我在自定义属性检查器面板扩展时有使用到 document.createElement 动态创建html元素,然后在查找元素时就想到直接用 document.getElementById 进行查找,但是不太懂为什么这个 api 的返回结果一直是空的。
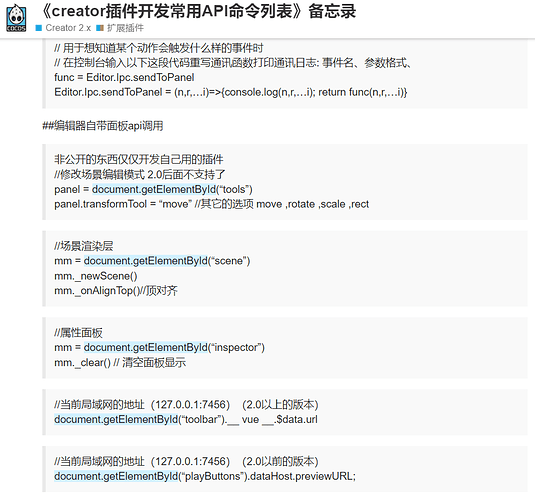
查找之后在《creator插件开发常用API命令列表》备忘录这个主题中看到了以下内容:
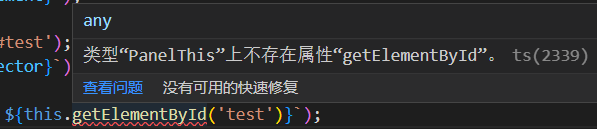
这个的意思是 document.getElementById 这个API被重写,只能去找面板了?
然后查找官方文档编写面板中关于$的说明:首先定义好选择器,编辑器会在 template 渲染完成后,自动调用 document.querySelector 找到对应的元素,并挂在 this.$ 上,就想使用 document.querySelector 进行查找页面元素,结果发现返回值也是空的。
所以,到底要如何才能在代码中动态的获取到面板上的html元素呢?
CocosCreator版本:3.5.2
用例代码:
'use strict';
type Selector<$> = { $: Record<keyof $, any | null> }
export const template = `
<div id="test">
<b>hello world</b>
</div>
`;
export const $ = {
test: '#test',
};
type PanelThis = Selector<typeof $> & { dump: any };
export function update(this: PanelThis, dump: any) {
const element = document.getElementById('test');
console.log(`[update] getElementById: ${element}`);
const selector = document.querySelector('#test');
console.log(`[update] querySelector: ${selector}`);
}
export function ready(this: PanelThis) {
console.log(`[ready] this.$.test: ${this.$.test}`);
const element = document.getElementById('test');
console.log(`[ready] getElementById: ${element}`);
const selector = document.querySelector('#test');
console.log(`[ready] querySelector: ${selector}`);
}
面板展示效果:
![]()
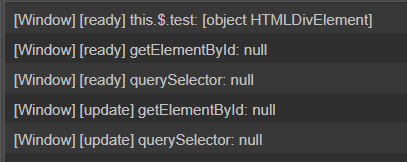
控制台输出: