
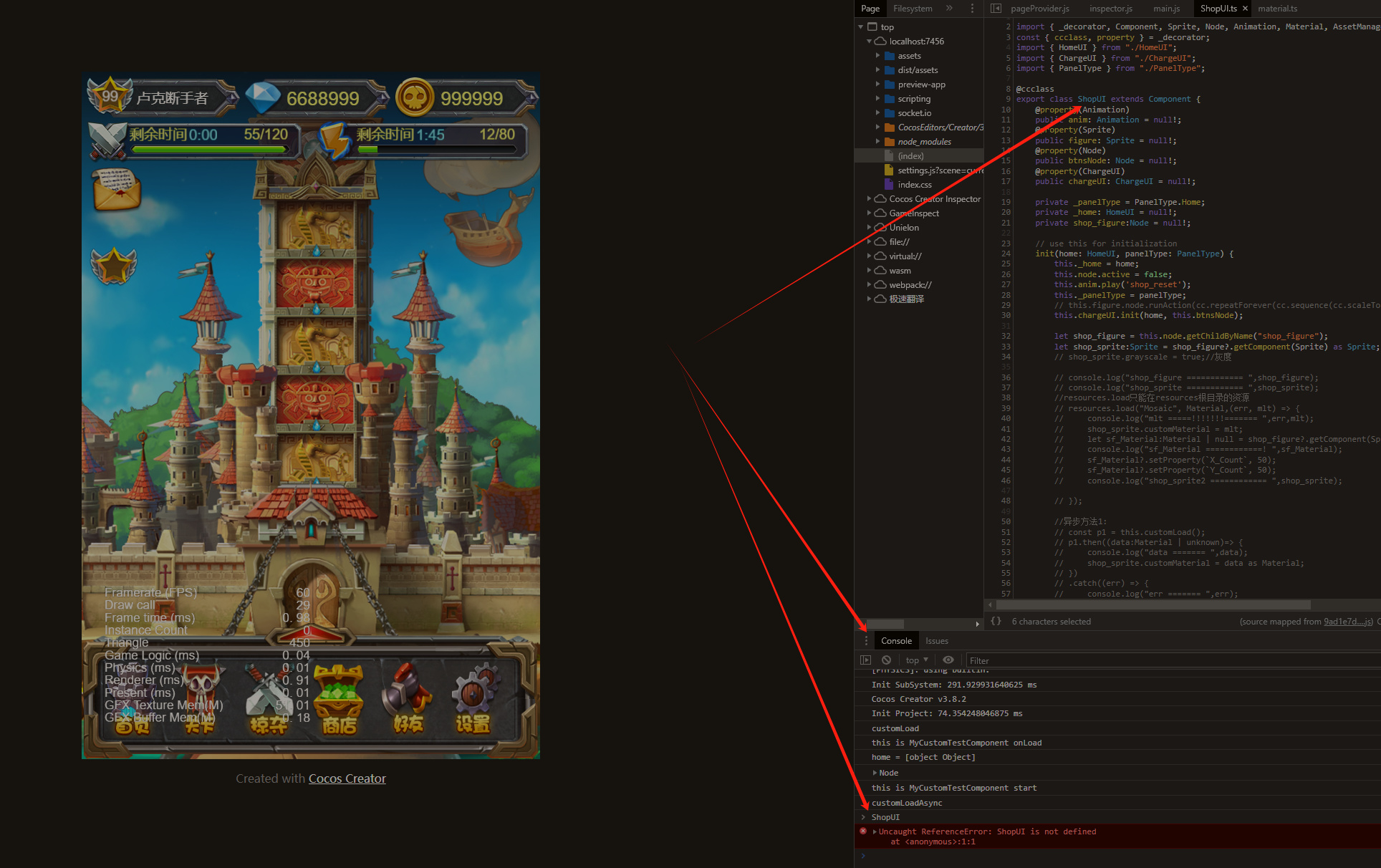
希望上图的类或者任意自定义类对象能够在控制后台输出一些信息,方便个人随时修改游戏内部数据,怎么做到?
可以用cc.find() 找到节点 然后getComponent(“组件名”) 获得组件 然后随便改啊
如果是自定义的类呢,跟cc无关的
代码里把类暴露在window变量上就行了啊,(测试环境下)
自定义的类 只要cc类里有引用就找得到。也可以用开发者模式的 源代码/来源 里面找到源码打断点比控制台更方便,而且可以Ctr+P 搜文件, 非常舒服
细说一下 怎么搞
ShopUI.ts文件
ctrl+end 写上 window['aaa'] = ShopUI;
浏览器控制台中输入 aaa 就可以看到了
如果是要查看对象的话
ShopUI.ts文件
在onLoad函数里写上 window['bbb'] = this;
浏览器控制台输入 bbb 就可以操作对象了用ccclass修饰的可以用cc.js.getClassByName("ShopUI")找到类,可以拿去调用静态方法。实例还是得用楼上说的方法
