如题,按照官方文档拓展编辑器引入cc后,会在执行的时候报错。
import { join } from "path"
module.paths.push(join(Editor.App.path, 'node_modules'))`
//省略中间代码,这句会报错,怀疑是范例代码的路径不对,去看了下,确实没有
const { director } = require("cc")
嗯,求个解决方案

如题,按照官方文档拓展编辑器引入cc后,会在执行的时候报错。
import { join } from "path"
module.paths.push(join(Editor.App.path, 'node_modules'))`
//省略中间代码,这句会报错,怀疑是范例代码的路径不对,去看了下,确实没有
const { director } = require("cc")
嗯,求个解决方案
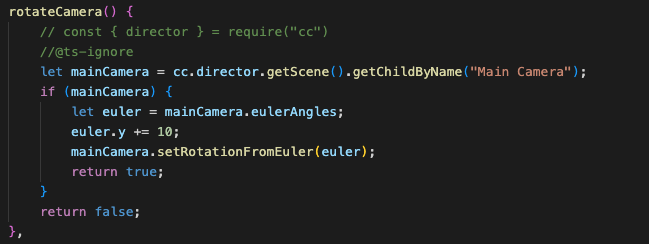
直接使用 cc.director ,如果提示语法错误,使用 //@ts-ignore 忽略掉
我按照你的写法改了之后,遇到了新的问题

但是点击后会报错
![]()
后面我又打印了cc,发现cc里面很多东西都没有。
包括director对象
不清楚是不是我的其他地方出了问题
你不是在场景脚本里运行的?
重新试了下,还是不行
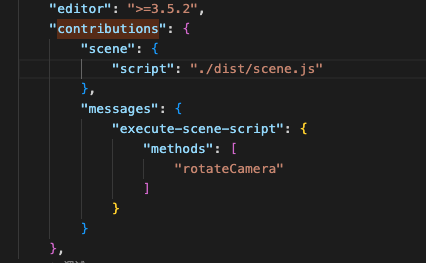
目前package.json是这样

scene.js是这样

报错依旧是
![]()
可以的,我看下我哪里配置不对