最近官方又开启了新一期的插件比赛,凑个热闹,捧捧场!
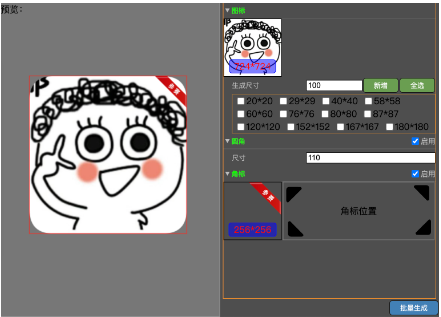
于是就开发了一款图标小工具,支持输出自定义图标尺寸、圆角、角标。

这个小插件功能并不复杂,插件的功能也没有特别出彩的地方,算是一个常规小需求,其实我就是连个角标我都懒得PS。
唯一值得拿出来吹牛逼的功能是,该插件是使用cc-plugin开发的,已经同步上架商店,并完美适配了creator v2/v3 版本,而且还支持在线使用,链接:
之前写了一个cc-plugin用来开发插件,自己造的轮子当然要自己先踩踩坑咯,顺便抛砖引玉,这个小插件也算是一个案例,供大家参考,开源地址:
商店地址:
其实,我是来安利cc-plugin的。
cc-plugin新功能
在cc-plugin v2.1.0版本中,新加入了对web版本的支持,没错,一次编写,同时支持发布creator v2、 creator v3、还有web。
再也不用为发版本发愁啦,开发体验瞬间上了一个台阶。
为什么要支持web
主要目的还是方便用户在购买之前,大致体验下插件,以决定购买意向。
web版本无需下载,无需安装,非常符合我们的需求。
在插件的介绍里面,我们可以将web版本的插件放在里面,用户只需要点击一下链接就能体验到,当然web版本的功能肯定是存在阉割和限制。
嗨起来
不过cc-plugin真正的牛逼之处还是一套代码,同时发布多个平台,减少多版本维护的工作量。
让我看看都是谁在悄悄使用,却不分享?

之前写的热更新插件,也已经使用cc-plugin,进行了彻底的重写。
总体而言,cc-plugin目前的确是减少了插件适配多编辑器版本的工作量!



