2022.11.2更新
新增富文本支持,最新内容请见GitHub地址
更新说明贴:【CocosTextMeshPro】更新支持富文本——效果更多、兼容性更好的富文本组件

mark~~
最近遇到一个问题,在微信小游戏平台,图片资源和JSON资源放服务器远程加载,加起来大概2M左右,会导致字体显示不出来,排查后发现是onEnable里面调用的forceUpdateRenderData感觉没有生效,加了一个延时0.2秒再调用一次forceUpdateRenderData才生效;大佬有没有什么头绪
确认下几个问题:
你用的是2.4.x版的吗?资源是拖到组件上的还是代码动态加载的,有勾选延迟加载吗?是否确定组件onEnable的时候json和图片资源都已经完成加载了?
2.4.9版本,资源是拖到一个prefab上的,这个prefab是另外一个prefab引用的,是动态加载的;没有勾选延迟加载,组件onEnable的时候看输出是都加载完成了的
可以麻烦给一个尽量精简的demo看看吗
我尝试打了个微信小游戏的包测试后没遇到问题。动态加载的prefab,上面静态引用了字体资源,字体图片和json放在资源服务器远程加载。
后续测试了下确实是延时加载的问题,打包的时候用脚本统一改了,导致网页上看着没问题;这个prefab有办法在延时加载也能立即渲染吗
延迟加载会影响texture的加载时机,用下面的代码修改一下TextMeshPro.ts文件的onEnable就行了。
protected onEnable(): void {
super.onEnable();
this.node.on(cc.Node.EventType.SIZE_CHANGED, this._nodeSizeChanged, this);
this.node.on(cc.Node.EventType.ANCHOR_CHANGED, this["setVertsDirty"], this);
// 兼容资源延迟加载
let arr: Promise<void>[] = [];
for (let i = 0; i < this.textures.length; i++) {
arr.push(this._waitTextureLoad(this.textures[i]));
}
Promise.all(arr).then(() => {
this.forceUpdateRenderData();
});
}
private _waitTextureLoad(texture: cc.Texture2D): Promise<void> {
return new Promise((resolve, reject) => {
if (texture.loaded) {
resolve();
return;
}
texture.once('load', () => {
resolve();
});
});
}
哇擦NB啊
2.4.x 描边、阴影之类的都无法合批吗?
对,描边阴影参数不同的话不能合批


牛逼克拉斯
Mac 上命令启动hiero后,传入的textStr会被替换成默认的,所以通过插件始终无法得到自己想要是字体文件,手动使用hiero生成.fnt倒是可以;
插件命令启动hiero后,通过参数传入的内容会被莫名替换成默认的
楼主你好,给节点添加TextMeshPro组件时,编辑器会报以下错误,版本2.4.11
error: TypeError: Cannot read property ‘type’ of undefined
at C:\ProgramData\cocos\editors\Creator\2.4.11\resources\engine\bin.cache\dev\cocos2d\core\node-activator.js:59:8
at CCClass.activateComp (C:\ProgramData\cocos\editors\Creator\2.4.11\resources\engine\bin.cache\dev\cocos2d\core\node-activator.js:317:13)
at cc_Node.addComponent (C:\ProgramData\cocos\editors\Creator\2.4.11\resources\engine\bin.cache\dev\cocos2d\core\utils\base-node.js:1013:34)
at Object.addComponent (C:\ProgramData\cocos\editors\Creator\2.4.11\resources\app.asar\editor\page\scene-utils\utils\scene.ccc:1:8212)
at C:\ProgramData\cocos\editors\Creator\2.4.11\resources\app.asar\editor\builtin\scene\panel\messages\scene-operation.ccc:1:1664
at o (C:\ProgramData\cocos\editors\Creator\2.4.11\resources\app.asar\editor\builtin\scene\panel\messages\scene-operation.ccc:1:348)
at HTMLElement.add-component (C:\ProgramData\cocos\editors\Creator\2.4.11\resources\app.asar\editor\builtin\scene\panel\messages\scene-operation.ccc:1:1624)
at Object._dispatch (C:\ProgramData\cocos\editors\Creator\2.4.11\resources\app.asar\editor-framework\lib\renderer\panel.ccc:1:1750)
at EventEmitter. (C:\ProgramData\cocos\editors\Creator\2.4.11\resources\app.asar\editor-framework\lib\renderer\ipc.ccc:1:2816)
感谢指出问题,这个报错是因为在编辑器下添加脚本后,初次设置材质参数的时候对应的材质还没加载完成。这个报错对实际运行倒是没啥影响的。
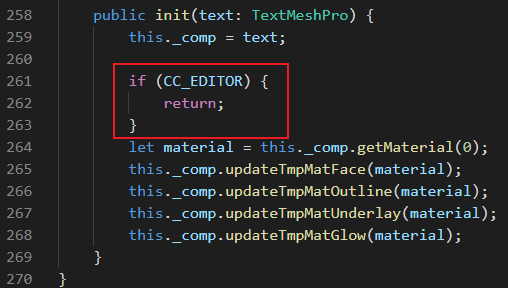
你可以先在TextMeshPro.ts脚本中TmpUniform.init函数中添加我框出来的代码,就不会报错了,等有空了我就会把这个修改同步到Git仓库的。

W/renderer (225): Failed to set technique property texture6, value not found
报了个错
能发下你报错的demo或者有问题的字体文件吗