默认的我也可以,我的手机是RedmiK40,系统是MIUI13.0.7。使用UC浏览器版本15.2.51215,但是UC和QQ浏览器好像不行,这个是为什么?
是啊,我还特意看了H5的下载,测试了多次,UC就是不行。头都大了
大佬,请问UC或QQ这些第三方浏览器为什么下载不了?
顶,帮帮我
可以尝试找一下浏览器的开发团队。很明显大部分浏览器都可以,就这几个手机浏览器不行,显然是他们开发团队的问题,他们才知道要怎么兼容你使用的 web 接口。否则接口就这么一个,用不了就是用不了,开发者解决不了的。
哦,这样吗,谢谢

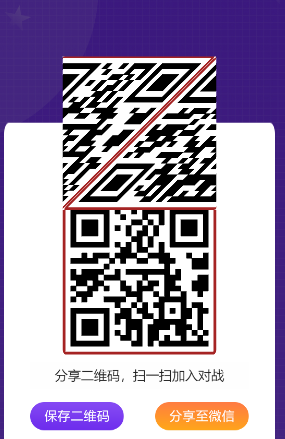
你好,我现在想换一种方式为长按图片识别,但是我单独截图二维码怎么会这个样子,45度分成左右两半了

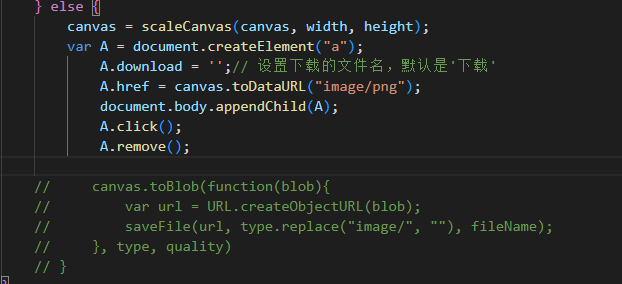
判断浏览器,不支持toBlob,就改成 toDataURL 的方式
1赞
不是还没到下载那一步,我获取了数据,然后传给了精灵,显示的精灵的二维码就是斜的
beginClampTexture () {
const qrcodeTransform = this.qrcodeNode.getComponent(UITransform);
var worldPos = this.qrcodeNode.getWorldPosition();
this._buffer = this.rt.readPixels(Math.round(worldPos.x-qrcodeTransform.width*0.5), Math.round(worldPos.y-qrcodeTransform.height*0.5), Math.round(qrcodeTransform.width), Math.round(qrcodeTransform.height));
this.showImage(qrcodeTransform.width, qrcodeTransform.height);
}
showImage(width: number, height: number) {
let img = new ImageAsset();
img.reset({
_data: this._buffer,
width: width,
height: height,
format: Texture2D.PixelFormat.RGBA8888,
_compressed: false
});
let texture = new Texture2D();
texture.image = img;
let sf = new SpriteFrame();
sf.texture = texture;
sf.packable = false;
this.copy!.getComponent(Sprite).spriteFrame = sf;
this.copy!.getComponent(Sprite).spriteFrame.flipUVY = true;
if (sys.isNative && (sys.os === sys.OS.IOS || sys.os === sys.OS.OSX)) {
this.copy!.getComponent(Sprite).spriteFrame.flipUVY = false;
}
const copyTransform = this.copy?.getComponent(UITransform);
copyTransform?.setContentSize(new Size(width, height));
}
那样改,就可以正常,我测试过了,不用再换方式,,
qq浏览器正常,uc浏览器还是不行,哎,心好累
已解决,浏览器下载就这样了,我改为长按img了
不是UC浏览器不行嘛,怎么改的?
其实就是在Cocos3dGameContainer上加了个img,然后使用html的长按图片功能,但是uc还是有问题的,uc渣渣,不过可以在微信浏览器直接识别二维码,已经可以满足基本需求了
就是在savaAsImage函数把保存图片saveAsPNG替换成
const nodeTransform = this.node.getComponent(UITransform);
const imgH = (Math.floor(h / nodeTransform.height*100)).toString();
const imgW = (Math.floor(w / nodeTransform.width*100)).toString();
let dataURL = this._canvas.toDataURL("image/png");
let img = document.createElement("img");
img.src = dataURL; //截图数据
img.id = "capture";
img.alt = "capture";
img.style.position = "absolute";
img.style.opacity = "0"
// img.style.left = img.style.top = img.style.right = img.style.bottom = "0";
img.style.left = ((nodeTransform.width-w)/nodeTransform.width)*100*0.5 + "%";
img.style.top = (((nodeTransform.height-h)/nodeTransform.height)*100*0.5 - (this.root.position.y/nodeTransform.height*100)) + "%";
console.log("img.style.left = ", img.style.left)
console.log("img.style.top = ", img.style.top)
img.style.width = imgW + "%";// / "100%"
img.style.height = imgH + "%"
if (imgH == "100") {
img.style.margin = "auto";
}
let divGame = document.getElementById("Cocos3dGameContainer");
divGame.appendChild(img);
return;注意添加的img的大小,不要卡死在这个界面
用的也是这套,现在遇到的问题是浏览器正常,三星手机游戏中截图的显示图是倒着的,谷歌手机游戏中则是黑色的…
