哈哈,能帮到忙就好,这也是我发贴的初衷。
不过你其实不用去自己设置最大行宽,RichText所在节点的width就是最大行宽,height决定了单页行数。
而且转义符比css风格更简洁,也是我优化的目的,你咋又改回css风格了 
哈哈哈,一方面可能是因为我是个前端仔比较喜欢html这种写法。还有个原因是,我不希望有用户做注入操作,所以用户提交的message。带有“<”">"标记的都会被我做.replace处理。
可以可以,多一个选择也好 
刚看了一下你改的代码,你早上反馈的问题,应该是你改了addRow函数导致的。
addRow的作用是当前页满了,就新增一页并添加一行,否则直接添加一行。
你把前面新增页面的功能删掉了,要实现翻页功能会遇到问题的。
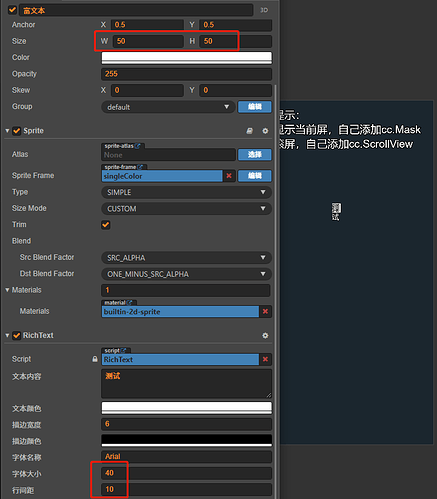
之前我反馈的那个问题也比较好复现。你直接把宽高设置为50*50 然后RichText 中打2个字,然后运行demo就可以了。
先mark 好东西
好东西,mark
牛哇niu哇
mark…
mark
后续会考虑优化性能吗
性能还可以啊,你多测测,尤其是低端机。
这套实现方案本身就是“用内存换性能”。
先说说实现原理,只要是用系统字体来绘制文本,就会打断合批,这个不可避免。
因此提升性能的重点不在降低DrawCall,而是减少渲染次数。
把富文本内容切分成若干页,每页是内存中独立的一张图片,大小是所在node的尺寸。
把一页页图片拼凑起来,就是完整的内容。
给节点加一个ccMask,就可以只显示当前页。
可以用ScrollView来滚屏,或用PageView来翻页。
谢谢作者,现在才看到!不是你组件的问题,我自己使用的第三方引擎库的问题。引擎做了缓存处理重复使用。导致渲染不对。我已经解决了。
富文本的难点其实不是解析,而是合理的对label进行整合。
我想起之前项目里,我下属不知道怎么写richtext,然后从网上引入了一个版本。这个的实现就是一个字符就是一个单独的label,整齐倒是整齐了,看起来也非常漂亮,但问题是有多少个字符就是多少次draw,一段话直接就多了一两百。瞬间爆炸。。。
嗯嗯,解决就好!~~
确实,一个字画一次效率肯定很低的。
综合考量下,我选择“一页画一次” 
大佬这个支持真机原生吗>?
支持。。。
我打包真机试了下,很nb,但是很有个疑问啊~~~
我看了下是用document.createElement(‘canvas’)来实现的渲染,刷新世界观了,cocos原生真机也有document和相关API吗?..
虽然能跑起来但是很震惊
一直是有的,作用是在内存中创建一张图片,然后在上面写字画画再渲染出来