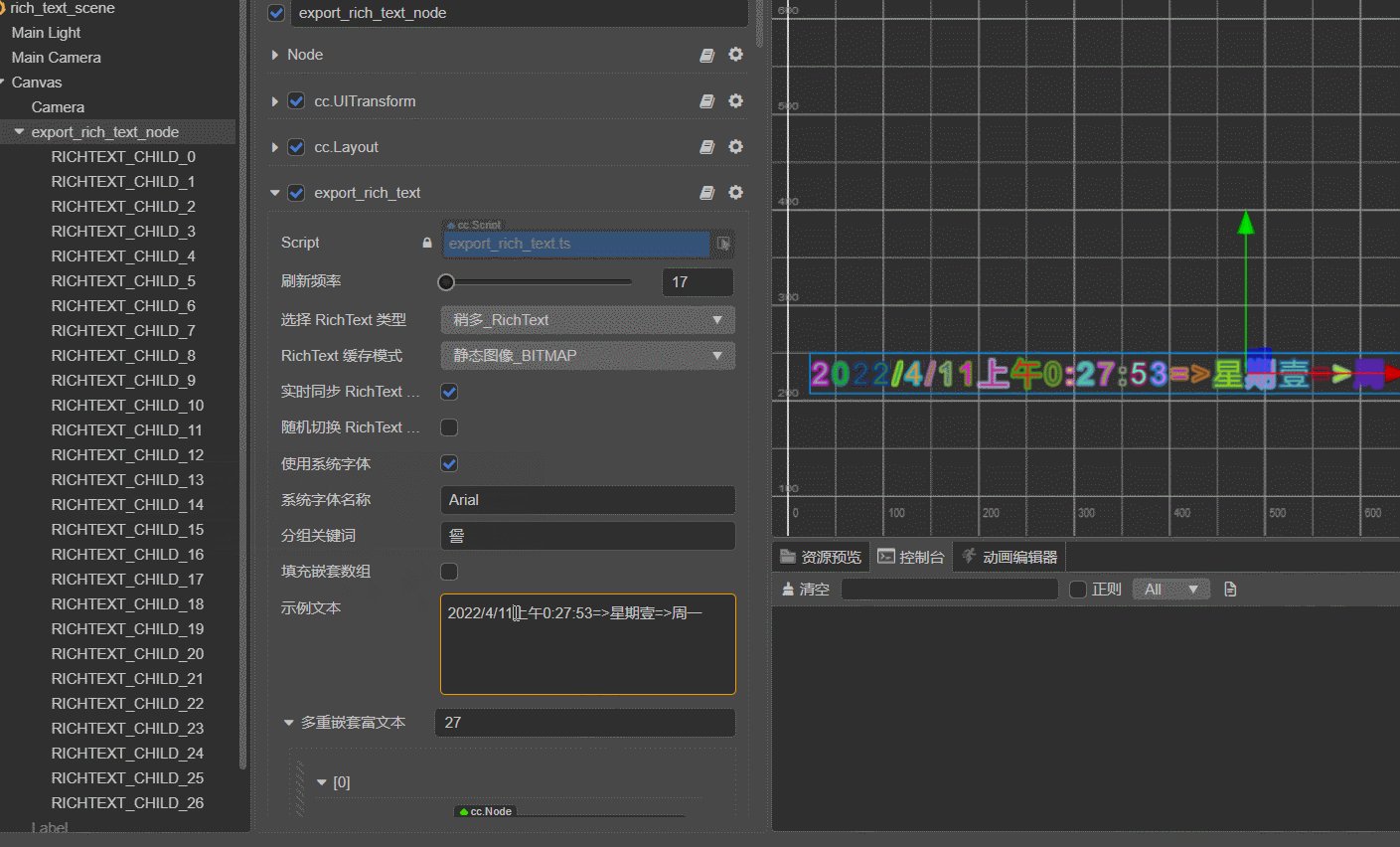
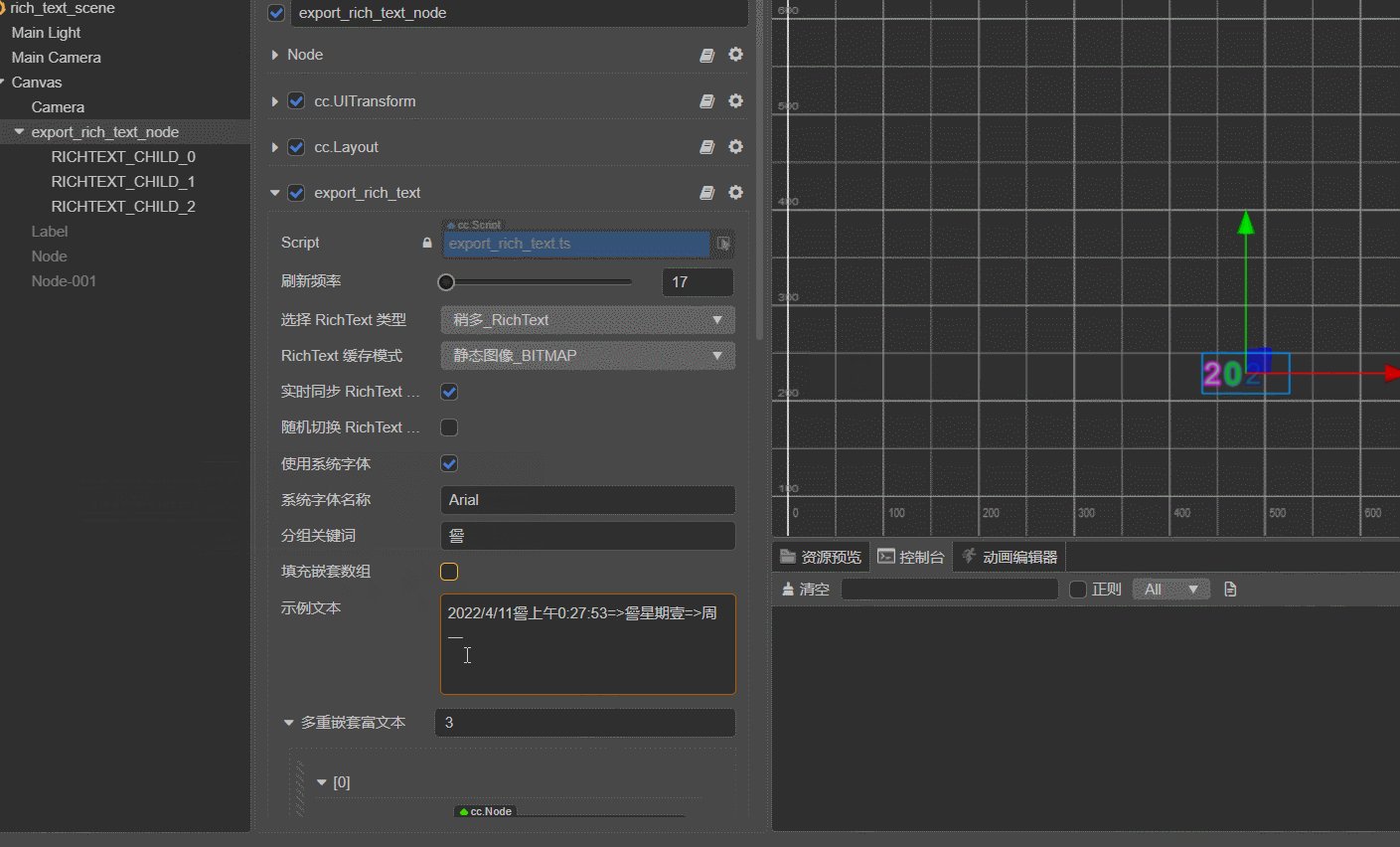
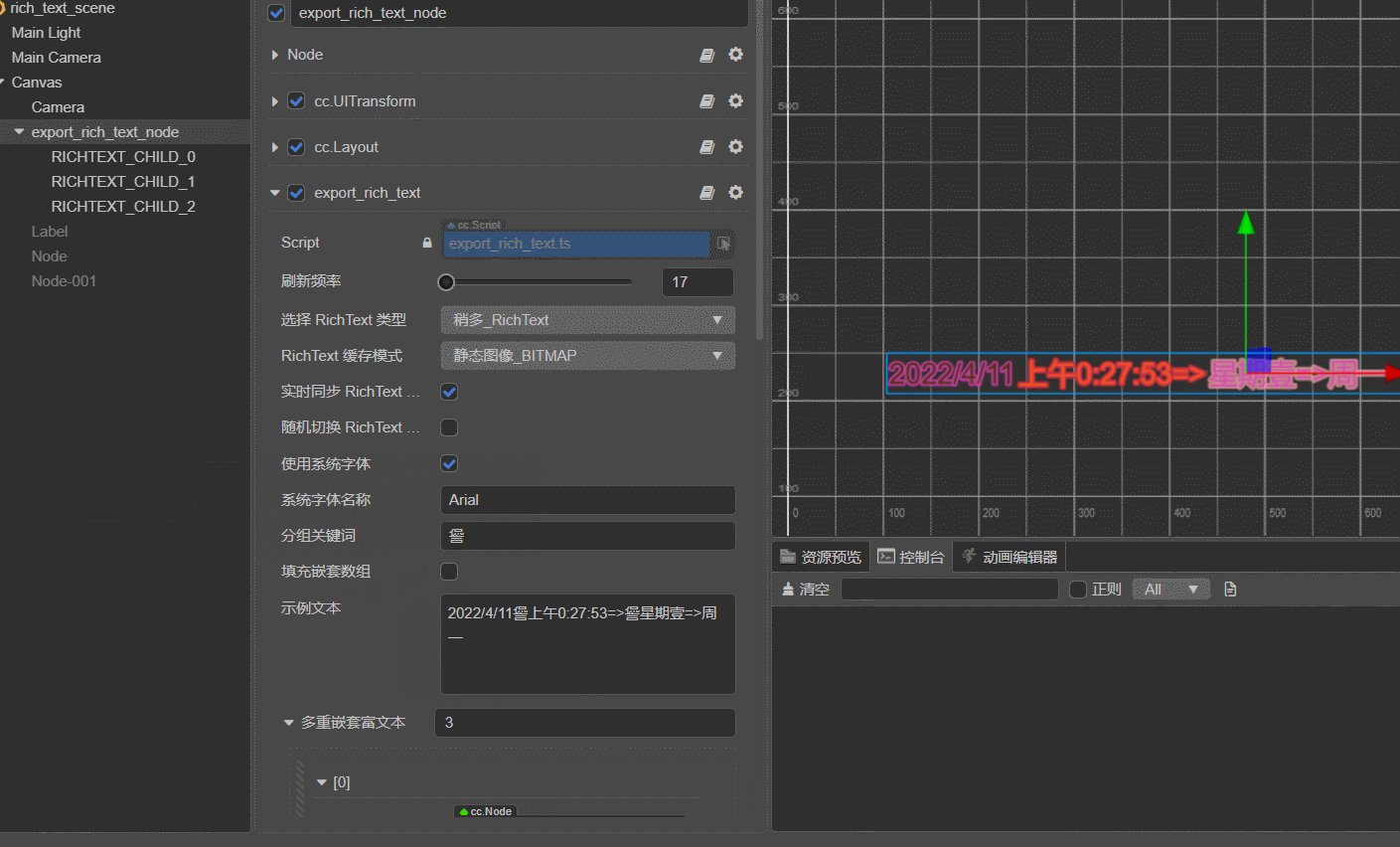
后面发现在编辑器内预览效果比较卡顿, 就参考节点树做了个简单的样式,具体效果如下::
附: 目前 2.4.5 的插件还在审核中(每次只能提交一个版本),
本插件 2.x 的和 3.x 的原理差不多, 仅代码有些许差别
开发环境
- 使用的引擎版本 :Cocos Creator 3.4.0 + Cocos Creator 2.4.5
- 编程语言:TypeScript
技术介绍
- 1.部分分帧加载逻辑
- 2.对象池生成新节点
- 3.装饰器引用书写
- 4.插件所有代码开源, 可进行二次开发
- 5.内部有较多代码注释, 可供理解逻辑
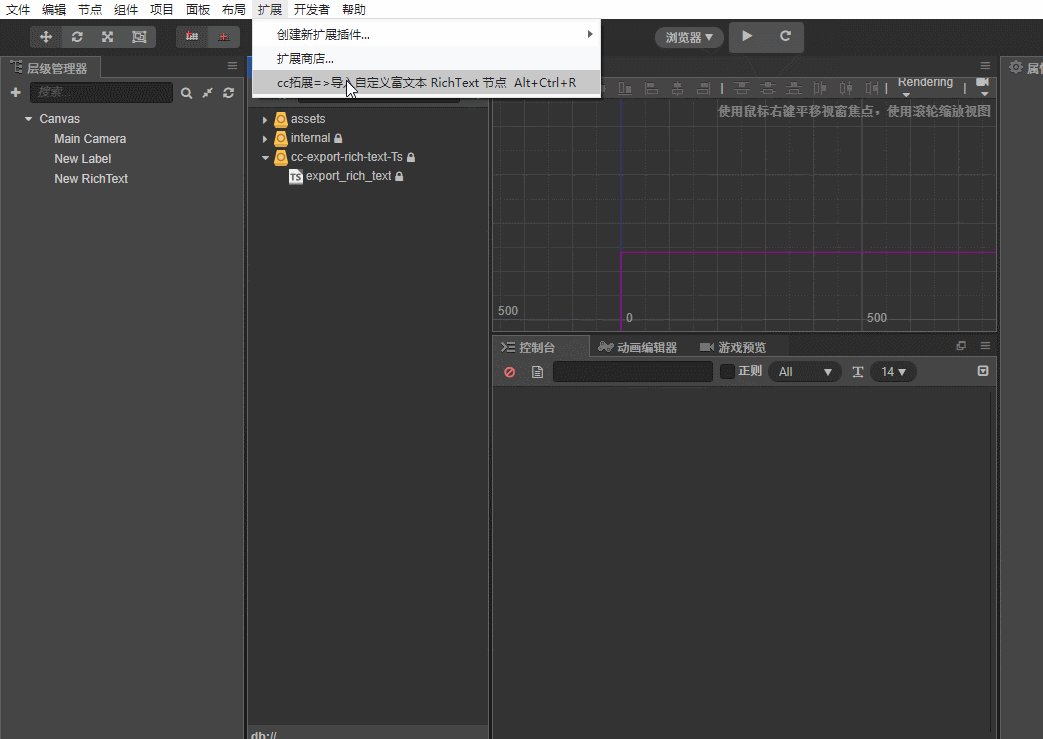
- 6.支持快捷键导入节点(注意快捷键不要冲突)
- 7.内部所有的 Label 使用 Bitmap 缓存合批, 可在编辑器的面板上修改
痛点解决
- 1.富文本可视化修改
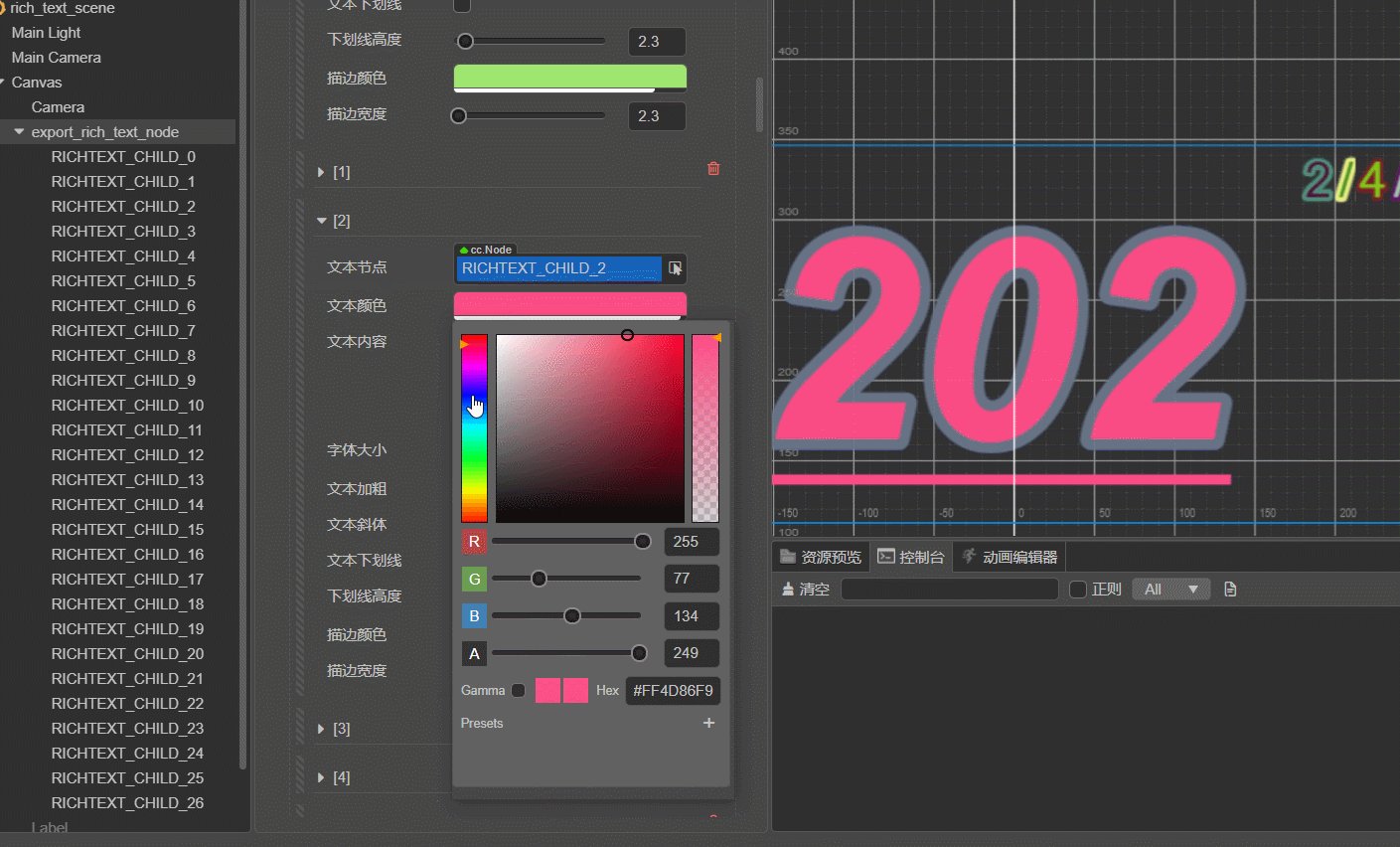
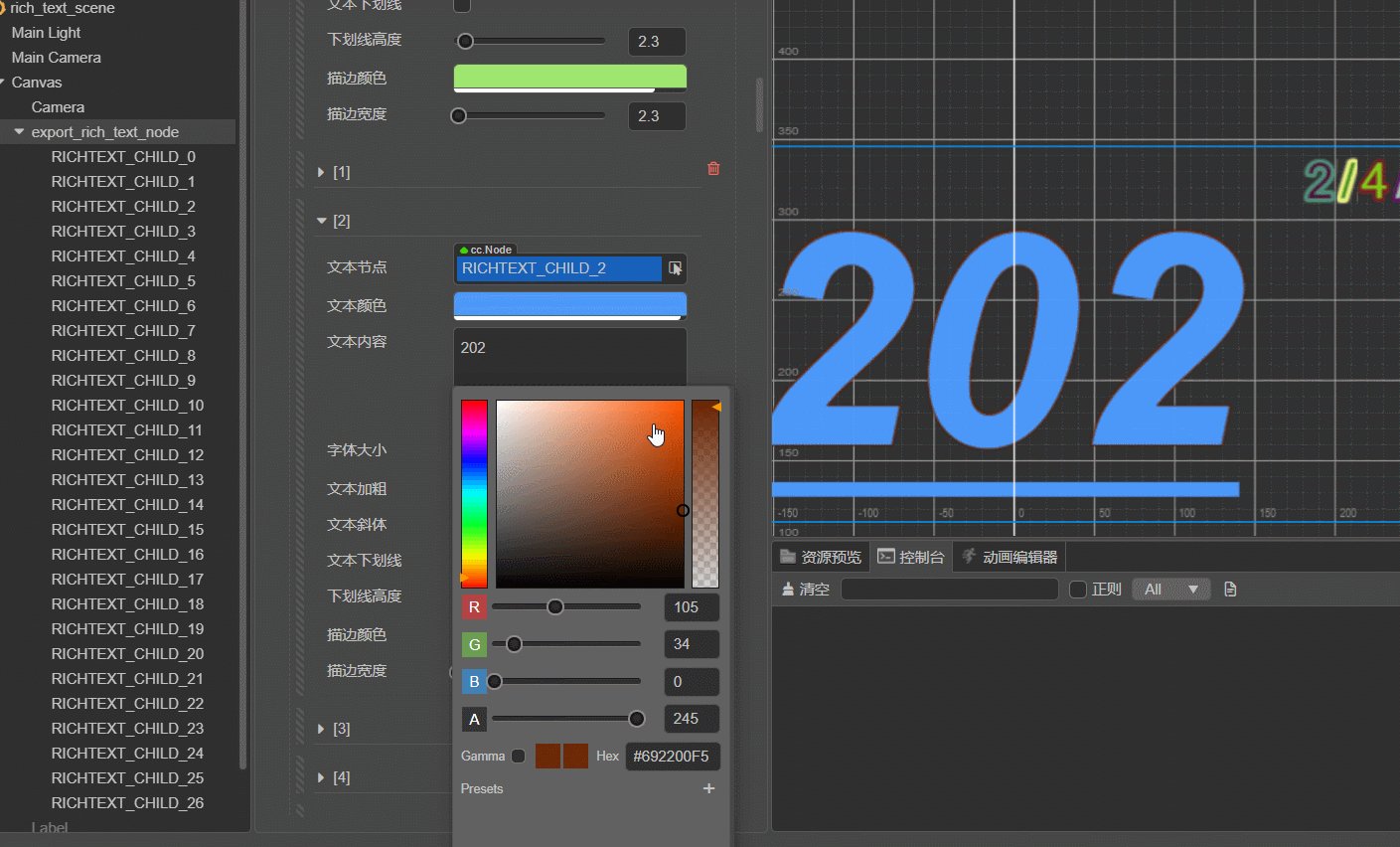
- 2.富文本内部文本自由取色
- 3.富文本自定义缓存模式
- 4.富文本各个文本都可以独立设定样式
- 5.集合所有子节点到一个属性面板操作
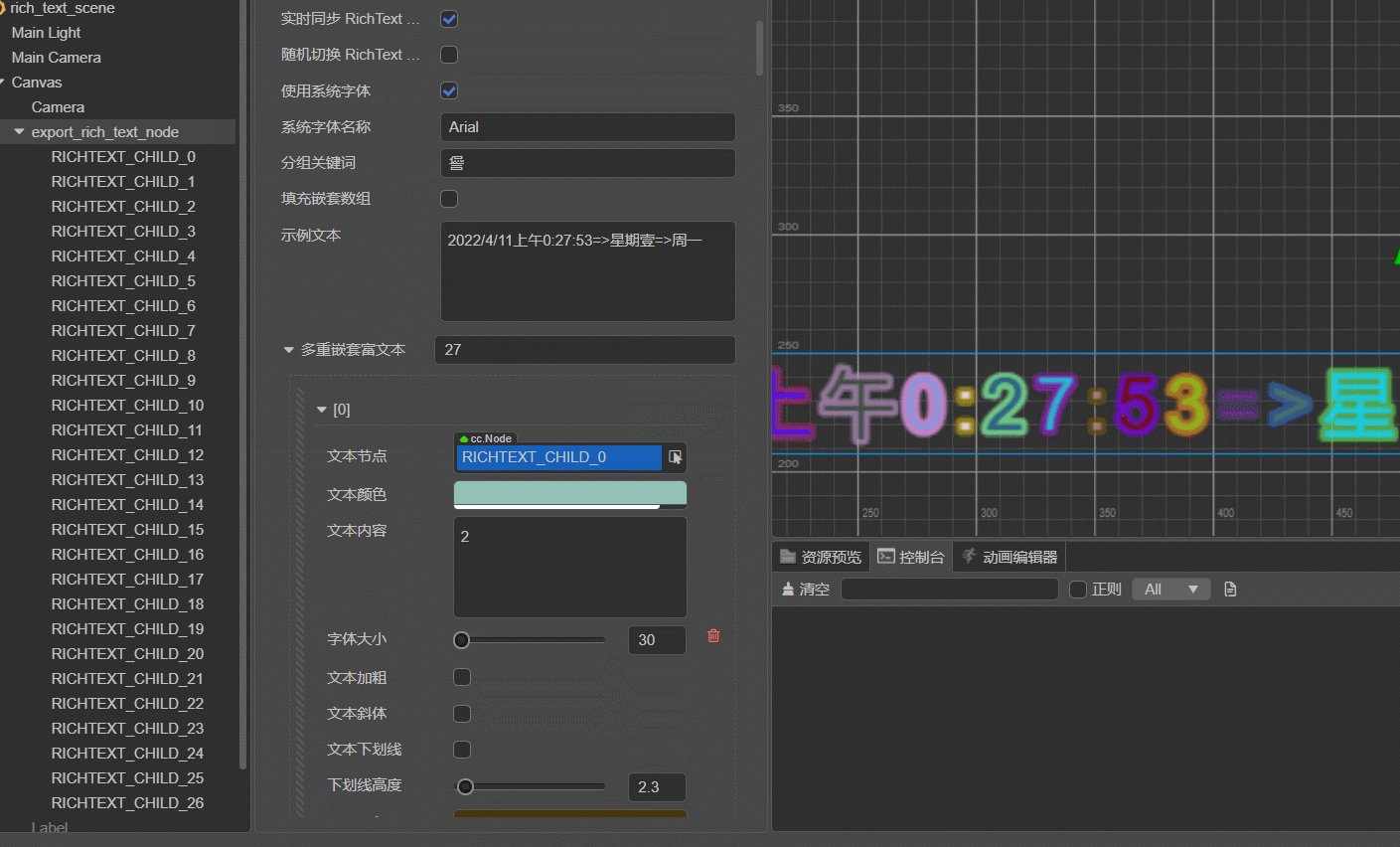
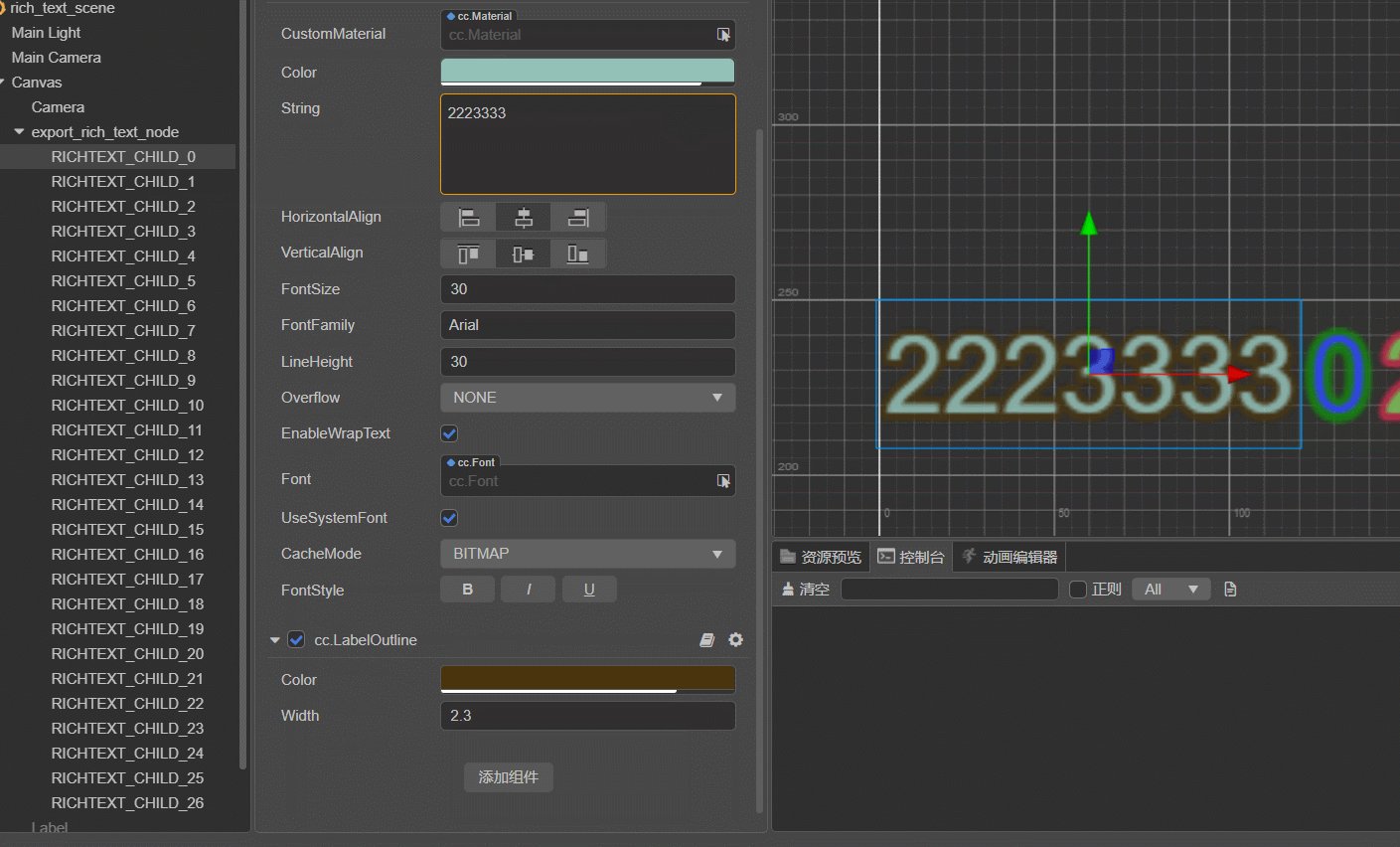
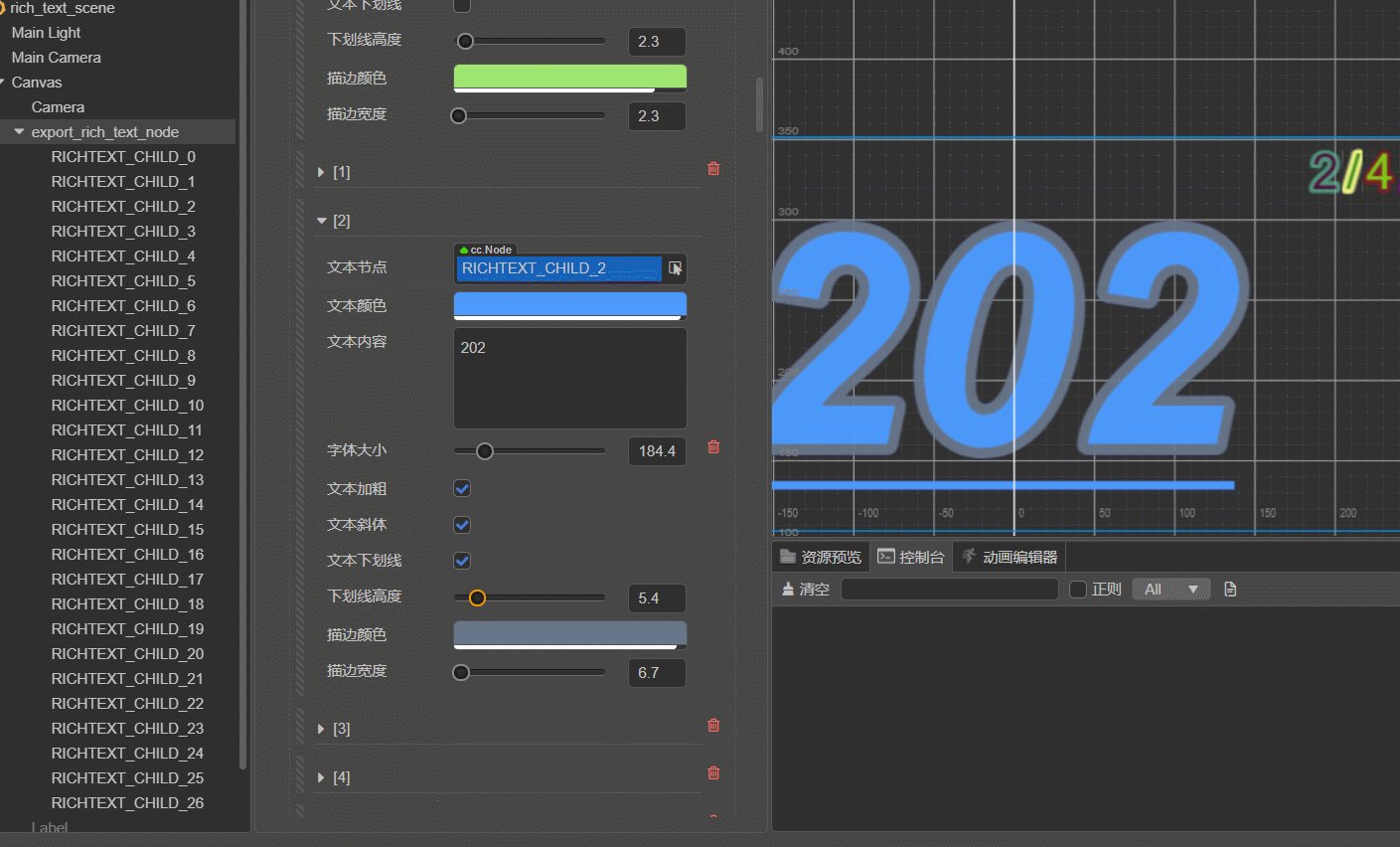
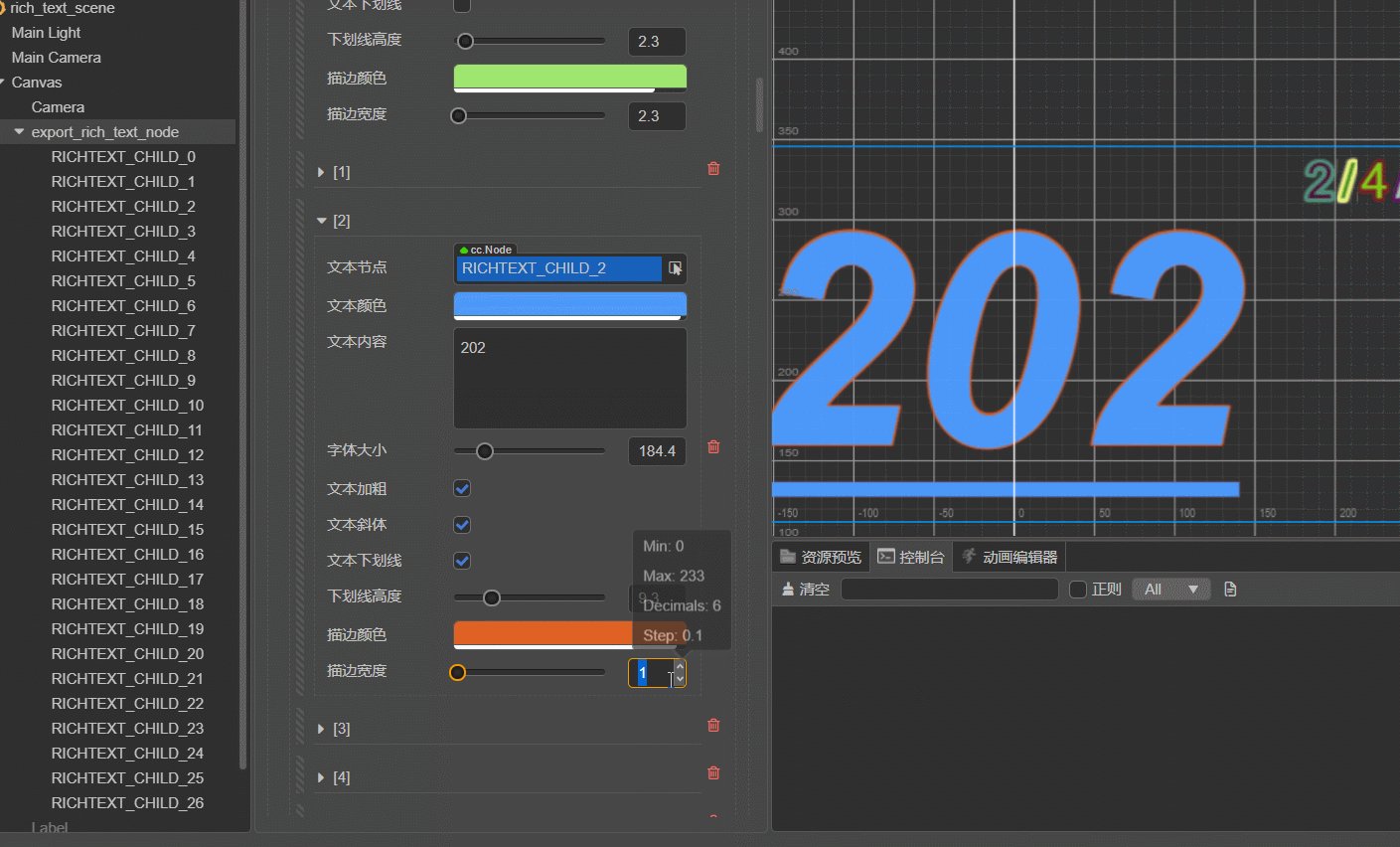
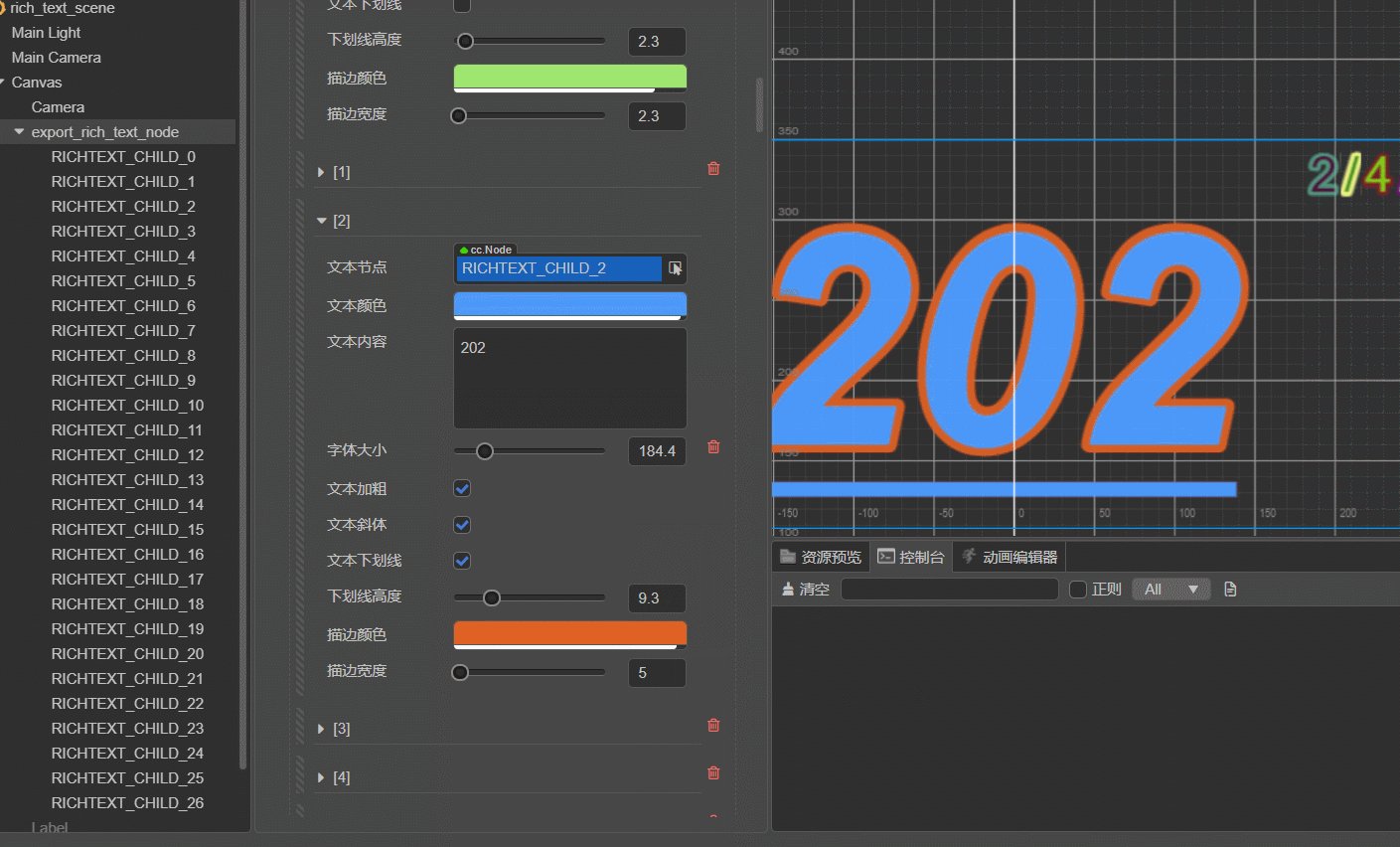
- 6.可单独设置单个的下划线高度,下划线,斜体,粗体,描边,颜色,大小
- 7.内部统一设定 font 的字体和缓存模式
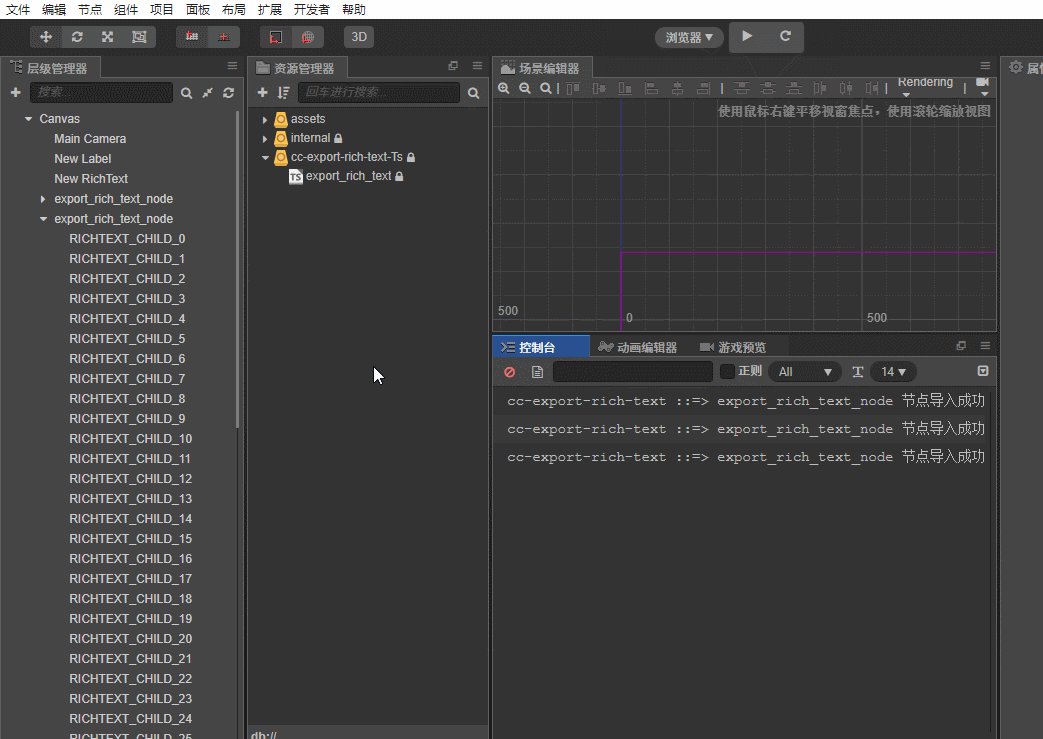
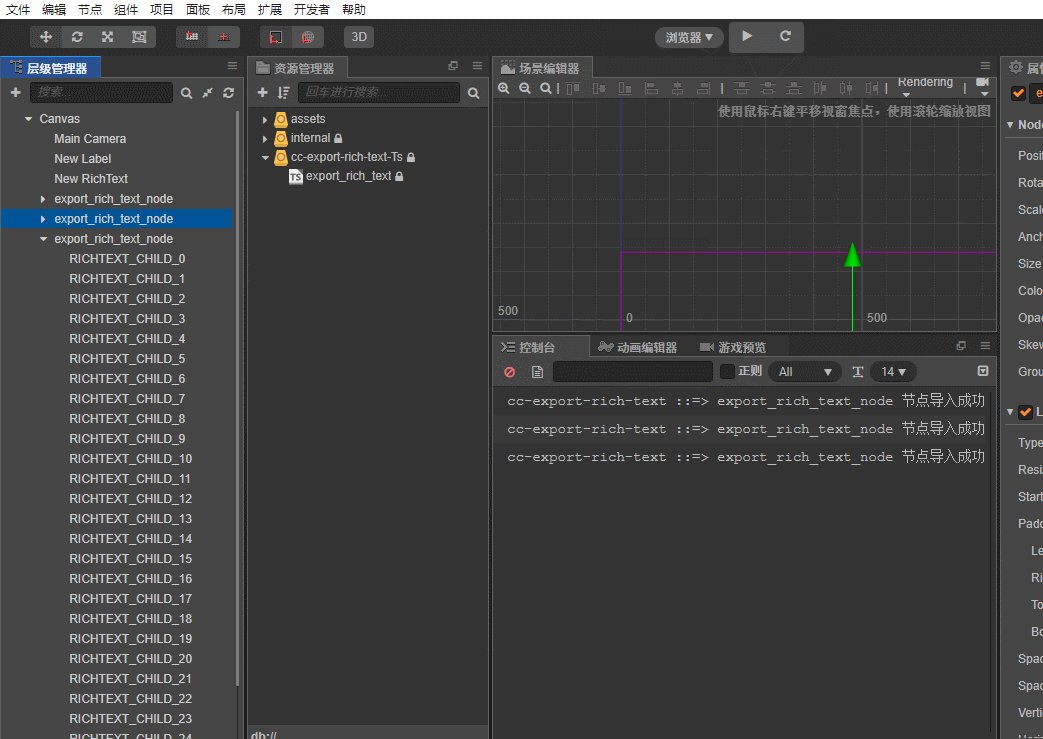
- 8.自动绑定对应节点,删除子节点也会自动生成
- 9.已经定义过的内容,后续添加不会覆盖
- 10.可自定义分组,根据分组来生成对应富文本
- 11.数组归零后,会自动清空子节点
- 12.加入对象池加载子节点,提高性能
- 13.加入部分分帧加载刷新文本内容
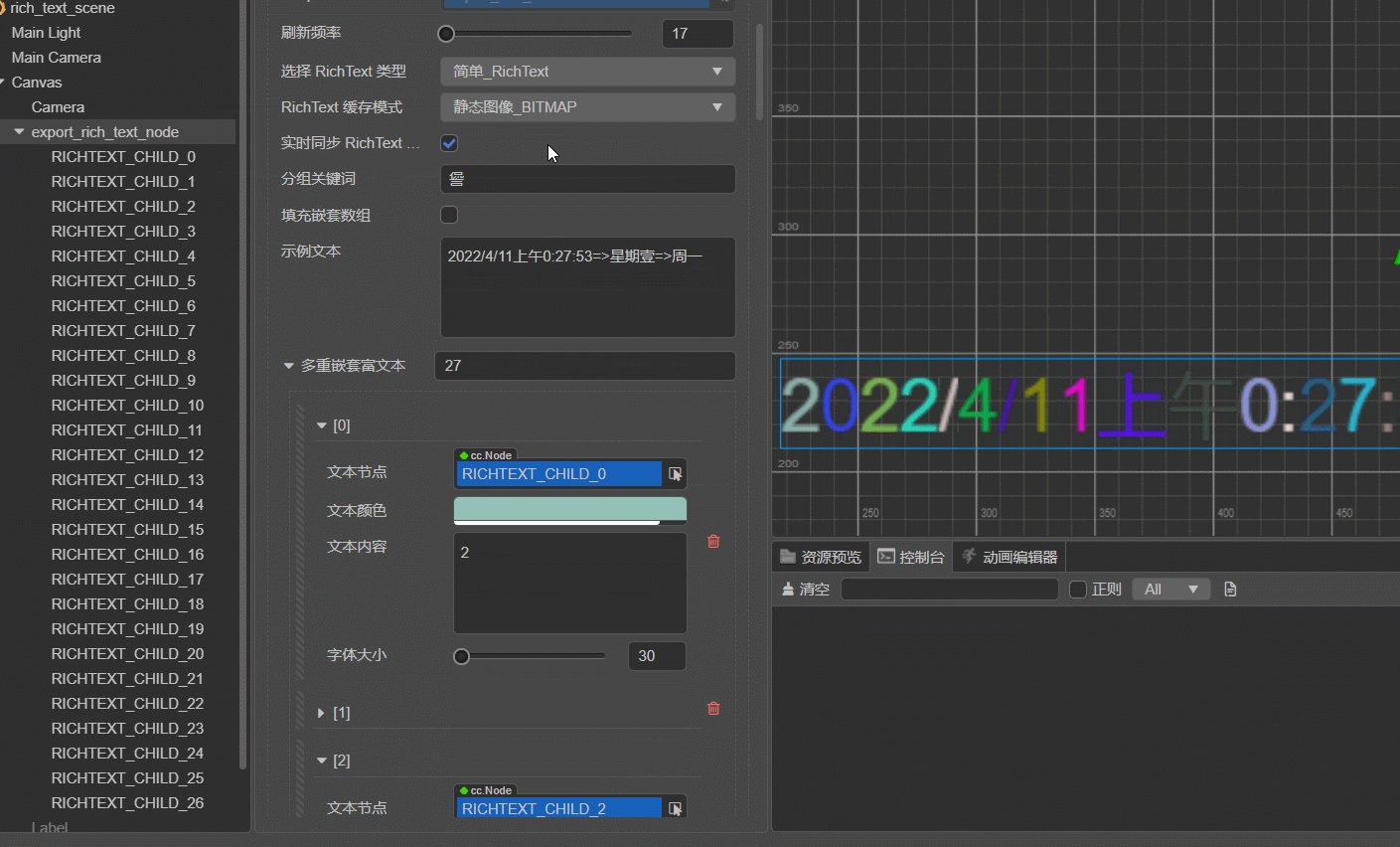
- 14.多重嵌套文本内容,单个内可自由换行
- 15.可自由指定是否同步所有内容
- 16.可指定刷新同步富文本的速率
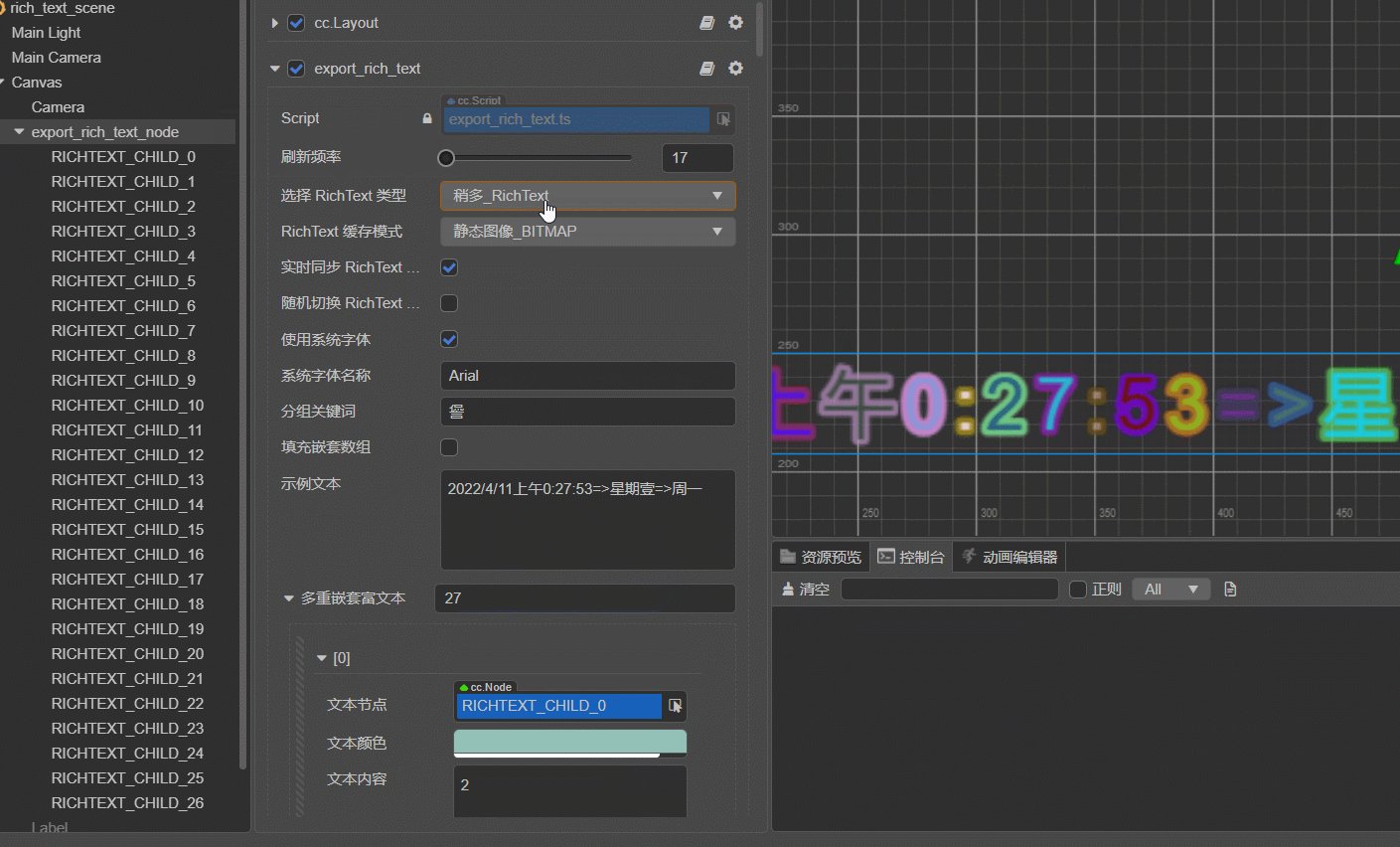
- 17.编辑器内可在简单富文本和复杂富文本直接自由切换
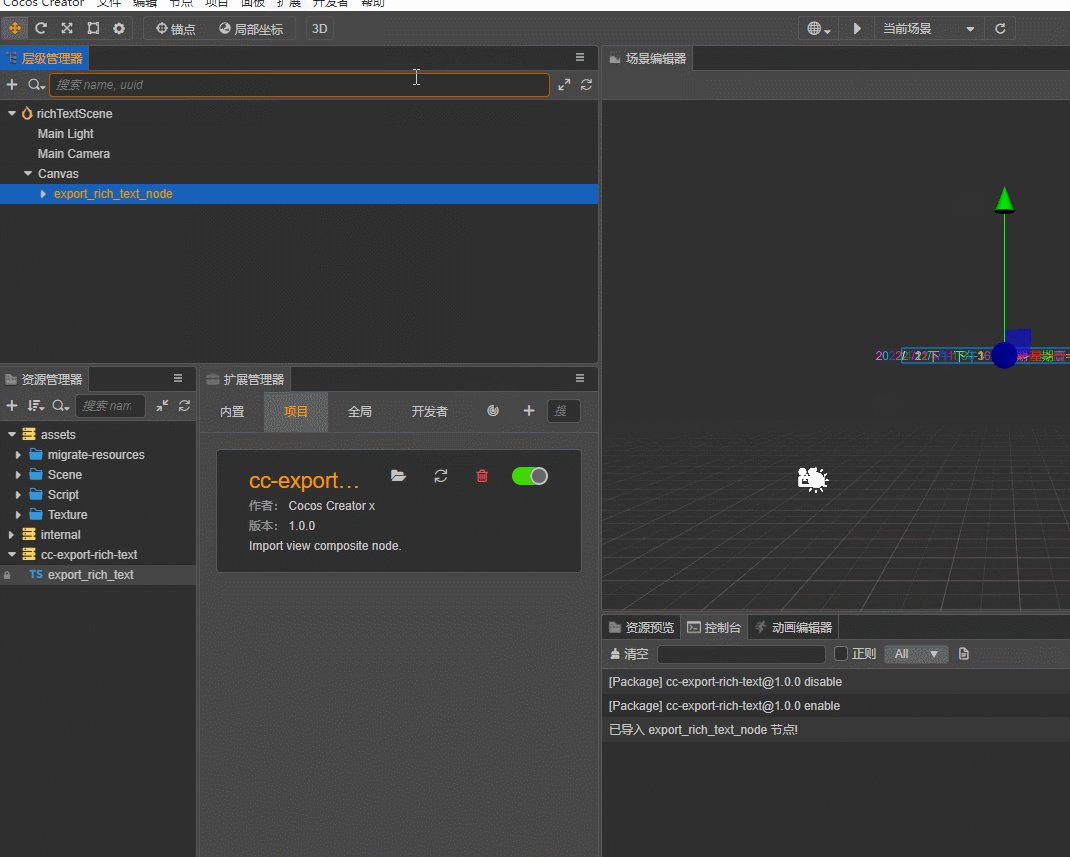
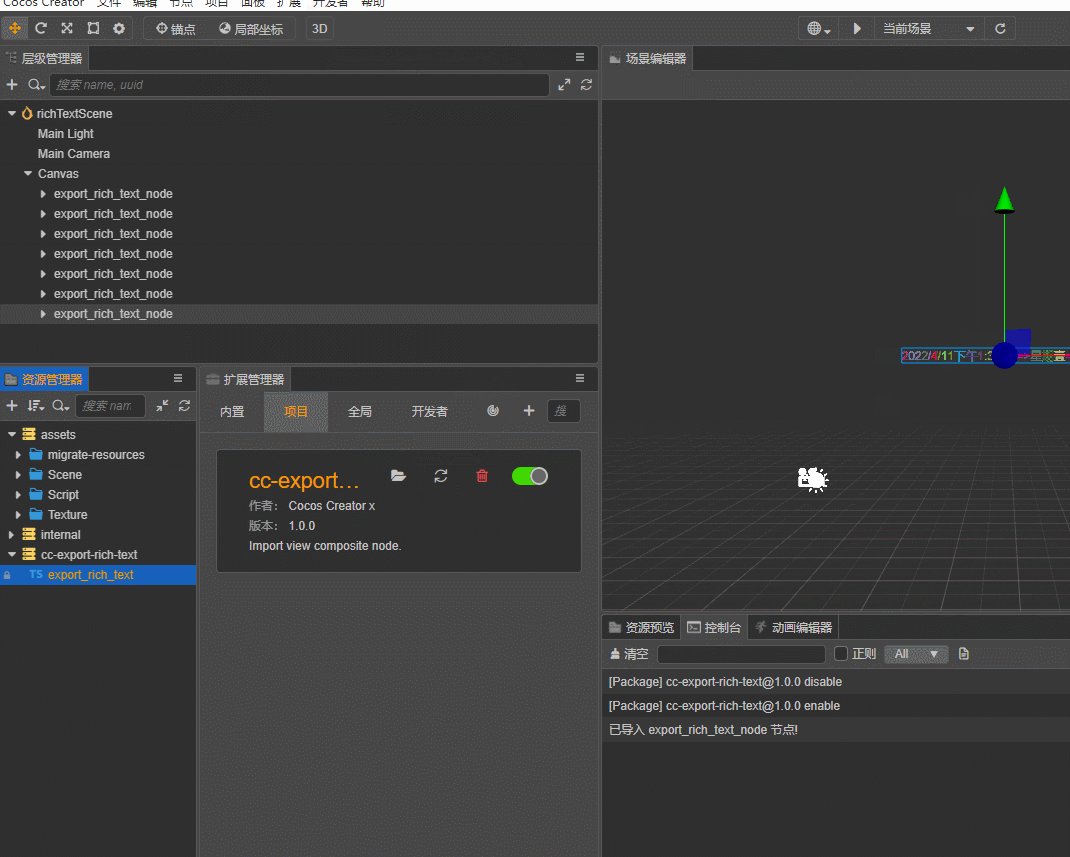
1. 一键导入 (Cocos 3.4.0 版本)
2. 一键导入 (Cocos 2.4.5 版本)
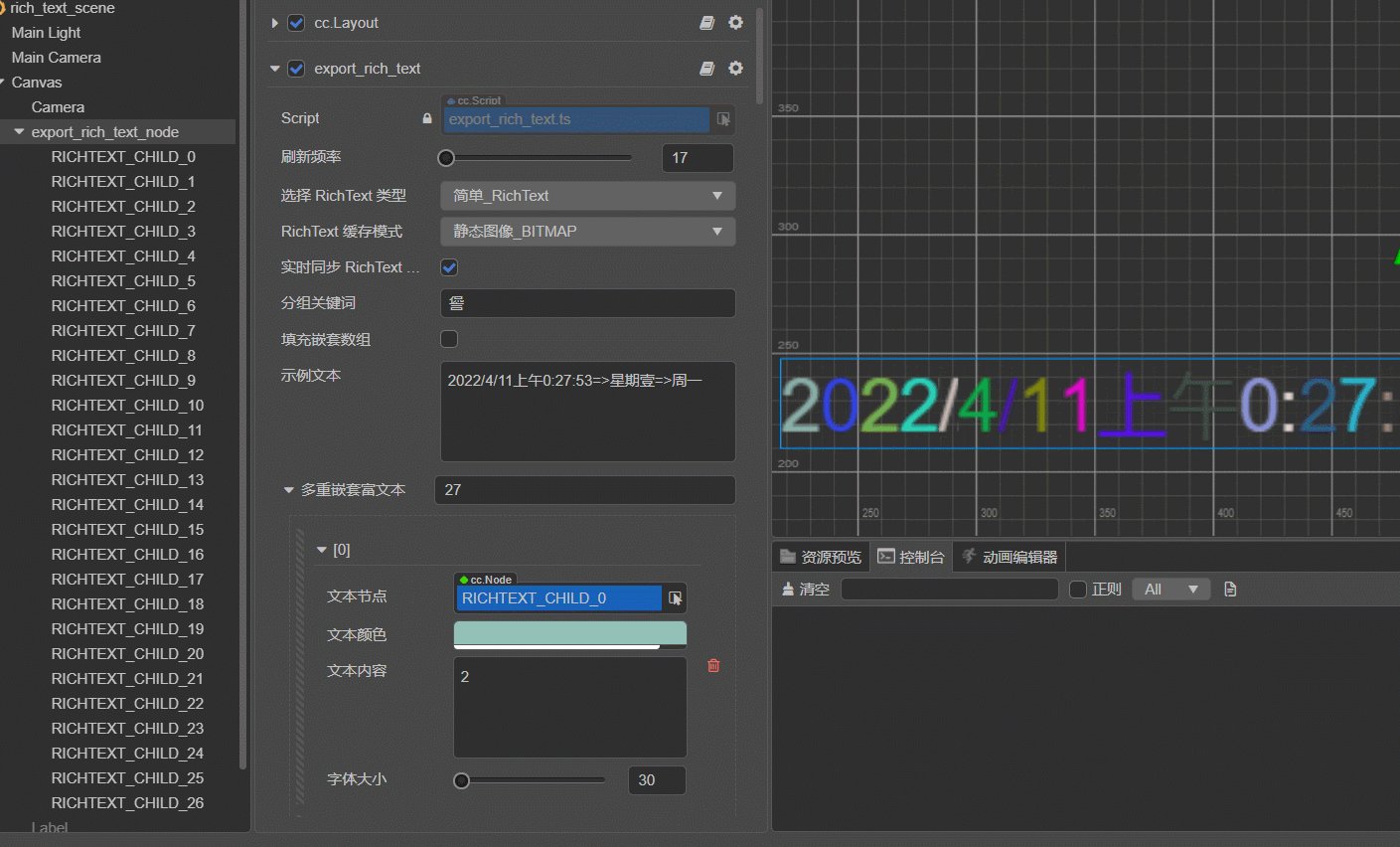
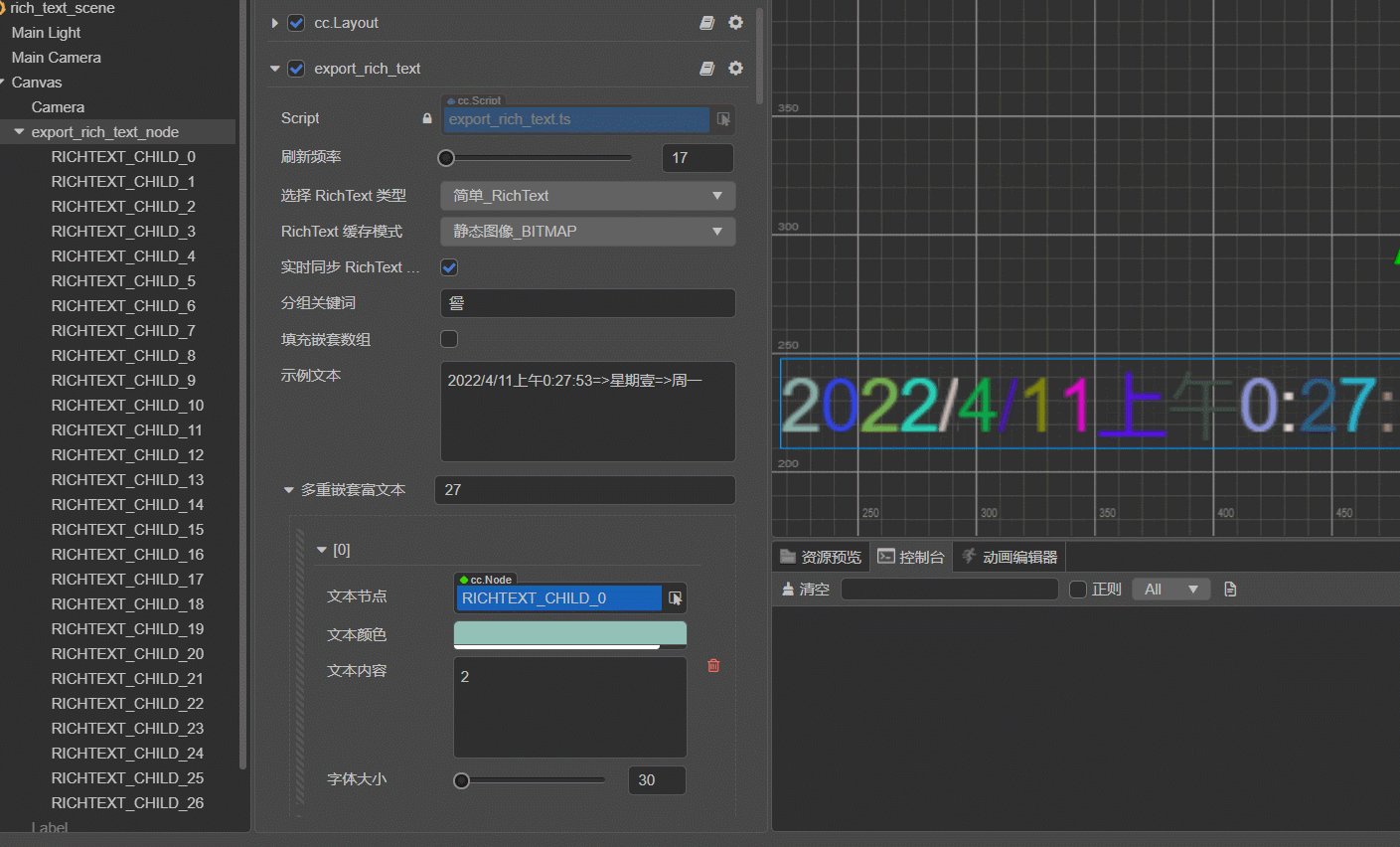
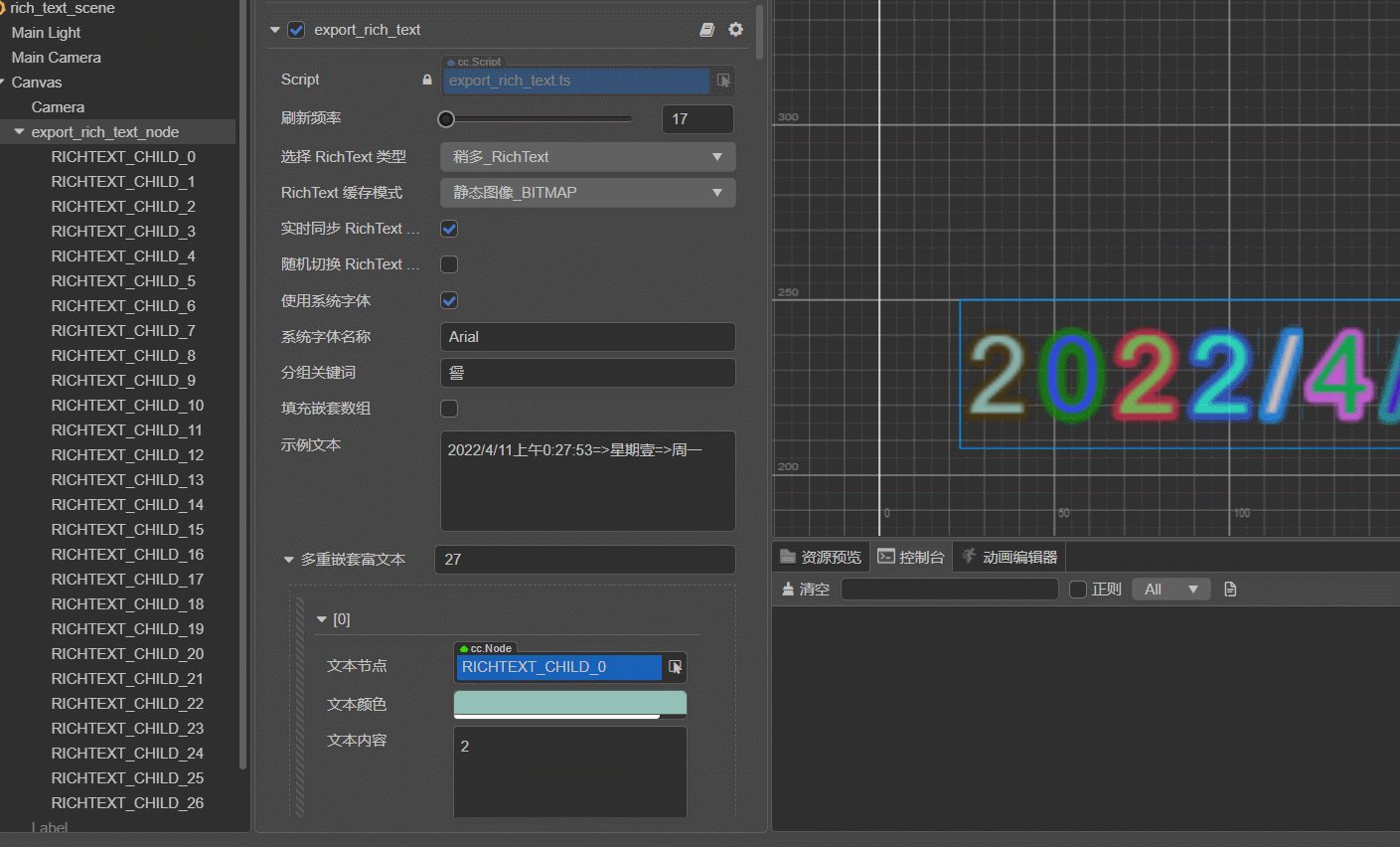
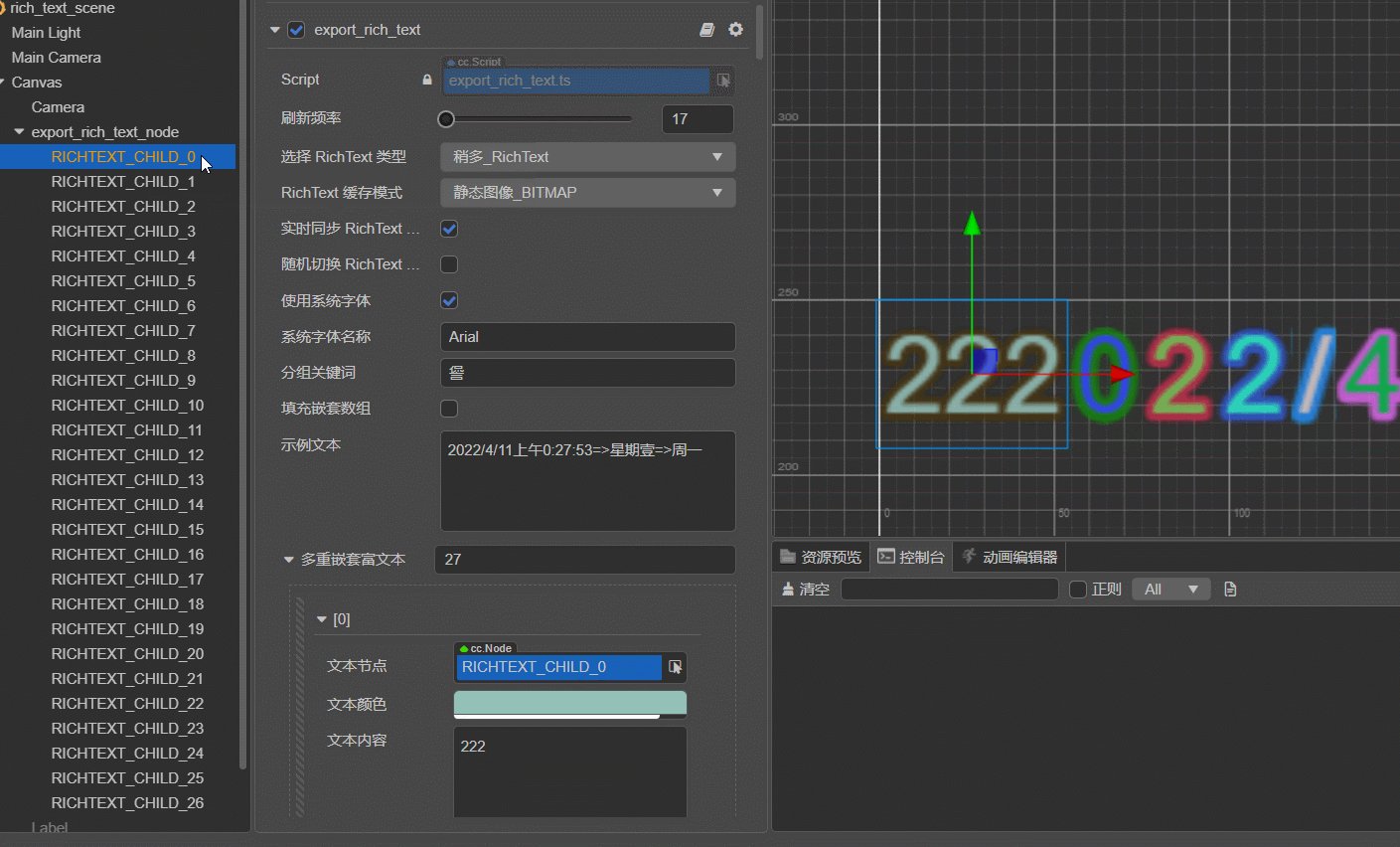
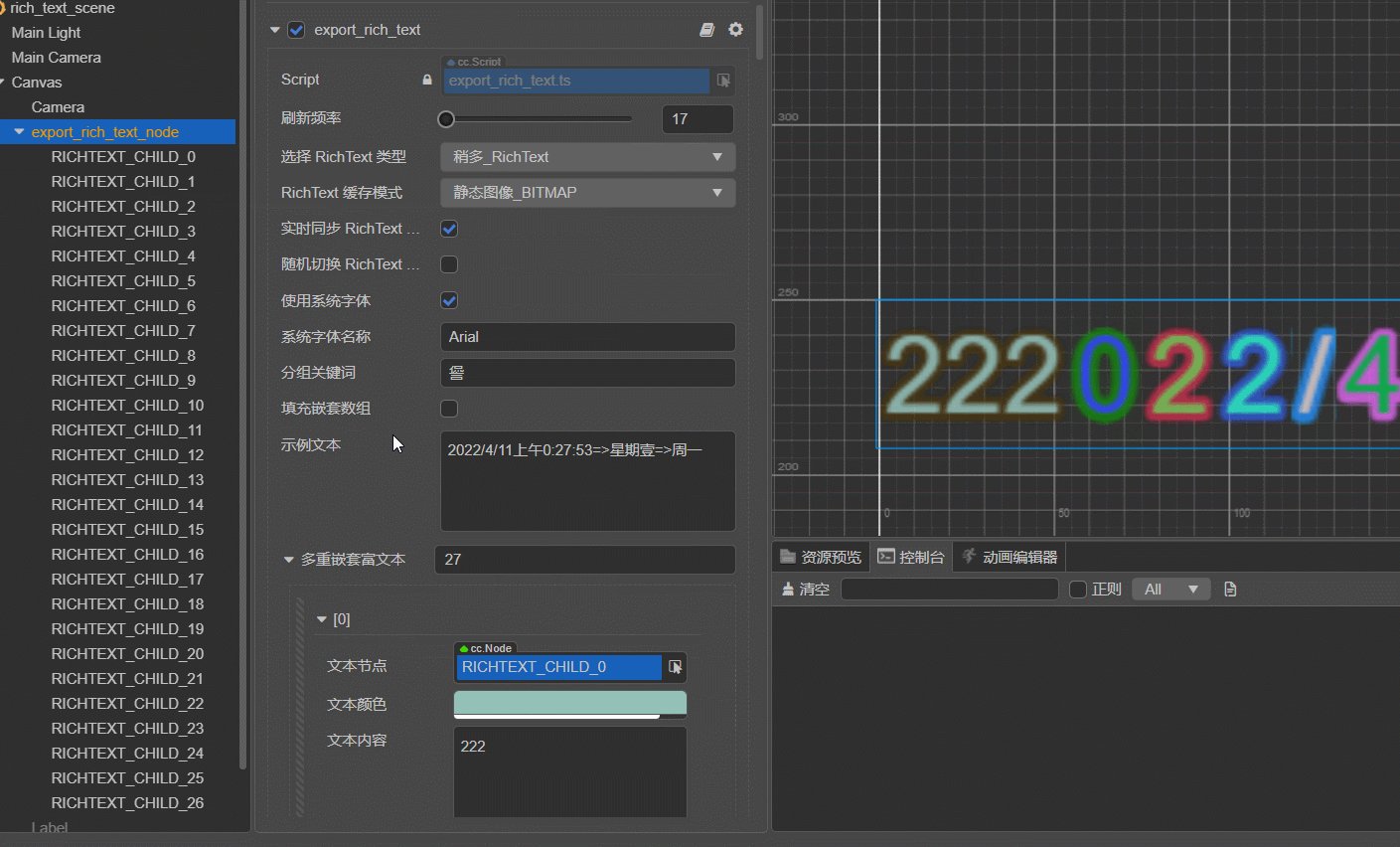
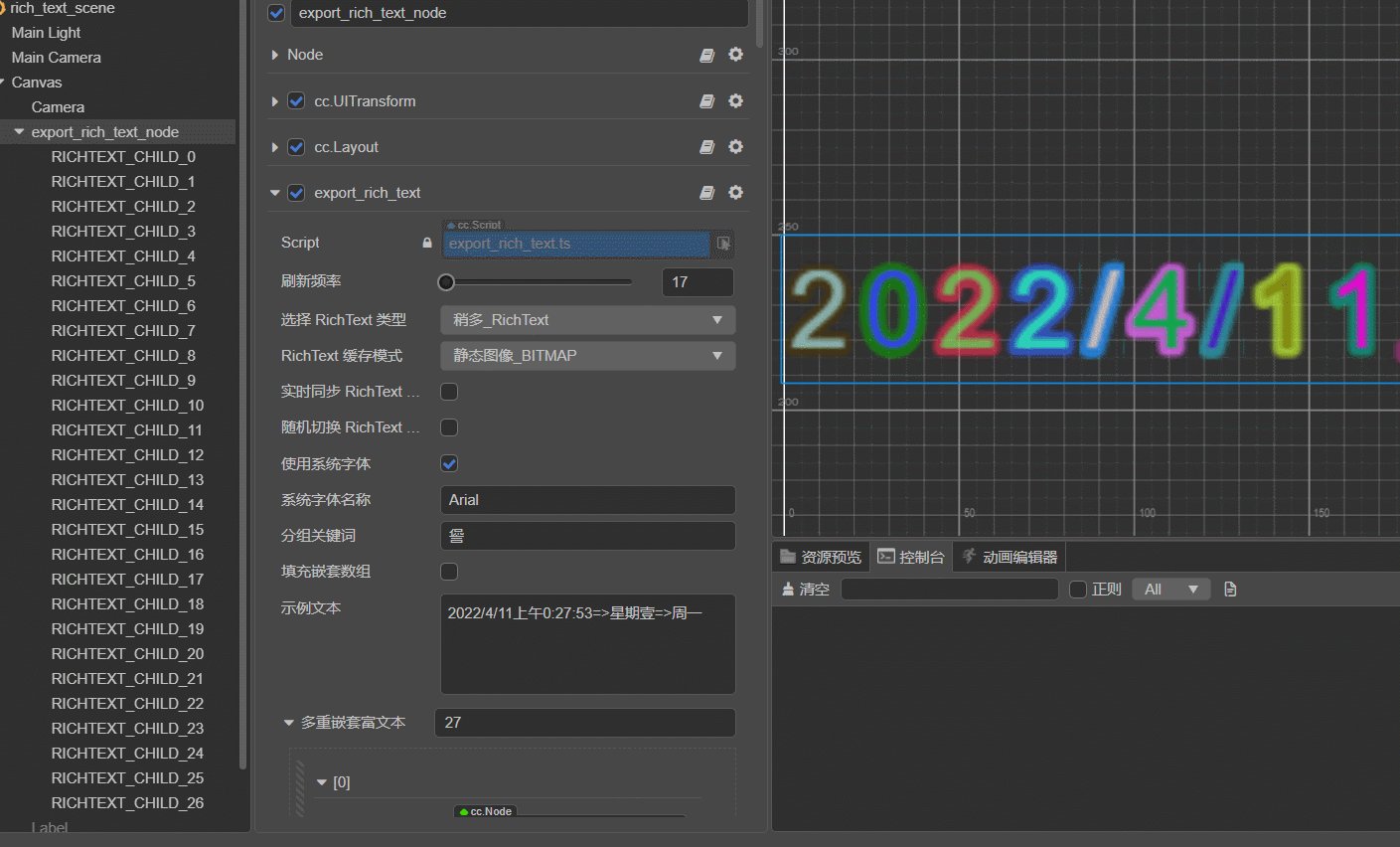
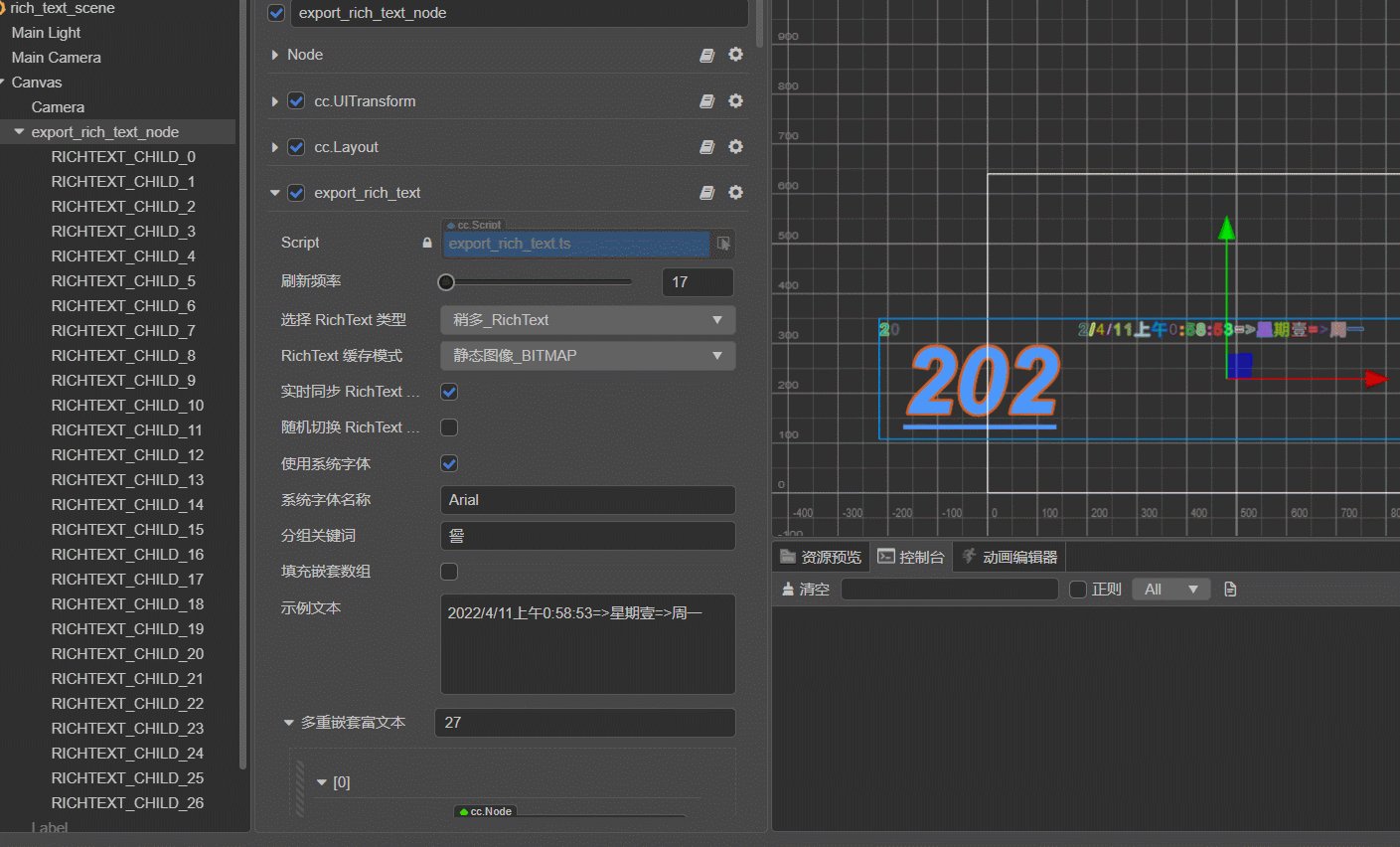
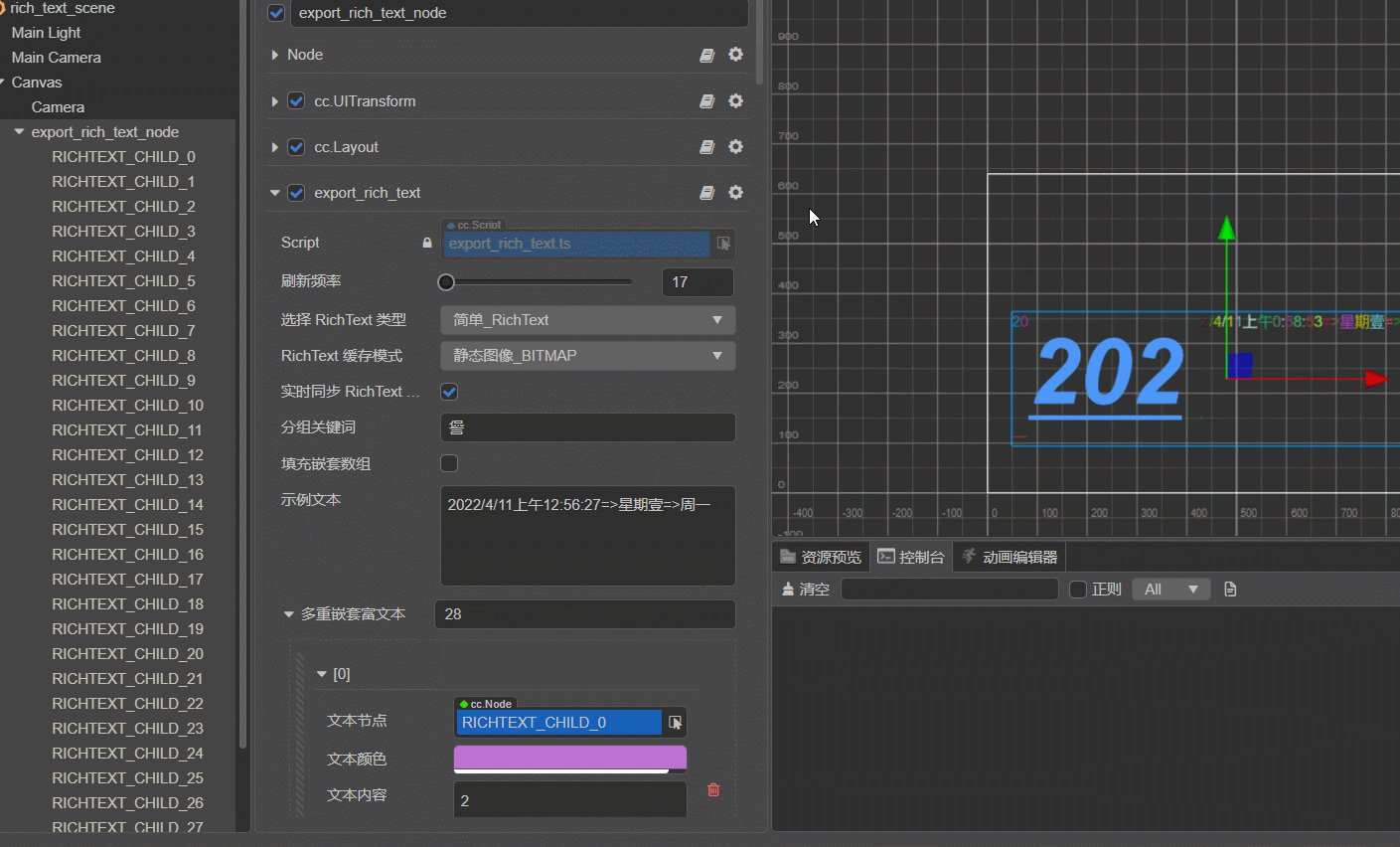
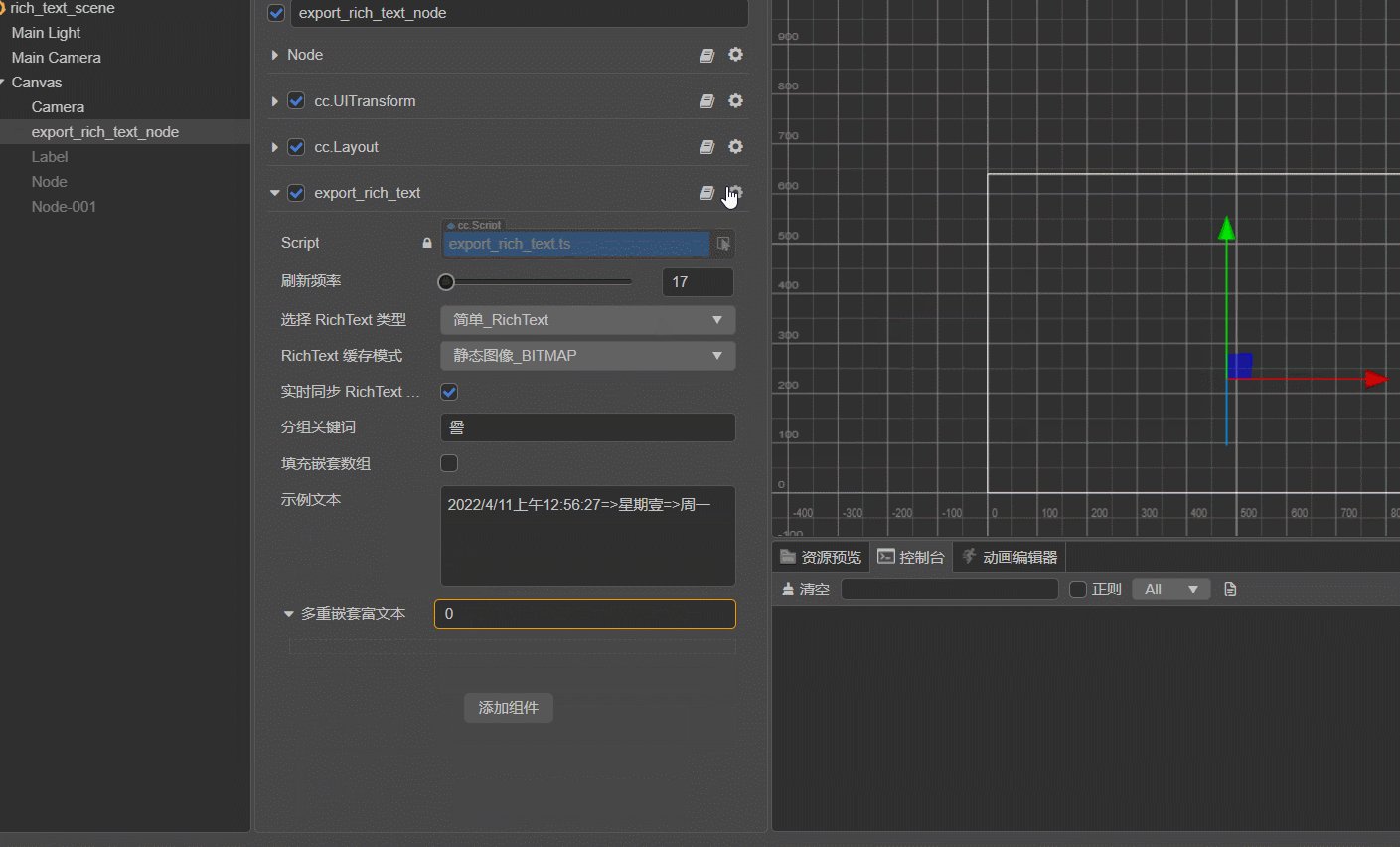
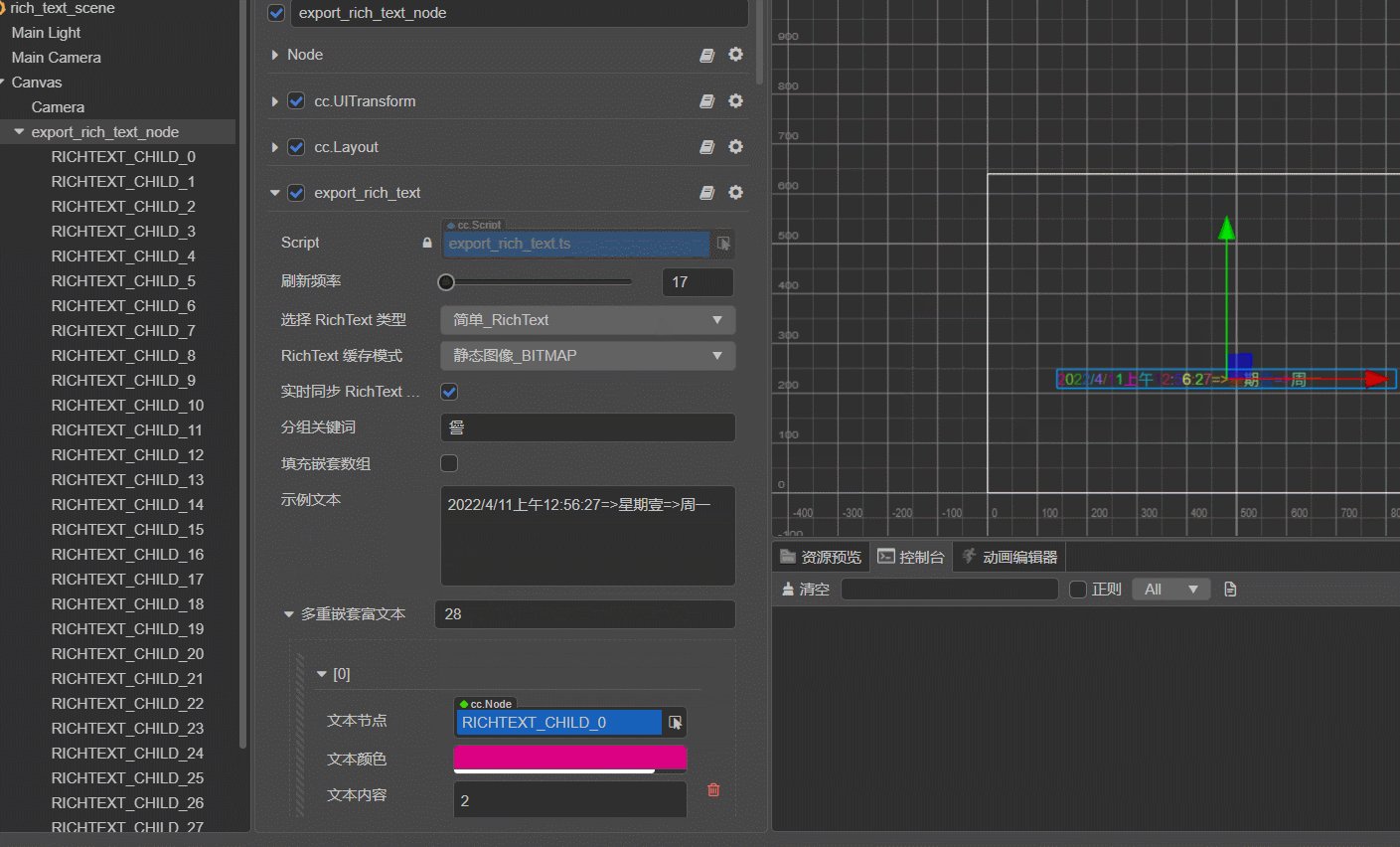
功能介绍 (效果展示)
1. 自由切换简单或复杂模式
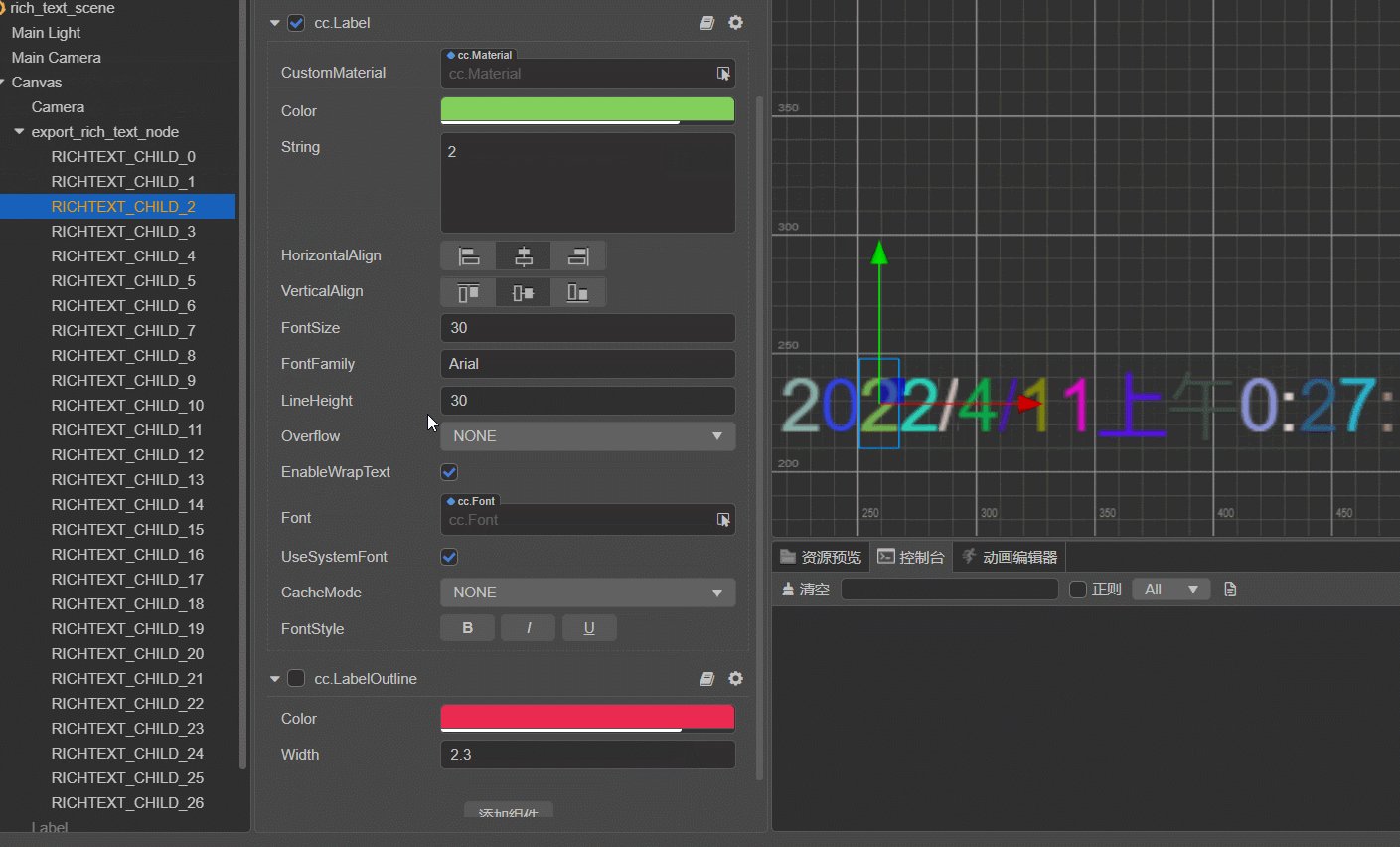
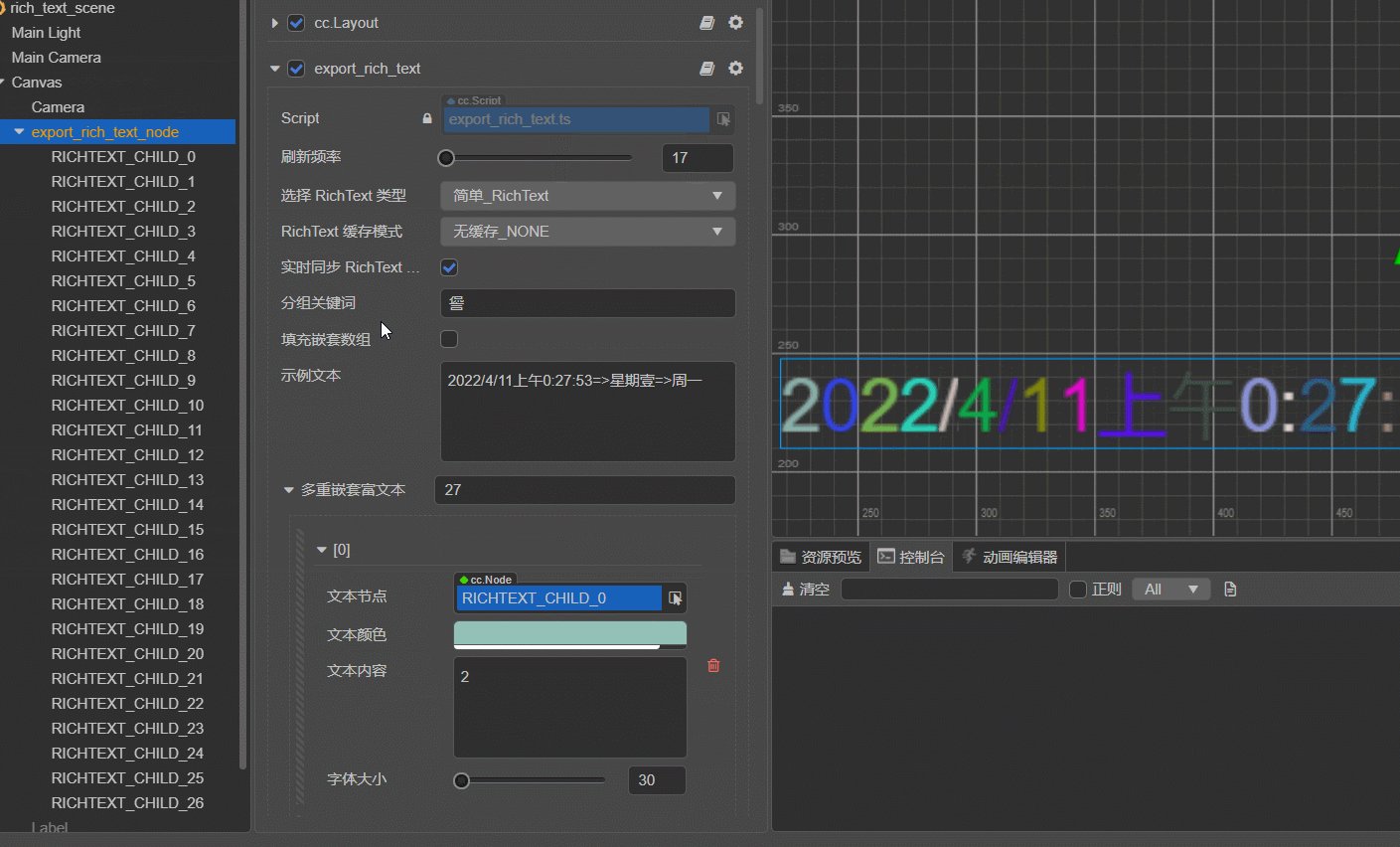
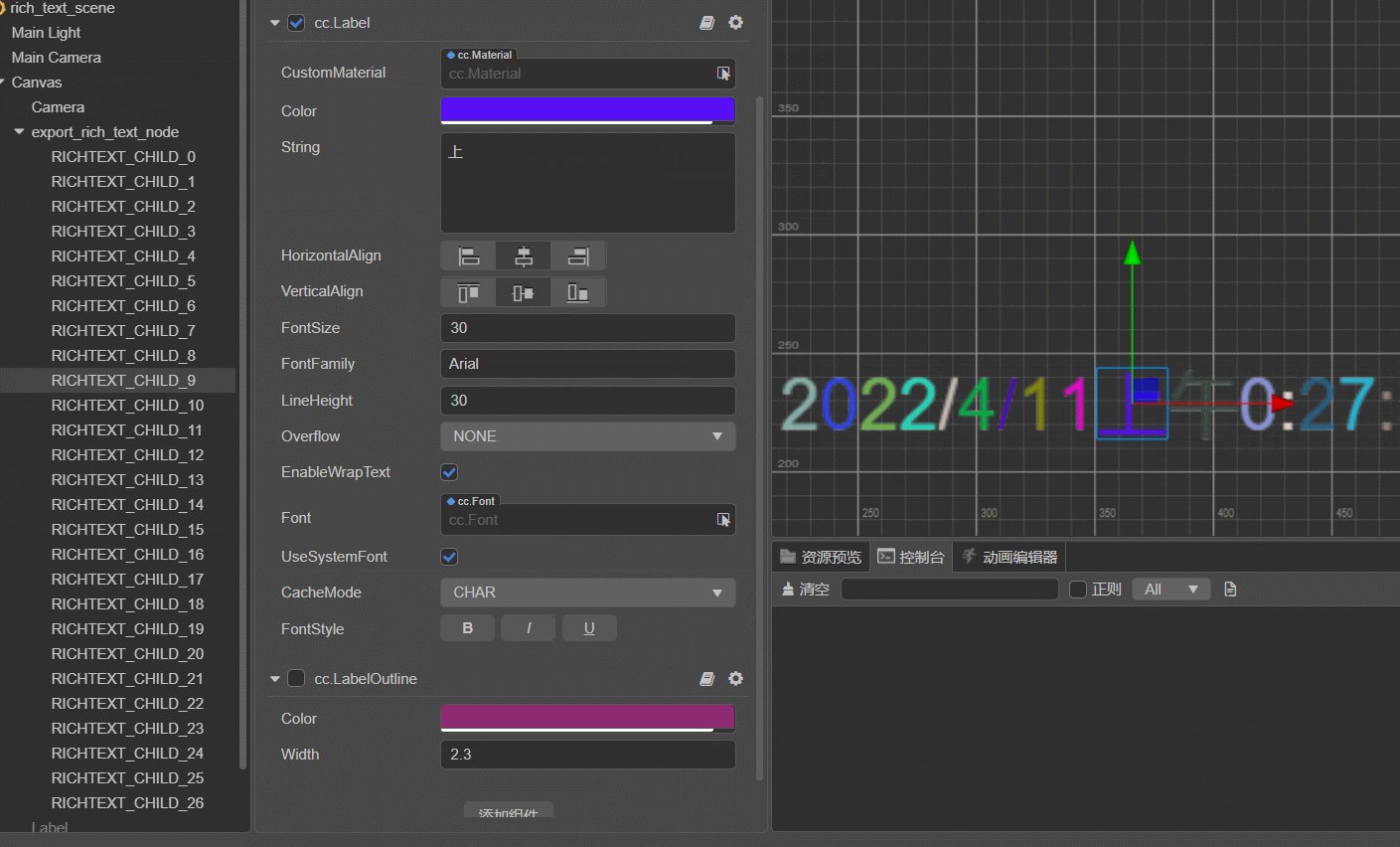
2. 自由选择所有的 Label 的缓存模式
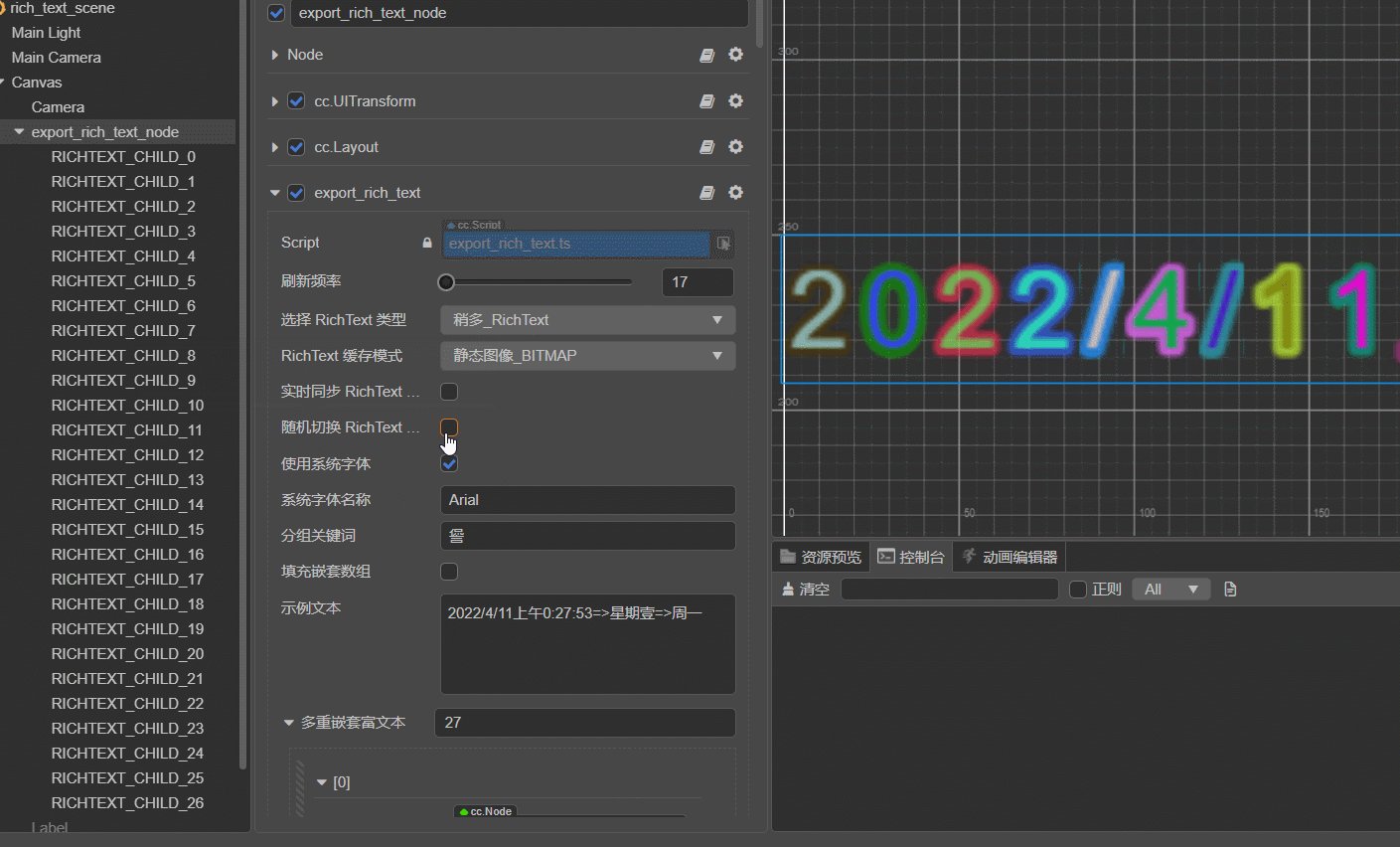
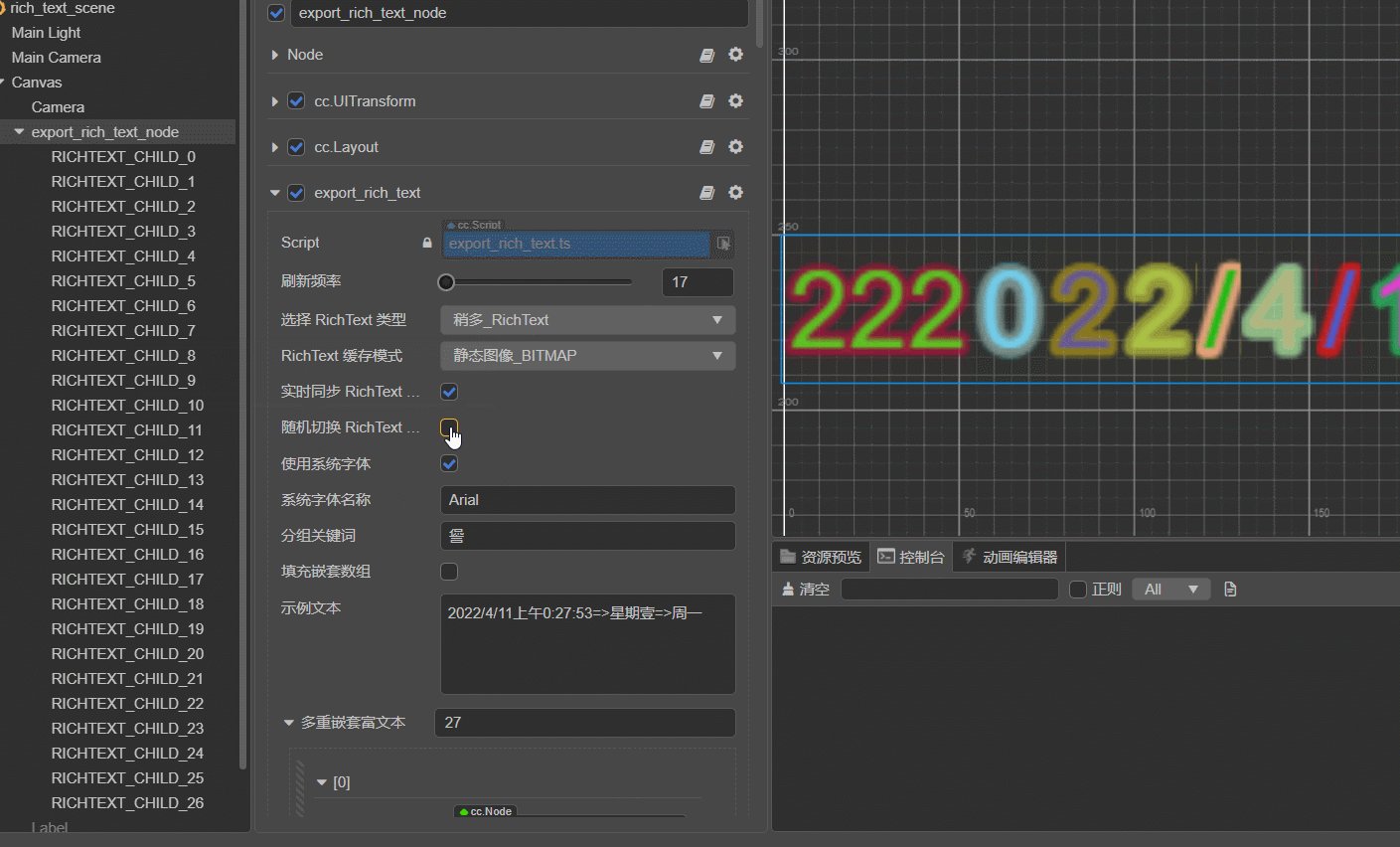
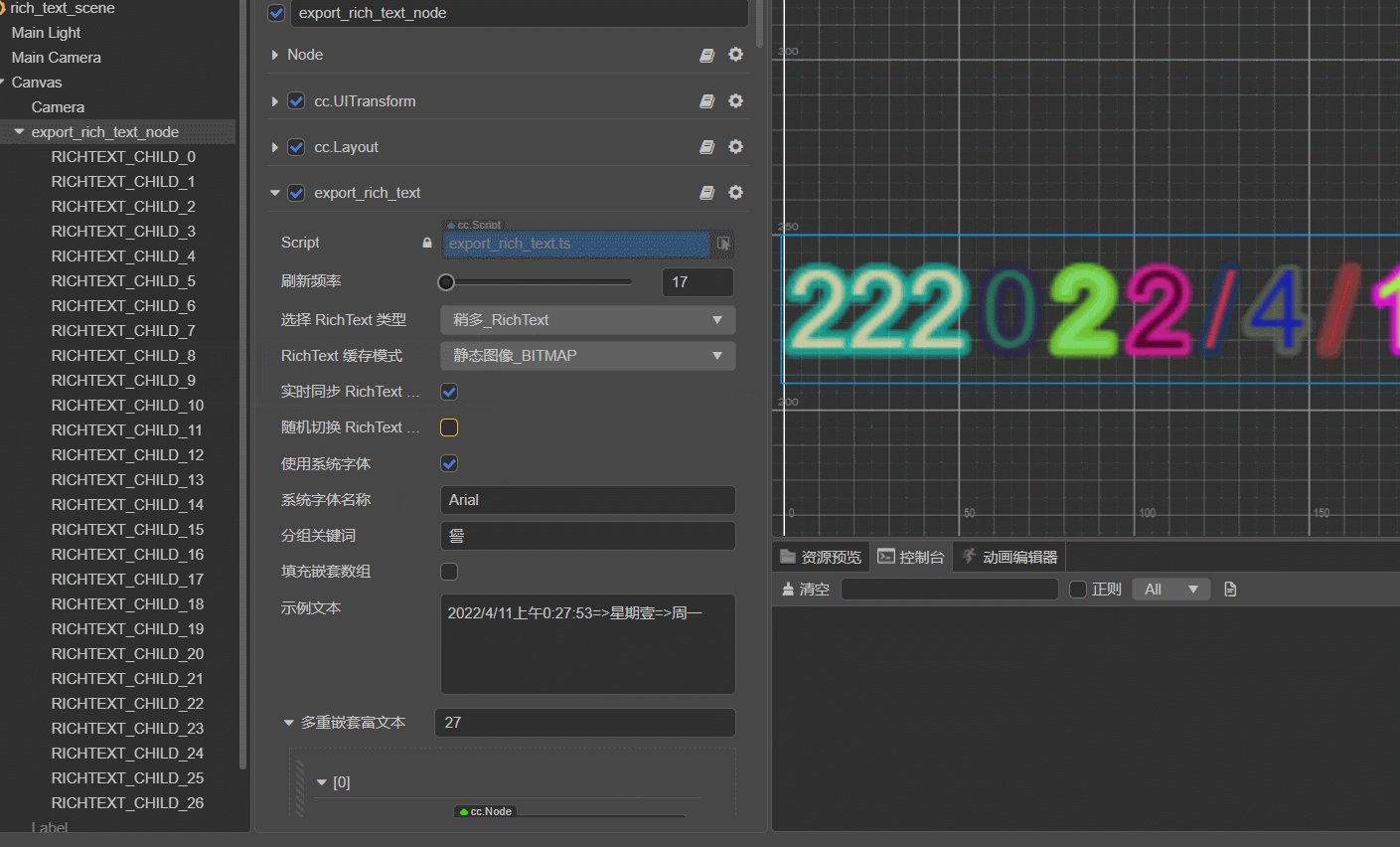
3. 切换是否实时同步富文本
4. 随机切换一个新的富文本颜色
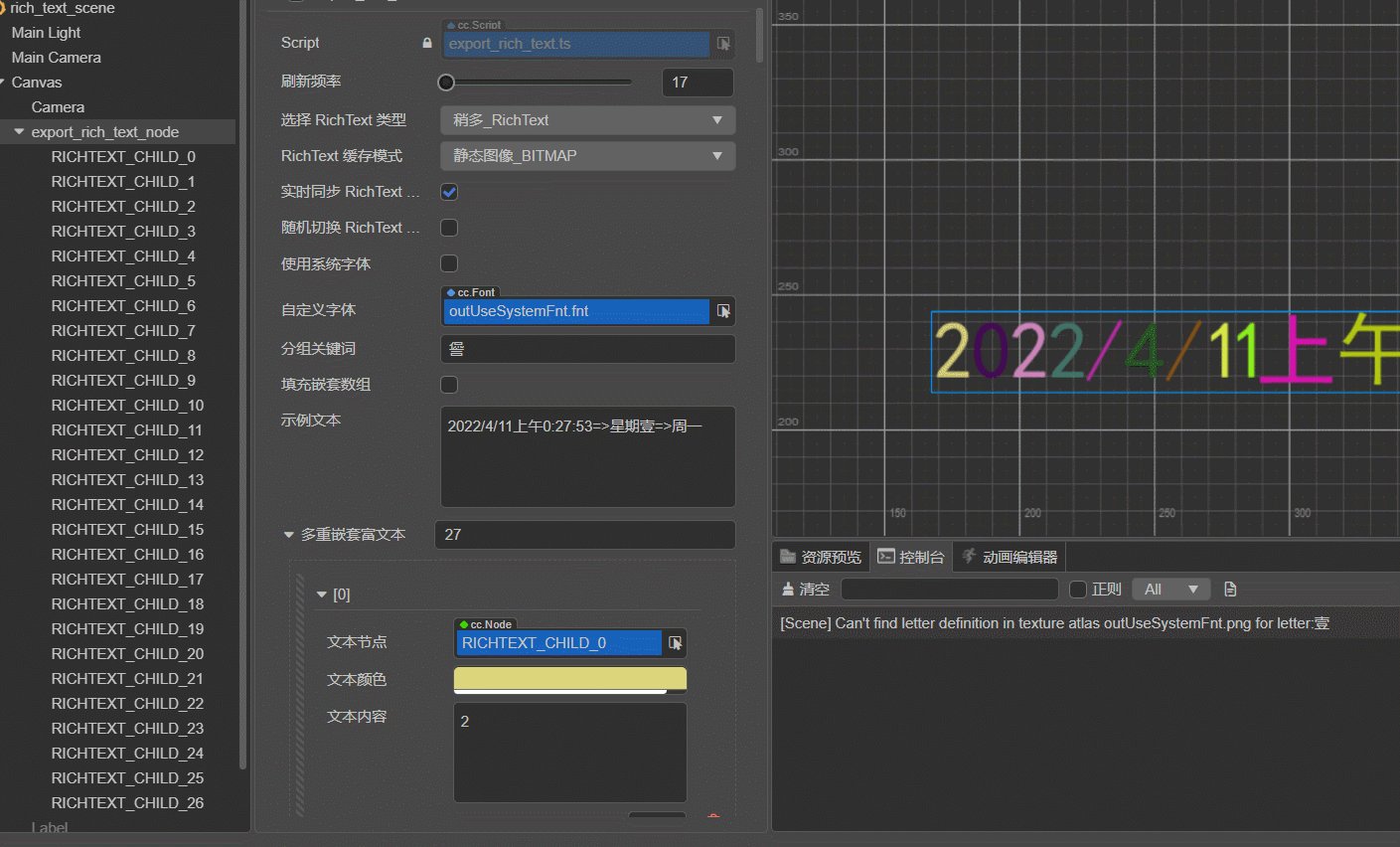
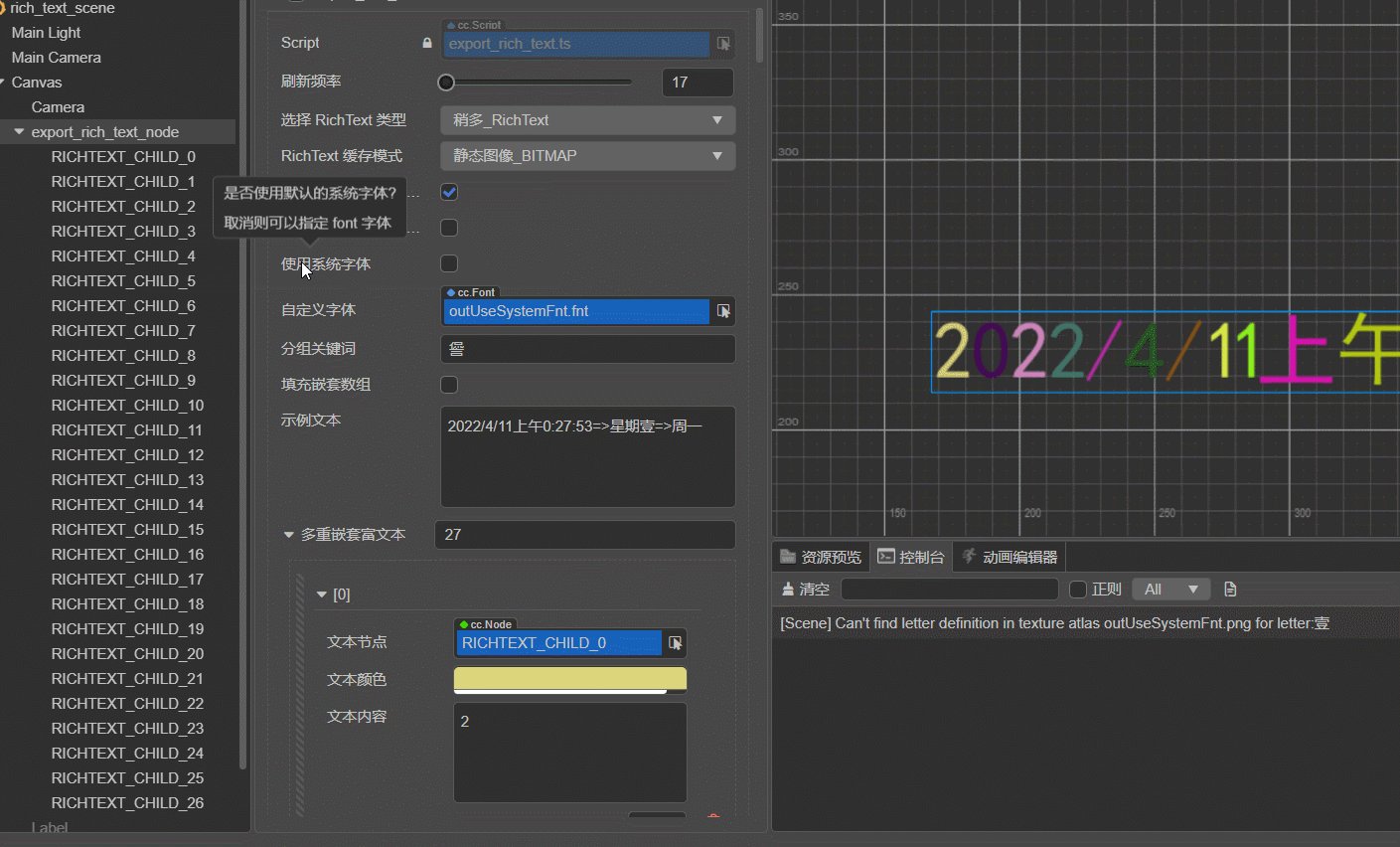
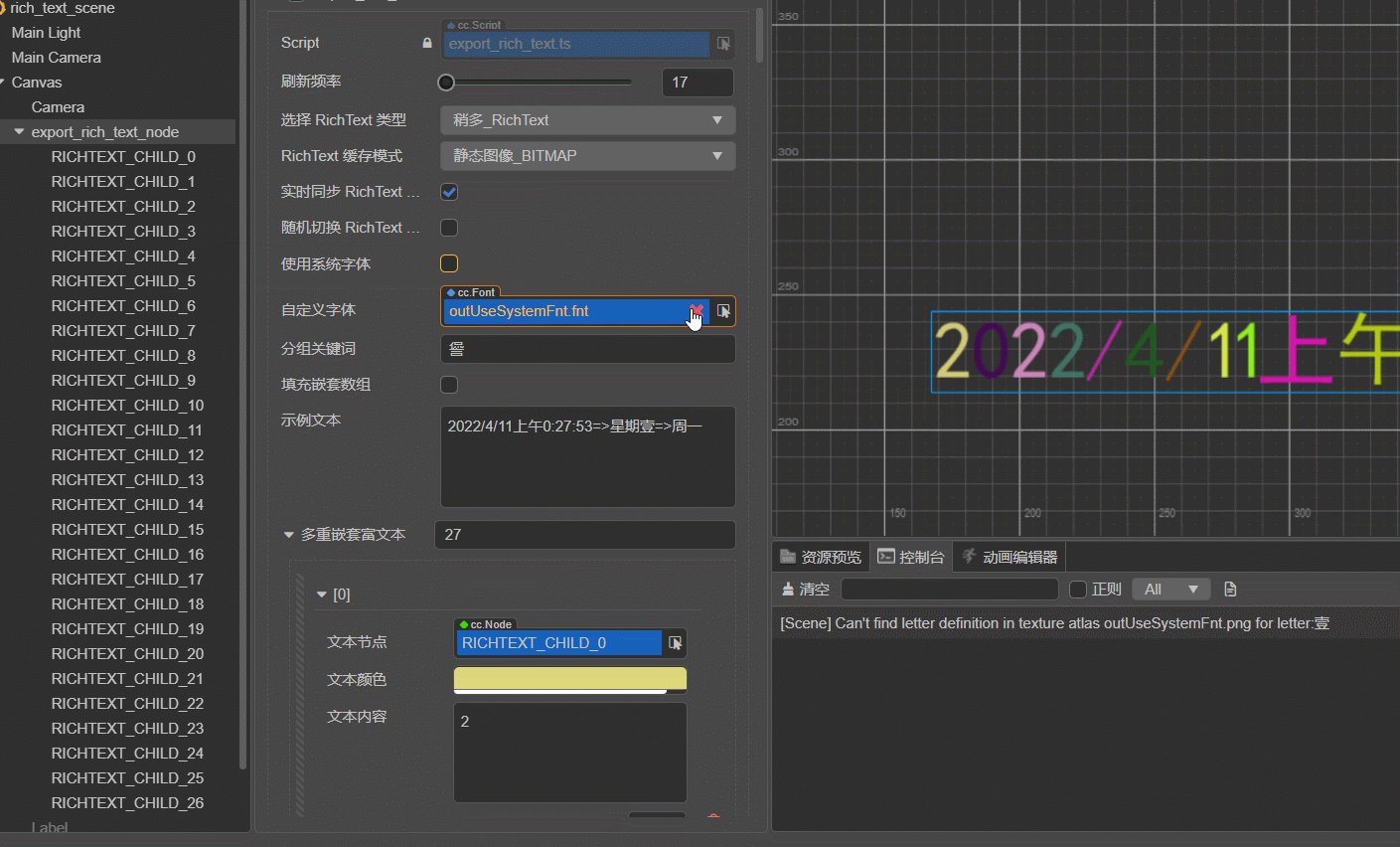
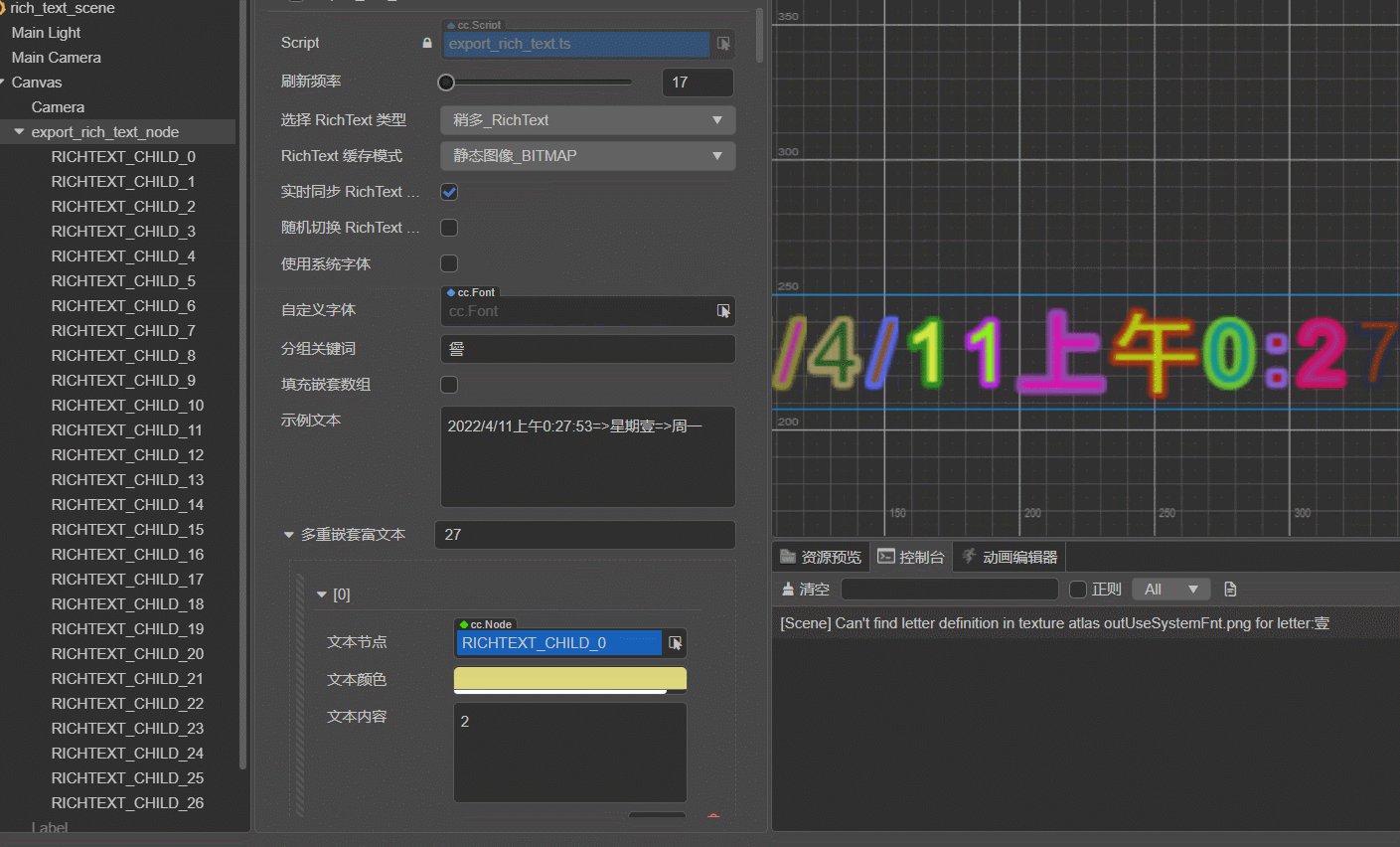
5. 使用系统或者自定义的字体
6. 使用分组关键词生成新的富文本
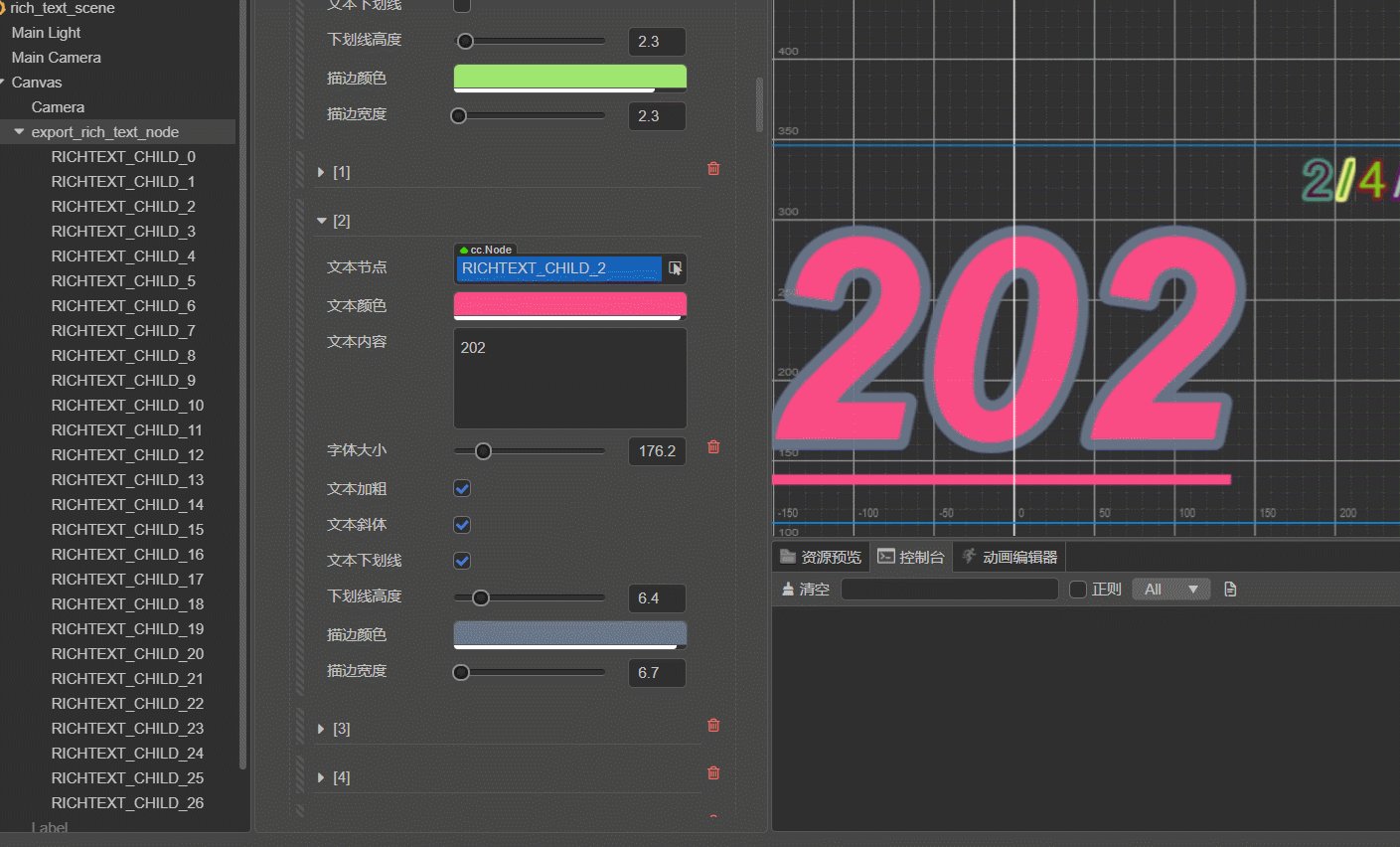
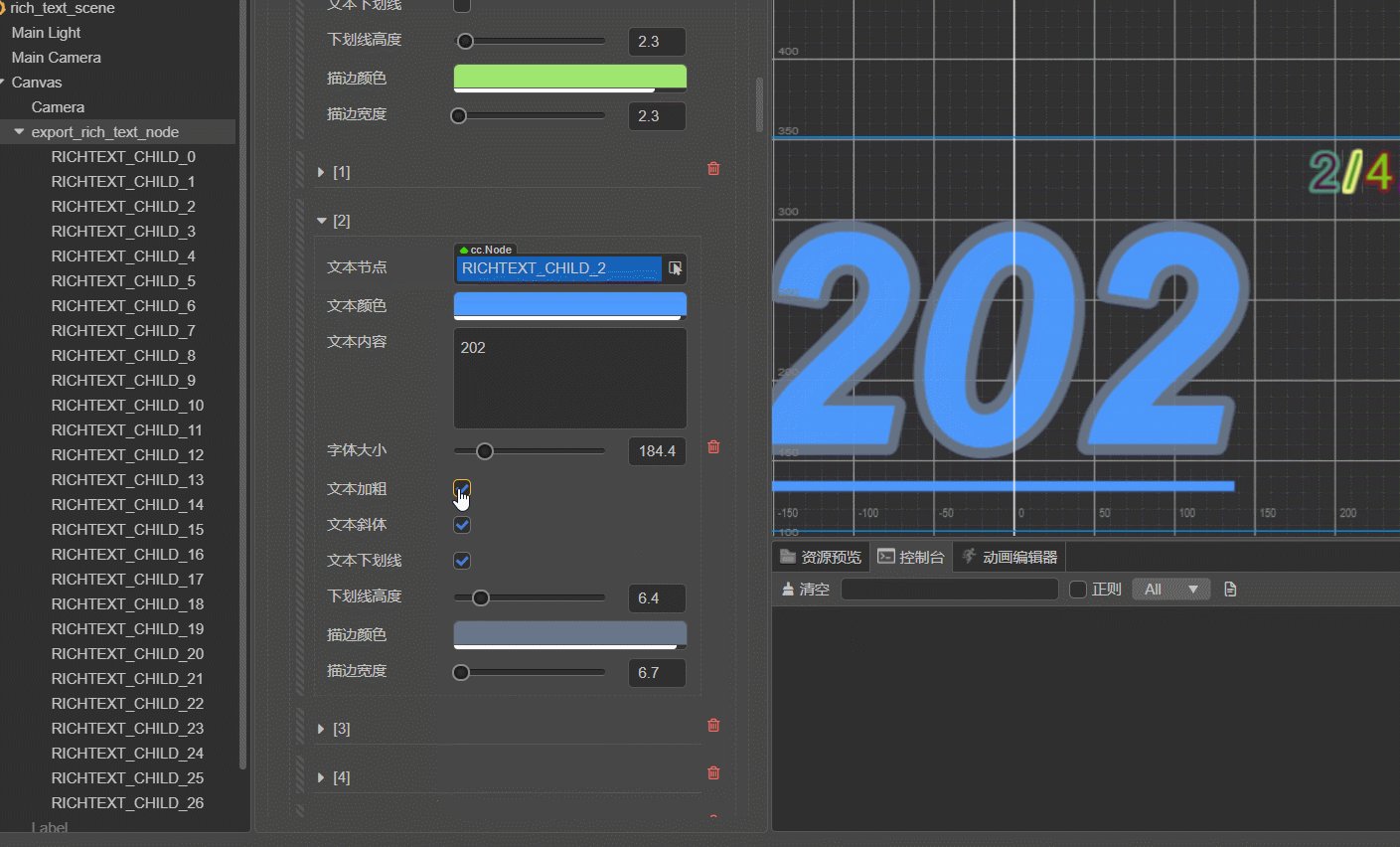
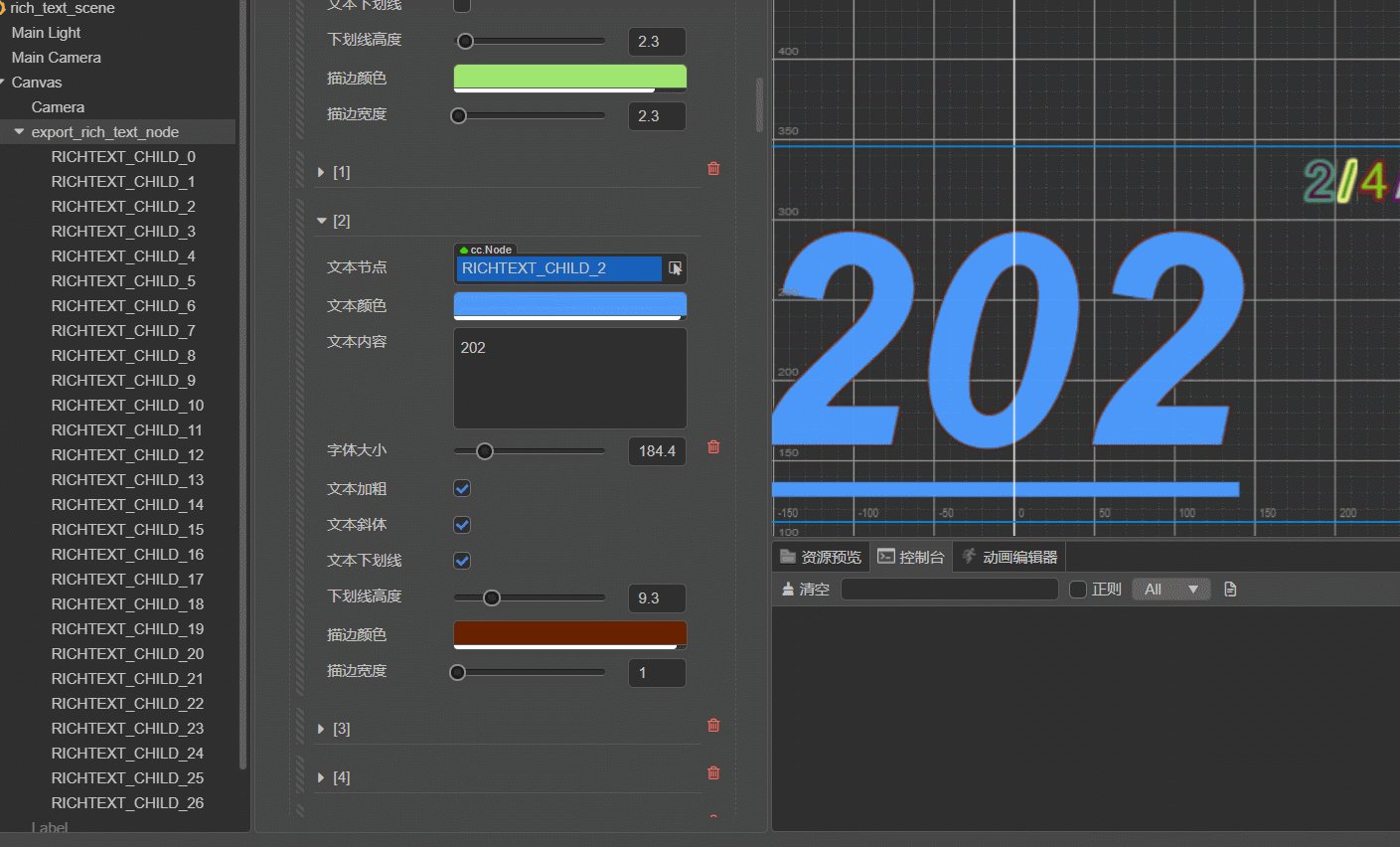
7. 多重嵌套富文本内,自由操作文本(颜色,内容,字体大小,加粗,斜体,下划线,下划线高度,描边颜色,描边宽度)
8. 重置组件内容 (默认使用简单模式)
目前已测试平台
| Cocos Creator 编辑器 | H5 | 微信小游戏 | Android原生 | iOS原生 | 抖音小游戏 | OPPO小游戏 | vivo小游戏 |
|---|---|---|---|---|---|---|---|
 |
 |
✘ | ✘ | ✘ | ✘ | ✘ | ✘ |
目前仅测试过H5的平台+编辑器内展示, 其他平台理论上也是支持的, 各位可以实测一下。
后续计划 (免费更新)
- 优化使用体验
- 或增或减内容
补充说明
- 目前的是Beta版本,商用的话请大家酌情考虑
- 暂未做过各种压测和Bug调测,仅跑通效果
- 后续功能完善后,价格也会随之提高,感谢支持
- 如果有发现bug,请联系我,我会尽快修复
- 感谢各位的支持
购买须知
- 请各位朋友看后仔细思考,是否符合您的项目或者研究需求,谨慎使用
- 目前内容相对比较少,后续才会迭代
- 因为本产品为付费虚拟商品,一经购买成功概不退款,请在购买谨慎确认购买内容。