
这是我们项目之前的命令,npm run eslint 和 eslint 应该没什么区别吧?
重新测试了下,一个 ts 文件耗时提交几乎耗时一分钟,不执行 eslint 只需要十秒左右
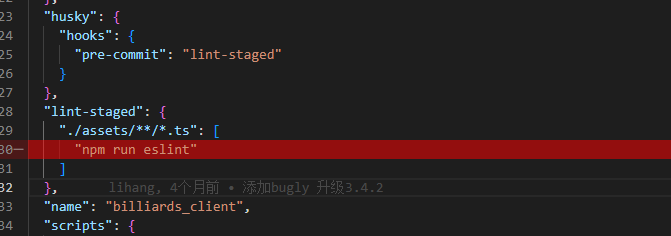
package.json
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"./assets/**/*.ts": [
"npm run eslint"
]
},
"name": "billiards_client",
"scripts": {
"eslint": "eslint ./assets/ --ext .ts --fix",
"prepare": "husky install",
"prettier": "prettier --config .prettierrc.js --write ./assets/**/*.ts"
},
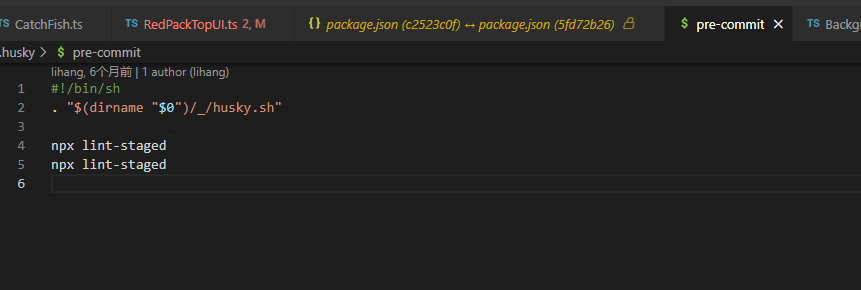
pre-commot
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx lint-staged
看看有问题吗?
如果我上面配置没问题的话,那么仅仅为了不符合 eslint 规则时不能提交的功能,而消耗提交时几倍于平常的时间,我觉得并不值得,并且开发时不符合 eslint 规则时也会报错,除非开发人员是个小白,不然都会解决报错的
解决方案
package.json需要改一下:
修改前:
"lint-staged": {
"./assets/**/*.ts": [
"npm run eslint"
]
修改后:
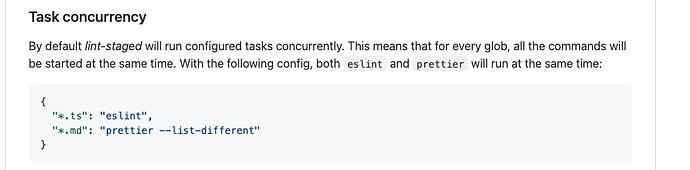
"lint-staged": {
"./assets/**/*.ts": "eslint"
}
原因分析
这是因为修改前,lint-staged 阶段,你是执行 npm run eslint ,而这个命令对应的是你在 package.json 里面指定执行的命令
"scripts": {
"eslint": "eslint ./assets/ --ext .ts --fix",
}
也即是针对整个 assets 做了一次 eslint 那么耗时就比较长了
修改后的代码意思是 eslint 本次待提交区内,并且还是在属于这个范围内的文件 ./assets/**/*.ts
因为检查的文件比较少,只是你本次提交的文件(当然,如果你一次提交100多个 ts 文件,那么估计还是有一定耗时),所以实际应该不会占用很长时间
解决了,谢谢大佬
eslint + husky + lint-staged 确实很香 
啥玩意 代码不是各有各的特点吗 
工程配置分享也是很有用的东西,不光是lint
自己项目根据自己风格配不就行了,我这个帖子也不是想要你们用我的配置,而是分享一些个人觉得实用的配置,用不用看自己
感觉这样很棒!无法通过代码检查还不能提交。
楼主能否分享下现在最新的 eslint + husky + lint-staged 配置
太感谢了 
基本每年都会尝试使用eslint,但是每次都放弃了
应该是缺了这个文章的原因,下一个项目搞起
typescript-eslint 都有默认配置的,推荐打勾的就是默认的,我现在就是先看一遍所有规则配置,把部分自己刚需的禁用掉,然后再去看那些没推荐的,好的就用上
有用的几个 rule 配置
// 注释首尾必须有空格
"spaced-comment": [
"error",
"always",
{
"line": {
"markers": ["/"],
"exceptions": ["-", "+"]
},
"block": {
"markers": ["!"],
"exceptions": ["*"],
"balanced": true
}
}
],
// 关闭不允许使用 any
"@typescript-eslint/no-explicit-any": "off",
// 一致的类型断言 使用 as type 而非 <type>
"@typescript-eslint/consistent-type-assertions": [
"error",
{ "assertionStyle": "as", "objectLiteralTypeAssertions": "never" }
],
// 必须存在返回类型
"@typescript-eslint/explicit-function-return-type": "error",
// 类成员换行(单行类成员则忽略)
"@typescript-eslint/lines-between-class-members": [
"error",
"always",
{ "exceptAfterSingleLine": true }
],
// 换行规则 ("const", "let", "var", "block")前后换行
"@typescript-eslint/padding-line-between-statements": [
"error",
{ "blankLine": "always", "prev": ["const", "let", "var", "block"], "next": "*" },
{
"blankLine": "any",
"prev": ["const", "let", "var"],
"next": ["const", "let", "var"]
}
],
整合成一个git仓库呗,后面来的直接取了用
有人尝试过吗?我执行 npm i 就失败了。
➜ client git:(redwar3d) ✗ npm i
npm notice Beginning October 4, 2021, all connections to the npm registry - including for package installation - must use TLS 1.2 or higher. You are currently using plaintext http to connect. Please visit the GitHub blog for more information: https://github.blog/2021-08-23-npm-registry-deprecating-tls-1-0-tls-1-1/
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See There’s Math.random(), and then there’s Math.random() · V8 for details.
npm notice Beginning October 4, 2021, all connections to the npm registry - including for package installation - must use TLS 1.2 or higher. You are currently using plaintext http to connect. Please visit the GitHub blog for more information: https://github.blog/2021-08-23-npm-registry-deprecating-tls-1-0-tls-1-1/
billiards_client@3.3.2 prepare
husky install
.git can’t be found (see https://git.io/Jc3F9)
npm ERR! code 1
npm ERR! path /Volumes/mac/myspace/red-war-client/client
npm ERR! command failed
npm ERR! command sh -c husky install
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/mac/.npm/_logs/2022-08-30T03_10_03_035Z-debug-0.log
➜ client git:(redwar3d) ✗ cd /Users/mac
包没问题那就是环境问题