在扩展里使用了@projectstorm/react-diagrams这个包,但是把示例工程复制到扩展里加载不出来css,有大佬帮忙看看原因嘛
【示例工程在页面里直接跑是没问题的】
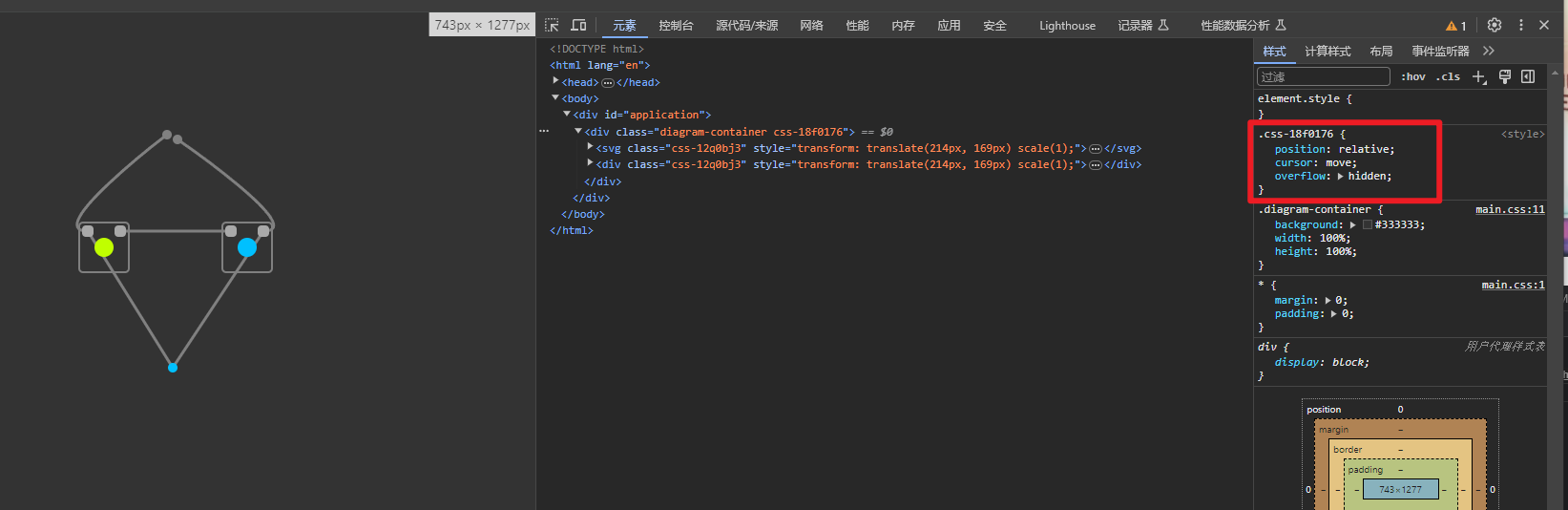
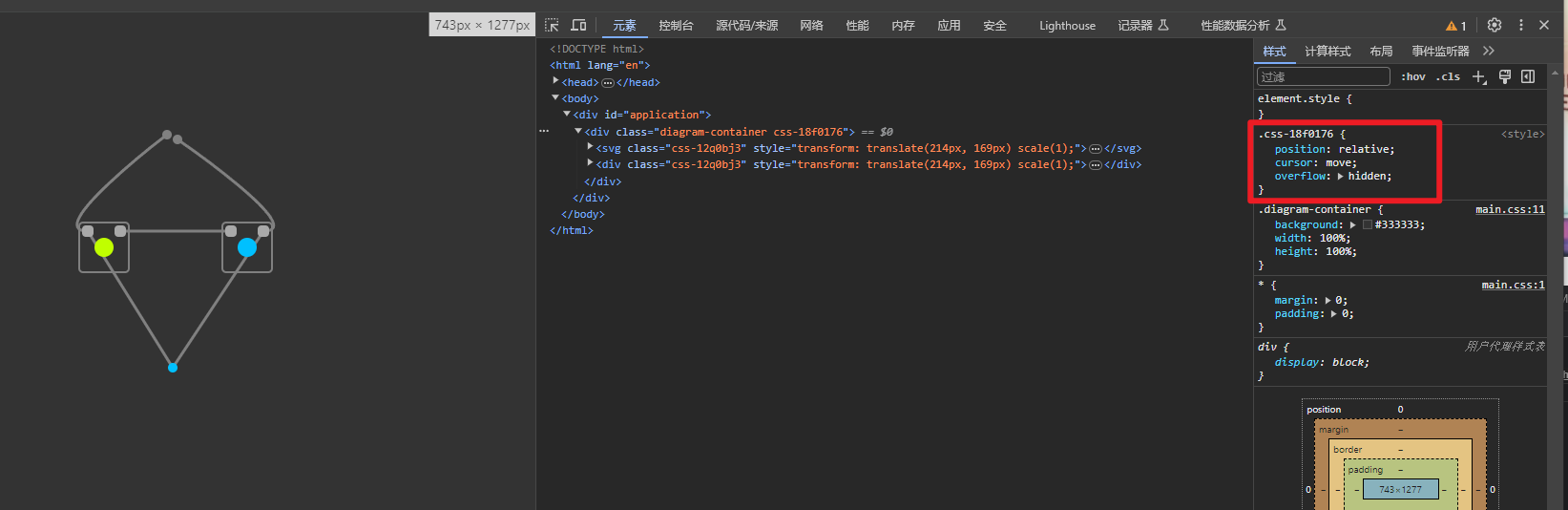
示例工程跑起来是这样的

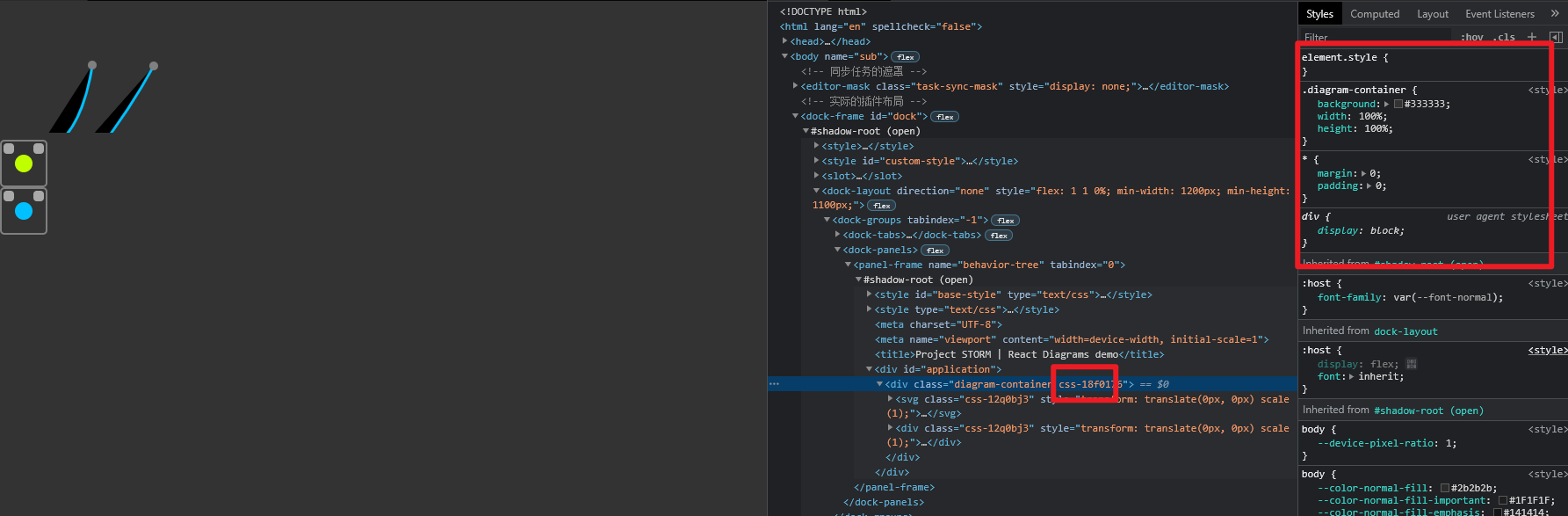
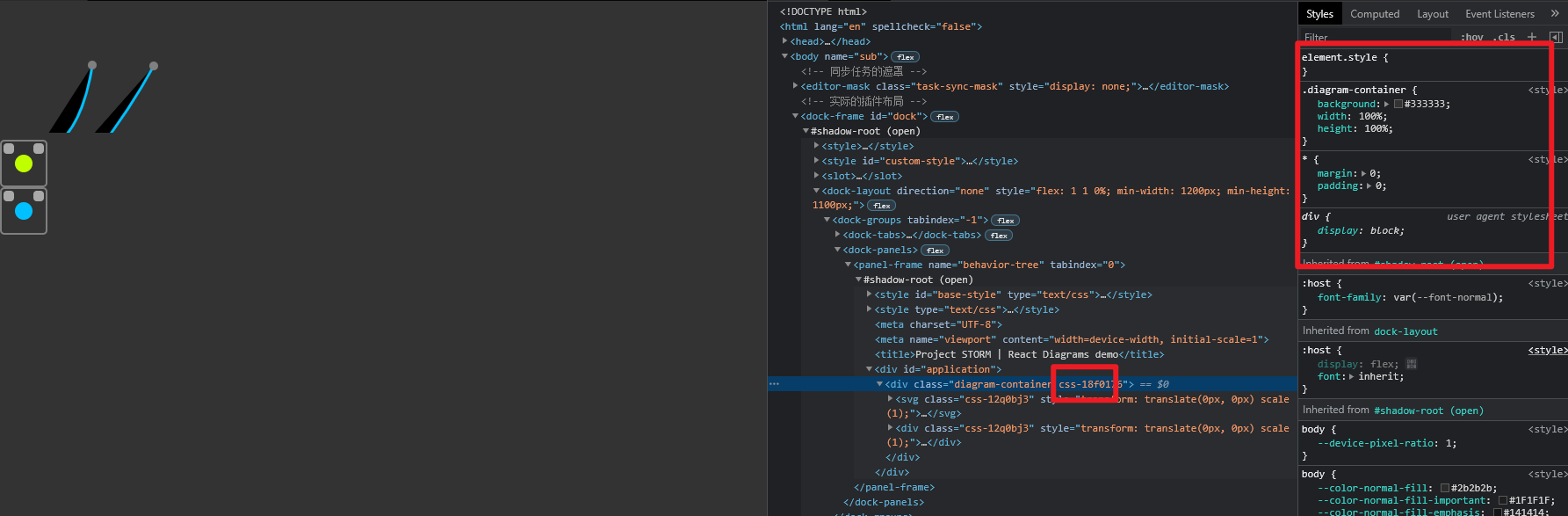
cocos 扩展里跑起来是这样的

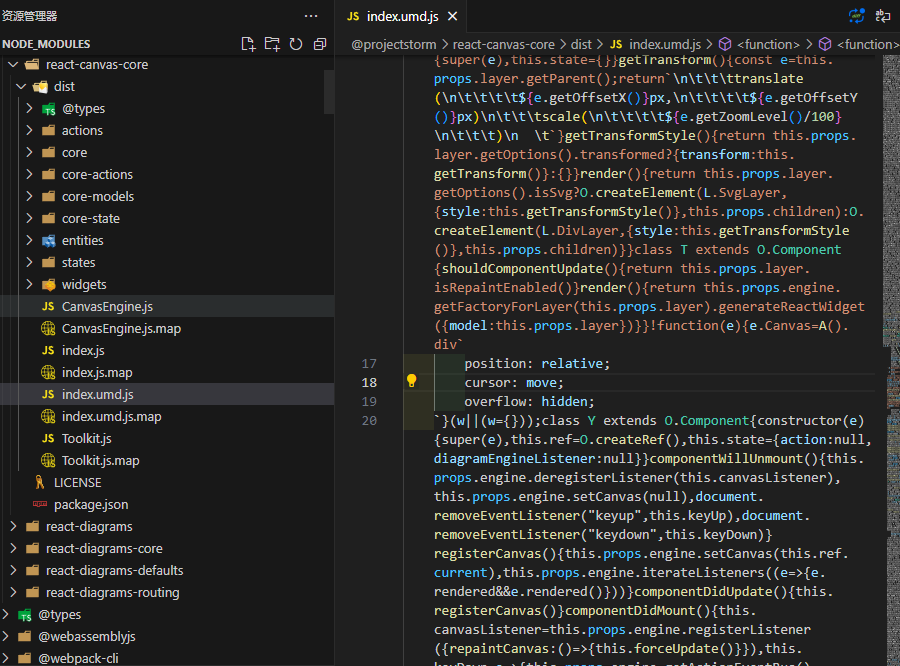
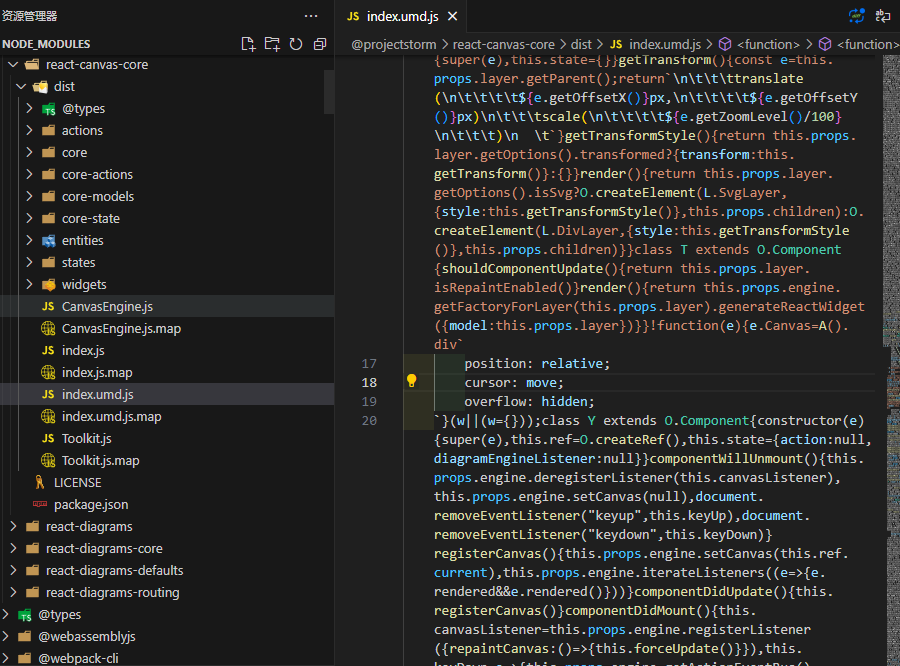
看到css是内联到包里面的,但是不知道为什么样式就是没有

有大佬帮忙看看是为什么嘛
demo的链接:https://gitee.com/Hesj9936/diagram-test
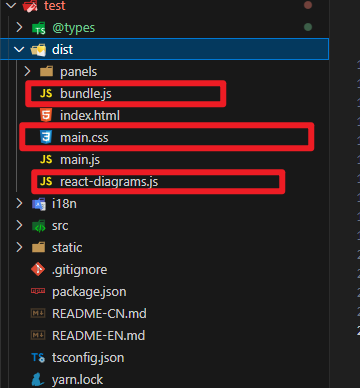
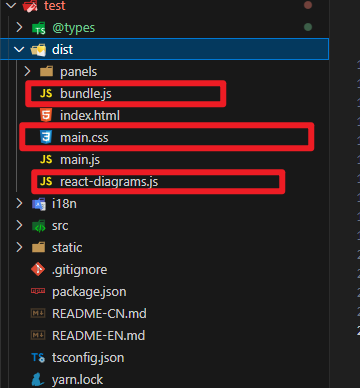
这三个文件是示例工程打包出来的


在扩展里使用了@projectstorm/react-diagrams这个包,但是把示例工程复制到扩展里加载不出来css,有大佬帮忙看看原因嘛
【示例工程在页面里直接跑是没问题的】
示例工程跑起来是这样的

cocos 扩展里跑起来是这样的

看到css是内联到包里面的,但是不知道为什么样式就是没有

有大佬帮忙看看是为什么嘛
demo的链接:https://gitee.com/Hesj9936/diagram-test
这三个文件是示例工程打包出来的

想用webpack打包起来跑,但是又不知道该怎么把cocos的主进程和渲染进程分开 


谢谢大佬,这个我之前看到过,如果是单独的css文件是可以这样去做,但是那个npm包用的是cssinjs,在全局是可以访问到里面的css,但是被shadowroot隔离后就用不了了 
而且这个js都加载不到,还是用的你这个办法把js加载出来挂载在app下,但是这样css还是访问不到
后面发现不是webpack的原因,是因为npm包里面用的是cssinjs,导致加载不到里面的css,但是还是不知道该怎么解决shadowroot导致的样式隔离问题
这个可以用react嘛,我看里面用的是vue