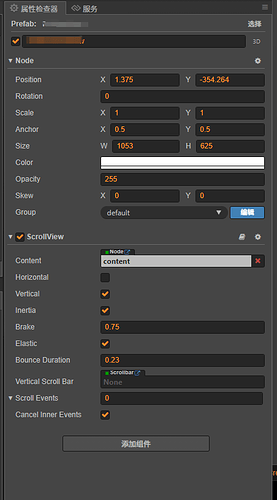
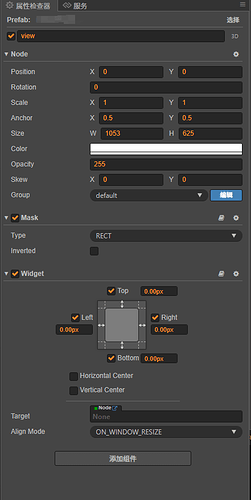
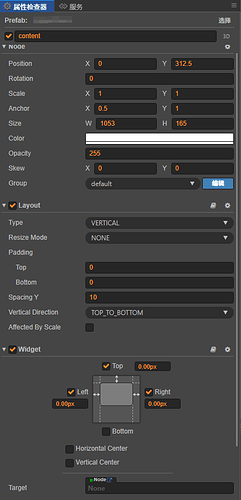
能把你的scrollview和子节点的属性截图我看看吗
layout要设置resizemode的,设置成container
是这个问题  感谢
感谢
这个控件不是说支持动态宽高吗 目前由于初始化自定义控件宽高会导致列表展示不全 某些控件由于内容比较多宽高会有所不同
没有太理解你的意思哈,不过如果想自定义宽高是可以在自定义数据接口里面写上size,初始化就会按照数据的size来初始化cell的大小,showNode只要保证和cell大小一致即可,是可以正常显示的哦,如果你想在运行过程中改变大小你也可以在showNode里面获取对应cell去调整大小,然后通知looplist调用一下updateNodes即可,其实很好改的哦,魔改超级方便
发现个问题,cell内部经过updateShow进入initShow如果是会由于数据大小改变实际宽高,也就是改变的是showNode,这时候是需要赋值给cell.node和cell.size同步宽高的,但发现同步后,列表会有瞬间改变数据宽高时闪烁一下,应该是控件宽高被改变而同步出现视觉上的违和感,
但是我无论是在updateNodes内部发现某个控件数据被改变后马上刷新,还是说等整体updateNodes运行完了再刷新,都会有这个问题,
并且还有一个移动细节也会暴露这个违和感,就是我点击着列表上下拖动时(无论快慢的拖),如果显示区域内的数据宽高差异过大,也会出现某些cell瞬间消失以及瞬间显示这类,试了好几个地方,无论及时刷新这个updateNodes还是延时都无法规避这些问题
有什么好的建议吗
闪烁的问题其实你可以将同步大小的方式改成用插值或者tween动画过度成当前大小,应该可以避免视觉违和感,至于你说的拖动时的瞬间消失和显示,有两种可能,1.就是cell和showNode大小没有同步。2.就是拖动过快,然后因为我有设置刷新频率,在没有刷新的时候已经出去或者进来视窗内,下一次刷新时就瞬间消失了,如果都不是,你可以录个屏我看看
私信你了 看看
很好奇你的showNode是怎么进行宽高处理的
在updateShow方法里会调用initShow,initShow又是每个控件数据赋值变化的地方,在变化数据时里边会对控件下的某些node进行setContentSize处理,这样showNode本身的高度也会变化,造成每个控件的高度不同
我大概知道是啥问题了,你应该是没有去修改cell的size属性,size属性最好也跟着修改,你可以参考一下下面这两个文件,替换掉之前的就行,我新增了一个resize方法,调整cell调用showNode.initShow的频率
LoopListCell.ts.zip (2.6 KB)
TestShowNode.ts.zip (1013 字节)
是有好转,但没全好,具体效果我私信你了
这个二维码 再来一次
mark 应该可以用得上
好的 谢谢
你的帖子已经被社区标记并被临时隐藏。
你的帖子已经被社区标记并被临时隐藏。
非常好用,简单粗暴有效。已测试,drawcall减少了10倍。





 ,
,