恩…最近忙于项目,今天算是松了口气,这个工具是忙里偷闲搞下来的.
它主要是cocos开发逻辑和显示,然后打包到electron中使用,调用electron的API达到使用本地化工具的效果
工具出现的原因是:
公司项目算是比较重度的(unity的),有非常多的分支,然后每个分支之间配置表很多时候并不是跟着分支走的(别问为什么,策划的表是用svn管理的,别问他们为什么要用svn,  )
)
所以一般是开发新功能才会使用git版本分支的表,问题来了,在开发的时候又要去改bug,或者去其他分支干活(有时候同时开3个分支的工程),每个分支用的表又不同,又得去开一堆文件夹,难蹦哈!
所以这个工具出现了.
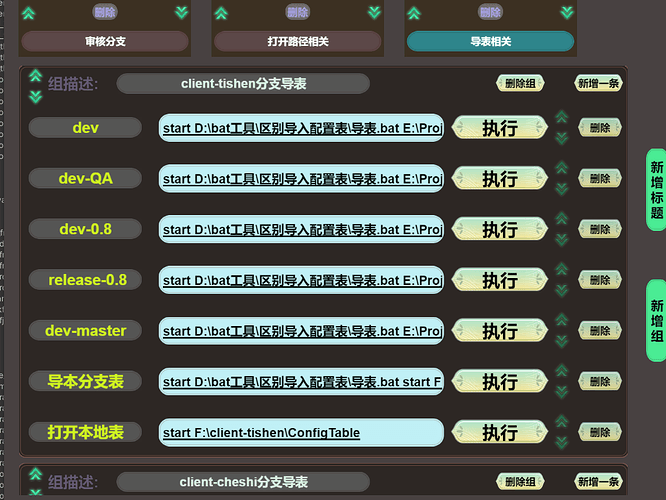
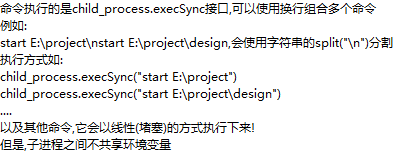
大致用法,主要是命令这块,使用的是child_process.execSync命令来执行的:

比如我这边一个分支就可能使用6个表
使用start去调用bat脚本去执行, 本来最先是导表,后来换图,更新svn资源,压图之类的操作我都加入其中了(当然不止是start字段,具体可以去了解child_process.execSync)
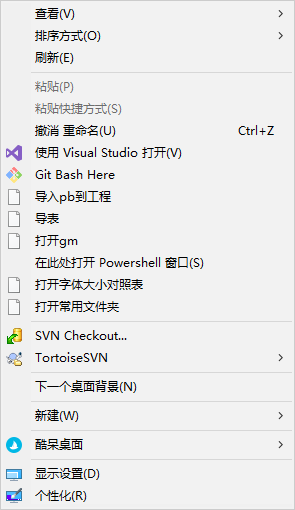
以前在注册表中加入了命令快捷操作
后来发现我得切到桌面才能使用,并且新增的功能越来越多,菜单也越来越长了,再加就快看不清了
由于有60多M(electron打出来的包是真大),超多论坛支持上限了只能发链接了
百度云
链接:百度网盘-链接不存在
提取码:6666
移动云
链接:https://caiyun.139.com/m/i?185CDl56S71yL
提取码:XwXJ
在此也是感谢@property同学,之前提供的点子
来来来 不想下载的同学看这
electron工程:electron-start.rar (534.0 KB)
cocos工程:electron-cocos.rar (529.0 KB)