由于官方更新版本实在太快,上一个版本 【私货分享】改造 Creator 预览网页,显示实时场景树、节点信息 20190201更新 在 Cocos Creator 2.2 以上无法正常使用,最近找时间重写了一下,改动如下:
- 使用 vuetify UI库重构页面,默认黑色主题
- 节点树定时刷新,减少渲染消耗(之前是双向数据绑定)
- 支持项目内使用
- 去掉多余功能
ccc-devtools v3.0.0
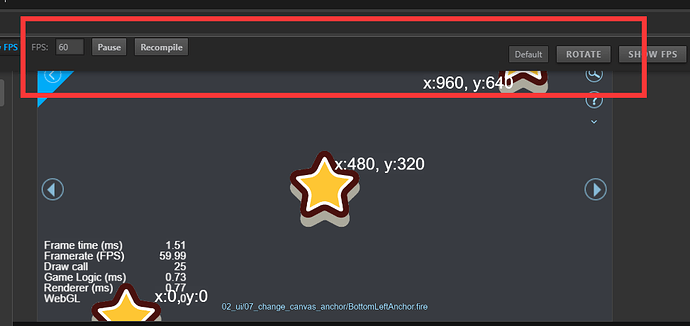
Cocos Creator 网页调试工具,运行时查看、修改节点树,实时更新节点属性,可视化缓存资源。
功能
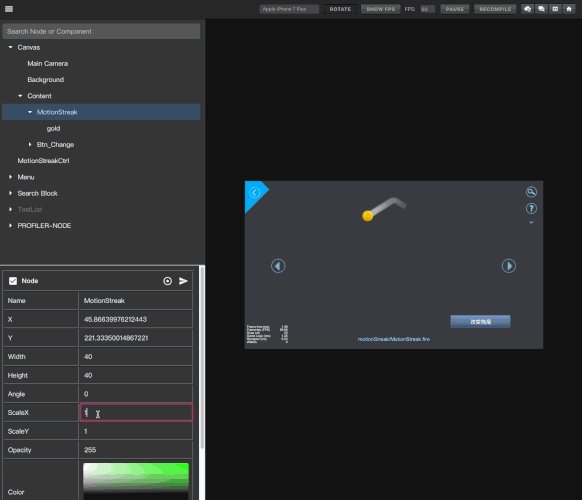
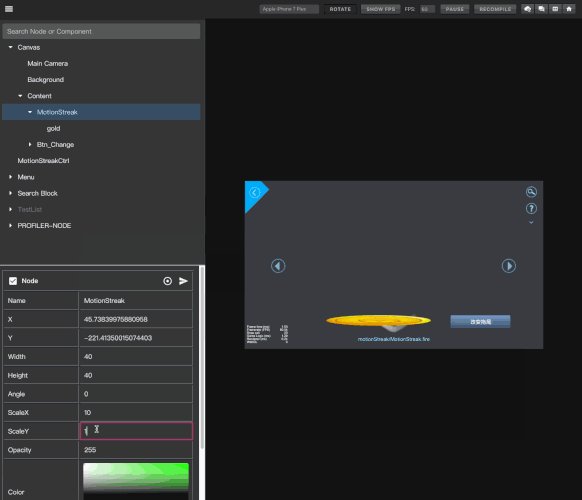
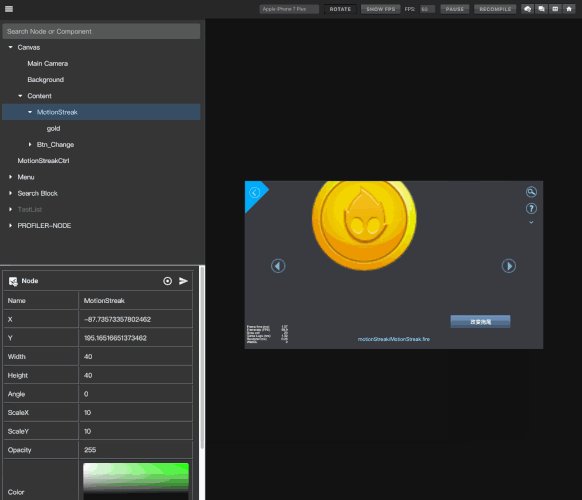
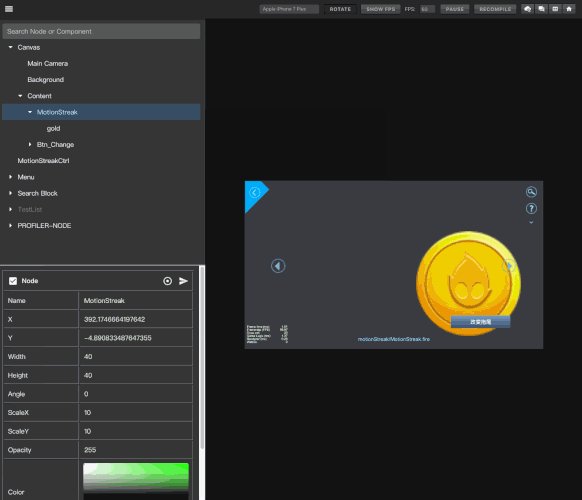
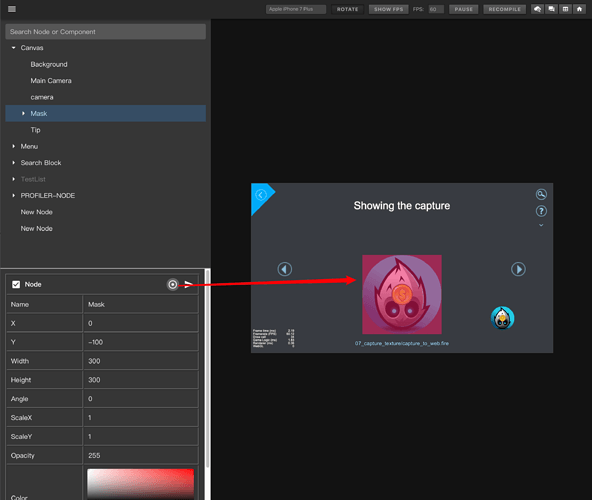
- 场景节点树实时显示,节点、组件属性实时显示更改
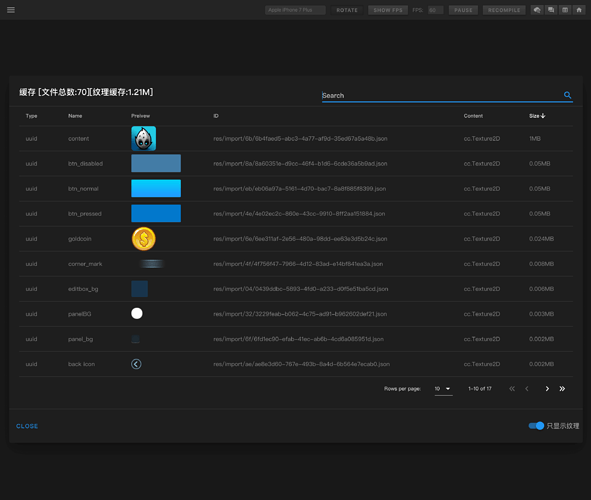
- 可视化缓存资源
- 标记场景中节点位置
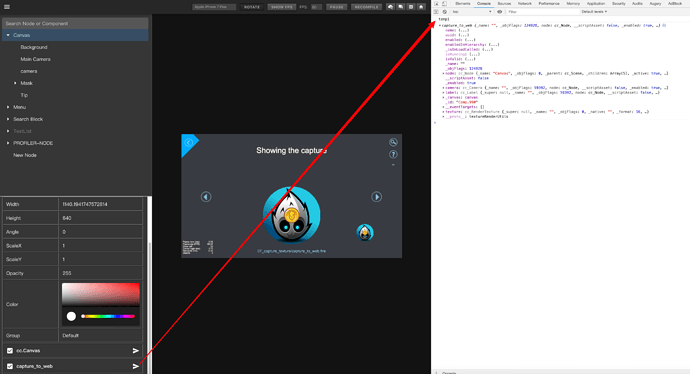
- 输出节点、组件引用到控制台
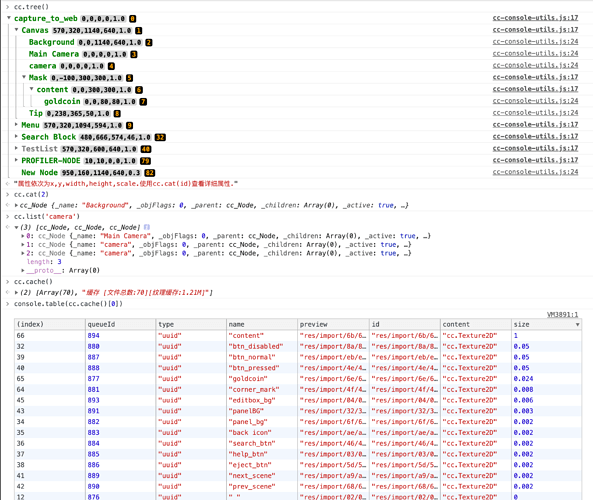
- cc控制台功能扩展
全局使用
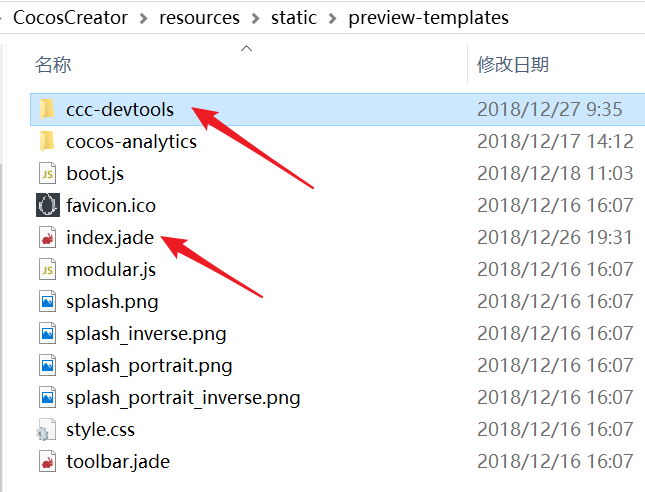
- 点击 Creator 右上角进入编辑器 resources 目录,再依次进入
static/preview-templates目录

- 将本项目clone到上面的目录下,如果使用下载压缩包的方式记得把后缀名-master去掉

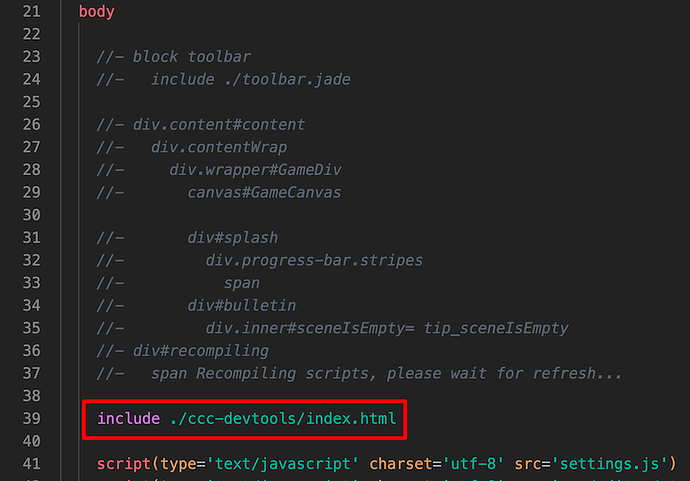
- 打开
index.jade,找到body将中间部分替换为include ./ccc-devtools/index.html,注意用tab键对齐
项目使用
Cocos Creator 从 v2.2 开始新增了自定义网页预览功能。
-
重复上面的操作步骤,将修改后的
preview-templates目录拷贝到项目根目录 -
将
ccc-devtools/index.html里所有引用的资源路径app/editor/static/preview-templates/ccc-devtools/...替换为ccc-devtools/... -
重启 Cocos Creator