请教一下关于promise在js中的一些问题
- Creator 版本: 2.4.6
- 目标平台: web
目前遇到几个问题:
- async/await最初有一个报错: Uncaught ReferenceError: regeneratorRuntime is not defined;
这个问题已解决,导入runtime.zip (6.6 KB) 到asset中设置插件
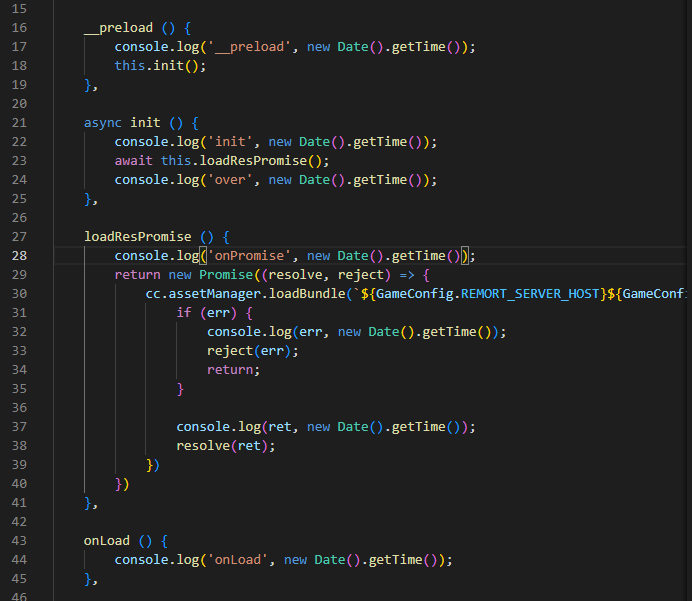
2.在__preload中使用promise来加载Bundle,预想效果是先在__preload里面把Bundle加载完了之后再进入onLoad,但现在没有卡住…
请问… 这个要如何实现?
另外、关于跨项目使用远程资源,目前遇到几个点,这里顺道记录一下;
1.需要先解决跨域的问题… 这里是本地Tomcat搞了一个资源服务器,最初的时候没搞跨域,然后 …
2.远程资源文件夹里面需要放置对应的index.js文件:目前是从微信小游戏里面src\scripts里面复制的…