不是编辑器识别的问题 而是我改一个自定义的后缀 怎样才能依旧使用原本.png图片的下载和解析
举个简单例子 下载器拦截 然后使用.bin的处理方式那就可以加载到arrayBuffer数据对吧 但是如果使用.png的处理方式就只能加载到blob数据 然后解析器拦截 用parseImage的方式解析只能拿到imageBitmap
这些都太底层了 新手就只是想自定义后缀后也可以使用原来后缀的下载和解析 当然还有涉及到在这个流程中解密数据什么的

不是编辑器识别的问题 而是我改一个自定义的后缀 怎样才能依旧使用原本.png图片的下载和解析
举个简单例子 下载器拦截 然后使用.bin的处理方式那就可以加载到arrayBuffer数据对吧 但是如果使用.png的处理方式就只能加载到blob数据 然后解析器拦截 用parseImage的方式解析只能拿到imageBitmap
这些都太底层了 新手就只是想自定义后缀后也可以使用原来后缀的下载和解析 当然还有涉及到在这个流程中解密数据什么的
编辑器识别归识别 但是现在我告诉编辑器了这还是张png图片 给我依旧按照png的逻辑来
downloader和parser不就是做这件事的吗 拦截到之后我再解个密或干个啥的 完事之后再让下载器和解析器该干嘛干嘛
看文档的加载与解析章节,可以注册自定义加载与解析方法理论上支持任何后缀
他想用 resources.load 而不是 assetManager.loadAny
一开始我也以为这样那样下载器解析器注册一下就好了 但是似乎还涉及到底层的create asset
cc.assetManager.downloader.register('.xxx', cc.assetManager.downloader['downloadDomImage']);
cc.assetManager.downloader.register('.xxx', cc.assetManager.downloader['_downloaders']['.png']);
cc.assetManager.parser.register('.xxx', cc.assetManager.parser['parseImage']);
我感觉我提出的问题应该很明确吧
就是原本cc.resources.load加载.png图片 现在随便改成.xxx后缀后
依旧可以使用cc.resources.load加载
可以的,我写过我确定
嗯嗯,这样可以,但是我理解的提问者意思是这样:
在 resources 的 images 下有一个 my-image.haha 这样的文件,这样调用
resources.load('images/my-image', SpriteFrame, function (err, spriteFrame) {
self.getComponent(Sprite).spriteFrame = spriteFrame;
});
可能是我基础太差了 我搞不出cc.Texture2D和cc.SpriteFrame
大佬可以耽误几分钟时间写个加载.xxx图片吗
cc.resources.load(‘textures/icon’)和cc.resources.load(‘textures/icon’,cc.SpriteFrame)
 这样直接借助引擎的解析逻辑返回imgasset了,引擎的资源加载与解析其实很强大理论上可以支持任何自定义只不过大家不怎么用,研究一下发现很叼,公司代码只能截取不好放出来,反正思路是这么个思路
这样直接借助引擎的解析逻辑返回imgasset了,引擎的资源加载与解析其实很强大理论上可以支持任何自定义只不过大家不怎么用,研究一下发现很叼,公司代码只能截取不好放出来,反正思路是这么个思路
大致思路我大概清楚 之前有写过加载.xlsx的
不过图片这个我是真load不出texture和spriteFrame的cc.Asset
如果把.xxx拦截为.bin的处理方式加载 拿到arrayBuffer后自己再封装一个arrayBuffer2spriteFrame也试过可以了 但是这样就没有走cocos那一套资源加载流程了
所以我希望的是能够cc.resources.load 加载.xxx能够load出texture和spriteFrame的cc.Asset 可能确实是我太菜了吧
我的理解是downloader和parser只能处理到image元素过
至于创建cc.Asset似乎是交给factory来create的
于是我在factory里也register了.xxx后缀的创建方式 也没用
本身过于探索引擎底层就对新手没有好处
难道真的就没有大佬能够耽误短短的几分钟时间写几行代码帮助一下新手吗
问题真的不复杂 就是把.png后缀改成.xxx
然后cc.resources.load(‘textures/icon’)和cc.resources.load(‘textures/icon’,cc.SpriteFrame)
想要依旧能够加载到texture和spriteFrame
这也不算什么伸手党吧 有的时候可能真的问题很简单?但是忽视了一些点 一直搞不出来也很常见吧 希望能有热心的大佬耽误几分钟时间帮助一下新手
看上去问题简单,其实问题很不简单,png这种图片后缀名,肯定有很多处理的地方在引擎里面写死的,和额外加handler的自定义后缀名还是有区别的。
我举几个例子:1.image-asset.ts 是引擎内部的代码,里面的extnames就写死了很多图片后缀名。2.web服务器和浏览器对图片的后缀,会有固定的MIME_TYPE,也是根据后缀名判断的。
我建议尽量不要改图片后缀名,真的要改,尽量要通读引擎代码并且了解外壳(浏览器和web服务器)的图片处理方式。可能要牵涉到改引擎底层代码了。
对了。提一下,assetManager的loadAny,里面可以强制指定ext 后缀名的. 你可以试试那个能不能用
那那些加密改后缀的 是另外封装一套资源加载吗
比如通过拦截为cc.assetManager.downloader[‘downloadDomImage’]的处理方式能够加载到image元素
然后自己再封装成img->texture->spriteFrame吗 这个我确实也实现出来了 不过是不是也意味着要自己处理依赖和释放了
加密是 做其他下载 然后解密成图片 加载始终是图片那一套
嗯。应该是,要么就改引擎代码实现了。assetManager的loadAny的ext 后缀名选项也可以看看,可以强制指定用哪个后缀名的形式来进行处理。
难道到这一步了还没有大佬能够告知正确做法吗
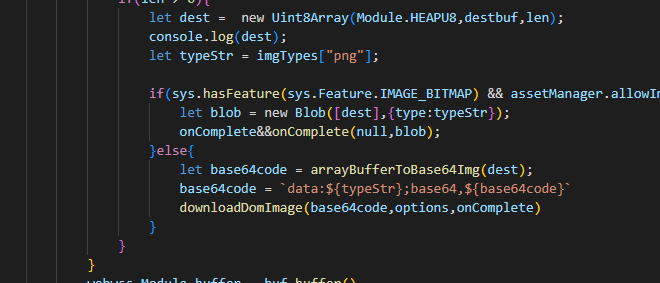
顺便贴上引擎的相关代码
@wslx 大佬难道不能再进一步指点一下吗 你上面说的看似有用 但好像又什么都没说
需要的是随便改个后缀后 还能和.png图片一样加载到贴图资源 以及传入类型cc.spriteFrame后可以加载到精灵帧资源