!!!!!!!!!!!!
本问题跟cocos引擎关系不大。。主要是ts语法的一些问题咳咳~
!!!!!!!!!!!!
三斜杠是ts语言刚出现时的一些早期的用法。。。目前应该很少使用了
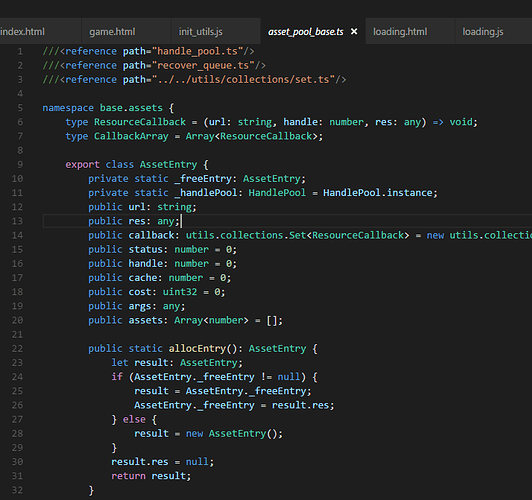
如下图这种,其主要用途就是引入其他文件,并且还可以帮编辑器或者引擎确定文件之间的依赖顺序
我们这个项目是大项目。打包方式是用得古老的tsc方式把ts文件编译成js的
但是每次打包都得27秒左右。即便是我只是加一句hello world! 也需要27秒。。。。
、、、
后来尝试使用webpack进行增量编译。。但是webpack压根无法识别三斜杠指令。。webpack直接把这种语句当初注释给忽略了  ,很是无情!!!
,很是无情!!!
我的问题就是有没什么办法。或者一些设置可以让webpack能识别这个指令呢- -
(之前尝试过把三斜杠指令替换成import这种常规导入方式就能被webpack识别了,但是项目太大,,几乎难以实现。所以想不去修改原有的三斜杠指令)
相信之前做大项目的大佬都用过三斜杠指令。。大佬们做这种项目的啥时候是如何进行编译的呢~~