这里给大家一个玩具,如何在2d中加一条流动的线条:
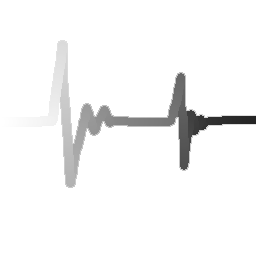
效果展示:


主要技术实现就是,用一张渐变纹理,过滤当前展示值域就能做到此效果:

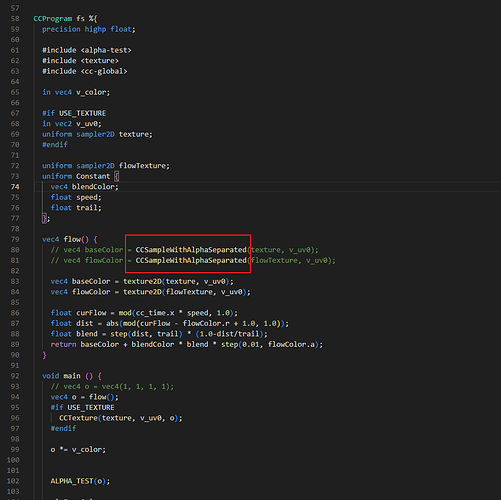
关键函数:
vec4 flow() {
vec4 baseColor = CCSampleWithAlphaSeparated(cc_spriteTexture, uv0);
vec4 flowColor = CCSampleWithAlphaSeparated(flowTexture, uv0);
float curFlow = mod(cc_time.x * speed, 1.0);
float dist = abs(mod(curFlow - flowColor.r + 1.0, 1.0));
float blend = step(dist, trail) * (1.0-dist/trail);
return baseColor + blendColor * blend * step(0.01, flowColor.a);
}
工具资源:
curve-vfx.zip (13.5 KB)
Tips:
我ps能力有限,不会去除边缘过渡色,有颜色溢出。
中午没午睡,头疼,匿了!