 在小说后面加入1111111111111111,一行算出来的宽度是大于视口宽度,但是显示效果最右边没显示满,楼主是什么问题?该怎么解决
在小说后面加入1111111111111111,一行算出来的宽度是大于视口宽度,但是显示效果最右边没显示满,楼主是什么问题?该怎么解决
标记即是拥有

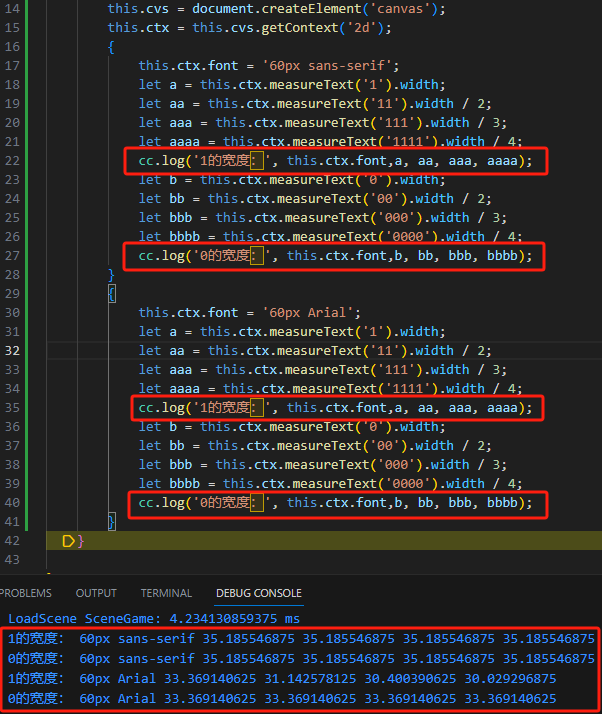
问题已经定位,Arial字体连续绘制的’1’越多,每个’1’的宽度会越小。
其他字体都不存在这个问题,而且Arial也只有绘制’1’的时候存在这个问题,其他字符都正常。
解决方案:弃用Arial就行了,常用字体有:
宋体Simsun、黑体Simhei、楷体Kaiti、微软雅黑Yahei、仿宋Fangsong
我把RichText默认字体设置成Simhei了。
感谢楼主分享 请问楼主这个插件兼容性怎么样?小游戏 APP 都没问题吗
理论上都可以,没时间测,你有空试一下
亲,可以在3.8上用吗,看上面的评论都说好用的很
大佬,快点研发能用ttf的,想要拥有个能用ttf的
我目前的项目都是2D的,一直没转3.x,你自己改一下吧
ttf没用过,有时间看一下
3.8.x 版本有吗,大佬
3.8.x 的有吗大佬
已经忙的飞起,很久没有空处理业余事情了 

如果新增ttf字体可以这样处理
@property
private _ttfFont: cc.TTFFont = null;
@property({ type: cc.TTFFont, displayName: CC_DEV && 'TTF字体' })
get ttfFont() { return this._ttfFont; }
set ttfFont(value: cc.TTFFont) {
this._ttfFont = value;
this.updateContent();
}
然后在 字体名称 属性中 更改
@property
private _fontName: string = 'Simhei'
@property({ displayName: CC_DEV && '字体名称' })
private get fontName() { return this.ttfFont ? this.ttfFont._fontFamily || this._fontName : this._fontName };
private set fontName(value: string) {
this._fontName = value;
this.updateContent();
}
提示_fontFamily找不到去creator.d.ts中新增下
export class Font extends Asset {
_fontFamily:string
}
经过测试web和android都没问题 ,小游戏应该也行!
赞啊,有空我试一下
mark.
大佬,如何可以实现英文换行时,不分割单词呢?
如果只是避免断字,可以这么做:
新增一个Word类,连续的英文和数字属于同一个word,中文空格等符号属于单独的word
每一行由word数组构成,如果本行加上word会超框,则该word放下一行
1赞
很不错,我去试下这种思路。
