[请教] Cocos Creator 【iles】如何自定义引擎 · 操作记录
开发环境
Cocos Creator 3.6.0 + Windows
源起
官方最近新出了个跑在 Steam 的游戏, 看了这个链接里面的文档, 还需要自定义引擎, 感觉文档说的不太完善, 想请问一下大家是如何 自定义引擎 的 ?
[ 可点击链接 ] iles | Cocos Store
iles 自定义引擎
0. 官方自定义引擎的文档介绍的步骤
0.1 执行这个之前其实是需要安装 node.js 的环境的
下载 | Node.js 中文网 (nodejs.cn)
0.2 先下载自定义引擎
https://github.com/2youyou2/engine/tree/iles-v3.6.0
0.3 解压后进入目录执行命令进行编译
关键命令(进入 engine-iles-v3.6.0 文件夹下执行)
cd ./scripts/native-pack-tool && npm install && npm run build
\engine-iles-v3.6.0>cd ./scripts/native-pack-tool
\engine-iles-v3.6.0\scripts\native-pack-tool>npm install && npm run build
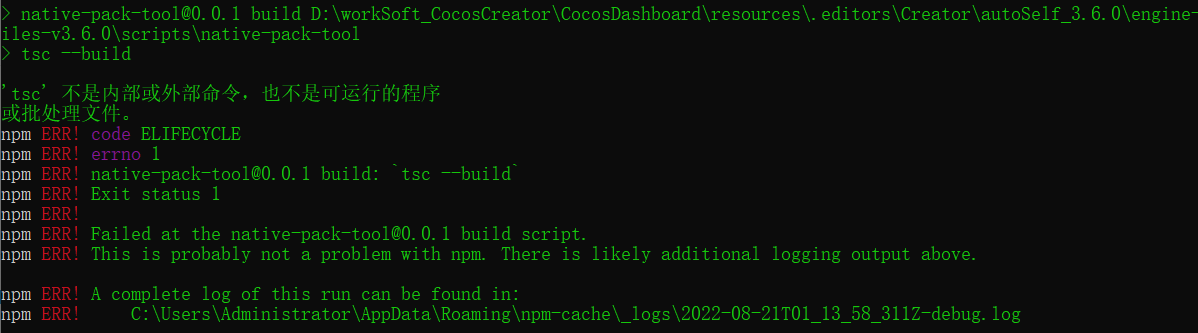
0.4 执行报错
'tsc' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! native-pack-tool@0.0.1 build: `tsc --build`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the native-pack-tool@0.0.1 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2022-08-21T01_13_58_311Z-debug.log
1.1 补充补完说明
win+r 打开 cmd 命令窗口, 把下方的两个命令全部执行一下, 当然, 第二个最重要
npm install -g gulp
npm install -g typescript
1.2 执行完毕后, 运行一下 tsc -v
如果有看到版本号说明, 即可以使用了

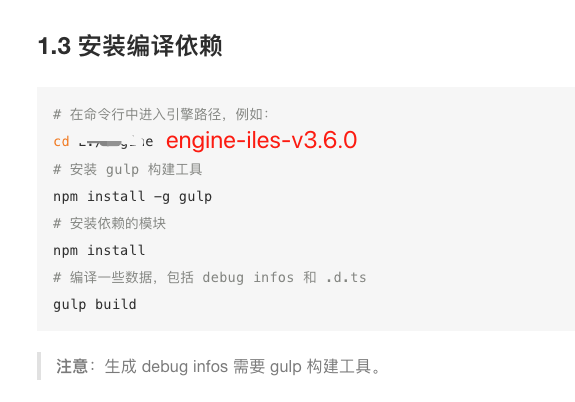
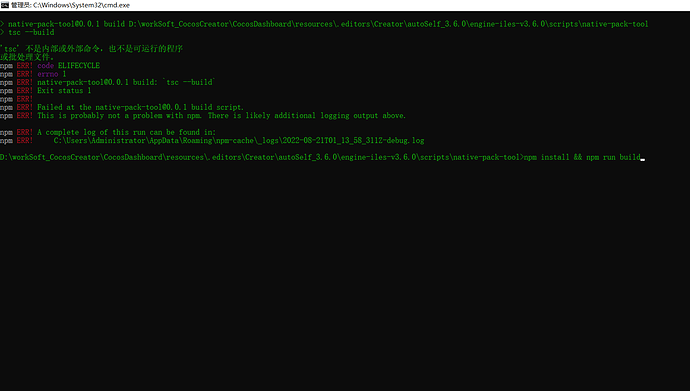
1.3 继续执行之前的这个命令
cd ./scripts/native-pack-tool && npm install && npm run build
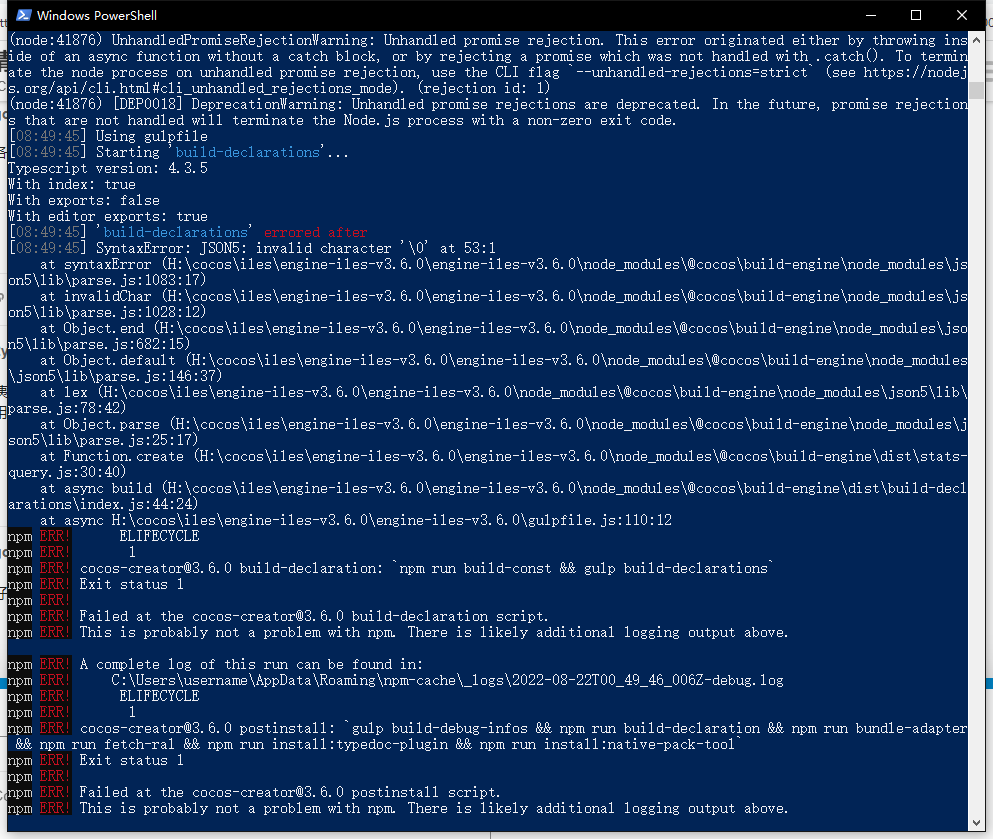
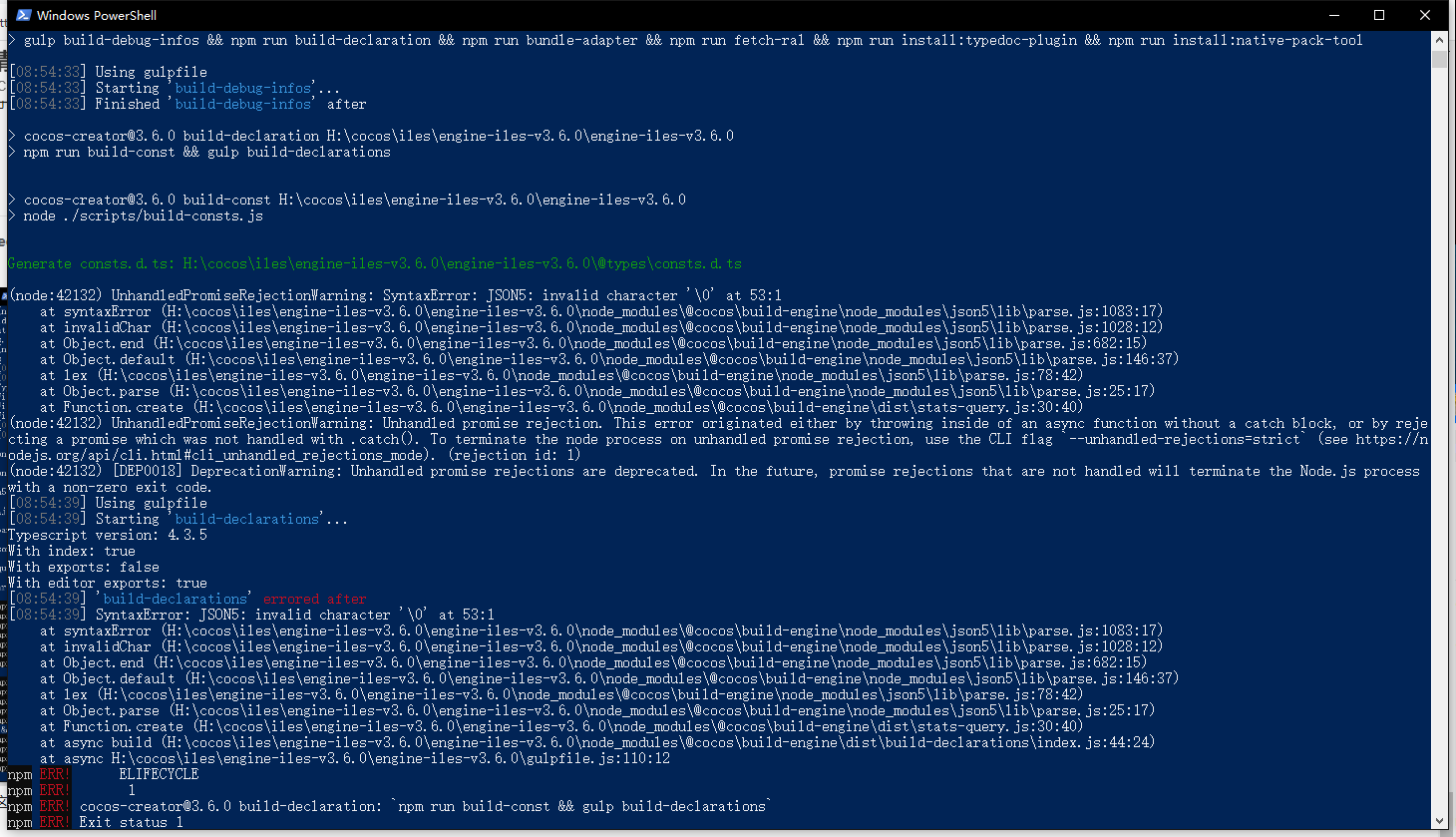
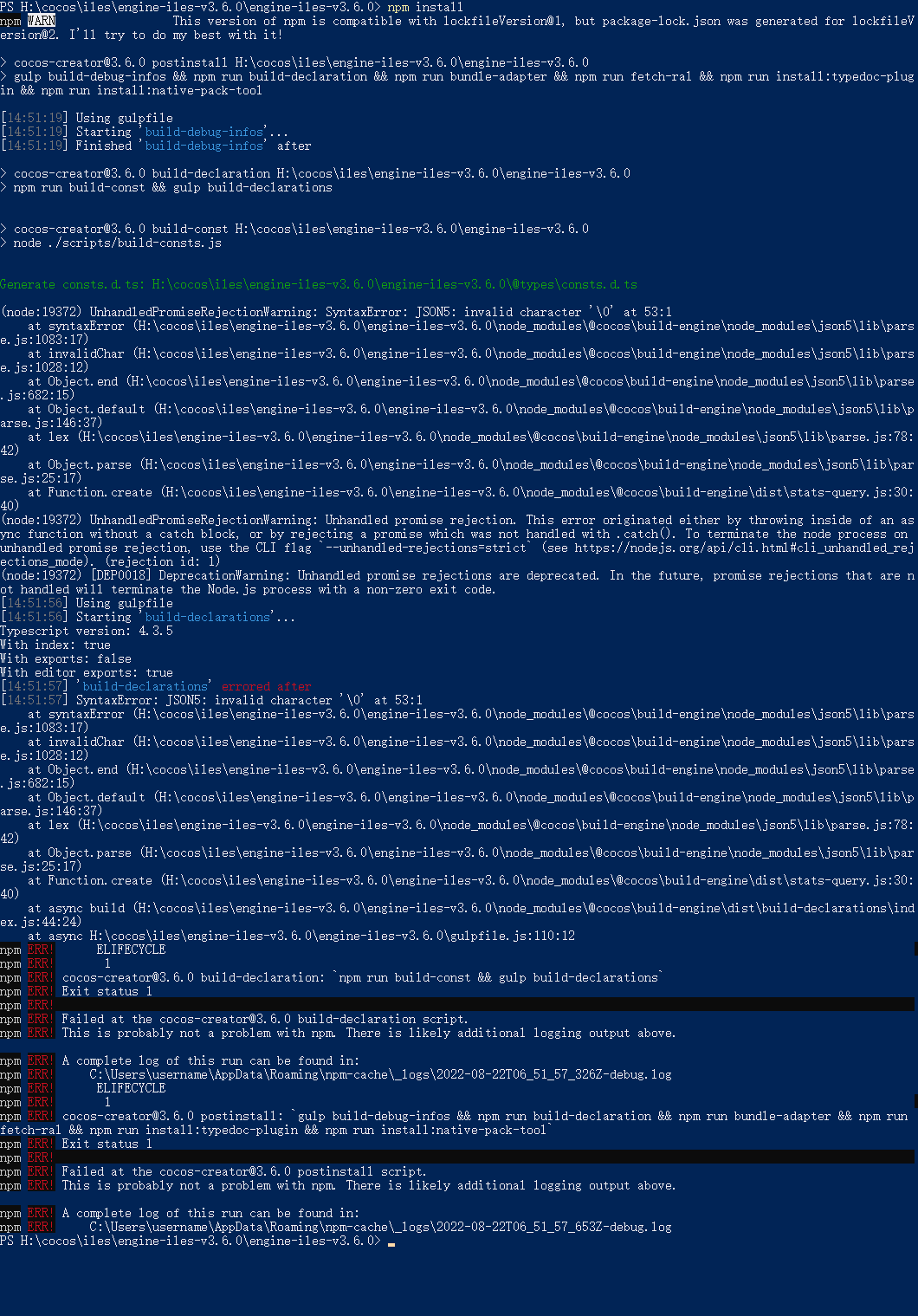
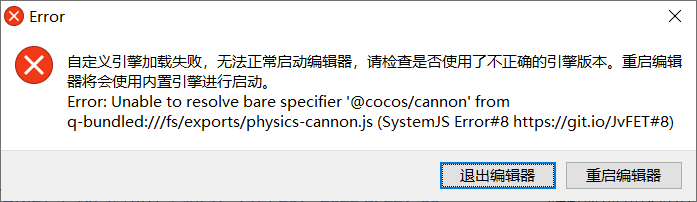
1.4 执行以后, 看到日志就感觉不能运行了, 果然也是跑不起来的
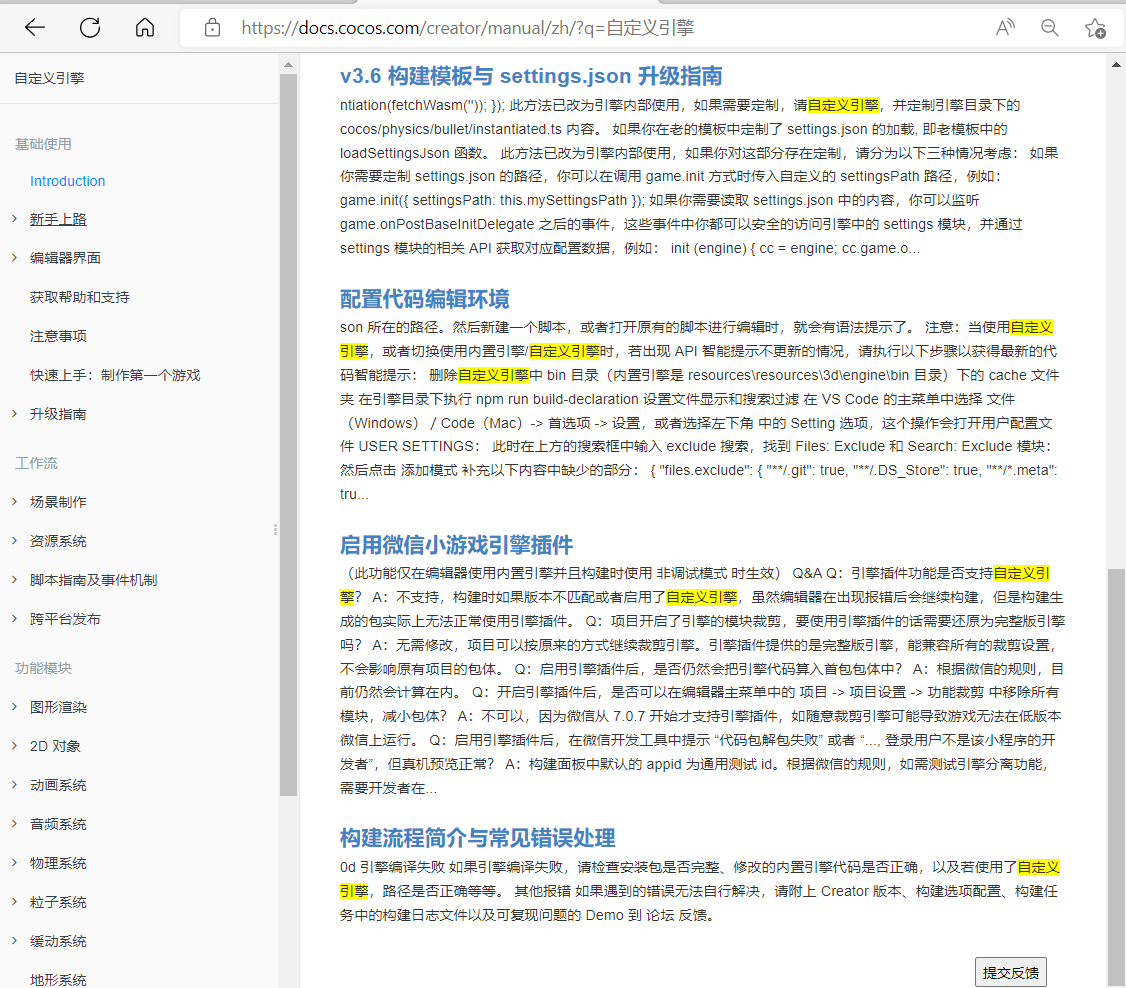
1.5 为此在官方手册里面找了一番, 并没找到相关内容,
PS : 论坛暂时也没搜到相关帖子












 ?
?