前言
CocosCreator关于发布Windows的资料非常少,甚至官方的文档左侧目录里连个“发布windows”的标题都没有
发win的坑太多了,打包Windows后,并不是全屏的,如何去全屏游戏呢,如何在游戏中去自由控制全屏窗口化或者去修改分辨率呢?这方面的资料基本为零。
我使用了一种很有意思的方案实现了全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率!那就是
Electron + HTML + nircmd + node-win-screen-resolution插件
用这一套方案,不需要去打包Windows,只需要发布web-mobile,使用electron框架做成桌面应用,利用第三方库和插件去实现
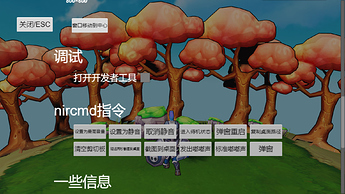
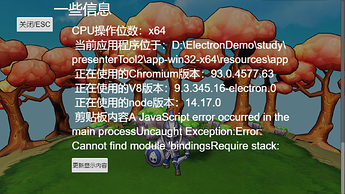
先来看看效果
为了方便,我做了一个方案,只需要打包web-mobile,就可以轻松发布Windows,并且可以在Cocos的代码里调用写好的API
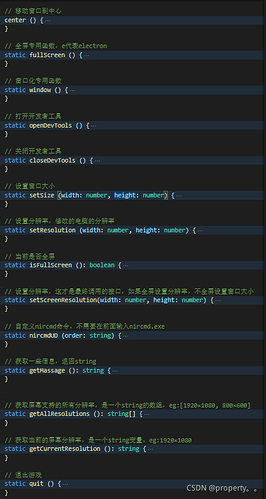
直接用demo的Electron.ts就可以,当然你也可以修改主进程去自定义API供Cocos代码调用

发布exe步骤
注意:请在power shell内输入指令(按住shift在文件夹空白处鼠标右键)
-
默认你已经安装好了nodejs和electron
-
将使用electron-packager打包
首先安装依赖npm install -g electron-packager -
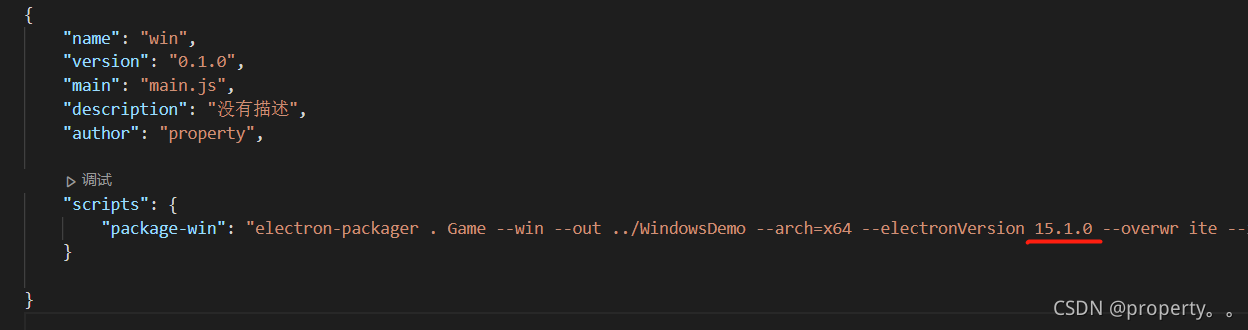
修改game文件夹下package.json的结尾electron的版本号
输入electron -v可以查看electron版本

-
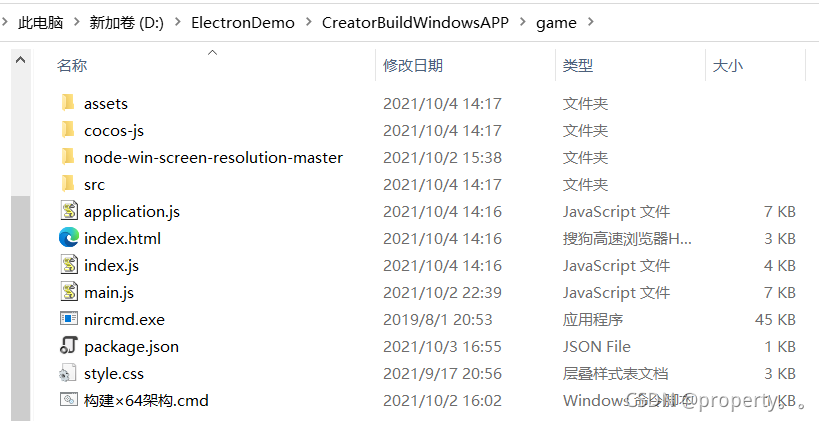
把打包好的web-mobile文件放到game文件夹下

-
重点来了!!!
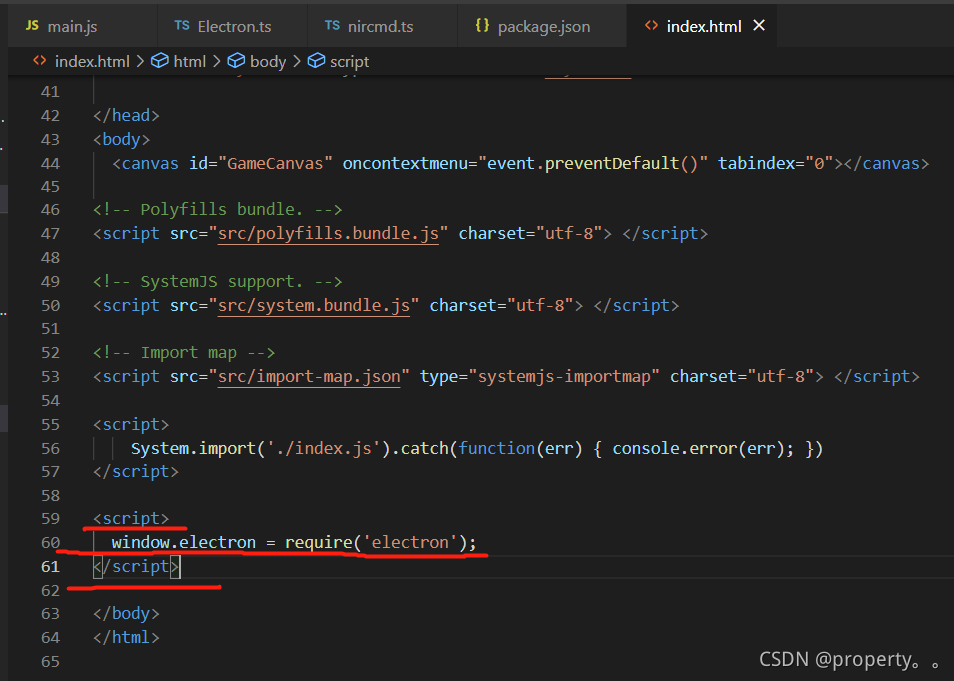
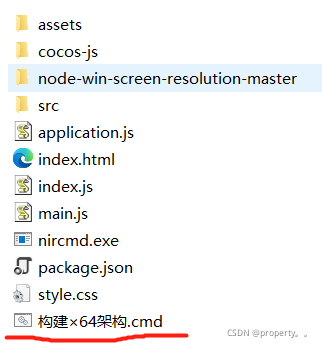
在打包好的index.html的body里面,加上这三句代码
<script>
window.electron = require('electron');
</script>
- 如果想要改图标,替换掉icon文件夹下的icon.ico即可

运行这个文件,进行调试和预览

- 最后、打包构建,运行game文件夹下的这个文件

然后会出现WindowsDemo这个文件夹,这就是打包的结果

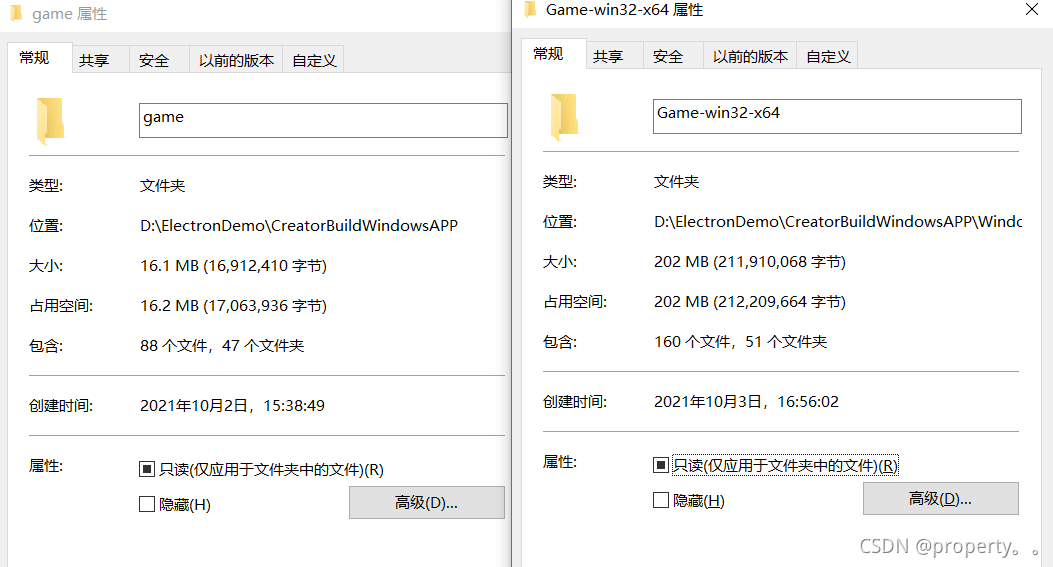
构建之后包体大了不少,但是作为一个PC游戏,这样的大小是完全在可以接受的范围内的
可能遇到的问题
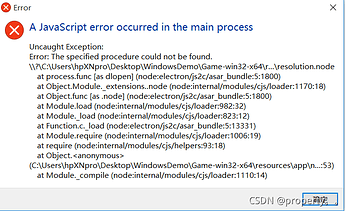
- 打包之后打不开,或者全屏就卡住
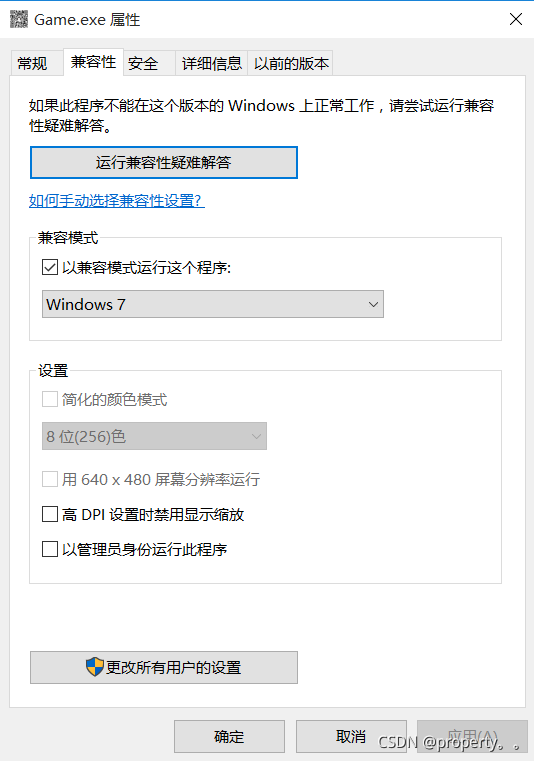
把Game.exe以兼容模式运行即可,亲测有效!
- 构建的时候,在game文件夹下power shell输入
electron-packager . Game --win --out ../WindowsDemo --arch=x64 --electronVersion 15.0.0 --overwr ite --ignore=node_modules --icon=../icon/icon.ico
和运行cmd文件打包道理是一样的,运行cmd如果失败会一闪而过,而power shell不会
打包参数说明
结尾(更详细的讲解、源码和体验链接)
我还写了一篇文章,因为太长就不放到这里了
点我直接去看
刚刚讲过的所有内容,里面都更详细的写了,并详细的讲了实现原理
直接发布Windows的方案
gitee:CreatorBuildWindowsAPP: CreatorBuildWindowsAPP 基于electron的CocosCreator发布Windows方案
发布Windows的CocosCreator例子
gitee:CocosCreatorDesktopDemo: CocosCreatorDesktopDemo
体验地址(不限速飞速下载,如果不能运行改下兼容性)
https://wwi.lanzoui.com/iHISKutnlmf
这是我目前为止写的最详细、所用时间最多的一篇文章了
如果这篇文章帮到了你,点个赞吧!
技术Q群:1130122408
微信公众号:property游戏开发