我尝试使用 resources.load来加载图片并设置给Sprite节点,但是失败了,Uncaught TypeError: Cannot set properties of undefined (setting ‘spriteFrame’)
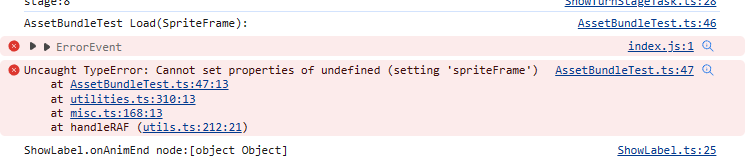
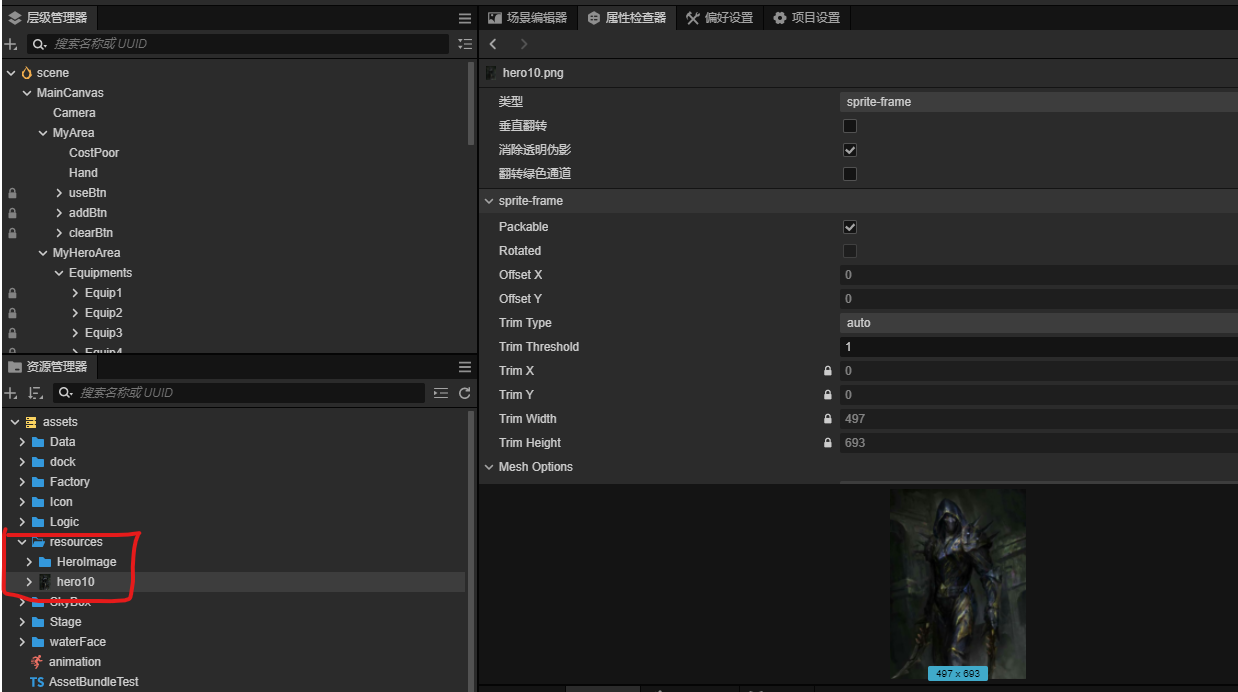
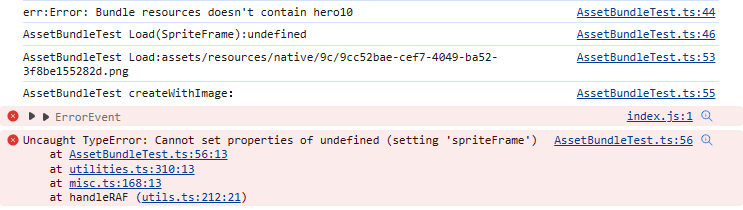
为此我印出了加载结果,以下是目标图片位置,测试代码,控制台输出结果

start() {
test = this;
resources.load("hero10",SpriteFrame,(err,Sprite)=>{
if(err){
console.log("err:"+err);
}
console.log("AssetBundleTest Load(SpriteFrame):"+Sprite);;
})
resources.load("hero10",ImageAsset,(err,Iasset)=>{
if(err){
console.log("err:"+err);
}
console.log("AssetBundleTest Load:"+Iasset);
let sprite = SpriteFrame.createWithImage(Iasset);
console.log("AssetBundleTest createWithImage:"+sprite);
this.img.spriteFrame = sprite;
})
}

可以看到 resources.load 指定SpriteFrame的情况直接就失败了,而指定ImageAsset确实是有加载出东西,但是这个路径不是项目路径,文件名也不是hero10这是为啥?正式运行时会将资源打包做hash?但是接下来作SpriteFrame.createWithImage的回传为空值,这样依旧造成了Cannot set properties of undefined报错
有大大知道是为啥吗?是不是图片设置不对?图片类型已经是sprite-frame了啊