东西是好东西,打折的时候告诉我
支持虚拟列表吗?
蹲一个打折 
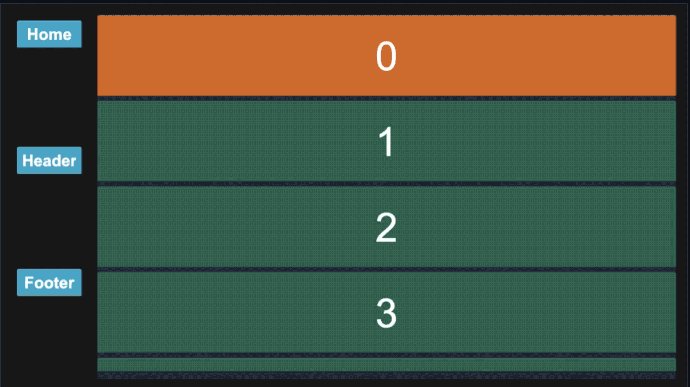
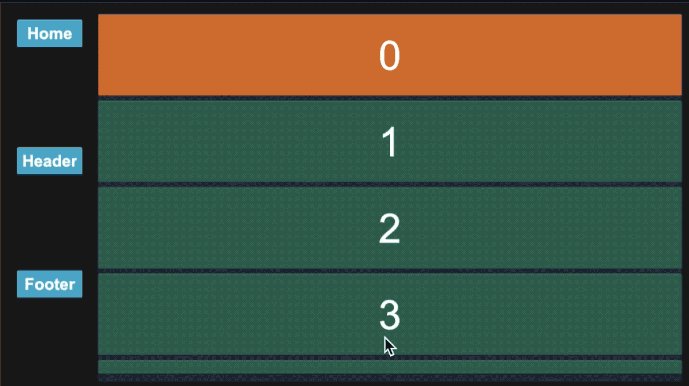
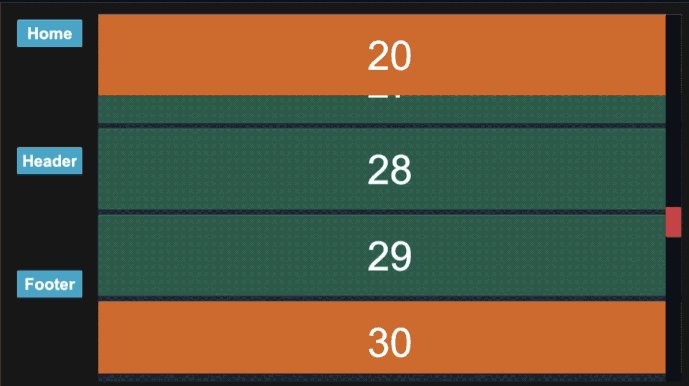
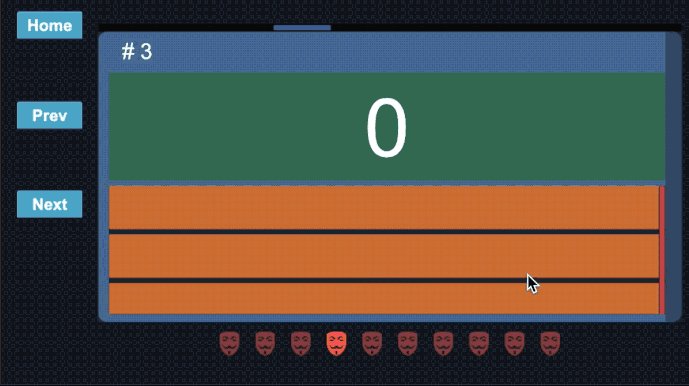
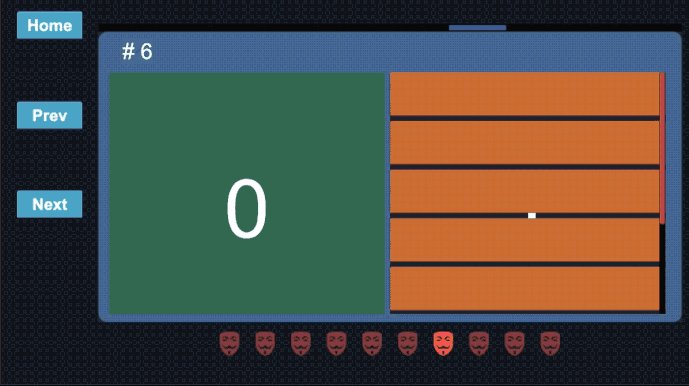
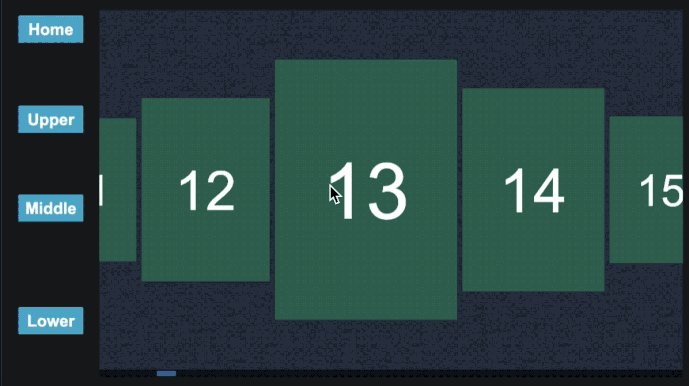
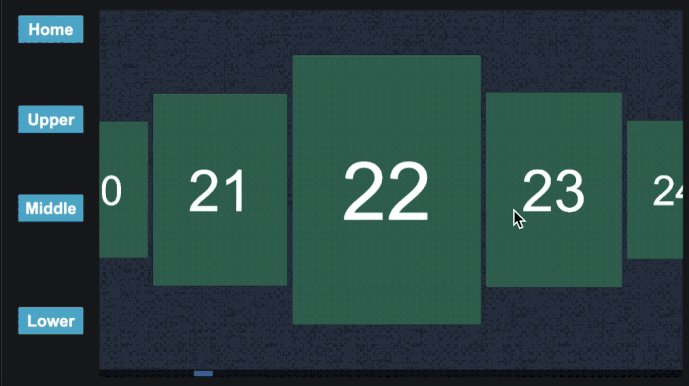
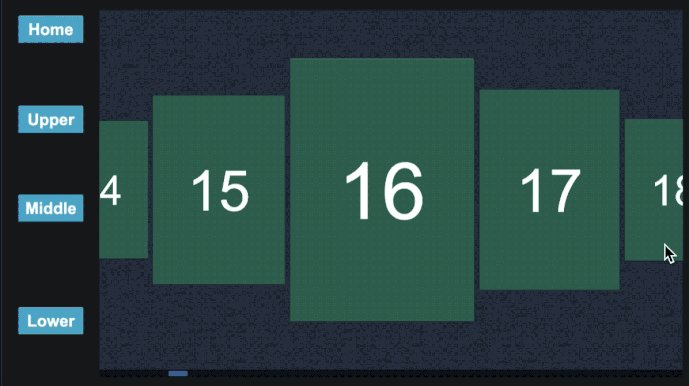
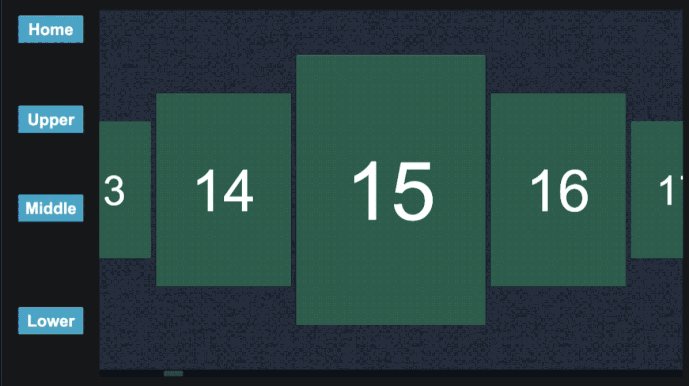
你看下在线演示 是不是你要的功能
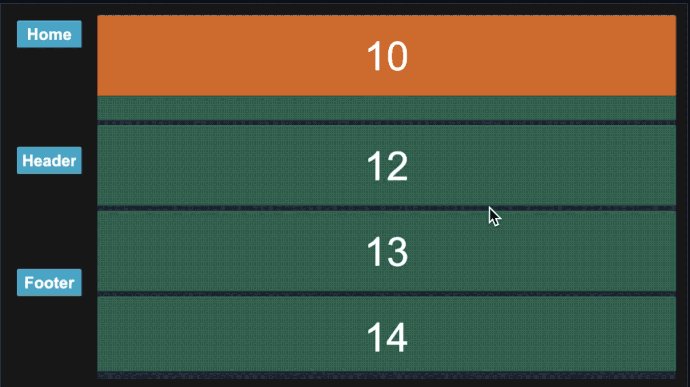
这就是虚拟列表
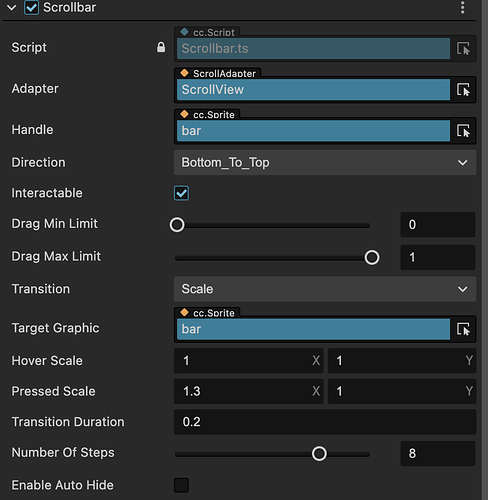
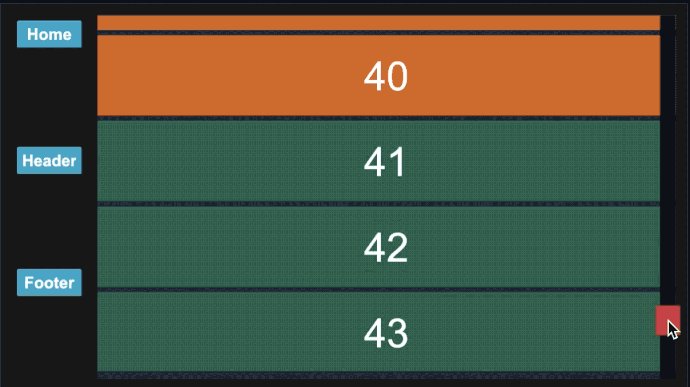
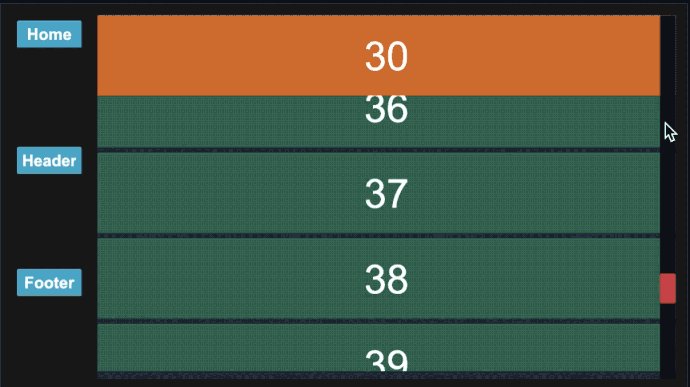
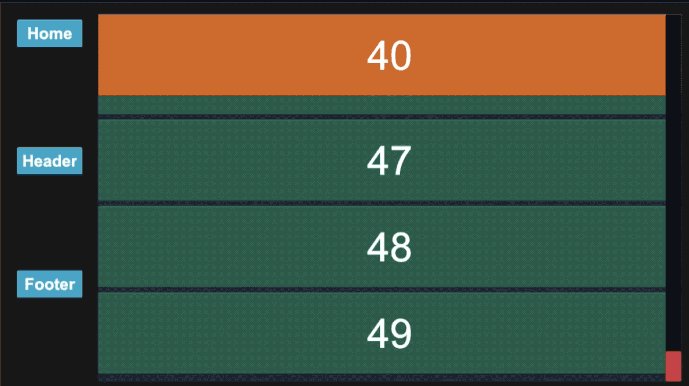
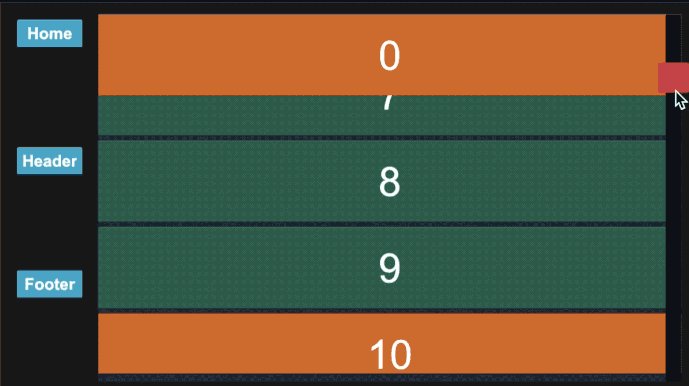
【新增功能】可拖动的滚动条,可调节单步进度
单步控制
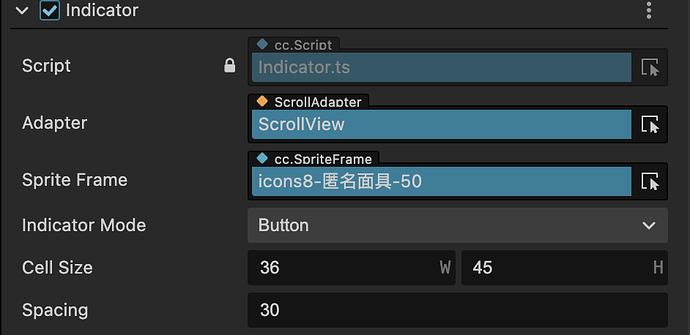
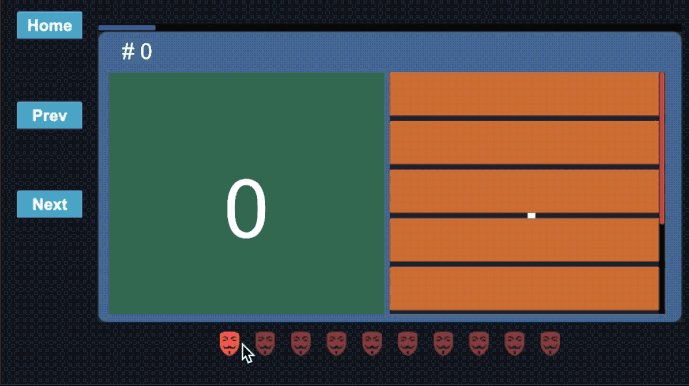
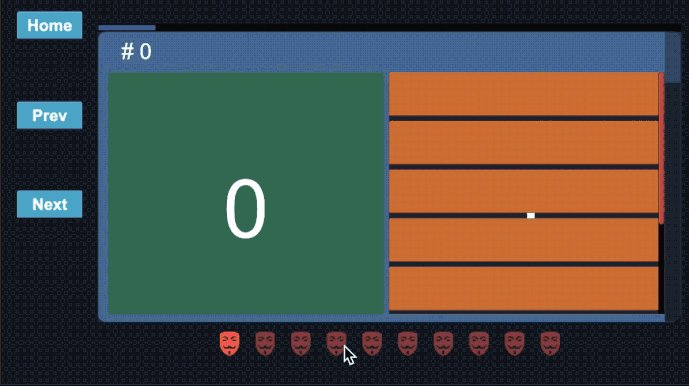
【新增功能】可点击的分页进度
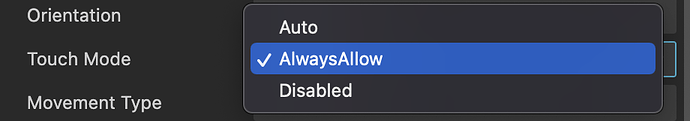
新增 Touch Mode参数,
作用:当内容没有撑满可视区域时是否可以拖动,分别有三种选项
Auto:内容撑满可视区域或者开启了ReleaseManager时才可以拖动
AlwaysAllow:任何情况下都可以拖动
Disabled:任何情况下都禁用拖动
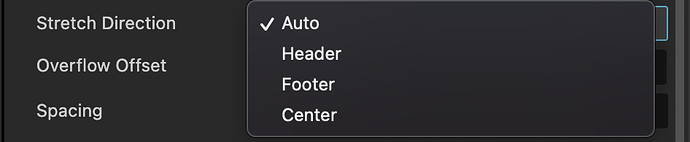
新增 Stretch Direction参数,
作用:当item的主轴方向尺寸改变时,决定了改变尺寸的item向哪个方向延伸,如果滚动过程中item实时改变尺寸时,想要平滑的滚动效果尽量是用Auto或者Center,向两边延伸
以下实例中实时修改了item的缩放,并且Stretch Direction设置为Auto
新增 Overflow Offset参数
作用:当item离开可视范围回收
如果item主轴尺寸=100 OverflowOffset = 0.1时,当item离开可视范围>= 100+100*0.1时就会回收
新增磁性停靠 Magnetic Size Changes参数
作用:当item尺寸改变时是否触发
LayoutManager新增 Delay Layout参数
作用:下一帧布局,默认开启
CenterManager 参数作用调整
Container Anchor Point和Element Anchor Point改为全局通用
作用:当调用了滚动到指定索引位置时,具体滚动到哪个位置
Container Anchor Point是可视区域也就是View的锚点位置,
Element Anchor Point是指定的索引item索引位置
新增嵌套相关参数
Cancel Inner Events : 当拖动时取消item事件
Nested Min Threshold和Nested Max Threshold作用:决定了同方向嵌套的拖动事件是否向上传递,一般使用默认值即可
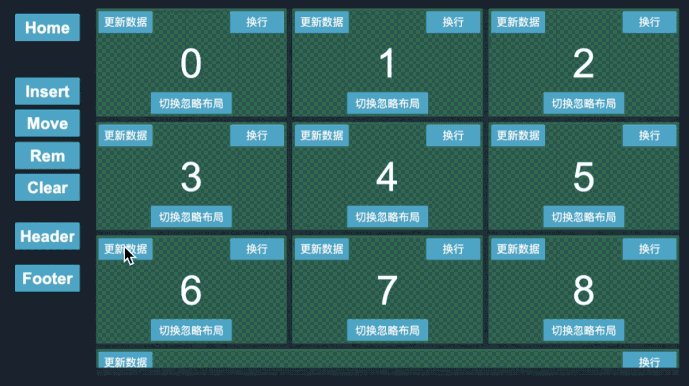
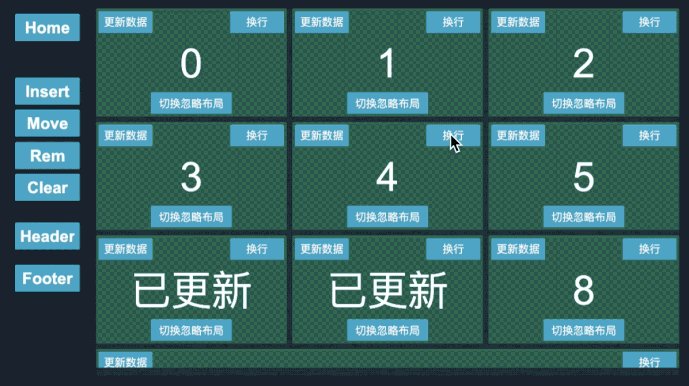
新增刷新单条数据的方法 feature.update
修改数据,feature.date.name=“更新数据”,此时的数据改变了,但是不会刷新视图
刷新视图,feature.update() 如果刷新的数据在可视范围内则会刷新,会重新执行Holder.onVisible方法
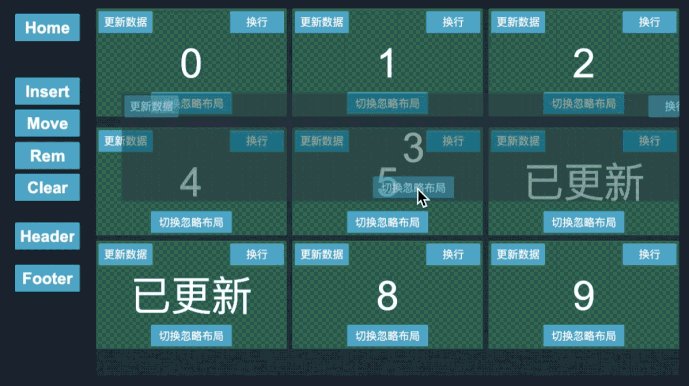
如果想刷新所有视图,可以调用 ModelManager.update方法,此时所有可视范围内的Holder.onVisible方法都会重新执行
feature.element.layer = Layer.Medium 动态修改层级
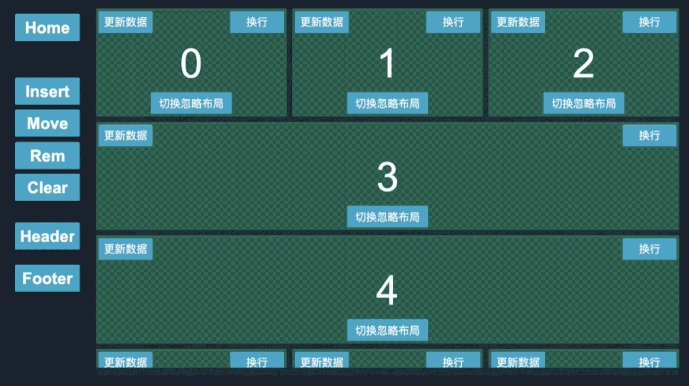
feature.element.wrapBeforeMode = WrapMode.Wrap 动态换行
feature.element.ignoreLayout = true 动态忽略布局,使其不受LayoutManager控制
2赞
炒鸡好用哦
免费时候通知我,感恩大佬!!!
免费过分了 有优惠告诉我
已经打折了喔
老板 有没有老用户专属优惠券
大佬,元旦来个骨折我买 
Did you use a shader for the calendar above?
no shaders are used
为啥商店我看iOS原生不支持?不是native统一的么
这不科学吧?商店显示问题?
ios原生可以的,我测试3.6.3 没有问题
描述的有问题,实际上都支持的
好消息!凡是2023年以前购买过super-scrollview可以联系我,有返差价优惠活动!
QQ 629840258
大佬,过年不打个折嘛