super html 是什么
-

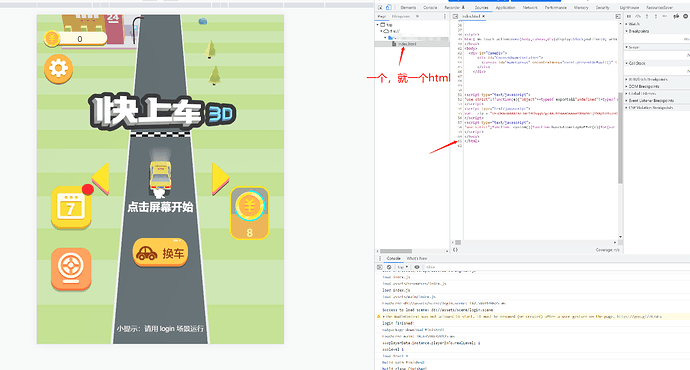
使用魔法将构建的Web项目打包成一个html
有什么用
-
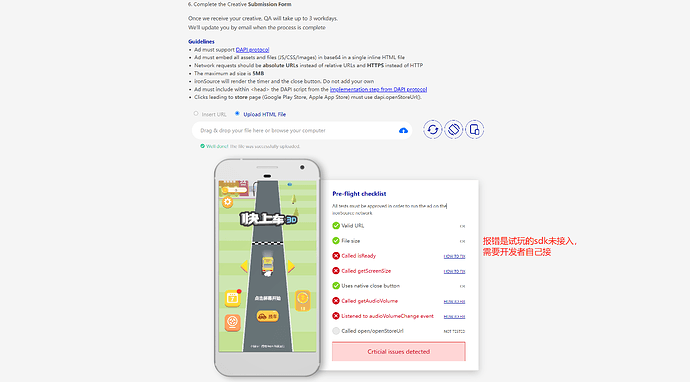
制作playable试玩广告必备
-
一个文件,没有跨域问题,没有缓存问题
-
一个文件,方便部署、传播、携带、测试
功能介绍
- 支持的版本
| 2.2.x | 2.3.x | 2.4.x | 3.3.x | 3.4.x |
|---|---|---|---|---|
 |
 |
 |
 |
 |
- 构建选项
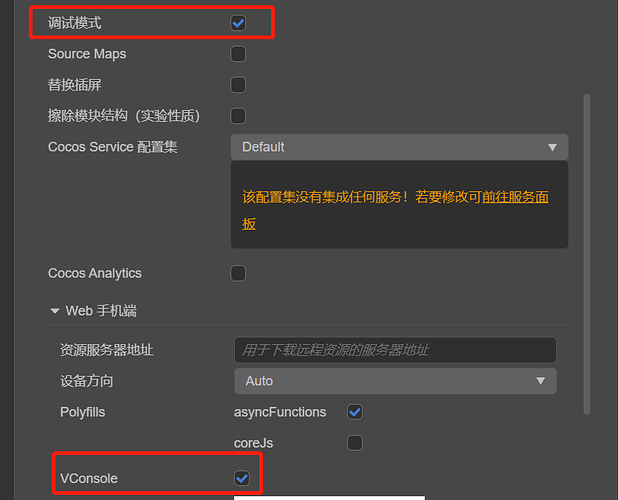
| web-moblie | web-desktop | 调试模式 | vConsole |
|---|---|---|---|
 |
 |
 |
 |
- 高级功能
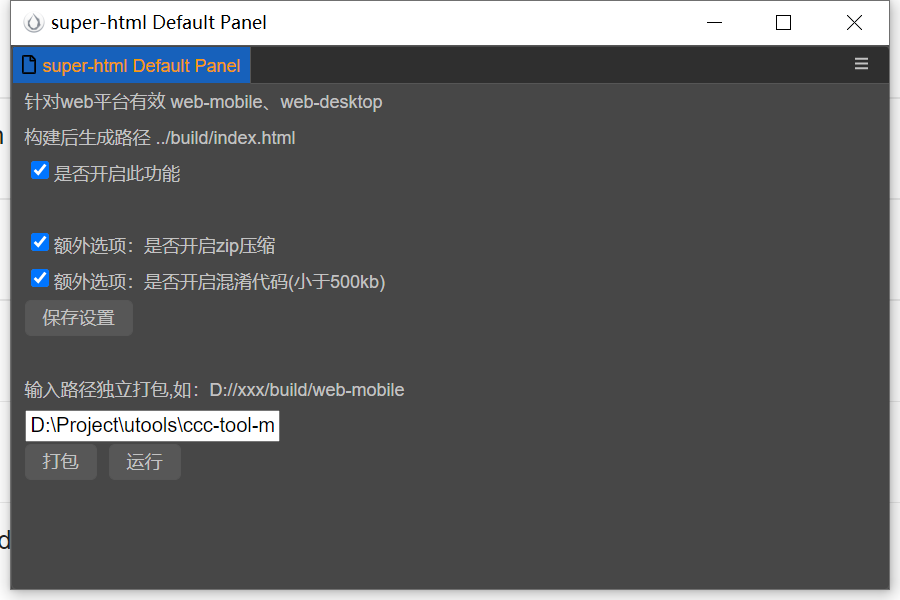
| zip压缩 | js代码混淆 | 单独使用 |
|---|---|---|
 |
 |
 |
为什么要买
不买,自己写
 把会用到的技术栈列出来,帮助大家更快的实现。大概需要3-10天的时间。
把会用到的技术栈列出来,帮助大家更快的实现。大概需要3-10天的时间。
- [Node.js] 文件操作
- [Web开发技术] 如何打包到一个html
- [cocos engine] 修改加载流程
- [可选] [拓展编辑器] 集成进构建流程,可视化面板
- [可选] [vue] 使用前端框架,更快的完成工作
- [可选] [npm.js] 使用各种库,更快的完成工作
买!买!买!
-
降低成本。暂时并不需要掌握这项技术
-
节省时间。马上需要用到这个功能
-
交个朋友。
 "魔法才能拯救人生"
"魔法才能拯救人生" -
拿来吧你。
 "现在这个代码是我的了"
"现在这个代码是我的了" -
给我去干活。购买别人的劳动力,体验做老板的快乐
-
正文
-
一款持续升级的商业化插件
-
成熟、稳定、兼容性好
-
用户合理的需求会被采纳
-
插件源码未混淆,支持二开
-
如何使用
-
购买 -> 下载 -> 安装
-
自动生成:构建发布 -> 构建完成 -> 生成路径 …/项目名/build/index.html
-
手动生成:打开插件面板,输入要构建的web项目路径,点击生成







 还要再多提升魔力
还要再多提升魔力

