例子中一个排行列表中用到了预制体:rankItem, 该预制体中用到了脚本:RankItem.js, 代码如下:
cc.Class({
extends: cc.Component,
properties: {
spRankBG: cc.Sprite,
labelRank: cc.Label,
labelPlayerName: cc.Label,
labelGold: cc.Label,
spPlayerPhoto: cc.Sprite,
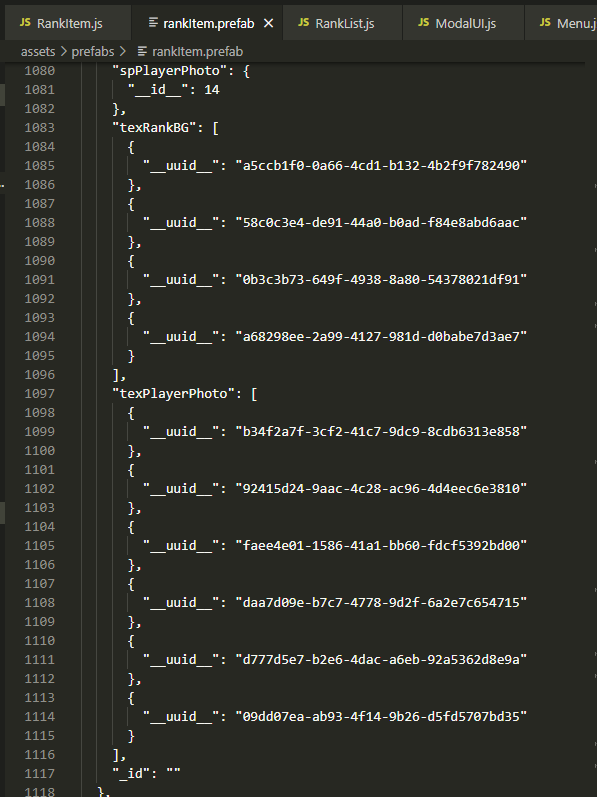
texRankBG: cc.SpriteFrame,
texPlayerPhoto: cc.SpriteFrame
// ...
},
// use this for initialization
init: function (rank, playerInfo) {
if (rank < 3) { // should display trophy
this.labelRank.node.active = false;
this.spRankBG.spriteFrame = this.texRankBG[rank];
} else {
this.labelRank.node.active = true;
this.labelRank.string = (rank + 1).toString();
}
this.labelPlayerName.string = playerInfo.name;
this.labelGold.string = playerInfo.gold.toString();
this.spPlayerPhoto.spriteFrame = this.texPlayerPhoto[playerInfo.photoIdx];
},
// called every frame
update: function (dt) {
},
});
该脚本会在另一个脚本中初始化:
populateList: function() {
for (var i = 0; i < this.rankCount; ++i) {
var playerInfo = players[i];
var item = cc.instantiate(this.prefabRankItem);
item.getComponent(‘RankItem’).init(i, playerInfo);
this.content.addChild(item);
}
},
原始项目运行都没问题,但我照着实现的在init: function (rank, playerInfo)中这一行会报错,this.texRankBG为null
this.spRankBG.spriteFrame = this.texRankBG[rank];
我在原始项目中找了一天也没找到在如初始化了this.texRankBG,将原始项目其它不相干场景和结点都一一删除到和我建的一样还是不行。求高手指点一下!

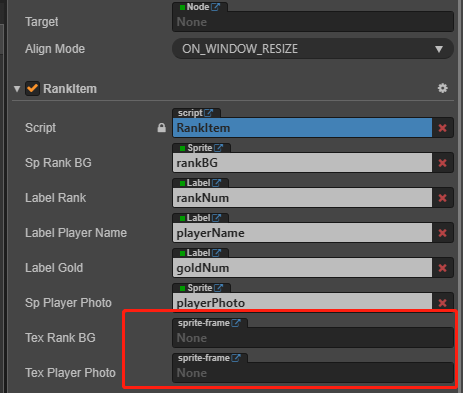
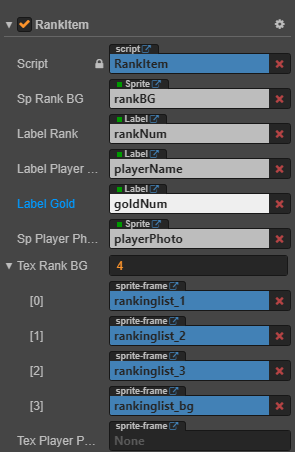
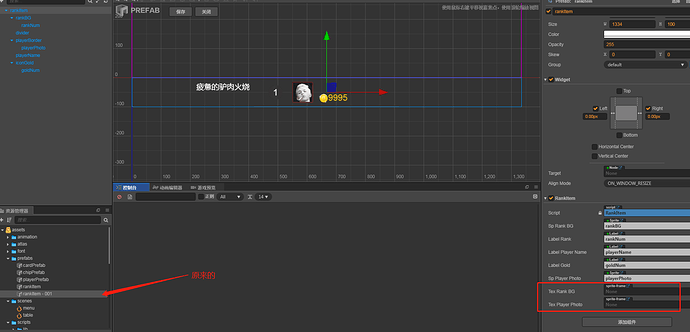
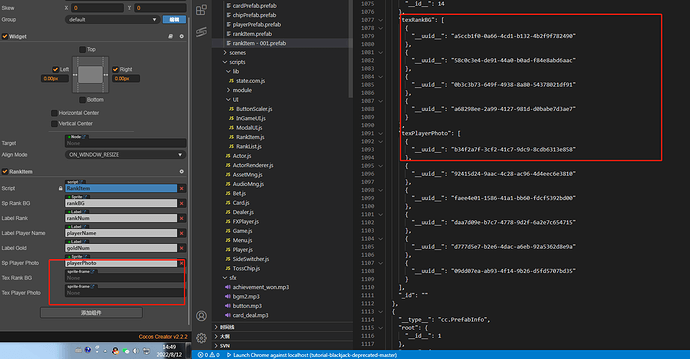
 这是预制体脚本属性。这个是可以运行的,不能运行的在设置上和这个完全一样。
这是预制体脚本属性。这个是可以运行的,不能运行的在设置上和这个完全一样。



 我还抓头那么久
我还抓头那么久