项目地址请看原帖:【CocosTextMeshPro】一个文本渲染解决方案——支持字体颜色渐变、斜体、下划线、删除线、描边、镂空、阴影、辉光、顶点动画、新的排版模式
更新说明
更新了富文本组件TmpRichText,除粗体标签外支持全部Cocos的RichText组件的标签,且拓展支持了所有TextMeshPro具备的效果。
- 复杂文本情况下draw call会少于Cocos的RichText组件(具体效果由是否使用了影响材质属性的标签而定)
- 内部对图片节点与文本节点做了分层处理,进一步减少了draw call
效果对比
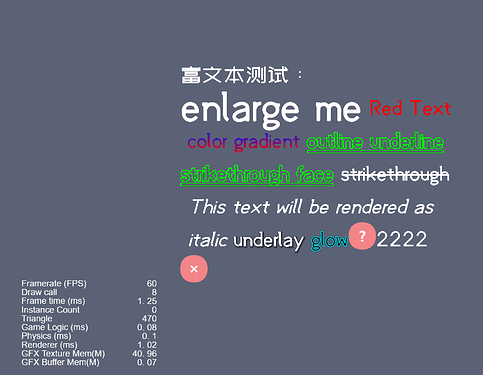
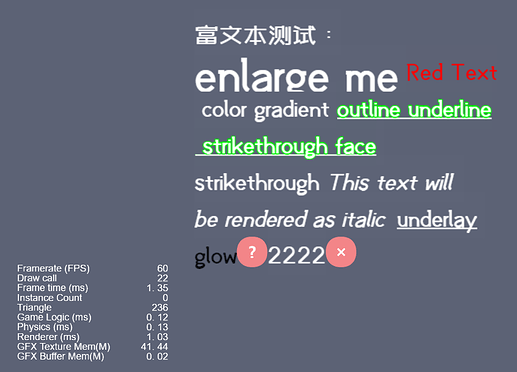
下图是相同字体与文本的情况下,TmpRichText与Cocos的RichText在Web端运行的显示效果与draw call的对比
-
TmpRichText (draw call为8)
-
Cocos的RichText (支持的效果更少,字号大的部分显示异常,且由于非系统字体不能使用char模式,draw call为22)
支持标签
| 名称 | 描述 | 示例 | 注意事项 |
|---|---|---|---|
| size | 字体渲染大小,大小值必须是一个整数 | <size=30>enlarge me</size> | Size值必须使用等号赋值 |
| color | 字体顶点颜色,颜色值可以是内置颜色,比如 white、black 等,也可以使用 16 进制颜色值,比如 #ff0000 表示红色 | <color=#ff0000>Red Text</color> | |
| cg | 启用字体颜色渐变,指定四个顶点的额外颜色,会与顶点色混合 | <cg lb=#f90000 rb=#f90000 lt=#0019f7 rt=#0019f7>color gradient</cg> | 默认值参考TextMeshPro组件 |
| face | 文本主体颜色、厚度、柔和度 | <face color=#f00000 dilate=0.5 softness=0.01>face</face> | 默认值和取值范围请参考TextMeshPro组件face相关属性 |
| i | 斜体 | <i>This text will be rendered as italic</i> | |
| u | 启用下划线,可指定下划线的偏移 | <u=8>This text will have a underline</u> | 等号后面的值即下划线偏移值,默认值参考TextMeshPro组件underline相关属性 |
| s | 启用删除线,可指定删除线的偏移 | <s=8>This text will have a strikethrough</s> | 等号后面的值即删除线偏移值,默认值参考TextMeshPro组件strikethrough相关属性 |
| outline | 字体的描边颜色和描边宽度 | <outline color=red thickness=0.15>A label with outline</outline> | 默认值和取值范围请参考TextMeshPro组件outline相关属性 |
| underlay | 字体的阴影颜色、偏移、厚度、柔和度 | <underlay color=#00ff00 x=0.001 y=-0.001 dilate=0.5 softness=0.3>underlay</underlay> | 默认值和取值范围请参考TextMeshPro组件underlay相关属性 |
| glow | 字体辉光效果颜色、偏移、厚度 | <glow color=#0ff0ff inner=0.2 outer=0.4><color=#000000>glow</color></glow> | 默认值和取值范围请参考TextMeshPro组件glow相关属性 |
| on | 指定一个点击事件处理函数,当点击该 Tag 所在文本内容时,会调用该事件响应函数 | <on click=“handler”> click me! </on> | 除了 on 标签可以添加 click 属性,color 和 size 标签也可以添加,比如 <size=10 click=“handler2”>click me</size> |
| param | 当点击事件触发时,可以在回调函数的第二个参数获取该数值 | <on click=“handler” param=“test”> click me! </on> | 依赖 click 事件 |
| br | 插入一个空行 | <br/> | 注意:<br></br> 和 <br> 都是不支持的。 |
| img | 给富文本添加图文混排功能,img 的 src 属性必须是 ImageAtlas 图集里面的一个有效的 spriteframe 名称 | <img src=‘emoji1’ click=‘handler’ height=50 width=50 align=center /> | 规则与Cocos的RichText组件一致 |