一、效果演示
2x2像素的白图拖尾效果

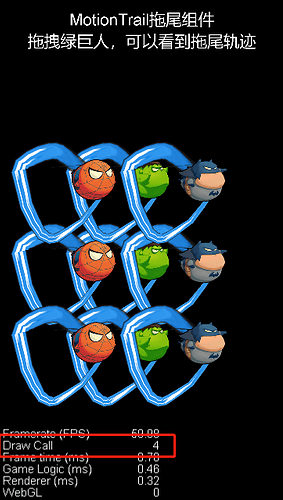
 绿巨人拖尾效果
绿巨人拖尾效果

重写了MotionStreak组件,主要做了以下优化:
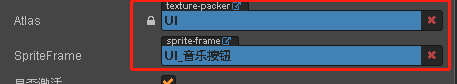
1、支持合批
可以使用Atlas的图集帧作为拖尾贴图,不打断DrawCall
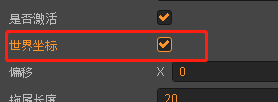
2、支持世界坐标 与 节点坐标
旧版拖尾只支持世界坐标,如果游戏中采用“反向移动地图”来实现视窗跟随,由于世界坐标并没有改变,会导致拖尾异常。


新版拖尾支持世界坐标 和 节点坐标 两种模式切换,以上问题使用节点坐标就可以解决。
3、避免内存波动
原版拖尾通过不断创建渐隐顶点来模拟拖尾效果(类似于粒子系统)。
新版拖尾的实现原理完全遵从拖尾的本质,顶点数是固定的,通过更新顶点位置来改变尾巴形状,内存更稳定。
4、其他功能
支持对拖尾形状做更灵活的设置,对贴图几乎没有要求,任何图片作为尾巴贴图都能有不错的效果。
5、效率
原生平台实测,不使用Atlas图集帧的情况下效率和原版一致,使用Atlas合批后效率高于原版。
二、如何获取
1、https://github.com/szrpf/MotionTrailDemo/archive/refs/heads/master.zip
2、解压,导入cocos creator(版本2.4.11),可运行演示Demo。
三、如何在自己项目中使用新版拖尾
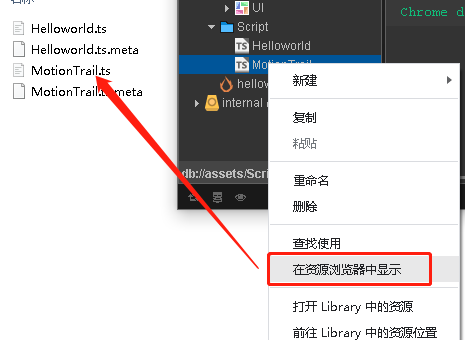
1、复制MotionTrail.ts文件到自己的项目代码目录。

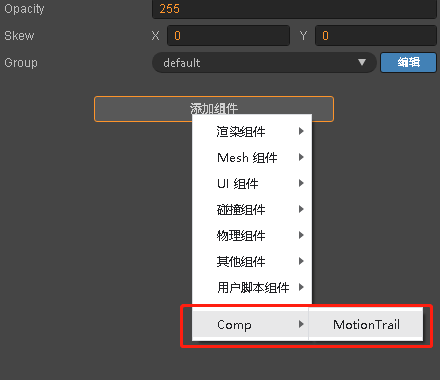
2、给想要拖尾的节点添加MotionTrail组件。

3、搞定!编辑器里直接拖拽节点可以看效果,或者运行看效果。
四、温馨提示
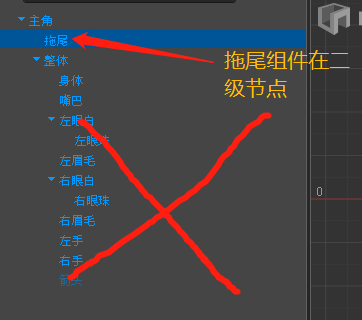
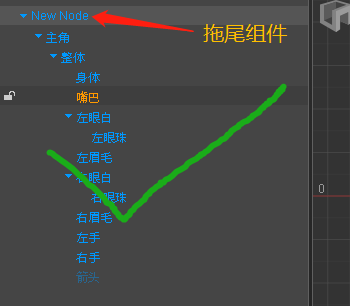
1、新版拖尾受父节点的世界矩阵影响(考虑到需求拓展),建议将拖尾添加到根节点,原节点作为二级节点,这样即便原节点发生旋转、缩放或镜像,也不会影响拖尾形状。


2、可以通过设置active属性来显示/隐藏拖尾。

注意,是MotionTrial组件的active,而不是节点的active。
设置active = true还有一个功能:重置拖尾到节点位置(例如初始化的时候调用,可以避免初始状态出现拖尾的问题)。
3、修改节点颜色,可以改变拖尾颜色。
修改节点透明度,可以改变拖尾透明度。
4、大部分情况选用“世界坐标”就可以了。
当采用”地图反向移动“的方式来实现”视窗跟随“的时候,改成”节点坐标“模式。

5、拖尾是根据世界坐标计算的,如果发现拖尾坐标显示不对,请检查横竖屏方向是否与游戏一致。
五、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
GitHub地址:szrpf (Bruce) · GitHub
EMail地址:27185709@qq.com
推荐链接:
1、【包教包会】DataBoard监控一切的数据看板,这年头做游戏哪有不开挂的
2、【包教包会】分享一个CocosCreator实用组件EffectBar,炫酷的特效进度条