写在前面
此贴为cocos store商店插件【super-html】的版本介绍,使用说明,主要针对购买此插件的客户
如果你对此插件感兴趣,但不了解是什么,转到插件介绍中进行了解
【super-html】 使用魔法 将构建的Web项目打包成一个html
使用魔法 将构建的Web项目打包成一个html
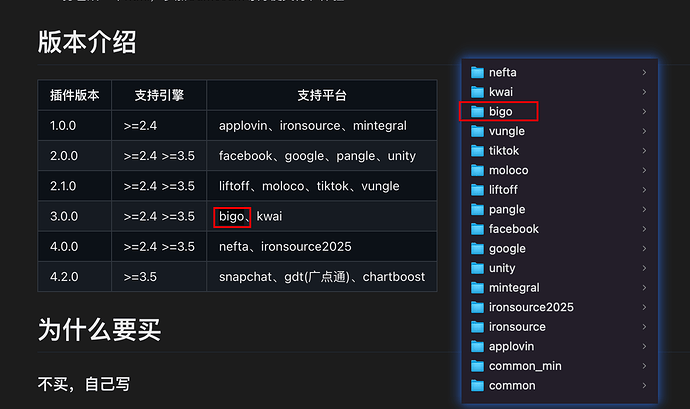
针对【super-html】插件版本 1.1.0
新特性
1. 支持智能对文件进行压缩
此功能主要针对用【super-html】来制作试玩 Playable ads
试玩的平台的一个限制之一就是对包体大小的限制
但是压缩的资源越多,运行时,需要解压的耗时就会越大
所以对原先的压缩机制进行重构:
- 支持配置期望的输出文件大小,比如期望大小是2M,全部压缩可以1M,【super-html】会优先对压缩率最高的文件进行压缩,一旦满足包体大小为2M,就停止对其它文件的压缩
- 配置 0, 表示能压到多小就多小
- 配置 -1,表示不压缩
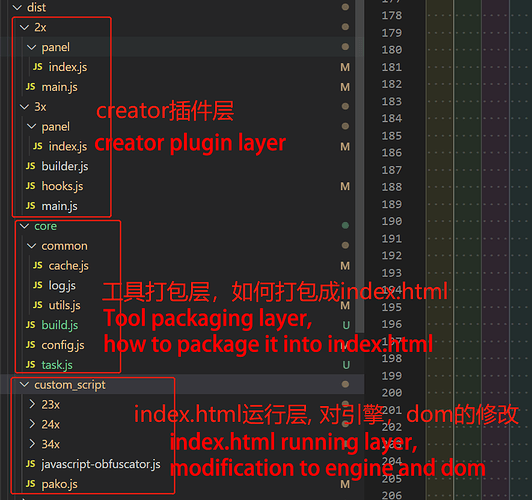
2. 插件面板使用creator开发,用super-html打包成一个文件
插件面板改为使用creator 3.5.1版本进行开发,然后打包成一个index.html
感兴趣的同学可以下载下来体验下,解压后是一个index.html,可以直接运行(仅能运行,功能无效)
index.zip (501.4 KB)
用creator来开发面板的灵感来自 [SSRExtensionKit] 开发日志 – 用 Creator 开发插件 感谢社区分享的力量,大佬内置了整个web-moblie,解决了很多资源引用问题,我这边打包成一个文件,panel中的index.js文件更简洁一点
可以把上面的index.html下载下来,然后panel/index.js中使用这段代码,就可以在插件面板中运行起来
"use strict";
var __importDefault = (this && this.__importDefault) || function (mod) {
return (mod && mod.__esModule) ? mod : { "default": mod };
};
Object.defineProperty(exports, "__esModule", { value: true });
const fs_1 = __importDefault(require("fs"));
const path_1 = __importDefault(require("path"));
exports.style = `#GameDiv, #Cocos3dGameContainer, #GameCanvas {
width: 100%;
height: 100%;
}`;
exports.template = ` <div id="GameDiv">
<div id="Cocos3dGameContainer">
<canvas id="GameCanvas" oncontextmenu="event.preventDefault()" tabindex="0"></canvas>
</div>
</div>`;
exports.ready = async function () {
//@ts-ignore
let dom = document.getElementById("dock").shadowRoot.childNodes[7].childNodes[0].childNodes[1].childNodes[0].shadowRoot;
var GameCanvas = dom.getElementById("GameCanvas");
var GameDiv = dom.getElementById("GameDiv");
var Cocos3dGameContainer = dom.getElementById("Cocos3dGameContainer");
const getElementById = document.getElementById;
document.getElementById = function (str) {
if (str === "GameCanvas") {
return GameCanvas;
}
getElementById.call(this, str);
};
const querySelector = document.querySelector;
document.querySelector = function (str) {
if (str === "#GameCanvas") {
return GameCanvas;
}
else if (str === "#GameDiv") {
return GameDiv;
}
else if (str === "#Cocos3dGameContainer") {
return Cocos3dGameContainer;
}
querySelector.call(this, str);
};
let txt = fs_1.default.readFileSync(path_1.default.join(__dirname, "../../../static", 'index.html'), "utf8");
let str_temp = `<script type="text/javascript">`;
var start = txt.indexOf(str_temp);
txt = txt.substring(start + str_temp.length);
txt = txt.replace(/<script type="text\/javascript">/g, "");
txt = txt.replace(/<\/script>/g, "");
txt = txt.replace(/<\/body>/g, "");
txt = txt.replace(/<\/html>/g, "");
eval.call(window, txt);
};
3. 修复 ttf的字体资源不生效问题
4. 支持 video资源(现在是全资源支持了,有不支持的资源请反馈)
5. 国际化适配
- 不少需要制作试玩的团队,购买了【super-html】其中不乏是国外的开发者,不少订单是 美元$购买的,没想到以这种形式赚到了第一笔外汇,感谢cocos,也感谢全球开发者
- 针对这种情况,这个版本开始,尽可能都会适配英语,甚至是优先适配英语,插件面板支持中英文切换(默认为英文)大家动动小手,点击下右上角可以切换语言
思路分享
有不少同学会有把【super-html】的功能内置到自己的工具流中的需求,我们插件代码没有混淆,直接看源码就可以自行进行抽离
2.x的如何让一个文件运行起来,论坛上已经有不少帖子了
这里就分享一个如何让3.x版本在一个index.html运行起来,最大的难点:
那就是 如何解决代码加载的问题,3.x的那个System,刚接触的时候,真的是噩梦
<!-- Polyfills bundle. -->
<script src="src/polyfills.bundle.js" charset="utf-8"> </script>
<!-- SystemJS support. -->
<script src="src/system.bundle.js" charset="utf-8"> </script>
<!-- Import map -->
<script src="src/import-map.json" type="systemjs-importmap" charset="utf-8"> </script>
<script>
System.import('./index.js').catch(function(err) { console.error(err); })
</script>
又要去熟悉一个System框架么?而且有一些代码还是闭包的,改都不好改的。
通过分析加载script的代码,发现最终都是通过 document.createElement
那为何不直接跳过 System,甚至跳过 Cocos,直接从 document.createElement入手呢
劫持 document.createElement,如果传入的src是我们项目中的脚本,就直接处理加载这个脚本
const _createElement = document.createElement
document.createElement = function (type, option) {
const v = _createElement.call(document, type, option);
if (type == "script") {
const src = Object.getOwnPropertyDescriptor(v.__proto__, "src")
Object.defineProperty(v, "src", {
set: function (url) {
//getScript 这里应该能理解了,就是我们打包的进来的时候,资源放哪里,找到这个资源
const res = getScript(url)
eval(res);
}
})
}
}
展望未来
- 现在【super-html】可以作为制作试玩的辅助工具,但并没有直接适配各个试玩平台,后续可能会支持对一些试玩平台做适配,直接一次打包,直接生成多个试玩平台的文件
-
 “魔法才能拯救人生”
“魔法才能拯救人生”




 感谢,这是个好建议。
感谢,这是个好建议。 )
)
 好古老的版本呀,可以升级到2.4.0以上再来打包么
好古老的版本呀,可以升级到2.4.0以上再来打包么