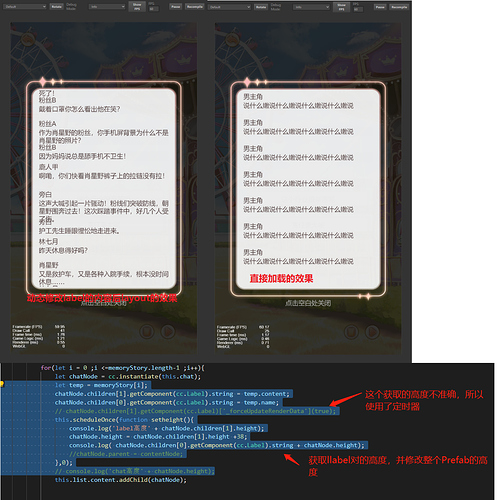
图中的代码是动态修改prefab中的label内容后设置父节点,父节点使用layout布局
效果对比 ,如不动态修改内容,布局很整齐;动态修改内容后布局看着很乱,如何才能正确显示?
代码已附图,求大神指导
list的content上有没有layout组件,有的话试试调用一下updateLayout
1赞
用过,还是这样,没有变化
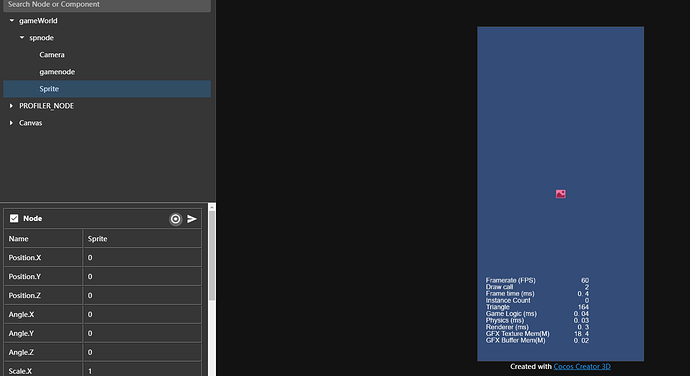
建议用可视化工具 看看修改以后的节点高度 排查问题
什么可视化工具?刚学一个多月……还不太会用create……推荐一下?
感谢!我去研究一下
let label: cc.Label = null;
label.string = '123';
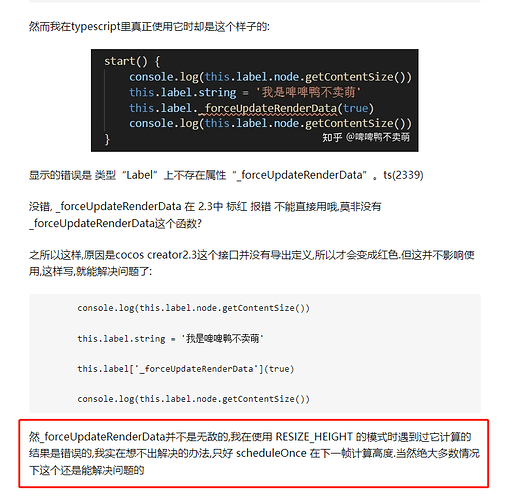
label['_forceUpdateRenderData'](true);
console.log(label.node.height);我代码中有一条是_forceUpdateRenderData,注释掉了,单个prefab使用时没问题,能够获取,使用for循环大量创建,且label的Overflow为 RESIZE_Height时,不太准,有的能够获取到有的获取不到,这个其他人也说过,确实不太好用
自己顶一下,大佬们帮帮忙
this.node.on(Node.EventType.SIZE_CHANGED) 节点宽高改变监听
监听高度改变后,再加入父节点?这样在for循环里会不会消耗很大?
加个变量计数 最后一个的时候执行
抱歉,不是太能理解,举个例子???
你有十个label 在第十个label回调执行的时候更新父节点