插件更新
位图插件从上架到现在已经有6年多的时间了,没想到已经这么久了。
这次更新的v3.1.0经历了非常久的时间,大概有2年之久,使用自己开发的cc-plugin彻底重构了,同时也进一步验证了cc-plugin的可行性,我认为这是creator插件开发迈向工程化的一大步。
早就想把这个插件发布出一个web版本,这次也终于如愿以偿了,web预览地址:
为什么要支持web
主要是为了引流,让用户在没有购买的情况下,体验下插件,增加付费意愿。
其次是为了方便自己排查定位问题,如果有用户反馈的是基础逻辑问题,可以使用web版本快速进行验证,如果复现了,立马就可以定位到问题,也省去了下载creator,创建项目,安装插件的过程,毕竟我感觉这个过程也挺麻烦的。
如果没有复现,那么可能就是creator适配的问题,大概率一时半会也无法修复,记录下来等到有大块的时间,再下载用户反馈的creator,慢慢修复问题。
这也算是能够及时响应用户反馈的一个小妙招。
开发过程
有了cc-plugin的基础支撑,这下开发插件丝滑了很多很多,我再也不需要关心creator的版本差异,只需要一次编写,一键发布能够在creator2.x,creator3.x,web上运行的版本,这种感觉很爽!
如果插件和编辑器的api交互不是很多,完全可以基于web进行基本的逻辑开发,hot-module-replace会让开发效率翻倍,这效率提升可不是一星半点,同时cc-plugin也给creator配套了非常基础的hmr,当插件发生修改后,运行在creator里面的插件是能够感知到的,及时重新加载插件,不用自己手动刷新(cmd/ctrl + r)了。
等到主体逻辑已经完成,只需要适配下native相关的逻辑即可,至于creator各个版本的差异,完全交给cc-plugin处理即可。
是的,没错,你只需要关心业务逻辑就行了,剩下的交给cc-plugin。
github action
我使用github管理代码,同时配合github action,自动打包插件,同时将生成的web版本自动同步到gitee的仓库中,而gitee仓库我已经配置好了pages,这自动化,简直舒服的要死,bmfont的web版本就是这么搞的。
后边视情况,我也会慢慢集成到cc-plugin中,造福更多的cocoser。
最后
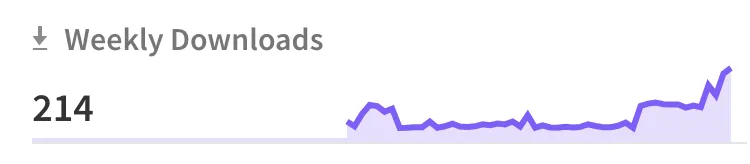
搞这个cc-plugin真的快把我头发搞秃了,不过也学到了非常多的知识,尤其是web前端,看着日渐增长的下载量,也让我有点安慰,幸亏还有人用。

而你们只需要一个npm install cc-plugin就拥有了这么好用的插件开发利器,
这2年我的大部分精力都是放在这个cc-plugin身上,我认为也值得在cc-plugin上投入这么多的时间和精力,我看到了creator这块的不足,既然没人做,那就自己解决,谁让我是如假包换的插件小王子。
我知道好多用户给我反馈插件的问题,我都没有及时跟进修复,也没有耐心解答疑惑,我都有备注记录,这下终于有精力去打理打理了。
关注我的微信公众号,一起卷


 ,删了插件在构建就没问题了
,删了插件在构建就没问题了