引言
随着项目的迭代,包体积资源越来越大,构建后压缩图片资源成为必不可少的一环。论坛上已经有很多热心开发者提供了相关的解决方案,但在实际生产的过程中,发现有些图片经过构建后压缩会出现图像严重失真的问题。为了解决这一核心痛点问题,在原有流程中增加了像素比对流程,若像素超过一定的预期,则放弃本次压缩采用原图,从而确保操作的安全性。最后,首先感谢陈皮皮大佬之前的开源方案,为了反馈社区,相关的资料放到github-项目地址:GitHub - lyberlee/cocos-compressImage: cocos creator 构建之后压缩图片资源
以下是扩展的相关介绍:
概述
Post Compress Image 是一款专为 Cocos Creator 设计的安全高效的图片压缩扩展,它在构建后自动对图片资源进行解析和压缩,显著减小游戏包体积 。
亮点特性
-
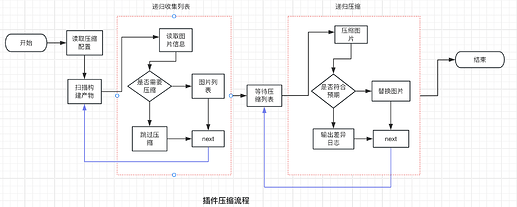
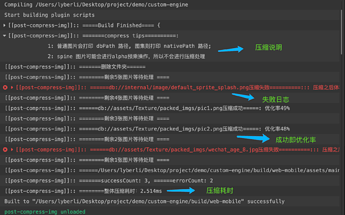
安全检测 :插件会在压缩前后对比像素差异,确保压缩后图片质量不受影响。若压缩结果不符合预期,插件会在
build/img_diff目录下生成差异日志,告知用户像素差异点在哪,方便用户排查确认。
-
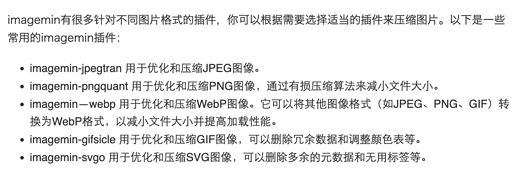
图片格式兼容性 :使用
imagemin相关压缩工具,理论上支持市面常见的图片格式:
安装使用步骤
-
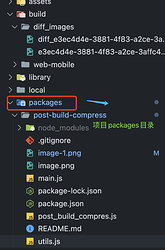
下载 :从github下载插件并添加至项目的packages目录下;
-
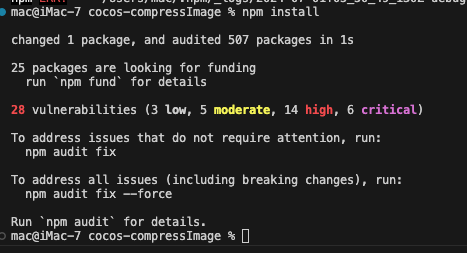
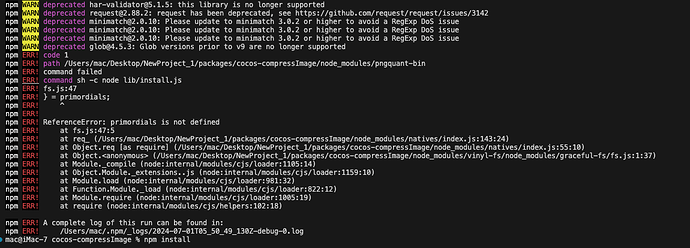
安装依赖 :进入插件目录,执行
npm install命令; -
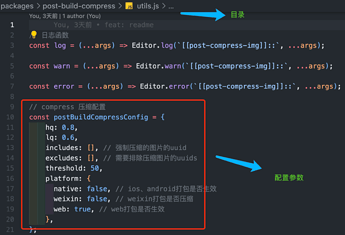
配置参数: 配置压缩参数,详情见下述说明:
-
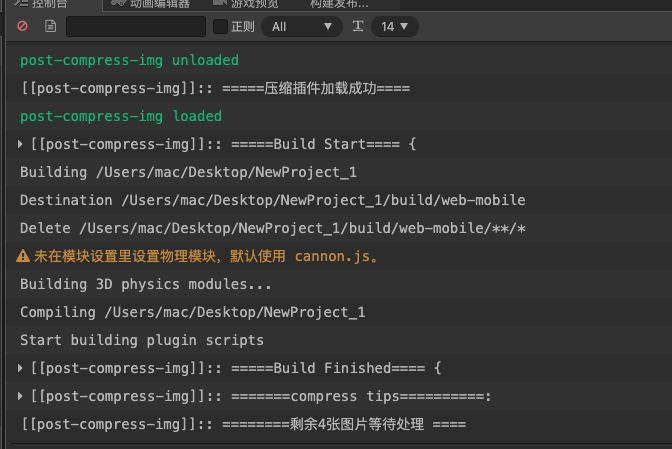
日志输出:扩展会监听build-finished事件,然后执行后续的压缩操作;
兼容性说明
- 插件已在 Cocos Creator 2.4.7 版本上测试使用,其他版本可能存在兼容性问题,需自行适配一下,但整体的优化思路是没问题。
















 版本 14.17.2
版本 14.17.2